Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] [21] [22] [23] [24] [25] [26] [27] [28] 下一页 尾页 20/28页,每页显示30条,共819条相关记录
 1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎
1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎 1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎
1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎 以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc..
以更形象的示例来说明JavaScript代码在页面中的执行顺序。如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我们可以直观感觉到这种执行顺序,当然JavaScript代码的执行顺序是比较复杂的,所以在深入JavaScript语言之前也有必要对其进行剖析。1.6.1 按HTML文档流顺序执行JavaSc.. 示例代码!function(){alert('iifksp')}() // true 在控制台运行后得到的值时true,为什么是true这很容易理解,因为这个匿名函数没有返回值,默认返回的就是undefined,求反的结果很自然的就是true。所以问题并不在于结果值,而是在于,为什么求反操作能够让一个匿名函数的自调变的合法? 平时我们可能对添加括号来调用..
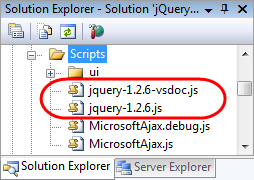
示例代码!function(){alert('iifksp')}() // true 在控制台运行后得到的值时true,为什么是true这很容易理解,因为这个匿名函数没有返回值,默认返回的就是undefined,求反的结果很自然的就是true。所以问题并不在于结果值,而是在于,为什么求反操作能够让一个匿名函数的自调变的合法? 平时我们可能对添加括号来调用.. 微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft..
微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft.. 今天犯了个低级错误,li标签嵌套li标签,设置嵌套的li标签的innerHTML时报错IE未知的运行时错误,嵌套没出错,就设置innerHTML出问题,其他浏览器如chrome,firefox都没问题,容错能力比较好,IE就不行了,╮(╯▽╰)╭,还是得注意按照标准写法,不能乱嵌套标签,要不报错了够自己找的。ulli id=li/li/ulscript type=text/javascript wi..
今天犯了个低级错误,li标签嵌套li标签,设置嵌套的li标签的innerHTML时报错IE未知的运行时错误,嵌套没出错,就设置innerHTML出问题,其他浏览器如chrome,firefox都没问题,容错能力比较好,IE就不行了,╮(╯▽╰)╭,还是得注意按照标准写法,不能乱嵌套标签,要不报错了够自己找的。ulli id=li/li/ulscript type=text/javascript wi.. 有一个css文件:abc.css 内容如下: .class1 {width:10px} 要动态查找到这个类并修改里面的属性. 我找到的操作方法是使用dom的styleSheets集合。 先在页面加上 link rel="stylesheet" type="text/css" href="abc.css" / 然后调用document.styleSheets[0]得到这个css文件的引用,再根据一些子属性可以定位到这个 .class1{} 但怎么把他的内容修改呢..
有一个css文件:abc.css 内容如下: .class1 {width:10px} 要动态查找到这个类并修改里面的属性. 我找到的操作方法是使用dom的styleSheets集合。 先在页面加上 link rel="stylesheet" type="text/css" href="abc.css" / 然后调用document.styleSheets[0]得到这个css文件的引用,再根据一些子属性可以定位到这个 .class1{} 但怎么把他的内容修改呢.. 从官网点下载http://leandrovieira.com/projects/jquery/lightbox/下载的jquery lightbox plugin插件,给的示例代码中,当配置txtImage为中文时,会出现乱码或者未显示配置的中文内容。 这个问题主要是因为给的示例html文件中指定的页面编码为utf-8的 meta http-equiv=Content-Type content=text/html; charset=utf-8 / titlejQuery ..
从官网点下载http://leandrovieira.com/projects/jquery/lightbox/下载的jquery lightbox plugin插件,给的示例代码中,当配置txtImage为中文时,会出现乱码或者未显示配置的中文内容。 这个问题主要是因为给的示例html文件中指定的页面编码为utf-8的 meta http-equiv=Content-Type content=text/html; charset=utf-8 / titlejQuery .. javascript递归迭代json对象,得到每个遍历到的项目的路径,示例代码如下注意json对象和数组的区分,具体参考这篇文章:javascript如何区分JSON对象或者[]数组script type=text/javascript var json = [{ name: zhansan, age: 23, address: { city: beijing, year: [{ test: 气态流出物月报 ..
javascript递归迭代json对象,得到每个遍历到的项目的路径,示例代码如下注意json对象和数组的区分,具体参考这篇文章:javascript如何区分JSON对象或者[]数组script type=text/javascript var json = [{ name: zhansan, age: 23, address: { city: beijing, year: [{ test: 气态流出物月报 .. 大多数语言都有精华部分和鸡肋部分,我发现如果只使用精华部分而避免使用鸡肋部分,我可以成为一名更好的程序员,Douglas Crockford曾经写过一本很薄的书《JavaScript: The Good Parts》,这是开篇中的一句话。书中专门介绍了JavaScript中值得发扬光大的精华部分,并在附录中详细列举了JavaScript的糟粕、鸡肋部分。如果能规避掉JavaScript语..
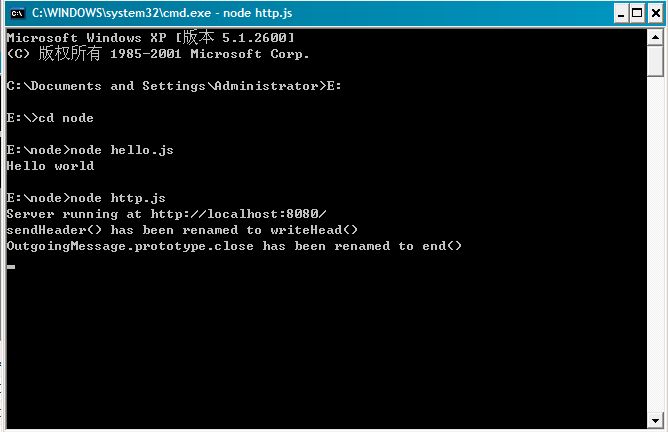
大多数语言都有精华部分和鸡肋部分,我发现如果只使用精华部分而避免使用鸡肋部分,我可以成为一名更好的程序员,Douglas Crockford曾经写过一本很薄的书《JavaScript: The Good Parts》,这是开篇中的一句话。书中专门介绍了JavaScript中值得发扬光大的精华部分,并在附录中详细列举了JavaScript的糟粕、鸡肋部分。如果能规避掉JavaScript语.. node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令..
node.js轻量级的框架,Server- Side Javascrpt。 首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:第一个例子:hello world。在node目录下建立hello.js文件,然后在里面输入://var sys = require(sys);var sys = require(util)sys.puts(Hello world); 然后我们在命名台中输入命令.. 在程序语言中,所谓闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值 (深连结)。script//A是一个普通的函数 function A(a) { return a; } //B是一个带函数返回值的函数 fu..
在程序语言中,所谓闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值 (深连结)。script//A是一个普通的函数 function A(a) { return a; } //B是一个带函数返回值的函数 fu.. 浏览器如何捕获输入控件正在输入的内容,onblur事件需要输入控件失去焦点后才能出发,有些时候又不希望用onkeydown或者onkeyup,这是考虑onpropertychange【IE】或者oninput【firefox】事件,能够捕获每次输入值的变化。 firefox的oninput还是不如IE浏览器下的onpropertychange事件好用,firefox下用JavaScript脚本设置输入控件的值并不会..
浏览器如何捕获输入控件正在输入的内容,onblur事件需要输入控件失去焦点后才能出发,有些时候又不希望用onkeydown或者onkeyup,这是考虑onpropertychange【IE】或者oninput【firefox】事件,能够捕获每次输入值的变化。 firefox的oninput还是不如IE浏览器下的onpropertychange事件好用,firefox下用JavaScript脚本设置输入控件的值并不会.. JSON (JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。 JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。JSON的规则很简单: 对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称..
JSON (JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。 JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。JSON的规则很简单: 对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称.. 第五章:node.js使用事件发射器模式简化事件绑定本章内容:事件发射器模式(Event Emitter Pattern)介绍事件监听器的绑定和取消创建自己的事件发射器 在Node里,很多对象都会发射事件。比如,一个TCP服务器,每当有客户端请求连接就会发射connect事件,又比如,每当读取一整块数据,文件 系统就会发射一个data事件。这些对象在Node里被称为事..
第五章:node.js使用事件发射器模式简化事件绑定本章内容:事件发射器模式(Event Emitter Pattern)介绍事件监听器的绑定和取消创建自己的事件发射器 在Node里,很多对象都会发射事件。比如,一个TCP服务器,每当有客户端请求连接就会发射connect事件,又比如,每当读取一整块数据,文件 系统就会发射一个data事件。这些对象在Node里被称为事.. JavaScript正则compile定义和用法compile() 方法用于在脚本执行过程中编译正则表达式。compile() 方法也可用于改变和重新编译正则表达式。语法RegExpObject.compile(regexp,modifier)参数描述regexp正则表达式。modifier规定匹配的类型。g 用于全局匹配,i 用于区分大小写,gi 用于全局区分大小写的匹配。示例 在字符串中全局搜索 man,并用 ..
JavaScript正则compile定义和用法compile() 方法用于在脚本执行过程中编译正则表达式。compile() 方法也可用于改变和重新编译正则表达式。语法RegExpObject.compile(regexp,modifier)参数描述regexp正则表达式。modifier规定匹配的类型。g 用于全局匹配,i 用于区分大小写,gi 用于全局区分大小写的匹配。示例 在字符串中全局搜索 man,并用 .. javascript实现图片抖动源代码,通过设置marginTop和marginLeft实现htmlheadmeta http-equiv=content-type content=text/html;charset=gb2312 /titlejavascript实现图片抖动源代码/titlestyle type=text/css.shakeimage{position:absolute; left:200px; top:200px;}/style/headbodyinput type=button value=开始抖动 onclick=start(this,10,..
javascript实现图片抖动源代码,通过设置marginTop和marginLeft实现htmlheadmeta http-equiv=content-type content=text/html;charset=gb2312 /titlejavascript实现图片抖动源代码/titlestyle type=text/css.shakeimage{position:absolute; left:200px; top:200px;}/style/headbodyinput type=button value=开始抖动 onclick=start(this,10,.. 在原来的ajax类库基础上添加了post方法,直接提交表单,而不需要手动收集要提交的键和值。并在此基础上判断enctype是否为"multipart/form-data"类型,如果是则表单提交到隐藏的iframe中实现无刷新上传文件。不过需要注意的是网站使用的编码为utf-8。+展开-JavaScriptvarShowbo={version:'1.0',author:'showbo',intro:'通用',homepage:'//'};//是..
在原来的ajax类库基础上添加了post方法,直接提交表单,而不需要手动收集要提交的键和值。并在此基础上判断enctype是否为"multipart/form-data"类型,如果是则表单提交到隐藏的iframe中实现无刷新上传文件。不过需要注意的是网站使用的编码为utf-8。+展开-JavaScriptvarShowbo={version:'1.0',author:'showbo',intro:'通用',homepage:'//'};//是.. 性能 首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入 FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽 然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以 说,FCKEDITOR是一个别具匠心的..
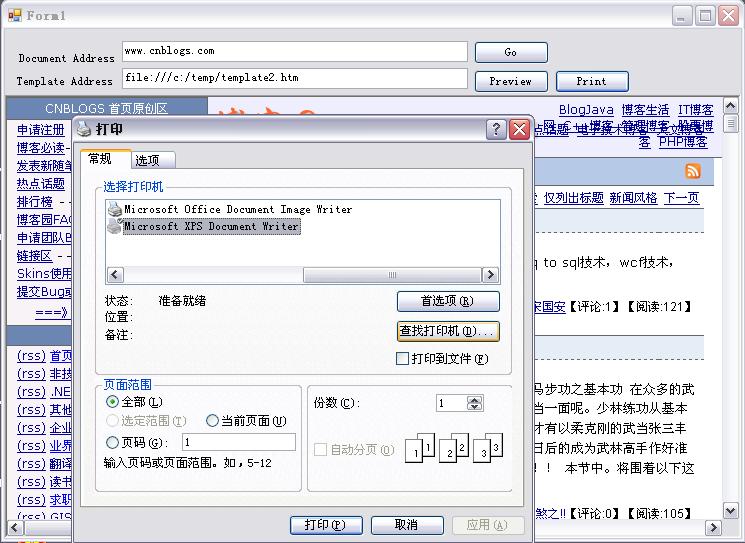
性能 首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入 FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽 然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以 说,FCKEDITOR是一个别具匠心的.. 在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了..
在上一篇文章《也谈WEB打印(三):抛开IE,实现我们自己的打印模板》中,我们写了一个自己的打印模板,然而,该模板并不支持打印,也只能显示2个页面。在本文,我们继续完善该模板,以让他支持打印,并且可以根据被打印的内容动态的生成页面。 废话少说,我们先来分析这个模板:!-- Template2.htm: 一个很小的模板,它支持打印这个模板展示了.. 在《Pragmatic ajax(动态网站静态化) A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) the send( ) method has not yet been invoked. 1: (Loading) the send( ) method has been invoked, request in progress. 2: (Loaded) the send( ) method has completed, entire response receiv..
在《Pragmatic ajax(动态网站静态化) A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) the send( ) method has not yet been invoked. 1: (Loading) the send( ) method has been invoked, request in progress. 2: (Loaded) the send( ) method has completed, entire response receiv.. 作为一名网站开发WEB前端工程师,对自己开发的网站项目应该尽可能地对其性能进行优化,现在互联网上搜索到的网站性能优化多是翻译转载自 Yahoo14条或34条。Yahoo的优化建议关注在大的方面,下面,W3C Group为大家呈现WEB前端开发高性能优化部分之JavaScript的优化细节! 一、避免出现脚本失控 不论什么脚本,在任何时间、任何浏览器上执行,都不..
作为一名网站开发WEB前端工程师,对自己开发的网站项目应该尽可能地对其性能进行优化,现在互联网上搜索到的网站性能优化多是翻译转载自 Yahoo14条或34条。Yahoo的优化建议关注在大的方面,下面,W3C Group为大家呈现WEB前端开发高性能优化部分之JavaScript的优化细节! 一、避免出现脚本失控 不论什么脚本,在任何时间、任何浏览器上执行,都不.. 今天做在线编辑器,发现如果在Firefox中使用document.open打开页面,docment.write一些内容或者写入的内容为空时,点击编辑器竟然获取不到光标。document.body.focus()也不能将光标置入iframe编辑器内容,但是ie下却没有这个问题。我x。测试代码如下+展开 -HTMLiframeid="ed"name="ed"/iframescripttype="text/javascript"window.onload=fun..
今天做在线编辑器,发现如果在Firefox中使用document.open打开页面,docment.write一些内容或者写入的内容为空时,点击编辑器竟然获取不到光标。document.body.focus()也不能将光标置入iframe编辑器内容,但是ie下却没有这个问题。我x。测试代码如下+展开 -HTMLiframeid="ed"name="ed"/iframescripttype="text/javascript"window.onload=fun.. Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java..
Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java.. 在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创..
在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创.. 具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..
具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪.. -------------------该文摘自于匿名教程总结,希望对初学js的同学有帮助,因为它解决了我学习js的众多迷惑。。。 函数是进行模块化程序设计的基础,编写复杂的Ajax应用程序,必须对函数有更深入的了解。 javascript中的函数不同于其他的语言,每个函数都是作为一个对象被维护和运行的。通过函数对象的性质,可以很方便的将一个函数赋值给一个..
-------------------该文摘自于匿名教程总结,希望对初学js的同学有帮助,因为它解决了我学习js的众多迷惑。。。 函数是进行模块化程序设计的基础,编写复杂的Ajax应用程序,必须对函数有更深入的了解。 javascript中的函数不同于其他的语言,每个函数都是作为一个对象被维护和运行的。通过函数对象的性质,可以很方便的将一个函数赋值给一个.. 最近研究了下字符转码,在 《JavaScript 权威指南》 中说最好不要用 escape() 而用 encodeURIComponent() 或者 encodeURI() ,在 MSDN 上也这么说,(强劲BS一下《JavaScript 权威指南》都说 encodeURIComponent() 比 escape() 好了,可是例子中老喜欢用 escape() ,误人子弟啊~)可是为什么呢,都说的不清楚… 我上网找啊找啊,发现大家也不太..
最近研究了下字符转码,在 《JavaScript 权威指南》 中说最好不要用 escape() 而用 encodeURIComponent() 或者 encodeURI() ,在 MSDN 上也这么说,(强劲BS一下《JavaScript 权威指南》都说 encodeURIComponent() 比 escape() 好了,可是例子中老喜欢用 escape() ,误人子弟啊~)可是为什么呢,都说的不清楚… 我上网找啊找啊,发现大家也不太.. 自己写的在线编辑器,用的iframe,我现在知道的状况是当iframe的src属性等于空的时候iframe会是编辑状态,但是我想让在写完要写的内容后直接按 alt+s 把内容提交,父窗体的提交我用的ajax,所以就触发一个父窗体的js方法就可以了,但是现在写完字之后焦点在 iframe 里面,而iframe的src又是空的,我怎么把写在父窗体的事件注册给iframe呢? 如果..
自己写的在线编辑器,用的iframe,我现在知道的状况是当iframe的src属性等于空的时候iframe会是编辑状态,但是我想让在写完要写的内容后直接按 alt+s 把内容提交,父窗体的提交我用的ajax,所以就触发一个父窗体的js方法就可以了,但是现在写完字之后焦点在 iframe 里面,而iframe的src又是空的,我怎么把写在父窗体的事件注册给iframe呢? 如果.. 功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi..
功能说明:在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。类似效果:Live.com中的修改密码功能代码:+展开-HTMLhtmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title密码/titlestyletype="text/css"body{font-size:12px;font-family:Arial,Helvetica,sans-serif;margi.. javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是..
javascript的prototype继承 基本的用法 把ClassA的一个实例赋值给ClassB ClassB就继承了ClassA的所有属性+展开-HTMLscriptfunctionClassA(){this.a='a';}functionClassB(){this.b='b';}ClassB.prototype=newClassA();varobjB=newClassB();for(varpinobjB)document.write(p+"br>");/script从原型继承理论的角度去考虑 js的原型继承是引用原型 不是..