Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 10/28页,每页显示30条,共819条相关记录
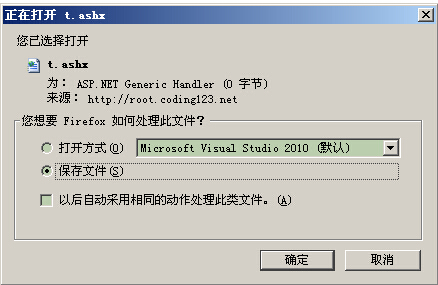
 用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/..
用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/..
 在input文本框中输入标签内容后,回车创建标准效果。style#tag a{margin-right:10px;color:blue;border:dotted 1px blue;cursor:pointer}/stylespan id=tag/spaninput type=text onkeydown=addTag(event,this) /script type=text/javascript function addTag(e, o) { if (e.keyCode == 13 o.value != '') { v..
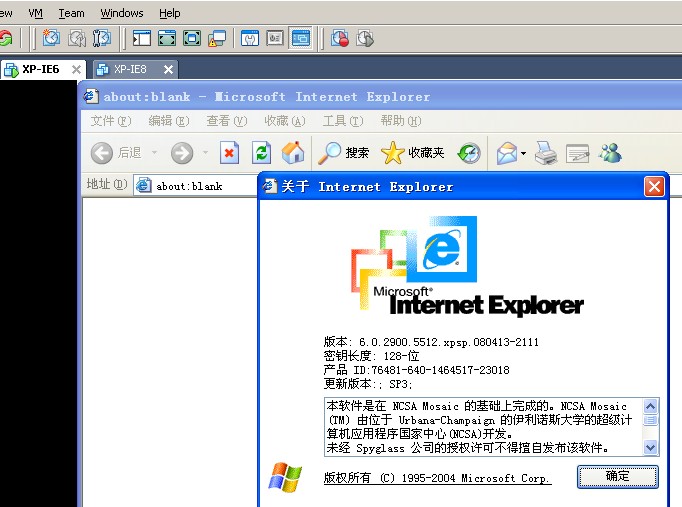
在input文本框中输入标签内容后,回车创建标准效果。style#tag a{margin-right:10px;color:blue;border:dotted 1px blue;cursor:pointer}/stylespan id=tag/spaninput type=text onkeydown=addTag(event,this) /script type=text/javascript function addTag(e, o) { if (e.keyCode == 13 o.value != '') { v.. vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。
vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。 php实现javascipt charCodeAt方法function charCodeAt($str, $index){ $char = mb_substr($str, $index, 1, 'UTF-8'); if (mb_check_encoding($char, 'UTF-8')) { $ret = mb_convert_encoding($char, 'UTF-32BE', 'UTF-8'); return hexdec(bin2hex($ret)); } else { ..
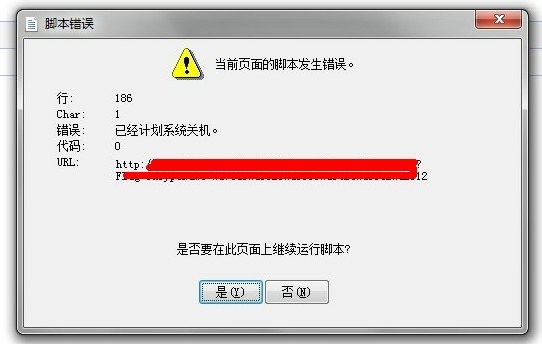
php实现javascipt charCodeAt方法function charCodeAt($str, $index){ $char = mb_substr($str, $index, 1, 'UTF-8'); if (mb_check_encoding($char, 'UTF-8')) { $ret = mb_convert_encoding($char, 'UTF-32BE', 'UTF-8'); return hexdec(bin2hex($ret)); } else { .. javascript调用window.open打开网站的时候,IE浏览器下报错:已经计划系统关机 百度找了下都是莫名其妙的自动好了,可以查看这个帖子:诡异的JS,已经计划系统关机错误。 于是改用谷歌搜索相关英文内容,serverfault.com上也有人碰到过这个问题,满意答案还比较靠谱:IE8 script error 800704a6?The only information I've been a..
javascript调用window.open打开网站的时候,IE浏览器下报错:已经计划系统关机 百度找了下都是莫名其妙的自动好了,可以查看这个帖子:诡异的JS,已经计划系统关机错误。 于是改用谷歌搜索相关英文内容,serverfault.com上也有人碰到过这个问题,满意答案还比较靠谱:IE8 script error 800704a6?The only information I've been a.. Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否..
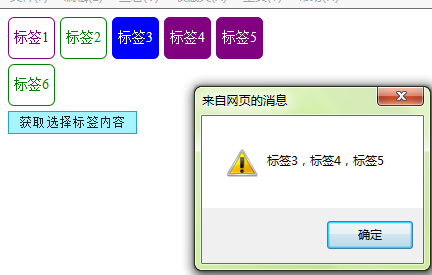
Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否.. 居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px..
居于jquery框架的标签云选择效果。!doctype htmltitlejquery多彩标签云选择效果/titlescript type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js/scriptstyle ul,li{list-style:none;padding:0px;margin:0px} ul.cloud{zoom:1;overflow:hidden;width:300px} ul.cloud li{-moz-border-radius:6px.. 本文介绍如何使用javascript显示或者隐藏ASP.NET AJAX (AJAXControlToolkit) ValidatorCalloutExtender控件。 下面为示例代码%@ Page Language=C# AutoEventWireup=true CodeFile=Default.aspx.cs Inherits=_Default % %@ Register assembly=AjaxControlToolkit namespace=AjaxControlToolkit tagprefix=AJAXControls % !DOCTYPE html PUBLI..
本文介绍如何使用javascript显示或者隐藏ASP.NET AJAX (AJAXControlToolkit) ValidatorCalloutExtender控件。 下面为示例代码%@ Page Language=C# AutoEventWireup=true CodeFile=Default.aspx.cs Inherits=_Default % %@ Register assembly=AjaxControlToolkit namespace=AjaxControlToolkit tagprefix=AJAXControls % !DOCTYPE html PUBLI..