Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 7/11页,每页显示30条,共320条相关记录
 下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide..
下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide.. 下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide..
下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide.. HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2..
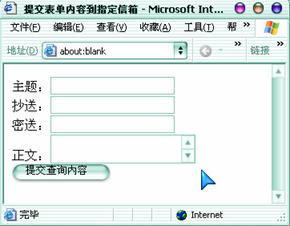
HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar.. Nicholas C. Zakas谈怎样才能成为优秀的前端工程师昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节。我得说自己对应聘者们提出的大多数问题都相当失望。我希望听到一些对在Yahoo!工作充满激情的问题。在昨天的应聘者中,只有一个人的问题是我认为最好的,那个人问我:“你觉得怎么才能成为优秀的前端工程师?”..
Nicholas C. Zakas谈怎样才能成为优秀的前端工程师昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节。我得说自己对应聘者们提出的大多数问题都相当失望。我希望听到一些对在Yahoo!工作充满激情的问题。在昨天的应聘者中,只有一个人的问题是我认为最好的,那个人问我:“你觉得怎么才能成为优秀的前端工程师?”.. 小寂觉得这是前端网页工程师在设计完后优化时必须考虑的事情!希望大家在设计网页的时候多多考虑下吧自检项目:* 资源检查(针对html,js,swf,css,图片等)是否新增加了文件请求?是否有404请求?新增加的文件请求响应中是否有expirex头(好头)?新增加的文件请求响应中是否有etag头(坏头)?新增加的文件请求是否支持gzip压缩?新增加的文件..
小寂觉得这是前端网页工程师在设计完后优化时必须考虑的事情!希望大家在设计网页的时候多多考虑下吧自检项目:* 资源检查(针对html,js,swf,css,图片等)是否新增加了文件请求?是否有404请求?新增加的文件请求响应中是否有expirex头(好头)?新增加的文件请求响应中是否有etag头(坏头)?新增加的文件请求是否支持gzip压缩?新增加的文件.. Web设计是一个不断变化的领域,因此掌握最新的发展趋势及技术动向对设计师来说非常重要,无论是学习新技术,还是寻找免费资源与工具,设计博客都是很不错的去处。本文向大家推荐15个非常不错的设计博客。 1. Smashing MagazineSmashing Magazine创建于2006年,是最好的设计博客之一,有很多Web设计和开发方面的高质量文章,内容涉及 HTML5、CSS、..
Web设计是一个不断变化的领域,因此掌握最新的发展趋势及技术动向对设计师来说非常重要,无论是学习新技术,还是寻找免费资源与工具,设计博客都是很不错的去处。本文向大家推荐15个非常不错的设计博客。 1. Smashing MagazineSmashing Magazine创建于2006年,是最好的设计博客之一,有很多Web设计和开发方面的高质量文章,内容涉及 HTML5、CSS、.. 【CSDN综合报道】最近,“IE浏览器用户智商低”的新闻被国内外各大媒体广泛报道。然而,BBC经过调查,发现这是一条精心制造的假新闻。这一结论最初来自一家名为AptiQuant的加拿大心理测试机构7月28日发布的新闻稿(附有非常专业的调查报告),称有10万人参与的网上调查结果表明,IE用户的智商低于其他浏览器用户。这条消息具有足够爆炸性,包括B..
【CSDN综合报道】最近,“IE浏览器用户智商低”的新闻被国内外各大媒体广泛报道。然而,BBC经过调查,发现这是一条精心制造的假新闻。这一结论最初来自一家名为AptiQuant的加拿大心理测试机构7月28日发布的新闻稿(附有非常专业的调查报告),称有10万人参与的网上调查结果表明,IE用户的智商低于其他浏览器用户。这条消息具有足够爆炸性,包括B.. 在IE和Opera下,DOM对象支持innerText属性,可以很方便的去除HTML标签。 但在Firefox不支持该属性,FF下的DOM对象支持textContent,该属性与IE浏览器的innerText属性等效。 示例:+展开-HTMLpid="TestObj"Hi,I'mstrongcnlei/strong.Welcometomyhomepage:ahref="http://www.cnlei.com"http://www.cnlei.com/a./pscripttype="text/javas..
在IE和Opera下,DOM对象支持innerText属性,可以很方便的去除HTML标签。 但在Firefox不支持该属性,FF下的DOM对象支持textContent,该属性与IE浏览器的innerText属性等效。 示例:+展开-HTMLpid="TestObj"Hi,I'mstrongcnlei/strong.Welcometomyhomepage:ahref="http://www.cnlei.com"http://www.cnlei.com/a./pscripttype="text/javas.. 在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu..
在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu.. htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac..
htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac.. 1. Document Object ModelEventsEditorsTom Pixley, Netscape Communications Corp.Table of contents1.1. Overview of the DOM Level 2 EventModel 1.1.1. Terminology1.2.Description of event flow 1.2.1. Basic event flow1.2.2. Event capture1.2.3. Event bubbling1.2.4. Event cancelation1.3. Event listener registration 1.3.1. Event..
1. Document Object ModelEventsEditorsTom Pixley, Netscape Communications Corp.Table of contents1.1. Overview of the DOM Level 2 EventModel 1.1.1. Terminology1.2.Description of event flow 1.2.1. Basic event flow1.2.2. Event capture1.2.3. Event bubbling1.2.4. Event cancelation1.3. Event listener registration 1.3.1. Event.. 通过测试,IE7(IE8没有测试过)也是能够获得完整的文件路径名字的,关键问题皆是在firefox,由于ff出于自身安全顾虑,ff3.0开始,只能获得文件名字,但是如果要获得完整的文件名,提供了一个nsIDOMFile的接口,让用户可以获得加密过的文件全路径,这个仅在ff3.0以上支持,其他浏览器皆不支持。以下具体解释是网上某牛人的帖子,解释了firef..
通过测试,IE7(IE8没有测试过)也是能够获得完整的文件路径名字的,关键问题皆是在firefox,由于ff出于自身安全顾虑,ff3.0开始,只能获得文件名字,但是如果要获得完整的文件名,提供了一个nsIDOMFile的接口,让用户可以获得加密过的文件全路径,这个仅在ff3.0以上支持,其他浏览器皆不支持。以下具体解释是网上某牛人的帖子,解释了firef.. firefox上传文件时只能获取图片的文件名不能获取全路径,因此不能预览,怎么解决呢? =========== firefox,ie7,ie8都是不能直接访问本地文件的。比如+展开-HTMLimgsrc="C:\DocumentsandSettings\Administrator.WWW-00E83A94D30\MyDocuments\MyPictures\winter.jpg"/会给你显示一个X,只有IE6下才有这个权限可以访问,高版本的浏览器出于安全考..
firefox上传文件时只能获取图片的文件名不能获取全路径,因此不能预览,怎么解决呢? =========== firefox,ie7,ie8都是不能直接访问本地文件的。比如+展开-HTMLimgsrc="C:\DocumentsandSettings\Administrator.WWW-00E83A94D30\MyDocuments\MyPictures\winter.jpg"/会给你显示一个X,只有IE6下才有这个权限可以访问,高版本的浏览器出于安全考.. 使用div+css布局的好处不用多说,经常性地会使用到float,那么清除浮动就是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一。 常用的清除浮动的方法有以下三种。 此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景。style type="text/css" !-- *{margin:0;padding:0;} body{font:36px b..
使用div+css布局的好处不用多说,经常性地会使用到float,那么清除浮动就是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一。 常用的清除浮动的方法有以下三种。 此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景。style type="text/css" !-- *{margin:0;padding:0;} body{font:36px b.. zoom使用说明: 设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。虽然此属性不可继承,但是它会影响对象的所有子对象( children )。这种影响很像 background 和 filter 属性导致的变化。此属性对于 currentStyle 对象而言是只读的。 对于其他对象而言是可读写的。 换句话说,用css中的..
zoom使用说明: 设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。虽然此属性不可继承,但是它会影响对象的所有子对象( children )。这种影响很像 background 和 filter 属性导致的变化。此属性对于 currentStyle 对象而言是只读的。 对于其他对象而言是可读写的。 换句话说,用css中的.. IE6浏览器不支持min-width,min-height这2个css,所以需要另外写css来控制IE6下的min-height,min-height+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=ut..
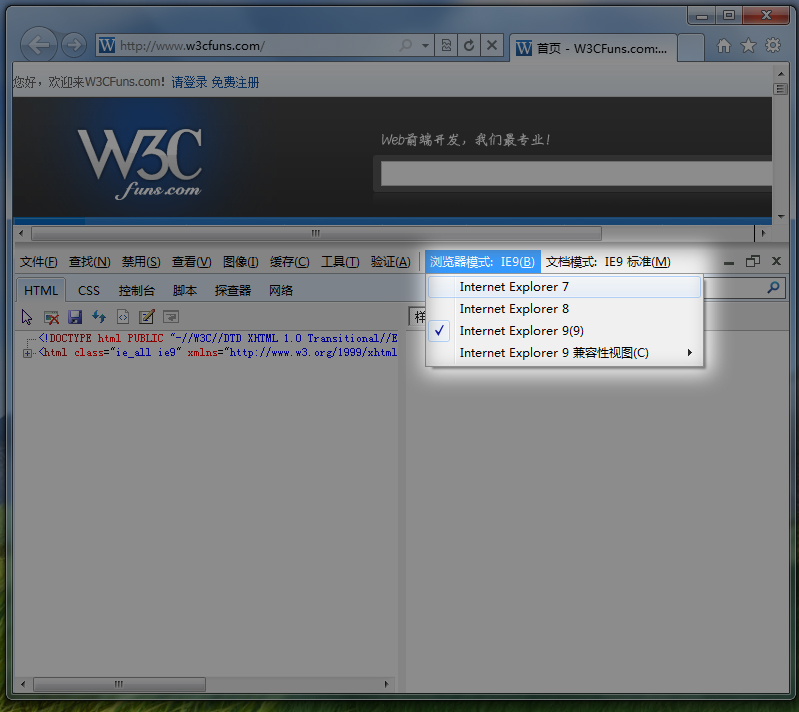
IE6浏览器不支持min-width,min-height这2个css,所以需要另外写css来控制IE6下的min-height,min-height+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=ut.. 最近换了windows7系统,然后安装了IETest来测试IE浏览器不同版本的兼容性,发现IETest无法使用IE7环境选卡打开本地的文件,刷新了n次还是不行,不知道搞什么飞机。打开http网上的页面是可以的。 后面网上找了下,知道IE8自带的调试工具,开发人员工具可以选择IE7浏览器版本进行调试。如下来源:http://w3cfuns.com/home.php?mod=spaceuid..
最近换了windows7系统,然后安装了IETest来测试IE浏览器不同版本的兼容性,发现IETest无法使用IE7环境选卡打开本地的文件,刷新了n次还是不行,不知道搞什么飞机。打开http网上的页面是可以的。 后面网上找了下,知道IE8自带的调试工具,开发人员工具可以选择IE7浏览器版本进行调试。如下来源:http://w3cfuns.com/home.php?mod=spaceuid.. 今天在写一个JavaScript效果时,使用了ID选择器,在IE7+浏览器,firefox,chrome测试后都没问题,结果在IE6中发现样式没起作用。刚开始还以为其他样式干扰了。后面查看ID,是以下划线开头,就是这个原因导致样式不起作用。IE6下css样式表ID选择器不能以下划线开头,+_+。。 测试代码如下+展开-HTML!DOCTYPEhtml/htmlheadmetahttp-equiv="..
今天在写一个JavaScript效果时,使用了ID选择器,在IE7+浏览器,firefox,chrome测试后都没问题,结果在IE6中发现样式没起作用。刚开始还以为其他样式干扰了。后面查看ID,是以下划线开头,就是这个原因导致样式不起作用。IE6下css样式表ID选择器不能以下划线开头,+_+。。 测试代码如下+展开-HTML!DOCTYPEhtml/htmlheadmetahttp-equiv=".. 火狐浏览器的table控件没有同IE浏览器的moveRow方法,所以自己扩展了下Element的原型,将Firefox的moveRow方法加上,这样就可以使用了。测试代码如下+展开-HTML!DOCTYPEhtmlhtmlheadmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title扩展Firefox下table控件的原型方法moveRow-extendfirefoxtableprototypemethodmoveRo..
火狐浏览器的table控件没有同IE浏览器的moveRow方法,所以自己扩展了下Element的原型,将Firefox的moveRow方法加上,这样就可以使用了。测试代码如下+展开-HTML!DOCTYPEhtmlhtmlheadmetahttp-equiv="content-type"content="text/html;charset=utf-8"/title扩展Firefox下table控件的原型方法moveRow-extendfirefoxtableprototypemethodmoveRo.. Moves a table row to a new position.将表格的一行启动到另外一个外置dhtml语法orow = object.moverow(isource, itarget)parameters iSource Required. Integerthat specifies the index in the rows collection of the table row that is moved. ..
Moves a table row to a new position.将表格的一行启动到另外一个外置dhtml语法orow = object.moverow(isource, itarget)parameters iSource Required. Integerthat specifies the index in the rows collection of the table row that is moved. .. 在W3C浏览器下,如firefox或者google的chrome浏览器,如果给table设置了margin:0px属性,再设置align="center"时,发现会无法居中了。IE浏览器不会出现这个问题。⊙﹏⊙b汗 有可能是设置了margin后,table变成块级元素了,而不是行级元素。因为设置成margin:0px auto后,去掉align="center",居然可以居中。 发现这个问题还是因为同时..
在W3C浏览器下,如firefox或者google的chrome浏览器,如果给table设置了margin:0px属性,再设置align="center"时,发现会无法居中了。IE浏览器不会出现这个问题。⊙﹏⊙b汗 有可能是设置了margin后,table变成块级元素了,而不是行级元素。因为设置成margin:0px auto后,去掉align="center",居然可以居中。 发现这个问题还是因为同时.. 在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续..
在使用在iframe线编辑器时,不管是fckeditor还是ewebeditor,当插入表格的时候,单元格内会出现默认的内容【空格】。此时如果用表格来定位图片和图注时,这个表格里面的显示内容在不同浏览器下会出现不同的显示。 当插入表格的时候,当单元格里面没有内容时浏览器会自动用空格来填充单元格的内容,这个空格很难看到,所以再向单元格内继续.. websocket通信协议实现的是基于浏览器的原生socket,在客户端用JS即可轻松完成,前些天都在学习websocket 协议(但实际上websocket 协议甚为简约),并且粗略的思考过websocket的对于下一代web应用会产生怎样的影响,我想最大的巨变应该是就是实时性上吧!另外诸如上传大文件之类的优于http的应用。但问题也随之而来,服务端怎么办?前些天我弄了..
websocket通信协议实现的是基于浏览器的原生socket,在客户端用JS即可轻松完成,前些天都在学习websocket 协议(但实际上websocket 协议甚为简约),并且粗略的思考过websocket的对于下一代web应用会产生怎样的影响,我想最大的巨变应该是就是实时性上吧!另外诸如上传大文件之类的优于http的应用。但问题也随之而来,服务端怎么办?前些天我弄了.. 转载请保留作者信息:作者:88250 时间:2010 年 1 月 1 日 我们通过一个简单的例子来熟悉 HTML 5 WebSocket。该例子服务端从 0 开始每秒递增一个整数并发送给客户端浏览器显示。准备:下载 Jetty 7 ,Java Web 开发环境,Chrome 4+ 。服务端 Java 代码:final public class CounterSocketServlet extends WebSocketServlet { @Override protect..
转载请保留作者信息:作者:88250 时间:2010 年 1 月 1 日 我们通过一个简单的例子来熟悉 HTML 5 WebSocket。该例子服务端从 0 开始每秒递增一个整数并发送给客户端浏览器显示。准备:下载 Jetty 7 ,Java Web 开发环境,Chrome 4+ 。服务端 Java 代码:final public class CounterSocketServlet extends WebSocketServlet { @Override protect.. 关键字:表单,label,提交按钮,分组在IE浏览器和w3c浏览器,如Firefox的异同 label标签在w3c浏览器[如Firefox,google的chrome]下有分组的功能,点击label非第一个子节点的时候,会触发第一个子节点的相应的默认事件或者添加的对应的事件,IE下则不会。 依我自己的理解是,在w3c浏览器下,使用label作为控件容器时,只有对第一个子节点操..
关键字:表单,label,提交按钮,分组在IE浏览器和w3c浏览器,如Firefox的异同 label标签在w3c浏览器[如Firefox,google的chrome]下有分组的功能,点击label非第一个子节点的时候,会触发第一个子节点的相应的默认事件或者添加的对应的事件,IE下则不会。 依我自己的理解是,在w3c浏览器下,使用label作为控件容器时,只有对第一个子节点操.. 关键字:表单,button标签按钮,input标签type属性为button的按钮,IE浏览器,w3c浏览器,Firefox,异同 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任..
关键字:表单,button标签按钮,input标签type属性为button的按钮,IE浏览器,w3c浏览器,Firefox,异同 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任.. 在IE浏览器下,如果图片加了链接,并且同时需要给图片加热点的时候,链接会失效,无法点击,⊙﹏⊙b汗测试代码如下+展开-HTMLahref="//"imgsrc="//logo.jpg"border="0"usemap="#Map"/mapname="Map"id="Map"areashape="rect"coords="5,18,85,29"href="mailto:shaobo@chinabn.org"//map/aIE的bug还真多。没办法,只好用事件来解决这问题了,修改好..
在IE浏览器下,如果图片加了链接,并且同时需要给图片加热点的时候,链接会失效,无法点击,⊙﹏⊙b汗测试代码如下+展开-HTMLahref="//"imgsrc="//logo.jpg"border="0"usemap="#Map"/mapname="Map"id="Map"areashape="rect"coords="5,18,85,29"href="mailto:shaobo@chinabn.org"//map/aIE的bug还真多。没办法,只好用事件来解决这问题了,修改好.. 在以往DHTML中想要共用一段程式码时,都是使用include的方式把程式码放进来,如果该程式需配合Event的运作(如:在TextBox中的onKeyPress()),还得定义该Event发生时需要执行哪一段程式,这些都使得程式变得难看且不易维护。IE5有了Behavior后,我们可以定义某个元件有哪些Behavior(例如:该TextBox只能输入0-9 或该TextBox是输入病歷号,所以..
在以往DHTML中想要共用一段程式码时,都是使用include的方式把程式码放进来,如果该程式需配合Event的运作(如:在TextBox中的onKeyPress()),还得定义该Event发生时需要执行哪一段程式,这些都使得程式变得难看且不易维护。IE5有了Behavior后,我们可以定义某个元件有哪些Behavior(例如:该TextBox只能输入0-9 或该TextBox是输入病歷号,所以.. 1 element使用当前htc控件的引用,利用它可以访问当前的使用对象;在htc代码中可以不使用element而直接访问其属性和方法。如:alert(tagName);//alert(element.tagName);其实element可以看作是一个通向Html文档对象的一个入口点,通过element.ownerDocument可以访问到Html文档对象,通过element.parentElement可以访问到该元素的父对象等。2 doc..
1 element使用当前htc控件的引用,利用它可以访问当前的使用对象;在htc代码中可以不使用element而直接访问其属性和方法。如:alert(tagName);//alert(element.tagName);其实element可以看作是一个通向Html文档对象的一个入口点,通过element.ownerDocument可以访问到Html文档对象,通过element.parentElement可以访问到该元素的父对象等。2 doc.. Q:IE 的 HTC-behavior 文件 A:HTML 组件是 Internet Explore 5.5 主要的、革命性的新特征之一。Microsoft 的目的是用它取代 ActiveX 控件。HTML 组件是封装的对象,也像 ActiveX 控件一样是“自包含”的,可以在开发完后发布给任何人。使用 HTML 组件有很多好处。 ActiveX 控件的一个缺点是:在使用前必须在客户机上安装注册。而 HTML 控..
Q:IE 的 HTC-behavior 文件 A:HTML 组件是 Internet Explore 5.5 主要的、革命性的新特征之一。Microsoft 的目的是用它取代 ActiveX 控件。HTML 组件是封装的对象,也像 ActiveX 控件一样是“自包含”的,可以在开发完后发布给任何人。使用 HTML 组件有很多好处。 ActiveX 控件的一个缺点是:在使用前必须在客户机上安装注册。而 HTML 控..