 程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和..
程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和..
 +展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}}function$(id){returndocument.getElementById(id);}//mousedown时:if($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSE..
+展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}}function$(id){returndocument.getElementById(id);}//mousedown时:if($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSE..
 +展开-JavaScriptif(!window.Node){varNode={ELEMENT_NODE:1,ATTRIBUTE_NODE:2,TEXT_NODE:3,COMMENT_NODE:8,DOCUMENT_NODE:9,DOCUMENT_FRAGMENT_NODE:11}}
+展开-JavaScriptif(!window.Node){varNode={ELEMENT_NODE:1,ATTRIBUTE_NODE:2,TEXT_NODE:3,COMMENT_NODE:8,DOCUMENT_NODE:9,DOCUMENT_FRAGMENT_NODE:11}}
 javascript 18位身份证号码最后一位校验码源代码titlejavascript 18位身份证号码最后一位校验码/titlescript function getIDChar18(id) { var arr = id.split(''), sum = 0, vc = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]; for (var i = 0; i 17; i++) sum += vc[i] * parseInt(arr[i]); r..
javascript 18位身份证号码最后一位校验码源代码titlejavascript 18位身份证号码最后一位校验码/titlescript function getIDChar18(id) { var arr = id.split(''), sum = 0, vc = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]; for (var i = 0; i 17; i++) sum += vc[i] * parseInt(arr[i]); r..
 showModalDialog参数说明showModalDialog() (Internet Explorer 4 and above) showModelessDialog() (Internet Explorer 5 and above) vReturnValue = window.showModalDialog(sURL[, vArguments][, sFeatures]); vReturnValue = window.showModelessDialog(sURL[, vArguments][, sFeatures]); 其中: vArguments 是要传到子窗体的参数; sFeatu..
showModalDialog参数说明showModalDialog() (Internet Explorer 4 and above) showModelessDialog() (Internet Explorer 5 and above) vReturnValue = window.showModalDialog(sURL[, vArguments][, sFeatures]); vReturnValue = window.showModelessDialog(sURL[, vArguments][, sFeatures]); 其中: vArguments 是要传到子窗体的参数; sFeatu..
 一个事件其实在页面上 有多个元素相应事件处理,点击页面上的一个button,会发生什么?其实 是相当于先后点击了按钮,它的容器,及这个页面.也就是说没一个元素都按照特定的顺序响应那个事件.事件的发生顺序在IE和mozilla在事件支持上的主要差别. 事件流 冒泡技术.冒泡型事件的基本思想,事件按照从特定的事件目标开始到最不确定的事件目标.例如: ..
一个事件其实在页面上 有多个元素相应事件处理,点击页面上的一个button,会发生什么?其实 是相当于先后点击了按钮,它的容器,及这个页面.也就是说没一个元素都按照特定的顺序响应那个事件.事件的发生顺序在IE和mozilla在事件支持上的主要差别. 事件流 冒泡技术.冒泡型事件的基本思想,事件按照从特定的事件目标开始到最不确定的事件目标.例如: ..
 在DOM里面操作textarea里面的字符,是比较麻烦的。于是我有这个封装分享给大家,测试过IE6,8, firefox ,chrome, opera , safari。兼容没问题。 注意:在firefox下 添加字符串的时候有个bug 就是scrollTop 会等于0,当然解决了,但是不够完美。如果有高手也研究过,麻烦指点下。完整测试代码:+展开-HTMLtextareaid="testlujun"style="wid..
在DOM里面操作textarea里面的字符,是比较麻烦的。于是我有这个封装分享给大家,测试过IE6,8, firefox ,chrome, opera , safari。兼容没问题。 注意:在firefox下 添加字符串的时候有个bug 就是scrollTop 会等于0,当然解决了,但是不够完美。如果有高手也研究过,麻烦指点下。完整测试代码:+展开-HTMLtextareaid="testlujun"style="wid..
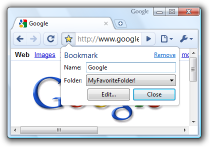
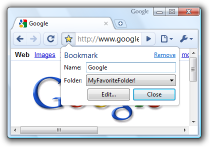
 我们可以用chrome.bookmarks模块来对书签做创建、组织等操作。 Manifest要对书签进行操作,必须要再Manifest文件中设置允许调用书签接口(bookmarks API)。一般像下面这样写:{name: My extension,...permissions: [ bookmarks],...}书签对象和属性书 签以树形机构组织,节点或是一个书签或者是个文件夹(可以包含多个书签)。每个节点都是一个B..
我们可以用chrome.bookmarks模块来对书签做创建、组织等操作。 Manifest要对书签进行操作,必须要再Manifest文件中设置允许调用书签接口(bookmarks API)。一般像下面这样写:{name: My extension,...permissions: [ bookmarks],...}书签对象和属性书 签以树形机构组织,节点或是一个书签或者是个文件夹(可以包含多个书签)。每个节点都是一个B..
 RegisterStartupScript是在表单尾部加有script代码,即/form前RegisterClientScriptBlock是在表单开始处加script代码,即form后Response.Write是在文件的开头添加script代码 ,再按html的顺序执行
RegisterStartupScript是在表单尾部加有script代码,即/form前RegisterClientScriptBlock是在表单开始处加script代码,即form后Response.Write是在文件的开头添加script代码 ,再按html的顺序执行
 实例讲解css中的行为:expression和behavior(附DEMO下载) 本文将通过实例讲解CSS中的expression和behavior的用法。但是需要注意的是:较多的使用css中的行为,会极大的消耗客户端资源。从而影响网页的渲染速度。所以并不推荐大范围的使用css行为。 结构、表现、行为,分离和联系 网页三要素——结构、表现、行为。这个大家都很清楚(如..
实例讲解css中的行为:expression和behavior(附DEMO下载) 本文将通过实例讲解CSS中的expression和behavior的用法。但是需要注意的是:较多的使用css中的行为,会极大的消耗客户端资源。从而影响网页的渲染速度。所以并不推荐大范围的使用css行为。 结构、表现、行为,分离和联系 网页三要素——结构、表现、行为。这个大家都很清楚(如..
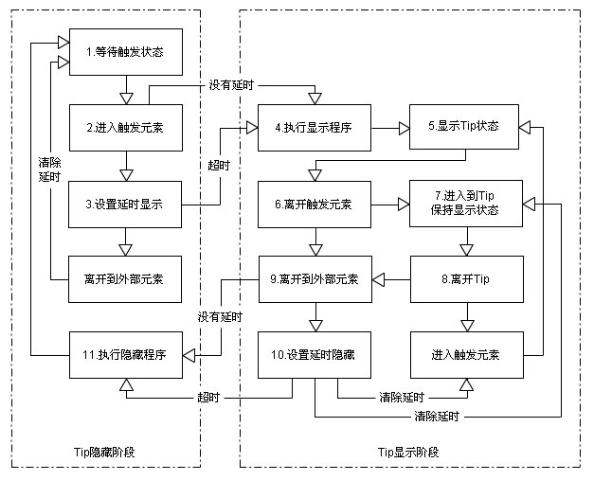
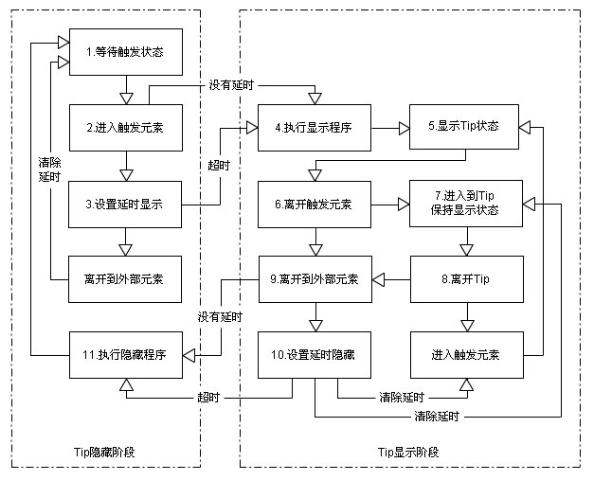
 本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100..
本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100..
 拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如选框效果。这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例缩放。跟拖放效果一样,程序的原型也是在做图片切割效果的时候做出来的。但这个效果的参考少的多,基本上靠自己摸索,走了不少弯路,现在总算把自己想要的效..
拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如选框效果。这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例缩放。跟拖放效果一样,程序的原型也是在做图片切割效果的时候做出来的。但这个效果的参考少的多,基本上靠自己摸索,走了不少弯路,现在总算把自己想要的效..
 http://www.cssplay.co.uk/menu/lightbox3#landscape11
http://www.cssplay.co.uk/menu/lightbox3#landscape11
 在IE浏览器下,DOM事件中不能执行函数名为start的函数,要不会出现“对象不支持此操作”的JavaScript脚本错误。 测试代码如下+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"c..
在IE浏览器下,DOM事件中不能执行函数名为start的函数,要不会出现“对象不支持此操作”的JavaScript脚本错误。 测试代码如下+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"c..
 +展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"/titlerelatedTarget对象介绍/titlescripttype="text/javascript"!function(bool){//兼容FF一些..
+展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"/titlerelatedTarget对象介绍/titlescripttype="text/javascript"!function(bool){//兼容FF一些..
 在ASP.NET 2.0 站点根目录下,只要存在 App_Offline.htm 文件,那么所有对所有.aspx的请求都将转向App_Offline.htm ,但浏览器的地址栏显示的是所请求的.aspx的URL。 这样当我们的站点需要维护时,只要把App_Offline.htm 拷贝到站点根目录下即可。 加入你有个网站叫21世纪开运网www.21kaiyun.com 那么,你有很多网页,如果网站要紧急进..
在ASP.NET 2.0 站点根目录下,只要存在 App_Offline.htm 文件,那么所有对所有.aspx的请求都将转向App_Offline.htm ,但浏览器的地址栏显示的是所请求的.aspx的URL。 这样当我们的站点需要维护时,只要把App_Offline.htm 拷贝到站点根目录下即可。 加入你有个网站叫21世纪开运网www.21kaiyun.com 那么,你有很多网页,如果网站要紧急进..
 +展开-JavaScriptvara=10;functiontest(){a=100;alert(a);alert(this.a);vara;alert(a);}test();对于上述代码中test函数的作用域链的形成过程:step:1[[scope]] = { { a: undefine, test: undefined, document: ..., location: ..., }}step2:[[scope]] = { { a: 10, test: undefined, ..
+展开-JavaScriptvara=10;functiontest(){a=100;alert(a);alert(this.a);vara;alert(a);}test();对于上述代码中test函数的作用域链的形成过程:step:1[[scope]] = { { a: undefine, test: undefined, document: ..., location: ..., }}step2:[[scope]] = { { a: 10, test: undefined, ..
 我们使用习惯用法可以使我们的意图更加的清晰和简洁。 使用==时,当心强制转换 考虑下面函数:+展开-JavaScriptfunctiongw(f){if(d.w.sv.checked==true){zv='on';}else{zv='off';}procframe.location.replace("http://b.www.yahoo.com/module/wtr_tr.php?p="+escape(f.p.value)+"&sv="+zv);returnfalse;} ==运算符不应该被用着和tr..
我们使用习惯用法可以使我们的意图更加的清晰和简洁。 使用==时,当心强制转换 考虑下面函数:+展开-JavaScriptfunctiongw(f){if(d.w.sv.checked==true){zv='on';}else{zv='off';}procframe.location.replace("http://b.www.yahoo.com/module/wtr_tr.php?p="+escape(f.p.value)+"&sv="+zv);returnfalse;} ==运算符不应该被用着和tr..
 +展开-HTMLhtmlheadmetahttp-equiv="http-content"content="text/html;charset=gb2312"/titleTextArea编辑器/title/headbodyformmethod='post'action='test.asp'textareaid="editor"name='c'rows="10"cols="50"/textareascriptlanguage="javascript"type="text/javascript"vareditor=document.getElementById("editor");vare=document.createEle..
+展开-HTMLhtmlheadmetahttp-equiv="http-content"content="text/html;charset=gb2312"/titleTextArea编辑器/title/headbodyformmethod='post'action='test.asp'textareaid="editor"name='c'rows="10"cols="50"/textareascriptlanguage="javascript"type="text/javascript"vareditor=document.getElementById("editor");vare=document.createEle..
 +展开-JavaScript/***兼容firefox的outerHTML使用以下代码后,firefox可以使用element.outerHTML**/if(window.HTMLElement){HTMLElement.prototype.__defineSetter__("outerHTML",function(sHTML){varr=this.ownerDocument.createRange();r.setStartBefore(this);vardf=r.createContextualFragment(sHTML);this.parentNode.replaceChild(df,this..
+展开-JavaScript/***兼容firefox的outerHTML使用以下代码后,firefox可以使用element.outerHTML**/if(window.HTMLElement){HTMLElement.prototype.__defineSetter__("outerHTML",function(sHTML){varr=this.ownerDocument.createRange();r.setStartBefore(this);vardf=r.createContextualFragment(sHTML);this.parentNode.replaceChild(df,this..
 +展开-HTMLhtmlhead/headbodydivid="marquees"--这些是字幕的内容,你可以任意定义--ahref="#"链接1/abrahref="#"链接2/abrahref="#"链接3/abrahref="#"链接4/abr--字幕内容结束--/div--以下是javascript代码--scriptlanguage="javascript"__注释3__/script/body/html
+展开-HTMLhtmlhead/headbodydivid="marquees"--这些是字幕的内容,你可以任意定义--ahref="#"链接1/abrahref="#"链接2/abrahref="#"链接3/abrahref="#"链接4/abr--字幕内容结束--/div--以下是javascript代码--scriptlanguage="javascript"__注释3__/script/body/html
 call 方法请参阅应用于:Function 对象要求版本 5.5调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj 可选项。将被用作当前对象的对象。 arg1, arg2, , argN 可选项。将被传递方法参数序列。 说明call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初..
call 方法请参阅应用于:Function 对象要求版本 5.5调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj 可选项。将被用作当前对象的对象。 arg1, arg2, , argN 可选项。将被传递方法参数序列。 说明call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初..
 +展开 -JavaScriptfunctionloadTree(idx){if(!bBrowserInIE){varxmlDoc=document.implementation.createDocument("","",null);varxslDoc=document.implementation.createDocument("","",null);xmlDoc.async=false;xslDoc.async=false;xmlDoc.load("tree.xml");xslDoc.load("tree.xsl");varxslProc=newXSLTProcessor();xslProc.importStylesheet(..
+展开 -JavaScriptfunctionloadTree(idx){if(!bBrowserInIE){varxmlDoc=document.implementation.createDocument("","",null);varxslDoc=document.implementation.createDocument("","",null);xmlDoc.async=false;xslDoc.async=false;xmlDoc.load("tree.xml");xslDoc.load("tree.xsl");varxslProc=newXSLTProcessor();xslProc.importStylesheet(..
 有A组,B组,C组 3组数据,页面提交的时候验证输入文本框的A组数据是否有重复(只针对A组),b组数据是否有重复(只针对b组),C组数据是否有重复(只针对C组)? A组如 input name="a1" size="3" type="text" class="input" input name="a2" size="3" type="text" class="input" input name="a3" size="3" type="text" class="input" input name="a4" si..
有A组,B组,C组 3组数据,页面提交的时候验证输入文本框的A组数据是否有重复(只针对A组),b组数据是否有重复(只针对b组),C组数据是否有重复(只针对C组)? A组如 input name="a1" size="3" type="text" class="input" input name="a2" size="3" type="text" class="input" input name="a3" size="3" type="text" class="input" input name="a4" si..
 +展开-C#window.Hashtable=function(){this.Items={};this.Count=function(){varcount=0;for(variinthis.Items)count++;returncount;};//长度this.Add=function(key,value){if(this.ContainsKey(key))this.Error("Hashtable已经存在"+key+"键");this.Items[key]=value;}this.SetValue=function(key,value){if(this.ContainsKey(key))this.Items[..
+展开-C#window.Hashtable=function(){this.Items={};this.Count=function(){varcount=0;for(variinthis.Items)count++;returncount;};//长度this.Add=function(key,value){if(this.ContainsKey(key))this.Error("Hashtable已经存在"+key+"键");this.Items[key]=value;}this.SetValue=function(key,value){if(this.ContainsKey(key))this.Items[..
 +展开-HTMLhtmlheadtitlewindow.scrollBy()函数/titlescriptlaguage="javascript"functionMoveWindow(sign,value1){vary;varx;if(sign=="ver"){x=0;y=value1;}else{y=0;x=value1;}window.scrollBy(x,y);}/script/headbodybgcolor="#6699ff"text="#000000"formtableborder=0align=centertrtdcolspan=4align=centerbgcolor=lightgreenfontcolor=bl..
+展开-HTMLhtmlheadtitlewindow.scrollBy()函数/titlescriptlaguage="javascript"functionMoveWindow(sign,value1){vary;varx;if(sign=="ver"){x=0;y=value1;}else{y=0;x=value1;}window.scrollBy(x,y);}/script/headbodybgcolor="#6699ff"text="#000000"formtableborder=0align=centertrtdcolspan=4align=centerbgcolor=lightgreenfontcolor=bl..
 怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求IE/FF/Opera可以运行。 [已结贴,结贴人:laosan]加为好友 发送私信 在线聊天laosan 老三 等级: 可用分等级:乞丐 总技术专家分:1233 总技术专家分排名:16345 揭帖率:89.60% 发表于:2008-01-09 16:13:42 楼主 怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求..
怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求IE/FF/Opera可以运行。 [已结贴,结贴人:laosan]加为好友 发送私信 在线聊天laosan 老三 等级: 可用分等级:乞丐 总技术专家分:1233 总技术专家分排名:16345 揭帖率:89.60% 发表于:2008-01-09 16:13:42 楼主 怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求..
 使用elm.height来获取高度,你这个obj对象需要有height属性。 但是使用elm.height来获取属性时需要注意,对于FF,你给div加上height属性,如果div height="100"这样的,你使用alert(div.height)得到的是undefined,因为ff下div没有height这种属性,height属于自定义的属性,需要使用getAttribute('height')才能获取到自定义属性。 但是..
使用elm.height来获取高度,你这个obj对象需要有height属性。 但是使用elm.height来获取属性时需要注意,对于FF,你给div加上height属性,如果div height="100"这样的,你使用alert(div.height)得到的是undefined,因为ff下div没有height这种属性,height属于自定义的属性,需要使用getAttribute('height')才能获取到自定义属性。 但是..
 第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象..
第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象..
 javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t..
javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t..
 程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和..
程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和.. 程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和..
程序设计是困难的,其核心是管理的复杂性。计算机程序是人类做出的最复杂的东西。质量是不可靠的且隐蔽的。 好的体系架构是必需给程序足够的结构使其健壮而不会陷入混乱的泥淖,但我们表达一个程序细节的方式是同等重要的。一个程序的本质会被不良的编码所隐藏。只有当一个程序的表达清晰时,我们才能有希望正确的推理出它的效率、安全和.. +展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}}function$(id){returndocument.getElementById(id);}//mousedown时:if($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSE..
+展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}}function$(id){returndocument.getElementById(id);}//mousedown时:if($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSE.. +展开-JavaScriptif(!window.Node){varNode={ELEMENT_NODE:1,ATTRIBUTE_NODE:2,TEXT_NODE:3,COMMENT_NODE:8,DOCUMENT_NODE:9,DOCUMENT_FRAGMENT_NODE:11}}
+展开-JavaScriptif(!window.Node){varNode={ELEMENT_NODE:1,ATTRIBUTE_NODE:2,TEXT_NODE:3,COMMENT_NODE:8,DOCUMENT_NODE:9,DOCUMENT_FRAGMENT_NODE:11}} javascript 18位身份证号码最后一位校验码源代码titlejavascript 18位身份证号码最后一位校验码/titlescript function getIDChar18(id) { var arr = id.split(''), sum = 0, vc = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]; for (var i = 0; i 17; i++) sum += vc[i] * parseInt(arr[i]); r..
javascript 18位身份证号码最后一位校验码源代码titlejavascript 18位身份证号码最后一位校验码/titlescript function getIDChar18(id) { var arr = id.split(''), sum = 0, vc = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]; for (var i = 0; i 17; i++) sum += vc[i] * parseInt(arr[i]); r.. showModalDialog参数说明showModalDialog() (Internet Explorer 4 and above) showModelessDialog() (Internet Explorer 5 and above) vReturnValue = window.showModalDialog(sURL[, vArguments][, sFeatures]); vReturnValue = window.showModelessDialog(sURL[, vArguments][, sFeatures]); 其中: vArguments 是要传到子窗体的参数; sFeatu..
showModalDialog参数说明showModalDialog() (Internet Explorer 4 and above) showModelessDialog() (Internet Explorer 5 and above) vReturnValue = window.showModalDialog(sURL[, vArguments][, sFeatures]); vReturnValue = window.showModelessDialog(sURL[, vArguments][, sFeatures]); 其中: vArguments 是要传到子窗体的参数; sFeatu.. 一个事件其实在页面上 有多个元素相应事件处理,点击页面上的一个button,会发生什么?其实 是相当于先后点击了按钮,它的容器,及这个页面.也就是说没一个元素都按照特定的顺序响应那个事件.事件的发生顺序在IE和mozilla在事件支持上的主要差别. 事件流 冒泡技术.冒泡型事件的基本思想,事件按照从特定的事件目标开始到最不确定的事件目标.例如: ..
一个事件其实在页面上 有多个元素相应事件处理,点击页面上的一个button,会发生什么?其实 是相当于先后点击了按钮,它的容器,及这个页面.也就是说没一个元素都按照特定的顺序响应那个事件.事件的发生顺序在IE和mozilla在事件支持上的主要差别. 事件流 冒泡技术.冒泡型事件的基本思想,事件按照从特定的事件目标开始到最不确定的事件目标.例如: .. 在DOM里面操作textarea里面的字符,是比较麻烦的。于是我有这个封装分享给大家,测试过IE6,8, firefox ,chrome, opera , safari。兼容没问题。 注意:在firefox下 添加字符串的时候有个bug 就是scrollTop 会等于0,当然解决了,但是不够完美。如果有高手也研究过,麻烦指点下。完整测试代码:+展开-HTMLtextareaid="testlujun"style="wid..
在DOM里面操作textarea里面的字符,是比较麻烦的。于是我有这个封装分享给大家,测试过IE6,8, firefox ,chrome, opera , safari。兼容没问题。 注意:在firefox下 添加字符串的时候有个bug 就是scrollTop 会等于0,当然解决了,但是不够完美。如果有高手也研究过,麻烦指点下。完整测试代码:+展开-HTMLtextareaid="testlujun"style="wid.. 我们可以用chrome.bookmarks模块来对书签做创建、组织等操作。 Manifest要对书签进行操作,必须要再Manifest文件中设置允许调用书签接口(bookmarks API)。一般像下面这样写:{name: My extension,...permissions: [ bookmarks],...}书签对象和属性书 签以树形机构组织,节点或是一个书签或者是个文件夹(可以包含多个书签)。每个节点都是一个B..
我们可以用chrome.bookmarks模块来对书签做创建、组织等操作。 Manifest要对书签进行操作,必须要再Manifest文件中设置允许调用书签接口(bookmarks API)。一般像下面这样写:{name: My extension,...permissions: [ bookmarks],...}书签对象和属性书 签以树形机构组织,节点或是一个书签或者是个文件夹(可以包含多个书签)。每个节点都是一个B.. RegisterStartupScript是在表单尾部加有script代码,即/form前RegisterClientScriptBlock是在表单开始处加script代码,即form后Response.Write是在文件的开头添加script代码 ,再按html的顺序执行
RegisterStartupScript是在表单尾部加有script代码,即/form前RegisterClientScriptBlock是在表单开始处加script代码,即form后Response.Write是在文件的开头添加script代码 ,再按html的顺序执行 实例讲解css中的行为:expression和behavior(附DEMO下载) 本文将通过实例讲解CSS中的expression和behavior的用法。但是需要注意的是:较多的使用css中的行为,会极大的消耗客户端资源。从而影响网页的渲染速度。所以并不推荐大范围的使用css行为。 结构、表现、行为,分离和联系 网页三要素——结构、表现、行为。这个大家都很清楚(如..
实例讲解css中的行为:expression和behavior(附DEMO下载) 本文将通过实例讲解CSS中的expression和behavior的用法。但是需要注意的是:较多的使用css中的行为,会极大的消耗客户端资源。从而影响网页的渲染速度。所以并不推荐大范围的使用css行为。 结构、表现、行为,分离和联系 网页三要素——结构、表现、行为。这个大家都很清楚(如.. 本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100..
本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100.. 拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如选框效果。这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例缩放。跟拖放效果一样,程序的原型也是在做图片切割效果的时候做出来的。但这个效果的参考少的多,基本上靠自己摸索,走了不少弯路,现在总算把自己想要的效..
拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如选框效果。这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例缩放。跟拖放效果一样,程序的原型也是在做图片切割效果的时候做出来的。但这个效果的参考少的多,基本上靠自己摸索,走了不少弯路,现在总算把自己想要的效.. http://www.cssplay.co.uk/menu/lightbox3#landscape11
http://www.cssplay.co.uk/menu/lightbox3#landscape11 在IE浏览器下,DOM事件中不能执行函数名为start的函数,要不会出现“对象不支持此操作”的JavaScript脚本错误。 测试代码如下+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"c..
在IE浏览器下,DOM事件中不能执行函数名为start的函数,要不会出现“对象不支持此操作”的JavaScript脚本错误。 测试代码如下+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"c.. +展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"/titlerelatedTarget对象介绍/titlescripttype="text/javascript"!function(bool){//兼容FF一些..
+展开-HTML!!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"/titlerelatedTarget对象介绍/titlescripttype="text/javascript"!function(bool){//兼容FF一些.. 在ASP.NET 2.0 站点根目录下,只要存在 App_Offline.htm 文件,那么所有对所有.aspx的请求都将转向App_Offline.htm ,但浏览器的地址栏显示的是所请求的.aspx的URL。 这样当我们的站点需要维护时,只要把App_Offline.htm 拷贝到站点根目录下即可。 加入你有个网站叫21世纪开运网www.21kaiyun.com 那么,你有很多网页,如果网站要紧急进..
在ASP.NET 2.0 站点根目录下,只要存在 App_Offline.htm 文件,那么所有对所有.aspx的请求都将转向App_Offline.htm ,但浏览器的地址栏显示的是所请求的.aspx的URL。 这样当我们的站点需要维护时,只要把App_Offline.htm 拷贝到站点根目录下即可。 加入你有个网站叫21世纪开运网www.21kaiyun.com 那么,你有很多网页,如果网站要紧急进.. +展开-JavaScriptvara=10;functiontest(){a=100;alert(a);alert(this.a);vara;alert(a);}test();对于上述代码中test函数的作用域链的形成过程:step:1[[scope]] = { { a: undefine, test: undefined, document: ..., location: ..., }}step2:[[scope]] = { { a: 10, test: undefined, ..
+展开-JavaScriptvara=10;functiontest(){a=100;alert(a);alert(this.a);vara;alert(a);}test();对于上述代码中test函数的作用域链的形成过程:step:1[[scope]] = { { a: undefine, test: undefined, document: ..., location: ..., }}step2:[[scope]] = { { a: 10, test: undefined, .. 我们使用习惯用法可以使我们的意图更加的清晰和简洁。 使用==时,当心强制转换 考虑下面函数:+展开-JavaScriptfunctiongw(f){if(d.w.sv.checked==true){zv='on';}else{zv='off';}procframe.location.replace("http://b.www.yahoo.com/module/wtr_tr.php?p="+escape(f.p.value)+"&sv="+zv);returnfalse;} ==运算符不应该被用着和tr..
我们使用习惯用法可以使我们的意图更加的清晰和简洁。 使用==时,当心强制转换 考虑下面函数:+展开-JavaScriptfunctiongw(f){if(d.w.sv.checked==true){zv='on';}else{zv='off';}procframe.location.replace("http://b.www.yahoo.com/module/wtr_tr.php?p="+escape(f.p.value)+"&sv="+zv);returnfalse;} ==运算符不应该被用着和tr.. +展开-HTMLhtmlheadmetahttp-equiv="http-content"content="text/html;charset=gb2312"/titleTextArea编辑器/title/headbodyformmethod='post'action='test.asp'textareaid="editor"name='c'rows="10"cols="50"/textareascriptlanguage="javascript"type="text/javascript"vareditor=document.getElementById("editor");vare=document.createEle..
+展开-HTMLhtmlheadmetahttp-equiv="http-content"content="text/html;charset=gb2312"/titleTextArea编辑器/title/headbodyformmethod='post'action='test.asp'textareaid="editor"name='c'rows="10"cols="50"/textareascriptlanguage="javascript"type="text/javascript"vareditor=document.getElementById("editor");vare=document.createEle.. +展开-JavaScript/***兼容firefox的outerHTML使用以下代码后,firefox可以使用element.outerHTML**/if(window.HTMLElement){HTMLElement.prototype.__defineSetter__("outerHTML",function(sHTML){varr=this.ownerDocument.createRange();r.setStartBefore(this);vardf=r.createContextualFragment(sHTML);this.parentNode.replaceChild(df,this..
+展开-JavaScript/***兼容firefox的outerHTML使用以下代码后,firefox可以使用element.outerHTML**/if(window.HTMLElement){HTMLElement.prototype.__defineSetter__("outerHTML",function(sHTML){varr=this.ownerDocument.createRange();r.setStartBefore(this);vardf=r.createContextualFragment(sHTML);this.parentNode.replaceChild(df,this.. +展开-HTMLhtmlhead/headbodydivid="marquees"--这些是字幕的内容,你可以任意定义--ahref="#"链接1/abrahref="#"链接2/abrahref="#"链接3/abrahref="#"链接4/abr--字幕内容结束--/div--以下是javascript代码--scriptlanguage="javascript"__注释3__/script/body/html
+展开-HTMLhtmlhead/headbodydivid="marquees"--这些是字幕的内容,你可以任意定义--ahref="#"链接1/abrahref="#"链接2/abrahref="#"链接3/abrahref="#"链接4/abr--字幕内容结束--/div--以下是javascript代码--scriptlanguage="javascript"__注释3__/script/body/html call 方法请参阅应用于:Function 对象要求版本 5.5调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj 可选项。将被用作当前对象的对象。 arg1, arg2, , argN 可选项。将被传递方法参数序列。 说明call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初..
call 方法请参阅应用于:Function 对象要求版本 5.5调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj 可选项。将被用作当前对象的对象。 arg1, arg2, , argN 可选项。将被传递方法参数序列。 说明call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初.. +展开 -JavaScriptfunctionloadTree(idx){if(!bBrowserInIE){varxmlDoc=document.implementation.createDocument("","",null);varxslDoc=document.implementation.createDocument("","",null);xmlDoc.async=false;xslDoc.async=false;xmlDoc.load("tree.xml");xslDoc.load("tree.xsl");varxslProc=newXSLTProcessor();xslProc.importStylesheet(..
+展开 -JavaScriptfunctionloadTree(idx){if(!bBrowserInIE){varxmlDoc=document.implementation.createDocument("","",null);varxslDoc=document.implementation.createDocument("","",null);xmlDoc.async=false;xslDoc.async=false;xmlDoc.load("tree.xml");xslDoc.load("tree.xsl");varxslProc=newXSLTProcessor();xslProc.importStylesheet(.. 有A组,B组,C组 3组数据,页面提交的时候验证输入文本框的A组数据是否有重复(只针对A组),b组数据是否有重复(只针对b组),C组数据是否有重复(只针对C组)? A组如 input name="a1" size="3" type="text" class="input" input name="a2" size="3" type="text" class="input" input name="a3" size="3" type="text" class="input" input name="a4" si..
有A组,B组,C组 3组数据,页面提交的时候验证输入文本框的A组数据是否有重复(只针对A组),b组数据是否有重复(只针对b组),C组数据是否有重复(只针对C组)? A组如 input name="a1" size="3" type="text" class="input" input name="a2" size="3" type="text" class="input" input name="a3" size="3" type="text" class="input" input name="a4" si.. +展开-C#window.Hashtable=function(){this.Items={};this.Count=function(){varcount=0;for(variinthis.Items)count++;returncount;};//长度this.Add=function(key,value){if(this.ContainsKey(key))this.Error("Hashtable已经存在"+key+"键");this.Items[key]=value;}this.SetValue=function(key,value){if(this.ContainsKey(key))this.Items[..
+展开-C#window.Hashtable=function(){this.Items={};this.Count=function(){varcount=0;for(variinthis.Items)count++;returncount;};//长度this.Add=function(key,value){if(this.ContainsKey(key))this.Error("Hashtable已经存在"+key+"键");this.Items[key]=value;}this.SetValue=function(key,value){if(this.ContainsKey(key))this.Items[.. +展开-HTMLhtmlheadtitlewindow.scrollBy()函数/titlescriptlaguage="javascript"functionMoveWindow(sign,value1){vary;varx;if(sign=="ver"){x=0;y=value1;}else{y=0;x=value1;}window.scrollBy(x,y);}/script/headbodybgcolor="#6699ff"text="#000000"formtableborder=0align=centertrtdcolspan=4align=centerbgcolor=lightgreenfontcolor=bl..
+展开-HTMLhtmlheadtitlewindow.scrollBy()函数/titlescriptlaguage="javascript"functionMoveWindow(sign,value1){vary;varx;if(sign=="ver"){x=0;y=value1;}else{y=0;x=value1;}window.scrollBy(x,y);}/script/headbodybgcolor="#6699ff"text="#000000"formtableborder=0align=centertrtdcolspan=4align=centerbgcolor=lightgreenfontcolor=bl.. 怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求IE/FF/Opera可以运行。 [已结贴,结贴人:laosan]加为好友 发送私信 在线聊天laosan 老三 等级: 可用分等级:乞丐 总技术专家分:1233 总技术专家分排名:16345 揭帖率:89.60% 发表于:2008-01-09 16:13:42 楼主 怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求..
怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求IE/FF/Opera可以运行。 [已结贴,结贴人:laosan]加为好友 发送私信 在线聊天laosan 老三 等级: 可用分等级:乞丐 总技术专家分:1233 总技术专家分排名:16345 揭帖率:89.60% 发表于:2008-01-09 16:13:42 楼主 怎么样把左边框架中的源代码完整赋值给右边框架的一个文本框?要求.. 使用elm.height来获取高度,你这个obj对象需要有height属性。 但是使用elm.height来获取属性时需要注意,对于FF,你给div加上height属性,如果div height="100"这样的,你使用alert(div.height)得到的是undefined,因为ff下div没有height这种属性,height属于自定义的属性,需要使用getAttribute('height')才能获取到自定义属性。 但是..
使用elm.height来获取高度,你这个obj对象需要有height属性。 但是使用elm.height来获取属性时需要注意,对于FF,你给div加上height属性,如果div height="100"这样的,你使用alert(div.height)得到的是undefined,因为ff下div没有height这种属性,height属于自定义的属性,需要使用getAttribute('height')才能获取到自定义属性。 但是.. 第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象..
第3章 对象JavaScript的简单类型包括数字、字符串、布尔值(true和false)、null值和undefined值。其他所有的值都是对象。数字、字符串和布尔值“貌似”对象,因为它们拥有方法,但它们是不可变的。JavaScript中的对象是可变的键-值集合(keyed collections)。在JavaScript中,数组是对象,函数是对象,正则表达式是对象,当然,对象自然也是对象.. javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t..
javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t..