Web开发网 > Web前端开发 > Web前端开发教程 > HTML/CSS兼容/XML > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 下一页 尾页 10/11页,每页显示30条,共320条相关记录
 刚接触css的时候比较茫然,很多时候不知道如何开始,如何下手。拿到一个效果图,很多问题,困扰我们,怎样布局?绝对定位还是相对定位,选择什么标签?采取怎样的结构。.等等。.当然在写代码的过程中,会遇到很多问题,尤其是我们新手,对各方面只是不是很了解,更缺少经验,遇到问题常常手足无措。我想,我们在遇到问题的时候,要学会总结,避免..
刚接触css的时候比较茫然,很多时候不知道如何开始,如何下手。拿到一个效果图,很多问题,困扰我们,怎样布局?绝对定位还是相对定位,选择什么标签?采取怎样的结构。.等等。.当然在写代码的过程中,会遇到很多问题,尤其是我们新手,对各方面只是不是很了解,更缺少经验,遇到问题常常手足无措。我想,我们在遇到问题的时候,要学会总结,避免.. 刚接触css的时候比较茫然,很多时候不知道如何开始,如何下手。拿到一个效果图,很多问题,困扰我们,怎样布局?绝对定位还是相对定位,选择什么标签?采取怎样的结构。.等等。.当然在写代码的过程中,会遇到很多问题,尤其是我们新手,对各方面只是不是很了解,更缺少经验,遇到问题常常手足无措。我想,我们在遇到问题的时候,要学会总结,避免..
刚接触css的时候比较茫然,很多时候不知道如何开始,如何下手。拿到一个效果图,很多问题,困扰我们,怎样布局?绝对定位还是相对定位,选择什么标签?采取怎样的结构。.等等。.当然在写代码的过程中,会遇到很多问题,尤其是我们新手,对各方面只是不是很了解,更缺少经验,遇到问题常常手足无措。我想,我们在遇到问题的时候,要学会总结,避免.. 在CSSPlay上看到了一个垂直居中的例子,感觉还是不错的,跟大家分享一下:======================CSS=======================+展开-CSS.holder{width:740px;height:300px;border:1pxsolid#777;text-align:center;display:table-cell;vertical-align:middle;}/*以下样式针对IE*/.edge{width:0;height:100%;display:inline-block;vertical-align:m..
在CSSPlay上看到了一个垂直居中的例子,感觉还是不错的,跟大家分享一下:======================CSS=======================+展开-CSS.holder{width:740px;height:300px;border:1pxsolid#777;text-align:center;display:table-cell;vertical-align:middle;}/*以下样式针对IE*/.edge{width:0;height:100%;display:inline-block;vertical-align:m.. Creates a TextRange object for the element.SyntaxoTextRange = object.createTextRange()Return ValueReturnsa TextRange object if successful, or null otherwise. RemarksUse a text range to examine and modify the text within an object.ExamplesThis example uses the createTextRange method to create a text range for the docume..
Creates a TextRange object for the element.SyntaxoTextRange = object.createTextRange()Return ValueReturnsa TextRange object if successful, or null otherwise. RemarksUse a text range to examine and modify the text within an object.ExamplesThis example uses the createTextRange method to create a text range for the docume.. WML Script是属于无限应用协议WAP应用层的一部分,使用它可以向WML卡片组和卡片中添加客户端的处理逻辑,目前最新的版本是1.1版。WML Script1.1是在欧洲计算机制造商协议会制定的ECMAScript脚本语言的基础上,经过修改和优化而指定的。它能够更好的支持诸如移动电话类的乍带宽通信设备,在WML编程中使用WML Script可以有效的增强客户端应用的灵活..
WML Script是属于无限应用协议WAP应用层的一部分,使用它可以向WML卡片组和卡片中添加客户端的处理逻辑,目前最新的版本是1.1版。WML Script1.1是在欧洲计算机制造商协议会制定的ECMAScript脚本语言的基础上,经过修改和优化而指定的。它能够更好的支持诸如移动电话类的乍带宽通信设备,在WML编程中使用WML Script可以有效的增强客户端应用的灵活.. 今天在写一个页面,父容器内的子控件浮动并且使用百分比来控制宽度,当父容器的宽度为奇数时,发现ie6下竟然换行了,为偶数则不会出现此问题。在IE7+以上浏览,w3c浏览器,如ff,chrome下不管父容器为偶数或者奇数都不会换行。,⊙﹏⊙b汗 测试代码如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w..
今天在写一个页面,父容器内的子控件浮动并且使用百分比来控制宽度,当父容器的宽度为奇数时,发现ie6下竟然换行了,为偶数则不会出现此问题。在IE7+以上浏览,w3c浏览器,如ff,chrome下不管父容器为偶数或者奇数都不会换行。,⊙﹏⊙b汗 测试代码如下+展开 -HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w.. 名称:behavior分类:IE专有样式简述:检索对象的DHTML行为概述:behavior是检索对象的DHTML行为的样式(Style)。 behavior详细说明语法:behavior : url ( url ) | url ( #objID ) | url ( #default#behaviorName ) 取值:url ( url ) : 使用绝对或相对 url 地址指定DHTML行为组件(.htc)url ( #objID ) : 使用二进制实现(作为 ActiveX 控件..
名称:behavior分类:IE专有样式简述:检索对象的DHTML行为概述:behavior是检索对象的DHTML行为的样式(Style)。 behavior详细说明语法:behavior : url ( url ) | url ( #objID ) | url ( #default#behaviorName ) 取值:url ( url ) : 使用绝对或相对 url 地址指定DHTML行为组件(.htc)url ( #objID ) : 使用二进制实现(作为 ActiveX 控件.. 技巧一:有些主页,当你把鼠标指向某个连接后,在状态栏会出现该连接的说明,是不是很方便呢?其实,只要在连接语句中加入以下的紫色内容,就可以实现了!中间的“藏经阁主页”可以随便改呦!试试看!HTMLHEADTITLE连接说明/TITLE/HEADBODYA HREF="http://pcthf.yeah.net" OnmouseOver="window.status='藏经阁主页';return true;" OnMouseOut="w..
技巧一:有些主页,当你把鼠标指向某个连接后,在状态栏会出现该连接的说明,是不是很方便呢?其实,只要在连接语句中加入以下的紫色内容,就可以实现了!中间的“藏经阁主页”可以随便改呦!试试看!HTMLHEADTITLE连接说明/TITLE/HEADBODYA HREF="http://pcthf.yeah.net" OnmouseOver="window.status='藏经阁主页';return true;" OnMouseOut="w..![CSS滤镜:颜色渐变[微软的方法]](/imgtype/html-css-wml-xml.jpg) 使用了滤镜,所以仅ie支持filter:progid:DXImageTransform.Microsoft.GradientstartColorStr:开始颜色值endColorStr:结束颜色值gradientType:0--垂直渐变 1--水平渐变+展开 -HTMLtablecellpadding="0"cellspacing="0"width="100%"height="22"border="0" tr tdid="msviRegionIdGraphic"bgcolor="#FFFFFF"/td tdid="msviRegionGradient1"..
使用了滤镜,所以仅ie支持filter:progid:DXImageTransform.Microsoft.GradientstartColorStr:开始颜色值endColorStr:结束颜色值gradientType:0--垂直渐变 1--水平渐变+展开 -HTMLtablecellpadding="0"cellspacing="0"width="100%"height="22"border="0" tr tdid="msviRegionIdGraphic"bgcolor="#FFFFFF"/td tdid="msviRegionGradient1".. 我们将网页或HTML应用程序国际化时,需要将它们翻译成多种语言版本。如何做到文本在转化后,自动调整页面中各个单元位置,间距和尺寸呢?这听起来似乎很难,但是如果按照本文讲述的几条法则去建立HTML页面,你就会相信这是事实,这几条法则能够省去本地化工作人员的很多麻烦。 注:本文中的对话框是指包含基本交互控件的WEB页面,由于其风格..
我们将网页或HTML应用程序国际化时,需要将它们翻译成多种语言版本。如何做到文本在转化后,自动调整页面中各个单元位置,间距和尺寸呢?这听起来似乎很难,但是如果按照本文讲述的几条法则去建立HTML页面,你就会相信这是事实,这几条法则能够省去本地化工作人员的很多麻烦。 注:本文中的对话框是指包含基本交互控件的WEB页面,由于其风格.. 开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。查看本站首页原代码,可以看到第一行就是:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" 打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,设计大师Zeldman的个人网站,会发现同..
开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。查看本站首页原代码,可以看到第一行就是:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" 打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,设计大师Zeldman的个人网站,会发现同.. 第三步是定义你的语言编码,类似这样:meta http-equiv="Content-Type" content="text/html; charset=gb2312" / 为了被浏览器正确解释和通过W3C代码校验,所有的XHTML文档都必须声明它们所使用的编码语言,我们一般使用gb2312(简体中文),制作多国语言页面也有可能用Unicode、ISO-8859-1等,根据你的需要定义。通常这样定义就可以了。但是要补充..
第三步是定义你的语言编码,类似这样:meta http-equiv="Content-Type" content="text/html; charset=gb2312" / 为了被浏览器正确解释和通过W3C代码校验,所有的XHTML文档都必须声明它们所使用的编码语言,我们一般使用gb2312(简体中文),制作多国语言页面也有可能用Unicode、ISO-8859-1等,根据你的需要定义。通常这样定义就可以了。但是要补充.. 1.控制类动作,这些动作是在FLASH 最常用到的动作:gotoAndPlay (x)跳转并播放,他的作用是跳转的指定的影格并播放。参数X为要跳至的影格,如gotoAndPlay (1)就是跳至第一个影格并播放。Play () :开始播放影片。stop () :停止播放影片。getURL ("x"):通过浏览器或者其他程序调用参数X的url,如getURL ("mail tg@gou.com.cn")--就是给我写信..
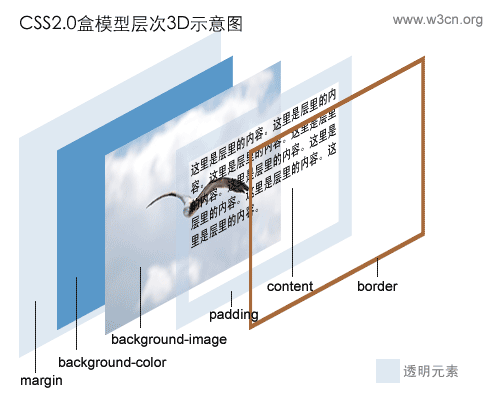
1.控制类动作,这些动作是在FLASH 最常用到的动作:gotoAndPlay (x)跳转并播放,他的作用是跳转的指定的影格并播放。参数X为要跳至的影格,如gotoAndPlay (1)就是跳至第一个影格并播放。Play () :开始播放影片。stop () :停止播放影片。getURL ("x"):通过浏览器或者其他程序调用参数X的url,如getURL ("mail tg@gou.com.cn")--就是给我写信.. CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin,padding,border等属性来控制版块的间距。1.定义DIV分析一个典型的定义div例子:#sample{ MARGIN: 10px 10px 10px 10px;PADDING:20px 10px 10px 20px; BORDER-TO..
CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin,padding,border等属性来控制版块的间距。1.定义DIV分析一个典型的定义div例子:#sample{ MARGIN: 10px 10px 10px 10px;PADDING:20px 10px 10px 20px; BORDER-TO.. 在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(declaration)匹配哪个元素。在CSS2.1中的选择符有:Pattern Meaning Described in sec..
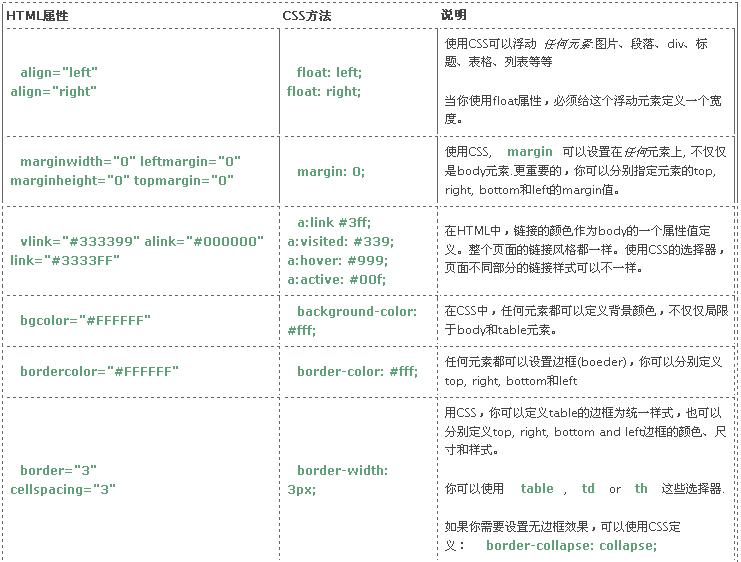
在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(declaration)匹配哪个元素。在CSS2.1中的选择符有:Pattern Meaning Described in sec.. 你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结构添加CSS。这篇文章将告诉你应该怎样把HTML结构化。另一种原因是你对那些非常熟悉的表现层属性(例如:cellpadding,、hspace、..
你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结构添加CSS。这篇文章将告诉你应该怎样把HTML结构化。另一种原因是你对那些非常熟悉的表现层属性(例如:cellpadding,、hspace、.. 在写CSS的时候,经常为一些名字而发愁,比如说菜单后面的背景要用什么词来表示呢?大家都知道,菜单一般用menu来表示,那么菜单后面的背景我会用menubg,CSS里就写#menubg {…}。还有一些其他的比如搜索框之类的应该怎么命名呢?下面有一些可以算得上是标准的命名吧。如果有错误或者遗漏请朋友们帮忙补上,谢谢!页头:header登录条:loginbar标..
在写CSS的时候,经常为一些名字而发愁,比如说菜单后面的背景要用什么词来表示呢?大家都知道,菜单一般用menu来表示,那么菜单后面的背景我会用menubg,CSS里就写#menubg {…}。还有一些其他的比如搜索框之类的应该怎么命名呢?下面有一些可以算得上是标准的命名吧。如果有错误或者遗漏请朋友们帮忙补上,谢谢!页头:header登录条:loginbar标.. 测试浏览器为IE 为了在Web页面上使用文本搜索,在文本框内实现选择效果,在页面上屏蔽选择状态等。我们需要使用脚本(如JavaScript)来精确的控制页面中UI元素的选择状态。下面从操作元素选择区和屏蔽元素被选择两个方面来说一说。 操作元素选择区,我们可以使用对应对象的select()方法选择页面内容,其中包括INPUT元素中的内容、TextRange对..
测试浏览器为IE 为了在Web页面上使用文本搜索,在文本框内实现选择效果,在页面上屏蔽选择状态等。我们需要使用脚本(如JavaScript)来精确的控制页面中UI元素的选择状态。下面从操作元素选择区和屏蔽元素被选择两个方面来说一说。 操作元素选择区,我们可以使用对应对象的select()方法选择页面内容,其中包括INPUT元素中的内容、TextRange对.. 1.大大缩减页面代码,提高页面浏览速度,缩减带宽成本; 2.结构清晰,容易被搜索引擎搜索到,天生优化了seo 3.缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。 4.强大的字体控制和排版能力。CSS控制字体的能力比糟糕的FONT标签好多了,有了CSS,我们不再需要用FONT标签或者透明的1 px GIF图片来控制标..
1.大大缩减页面代码,提高页面浏览速度,缩减带宽成本; 2.结构清晰,容易被搜索引擎搜索到,天生优化了seo 3.缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。 4.强大的字体控制和排版能力。CSS控制字体的能力比糟糕的FONT标签好多了,有了CSS,我们不再需要用FONT标签或者透明的1 px GIF图片来控制标.. 文档类型定义(DTD)可定义合法的XML文档构建模块。它使用一系列合法的元素来定义文档的结构。 DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。内部的 DOCTYPE 声明 假如 DTD 被包含在您的 XML 源文件中,它应当通过下面的语法包装在一个 DOCTYPE 声明中:!DOCTYPE 根元素 [元素声明] 带有 DTD 的 XML 文档实例(请在 IE..
文档类型定义(DTD)可定义合法的XML文档构建模块。它使用一系列合法的元素来定义文档的结构。 DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。内部的 DOCTYPE 声明 假如 DTD 被包含在您的 XML 源文件中,它应当通过下面的语法包装在一个 DOCTYPE 声明中:!DOCTYPE 根元素 [元素声明] 带有 DTD 的 XML 文档实例(请在 IE.. 在一个 DTD 中,元素通过元素声明来进行声明。声明一个元素在 DTD 中,XML 元素通过元素声明来进行声明。元素声明使用下面的语法:!ELEMENT 元素名称 类别或者!ELEMENT 元素名称 (元素内容)空元素空元素通过类别关键词EMPTY进行声明:!ELEMENT 元素名称 EMPTY例子:!ELEMENT br EMPTYXML例子:br /只有 PCDATA 的元素只有 PCDATA 的元素通过圆括..
在一个 DTD 中,元素通过元素声明来进行声明。声明一个元素在 DTD 中,XML 元素通过元素声明来进行声明。元素声明使用下面的语法:!ELEMENT 元素名称 类别或者!ELEMENT 元素名称 (元素内容)空元素空元素通过类别关键词EMPTY进行声明:!ELEMENT 元素名称 EMPTY例子:!ELEMENT br EMPTYXML例子:br /只有 PCDATA 的元素只有 PCDATA 的元素通过圆括.. 在 DTD 中,属性通过 ATTLIST 声明来进行声明。声明属性属性声明拥使用下列语法:!ATTLIST 元素名称 属性名称 属性类型 默认值DTD 实例:!ATTLIST payment type CDATA "check"XML 实例:payment type="check" /以下是属性类型的选项:类型描述CDATA值为字符数据 (character data)(en1|en2|..)此值是枚举列表中的一个值ID值为唯一的 idIDREF值为另外..
在 DTD 中,属性通过 ATTLIST 声明来进行声明。声明属性属性声明拥使用下列语法:!ATTLIST 元素名称 属性名称 属性类型 默认值DTD 实例:!ATTLIST payment type CDATA "check"XML 实例:payment type="check" /以下是属性类型的选项:类型描述CDATA值为字符数据 (character data)(en1|en2|..)此值是枚举列表中的一个值ID值为唯一的 idIDREF值为另外.. 来源:119 bugs inIE6 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Seamonkey 1.x, Opera 9.x, Safari 2, Safari 3.0.2, K-meleon 1.x, Konqueror 3.5.8, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this bug is initial value o..
来源:119 bugs inIE6 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Seamonkey 1.x, Opera 9.x, Safari 2, Safari 3.0.2, K-meleon 1.x, Konqueror 3.5.8, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this bug is initial value o.. 在IE和Opera下,DOM对象支持innerText属性,可以很方便的去除HTML标签。 但在Firefox不支持该属性,FF下的DOM对象支持textContent,该属性与IE浏览器的innerText属性等效。 示例:+展开-HTMLpid="TestObj"Hi,I'mstrongcnlei/strong.Welcometomyhomepage:ahref="http://www.cnlei.com"http://www.cnlei.com/a./pscripttype="text/javas..
在IE和Opera下,DOM对象支持innerText属性,可以很方便的去除HTML标签。 但在Firefox不支持该属性,FF下的DOM对象支持textContent,该属性与IE浏览器的innerText属性等效。 示例:+展开-HTMLpid="TestObj"Hi,I'mstrongcnlei/strong.Welcometomyhomepage:ahref="http://www.cnlei.com"http://www.cnlei.com/a./pscripttype="text/javas.. 在用HTML(HyperText Markup Language,超文本链接标示语言)语言编写Web页面时,由于所用的Web浏览器对HTML支持的程度不同,常常会在HTML语言的运用上产生一些疑问。在此,将几点经验奉献给大家,以供参考。 HTML中的几种常用特殊符号: 符号 替代指令(小于符号) < (大于符号) >&(与符号) &″(双引号) &qu..
在用HTML(HyperText Markup Language,超文本链接标示语言)语言编写Web页面时,由于所用的Web浏览器对HTML支持的程度不同,常常会在HTML语言的运用上产生一些疑问。在此,将几点经验奉献给大家,以供参考。 HTML中的几种常用特殊符号: 符号 替代指令(小于符号) < (大于符号) >&(与符号) &″(双引号) &qu.. 1.鼠标移上去是出现一个window的保存收藏打印的那个小框框,能不能限制它的出现? 在HEAD中加入META HTTP-EQUIV="imagetoolbar" CONTENT="no"2. 图片上用新属性galleryimgimg width=500 height=500 src=a.gif galleryimg="no"3.div实现滚动条 (某些情况下可以替代iframe)style.gb { overflow:auto; white-space:normal; height:100px; padding:3..
1.鼠标移上去是出现一个window的保存收藏打印的那个小框框,能不能限制它的出现? 在HEAD中加入META HTTP-EQUIV="imagetoolbar" CONTENT="no"2. 图片上用新属性galleryimgimg width=500 height=500 src=a.gif galleryimg="no"3.div实现滚动条 (某些情况下可以替代iframe)style.gb { overflow:auto; white-space:normal; height:100px; padding:3.. 虽然现在有许多网页制作工具能让您轻松地完成工作,但如果使用HTML则可以得到更大控制权,下面介绍几个小技巧. 1.使用tt,i,br语句来控制文字排版比用pre好得多. 如: tt实用网络bri曾伟滨/ibr/tt 2.不要用800*600的分辨率来制作网页,当浏览者用640*480看网页时,不旦会使速度减慢,还会使网页图像和文字出现错位.当然,也可以使用帧,水平控制,表..
虽然现在有许多网页制作工具能让您轻松地完成工作,但如果使用HTML则可以得到更大控制权,下面介绍几个小技巧. 1.使用tt,i,br语句来控制文字排版比用pre好得多. 如: tt实用网络bri曾伟滨/ibr/tt 2.不要用800*600的分辨率来制作网页,当浏览者用640*480看网页时,不旦会使速度减慢,还会使网页图像和文字出现错位.当然,也可以使用帧,水平控制,表.. 作为一个纯粹的产品创作者(比如产品经理)或者开发人员(比如交互式设计工程师、原型开发工程师)而言,这么说似乎显得不近理性,甚至可以成为被上级辞退的一条理由。但作为一个从Flash中受益,与Flash共同成长的Flash的用户,我不得不为Flash本身感到深深的担忧。Flash固然是工具,但我毕竟不是一个冷血的商人,使用它,我感受到了乐趣。之前有很多..
作为一个纯粹的产品创作者(比如产品经理)或者开发人员(比如交互式设计工程师、原型开发工程师)而言,这么说似乎显得不近理性,甚至可以成为被上级辞退的一条理由。但作为一个从Flash中受益,与Flash共同成长的Flash的用户,我不得不为Flash本身感到深深的担忧。Flash固然是工具,但我毕竟不是一个冷血的商人,使用它,我感受到了乐趣。之前有很多.. htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac..
htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac.. IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0..
IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0.. 学习中~资料收集~转载zhong...由于“可视化”和操作简便,在DreamWeaver中编写CSS的朋友很多,今天我们介绍一些在Dreamweaver中编写CSS的“最佳习惯”,希望对大家有所帮助。 CSS正在改变网站设计的进程。为迎合不断增长的倾向于CSS的设计人员的需求,Macromedia DW MX引进了一些新的及改善过的CSS相关的特性。有了这些新的特性,你可以为未来..
学习中~资料收集~转载zhong...由于“可视化”和操作简便,在DreamWeaver中编写CSS的朋友很多,今天我们介绍一些在Dreamweaver中编写CSS的“最佳习惯”,希望对大家有所帮助。 CSS正在改变网站设计的进程。为迎合不断增长的倾向于CSS的设计人员的需求,Macromedia DW MX引进了一些新的及改善过的CSS相关的特性。有了这些新的特性,你可以为未来..