Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 19/28页,每页显示30条,共819条相关记录
 不久前写过一篇文章介绍一个效果不错浮动对象类库,具体阅读效果不错的浮动div,今天又做了一个效果,增加对象的伸缩功能,让需要的人点开来查看对象的信息,而不需要占用过多的控件,这对非宽屏显示器用户来说用户体验比较好点,不至于让浮动对象遮盖住内容。 需要注意的是,使用浮动对象类库时,只能将浮动对象浮动在最左边,绑定浮动对..
不久前写过一篇文章介绍一个效果不错浮动对象类库,具体阅读效果不错的浮动div,今天又做了一个效果,增加对象的伸缩功能,让需要的人点开来查看对象的信息,而不需要占用过多的控件,这对非宽屏显示器用户来说用户体验比较好点,不至于让浮动对象遮盖住内容。 需要注意的是,使用浮动对象类库时,只能将浮动对象浮动在最左边,绑定浮动对.. 不久前写过一篇文章介绍一个效果不错浮动对象类库,具体阅读效果不错的浮动div,今天又做了一个效果,增加对象的伸缩功能,让需要的人点开来查看对象的信息,而不需要占用过多的控件,这对非宽屏显示器用户来说用户体验比较好点,不至于让浮动对象遮盖住内容。 需要注意的是,使用浮动对象类库时,只能将浮动对象浮动在最左边,绑定浮动对..
不久前写过一篇文章介绍一个效果不错浮动对象类库,具体阅读效果不错的浮动div,今天又做了一个效果,增加对象的伸缩功能,让需要的人点开来查看对象的信息,而不需要占用过多的控件,这对非宽屏显示器用户来说用户体验比较好点,不至于让浮动对象遮盖住内容。 需要注意的是,使用浮动对象类库时,只能将浮动对象浮动在最左边,绑定浮动对.. 按照一般的教程,第一个程序都是使用最简单的Hello World,现在我们就制作一个Firefox的Hello World扩展。 开发Firefox插件并没有看上去的那样复杂,仅仅使用XML和JavaScript就可以完成。当然,这个意思是Firefox插 件开发使用的技术是XML和JavaScript,要做出一个完善的插件涉及到很多方面。但是对于我们的Hello World就不需要那么多东西..
按照一般的教程,第一个程序都是使用最简单的Hello World,现在我们就制作一个Firefox的Hello World扩展。 开发Firefox插件并没有看上去的那样复杂,仅仅使用XML和JavaScript就可以完成。当然,这个意思是Firefox插 件开发使用的技术是XML和JavaScript,要做出一个完善的插件涉及到很多方面。但是对于我们的Hello World就不需要那么多东西.. javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT..
javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT.. lightbox效果,半透明的遮盖层,遮盖文字内容效果,不允许操作style#mask{position:absolute;left:0px;top:0px;background:#000;opacity:.5;filter:alpha(opacity=50);display:none}/stylediv style=height:1000px内容input type=button value=显示lightbox onclick=showMask() //divscript var strict = document.compatMode == 'CS..
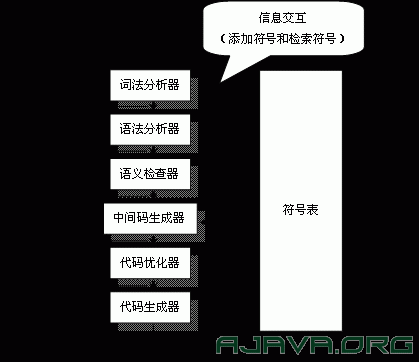
lightbox效果,半透明的遮盖层,遮盖文字内容效果,不允许操作style#mask{position:absolute;left:0px;top:0px;background:#000;opacity:.5;filter:alpha(opacity=50);display:none}/stylediv style=height:1000px内容input type=button value=显示lightbox onclick=showMask() //divscript var strict = document.compatMode == 'CS.. 1.5 JavaScript解析机制JavaScript解 析过程可以分为编译和执行两个阶段。编译也就是我们常说的JavaScript预处理(即预编译)。在预编译期,JavaScript解释器将完成对 JavaScript代码的预处理,也就是说把JavaScript脚本代码转换成字节码。在执行期,JavaScript解释器借助执行期环境把字节码 生成机械码,并按顺序执行,完成程序设计的任务。1.5..
1.5 JavaScript解析机制JavaScript解 析过程可以分为编译和执行两个阶段。编译也就是我们常说的JavaScript预处理(即预编译)。在预编译期,JavaScript解释器将完成对 JavaScript代码的预处理,也就是说把JavaScript脚本代码转换成字节码。在执行期,JavaScript解释器借助执行期环境把字节码 生成机械码,并按顺序执行,完成程序设计的任务。1.5.. Chrome扩展开发教程(一)入门Chrome扩展开发教程(二)概述Chrome扩展开发教程(三)Browser Action(扩展图标)Chrome扩展开发教程(四)Options Pages(选项页面)Chrome扩展开发教程(五)Override Pages(重置页面)Chrome扩展开发教程(六)Page Actions(地址栏图标)Chrome扩展开发教程(七)themes(主题制作)Chrome扩展开发教程(八)Bookmarks(书签操作)Ch..
Chrome扩展开发教程(一)入门Chrome扩展开发教程(二)概述Chrome扩展开发教程(三)Browser Action(扩展图标)Chrome扩展开发教程(四)Options Pages(选项页面)Chrome扩展开发教程(五)Override Pages(重置页面)Chrome扩展开发教程(六)Page Actions(地址栏图标)Chrome扩展开发教程(七)themes(主题制作)Chrome扩展开发教程(八)Bookmarks(书签操作)Ch.. 使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh..
使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh.. DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do..
DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do.. 看见很多朋友讨论浏览器最大URL长度限制的问题。其实实际中URL长度限制是由2方面决定的。1 客户浏览器 2 接受服务请求的服务器端的设置。对于大多数用户来说,他们使用的浏览器是IE浏览器,IE的最大URL长度限制是2083字节,而实际可以使用的最大长度为2048字节。 以下是微软方面的技术资料及翻译:Maximum URL length is 2,083 characters in In..
看见很多朋友讨论浏览器最大URL长度限制的问题。其实实际中URL长度限制是由2方面决定的。1 客户浏览器 2 接受服务请求的服务器端的设置。对于大多数用户来说,他们使用的浏览器是IE浏览器,IE的最大URL长度限制是2083字节,而实际可以使用的最大长度为2048字节。 以下是微软方面的技术资料及翻译:Maximum URL length is 2,083 characters in In.. 在网上用baidu找了很久,找到的都是IE的方法,Firefox都不能用。 而且很多要用到textarea.focus()方法,用起来很不方便。后来转用Google,搜了下"textarea cursor",第一个就有好方法。我根据最后一个家伙的comments,写了一个sample,应该还是挺好用的。原文地址:http://weblogs.asp.net/skillet/archive/2005/03/24/395838.aspx+展开-HTMLh..
在网上用baidu找了很久,找到的都是IE的方法,Firefox都不能用。 而且很多要用到textarea.focus()方法,用起来很不方便。后来转用Google,搜了下"textarea cursor",第一个就有好方法。我根据最后一个家伙的comments,写了一个sample,应该还是挺好用的。原文地址:http://weblogs.asp.net/skillet/archive/2005/03/24/395838.aspx+展开-HTMLh.. 解决问题:由于浮动层与下拉框之间的优先级是:下拉框 层,因此在显示的时候,会因为优先级的次序而会出现如上问题。(如果几个元素都是层的话,我们可以通过层的 z-index 属性来设置)解决办法就是:给层中放一个优先级比下拉框更高的元素(iframe),从而解决此问题!具体解决代码如下:+展开 -HTMLdivid="menu"style="position:absolute;vis..
解决问题:由于浮动层与下拉框之间的优先级是:下拉框 层,因此在显示的时候,会因为优先级的次序而会出现如上问题。(如果几个元素都是层的话,我们可以通过层的 z-index 属性来设置)解决办法就是:给层中放一个优先级比下拉框更高的元素(iframe),从而解决此问题!具体解决代码如下:+展开 -HTMLdivid="menu"style="position:absolute;vis.. 本文概述了一些强大的,基本的DOM 级别一中的方法以及如何在JavaScript中使用它们。你将会学习到如何动态地创建,访问,控制以及移除HTML元素。这里提到的DOM方法,并非是HTML专有的;它们在XML中同样适用。这里所有的示例,在任何全面支持DOM level1 的浏览器里都能正常工作;例如Mozilla浏览器或者其他基于Mozilla的浏览器,像网景公司的下一代..
本文概述了一些强大的,基本的DOM 级别一中的方法以及如何在JavaScript中使用它们。你将会学习到如何动态地创建,访问,控制以及移除HTML元素。这里提到的DOM方法,并非是HTML专有的;它们在XML中同样适用。这里所有的示例,在任何全面支持DOM level1 的浏览器里都能正常工作;例如Mozilla浏览器或者其他基于Mozilla的浏览器,像网景公司的下一代.. The WebSocket API(subtitle)-->Editor's Draft 8 February 2011Latest Published Version:http://www.w3.org/TR/websockets/Latest Editor's Draft:http://dev.w3.org/html5/websockets/Previous Versions:http://www.w3.org/TR/2009/WD-websockets-20090423/ http://www.w3.org/TR/2009/WD-websockets-20091029/Editor:Ian Hickson, Google, I..
The WebSocket API(subtitle)-->Editor's Draft 8 February 2011Latest Published Version:http://www.w3.org/TR/websockets/Latest Editor's Draft:http://dev.w3.org/html5/websockets/Previous Versions:http://www.w3.org/TR/2009/WD-websockets-20090423/ http://www.w3.org/TR/2009/WD-websockets-20091029/Editor:Ian Hickson, Google, I.. Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi..
Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi.. 从官网点下载http://leandrovieira.com/projects/jquery/lightbox/下载的jquery lightbox plugin插件,给的示例代码中,当配置txtImage为中文时,会出现乱码或者未显示配置的中文内容。 这个问题主要是因为给的示例html文件中指定的页面编码为utf-8的 meta http-equiv=Content-Type content=text/html; charset=utf-8 / titlejQuery ..
从官网点下载http://leandrovieira.com/projects/jquery/lightbox/下载的jquery lightbox plugin插件,给的示例代码中,当配置txtImage为中文时,会出现乱码或者未显示配置的中文内容。 这个问题主要是因为给的示例html文件中指定的页面编码为utf-8的 meta http-equiv=Content-Type content=text/html; charset=utf-8 / titlejQuery .. 示例代码!function(){alert('iifksp')}() // true 在控制台运行后得到的值时true,为什么是true这很容易理解,因为这个匿名函数没有返回值,默认返回的就是undefined,求反的结果很自然的就是true。所以问题并不在于结果值,而是在于,为什么求反操作能够让一个匿名函数的自调变的合法? 平时我们可能对添加括号来调用..
示例代码!function(){alert('iifksp')}() // true 在控制台运行后得到的值时true,为什么是true这很容易理解,因为这个匿名函数没有返回值,默认返回的就是undefined,求反的结果很自然的就是true。所以问题并不在于结果值,而是在于,为什么求反操作能够让一个匿名函数的自调变的合法? 平时我们可能对添加括号来调用.. 1、首先下载并安装ckeditor。2、自定义工具栏按钮:我们可以自定义ckeditor工具栏要显示的按钮,工具栏按钮定义可以参考这里。现在我们需要向工具栏添加一个自定义功能的按钮。ckeditor工具栏中的每个按钮都是作为插件定义在ckeditor\plugins\目录中。我们在ckeditor\plugins\中创建一个新文件夹linkbutton。在linkbutton文件夹内,我们创建一个p..
1、首先下载并安装ckeditor。2、自定义工具栏按钮:我们可以自定义ckeditor工具栏要显示的按钮,工具栏按钮定义可以参考这里。现在我们需要向工具栏添加一个自定义功能的按钮。ckeditor工具栏中的每个按钮都是作为插件定义在ckeditor\plugins\目录中。我们在ckeditor\plugins\中创建一个新文件夹linkbutton。在linkbutton文件夹内,我们创建一个p.. Redirected from en/DOM:range rangeTable of contents1. Properties 2. Methods Gecko DOM Reference The Range object represents a fragment of a document that can contain nodes and parts of text nodes in a given document. A range can be created using the createRange method of the Document object. Range objects can also be ..
Redirected from en/DOM:range rangeTable of contents1. Properties 2. Methods Gecko DOM Reference The Range object represents a fragment of a document that can contain nodes and parts of text nodes in a given document. A range can be created using the createRange method of the Document object. Range objects can also be .. 此类库简化了创建Ajax对象和使用的过程,不需要自己手动设置状态转换函数onreadystatechange,只需要在使用Showbo.Ajax.send的配置【json对象】中设置成功【success】和失败【failure】的回调函数,主要参数及说明看下面代码的注释内容。更新说明=======1)此版本已经修正了火狐下XMLHttpRequest重用时nsIXMLHttpRequest.send发生错误的解决..
此类库简化了创建Ajax对象和使用的过程,不需要自己手动设置状态转换函数onreadystatechange,只需要在使用Showbo.Ajax.send的配置【json对象】中设置成功【success】和失败【failure】的回调函数,主要参数及说明看下面代码的注释内容。更新说明=======1)此版本已经修正了火狐下XMLHttpRequest重用时nsIXMLHttpRequest.send发生错误的解决.. javascript递归迭代json对象,得到每个遍历到的项目的路径,示例代码如下注意json对象和数组的区分,具体参考这篇文章:javascript如何区分JSON对象或者[]数组script type=text/javascript var json = [{ name: zhansan, age: 23, address: { city: beijing, year: [{ test: 气态流出物月报 ..
javascript递归迭代json对象,得到每个遍历到的项目的路径,示例代码如下注意json对象和数组的区分,具体参考这篇文章:javascript如何区分JSON对象或者[]数组script type=text/javascript var json = [{ name: zhansan, age: 23, address: { city: beijing, year: [{ test: 气态流出物月报 .. document.execCommand() 解析2008年01月05日 星期六 16:182D-Position 允许通过拖曳移动绝对定位的对象。 AbsolutePosition 设定元素的 position 属性为“absolute”(绝对)。 BackColor 设置或获取当前选中区的背景颜色。 BlockDirLTR 目前尚未支持。 BlockDirRTL 目前尚未支持。 Bold 切换当前选中区的粗体显示与否。 BrowseMode 目前尚未支持。..
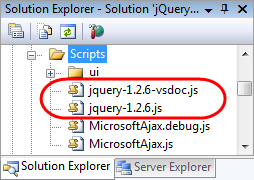
document.execCommand() 解析2008年01月05日 星期六 16:182D-Position 允许通过拖曳移动绝对定位的对象。 AbsolutePosition 设定元素的 position 属性为“absolute”(绝对)。 BackColor 设置或获取当前选中区的背景颜色。 BlockDirLTR 目前尚未支持。 BlockDirRTL 目前尚未支持。 Bold 切换当前选中区的粗体显示与否。 BrowseMode 目前尚未支持。.. 微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft..
微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft.. 以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc..
以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc.. javascript中与正则表达式有关的匹配字符串的函数主要有RegExp类的方法exec(string)以及String类的方法 match(regex),当然还有一些其他的方法,这里不作讨论,但是可能不少程序员都会混淆exec和match,这里列举二者的重点特性:exec是正则表达式的方法,而不是字符串的方法,它的参数才是字符串,如下所示:var re=new RegExp(/\d/);re.exe..
javascript中与正则表达式有关的匹配字符串的函数主要有RegExp类的方法exec(string)以及String类的方法 match(regex),当然还有一些其他的方法,这里不作讨论,但是可能不少程序员都会混淆exec和match,这里列举二者的重点特性:exec是正则表达式的方法,而不是字符串的方法,它的参数才是字符串,如下所示:var re=new RegExp(/\d/);re.exe.. 一个图片左右滚动的效果,如果滚动到结尾或者开头时,再点击切换则切换到第一张后缀最后一张,省略中间图片的滚动,直接是首位2张图片滚动的效果。 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta h..
一个图片左右滚动的效果,如果滚动到结尾或者开头时,再点击切换则切换到第一张后缀最后一张,省略中间图片的滚动,直接是首位2张图片滚动的效果。 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta h.. 在IE下的JS编程中,以下的编程方式都会造成即使关闭IE也无法释放内存的问题,下面分类给出:1、给DOM对象添加的属性是一个对象的引用。范例:var MyObject = {};document.getElementById('myDiv').myProp = MyObject;解决方法:在window.onunload事件中写上:document.getElementById('myDiv').myProp = null;2、DOM对象与JS..
在IE下的JS编程中,以下的编程方式都会造成即使关闭IE也无法释放内存的问题,下面分类给出:1、给DOM对象添加的属性是一个对象的引用。范例:var MyObject = {};document.getElementById('myDiv').myProp = MyObject;解决方法:在window.onunload事件中写上:document.getElementById('myDiv').myProp = null;2、DOM对象与JS.. javascript如何保存创建的所有类实例作为类的静态属性,实例代码如下script function MyObj(name, instancename) { if (MyObj.instances[instancename]) instancename += '_1';//如果重名则重新命名实例名称 MyObj.instances[instancename] = this; this.name = name; this.showwho = function () {..
javascript如何保存创建的所有类实例作为类的静态属性,实例代码如下script function MyObj(name, instancename) { if (MyObj.instances[instancename]) instancename += '_1';//如果重名则重新命名实例名称 MyObj.instances[instancename] = this; this.name = name; this.showwho = function () {.. 在IE中没问题不乱码... 在FireFox中从JS客户端将表单内容传输到服务器端后再回显会出现乱码...跪求解决方法. +展开-JavaScriptfunctionpostText(){varchatbox=getElement("utext");varchat=chatbox.value;chatbox.value="";varurl=AjaxServerPageName+"?active=addtext&user="+getuser+"&userid="+getuserid+"&text="+chat;varreq=getAjax();req..
在IE中没问题不乱码... 在FireFox中从JS客户端将表单内容传输到服务器端后再回显会出现乱码...跪求解决方法. +展开-JavaScriptfunctionpostText(){varchatbox=getElement("utext");varchat=chatbox.value;chatbox.value="";varurl=AjaxServerPageName+"?active=addtext&user="+getuser+"&userid="+getuserid+"&text="+chat;varreq=getAjax();req.. Redirected from en/DOM:Selection SelectionTable of contents1. Introduction 2. Glossary 3. Properties 4. Methods 5. See also 6. External links Gecko DOM Reference Introduction Selection is the class of the object returned by window.getSelection() and other methods. A selection object represents the ranges that the user..
Redirected from en/DOM:Selection SelectionTable of contents1. Introduction 2. Glossary 3. Properties 4. Methods 5. See also 6. External links Gecko DOM Reference Introduction Selection is the class of the object returned by window.getSelection() and other methods. A selection object represents the ranges that the user.. 浏览器如何捕获输入控件正在输入的内容,onblur事件需要输入控件失去焦点后才能出发,有些时候又不希望用onkeydown或者onkeyup,这是考虑onpropertychange【IE】或者oninput【firefox】事件,能够捕获每次输入值的变化。 firefox的oninput还是不如IE浏览器下的onpropertychange事件好用,firefox下用JavaScript脚本设置输入控件的值并不会..
浏览器如何捕获输入控件正在输入的内容,onblur事件需要输入控件失去焦点后才能出发,有些时候又不希望用onkeydown或者onkeyup,这是考虑onpropertychange【IE】或者oninput【firefox】事件,能够捕获每次输入值的变化。 firefox的oninput还是不如IE浏览器下的onpropertychange事件好用,firefox下用JavaScript脚本设置输入控件的值并不会..