Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 6/28页,每页显示30条,共819条相关记录
 如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito..
如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito..
 js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器..
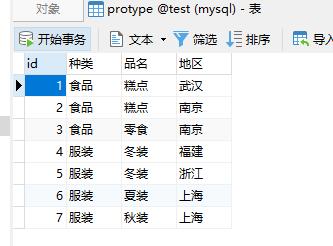
js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器.. layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu..
layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu.. javascript修改级联样式表文件或者内嵌级联样式表中定义的类样式属性。需要注意的是级联样式中的伪类直接替换属性值无效,需要新增样式进行覆盖,替换值不起作用!doctype htmltitlejavascipt修改css级联样式表类和伪类样式/titlestyle.exampleA{color:Blue}.exampleA:before {content:-;color:red;font-size:20px;font-weight:bold}/style!-..
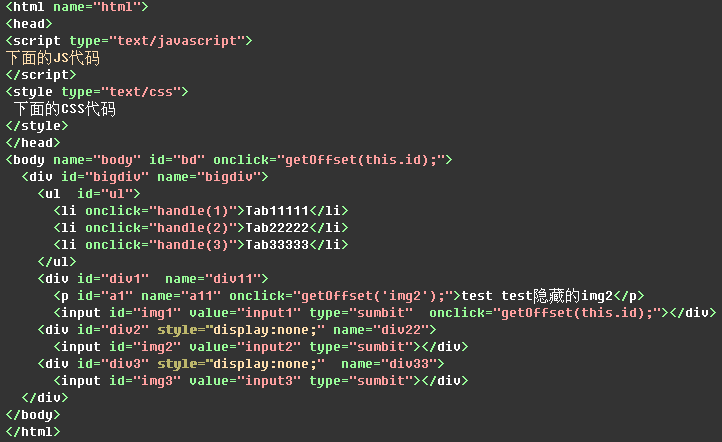
javascript修改级联样式表文件或者内嵌级联样式表中定义的类样式属性。需要注意的是级联样式中的伪类直接替换属性值无效,需要新增样式进行覆盖,替换值不起作用!doctype htmltitlejavascipt修改css级联样式表类和伪类样式/titlestyle.exampleA{color:Blue}.exampleA:before {content:-;color:red;font-size:20px;font-weight:bold}/style!-.. offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d..
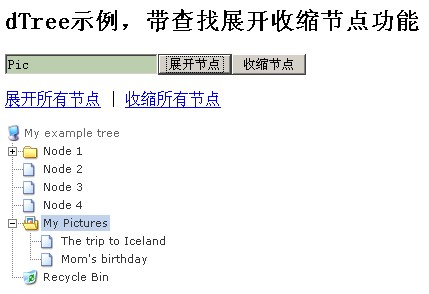
offsetParent属性,在IE有那么几种模式,offsetParent.tagName返回的到底是什么,经过测 试,以某元素A为例,如果A是body元素,返回的是null。得到结果如下图所示: 说明:diplay为空表示元素显示不是none;position这列中的self,father,grandfather,root是 指元素A自身,A的父元素,一直到A的根元素。offsetParent和position是否定位,d.. dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带..
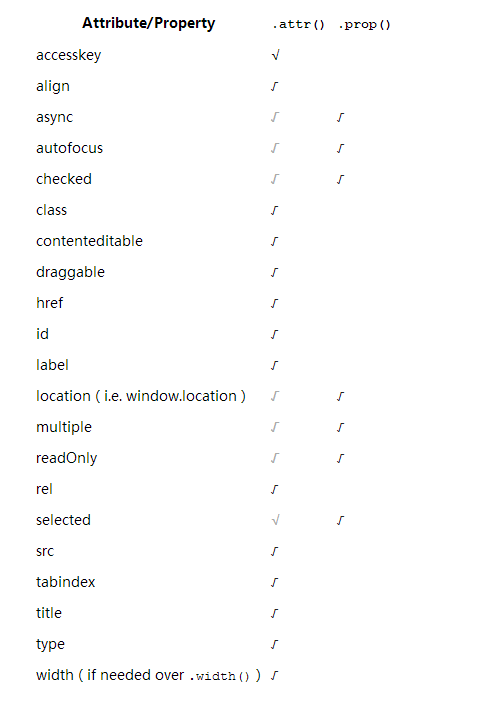
dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带.. prop是jquery1.6新增的方法,其与attr的用法极为相似。由于不理解他们的根本区别,难免产生离奇的BUG。 通过分析attr和prop的源码,得知: attr 方法里面,最关键的两行代码,elem.setAttribute( name, value + )和ret = elem.getAttribute( name ),很明显的看出来,使用的DOM的API setAttribute和getAttribute方法操作的属性元素节..
prop是jquery1.6新增的方法,其与attr的用法极为相似。由于不理解他们的根本区别,难免产生离奇的BUG。 通过分析attr和prop的源码,得知: attr 方法里面,最关键的两行代码,elem.setAttribute( name, value + )和ret = elem.getAttribute( name ),很明显的看出来,使用的DOM的API setAttribute和getAttribute方法操作的属性元素节.. JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =..
JavaScript中有 6 个值为假,这六个值是falsenullundefined0'' (空字符串)NaN 虽然这六个值都为假,它们之间并非都相等console.log( false == null ) // falseconsole.log( false == undefined ) // falseconsole.log( false == 0 ) // trueconsole.log( false == '' ) // trueconsole.log( false =.. 本示例采用的是JSON.NET1.3.0,旧版本的json.net,使用Newtonsoft.Json.JavaScriptConvert.SerializeObjectNewtonsoft.Json.JavaScriptConvert.DeserializeObject类进行转换如果是新版本的json.net,如JSON.NET 4.0,已经转移到Newtonsoft.Json.JsonConvert类下面。Newtonsoft.Json.JsonConvert.DeserializeObjectNewtonsoft.Json.JsonConvert.S..
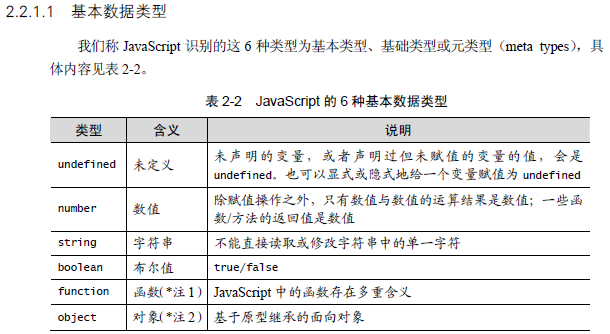
本示例采用的是JSON.NET1.3.0,旧版本的json.net,使用Newtonsoft.Json.JavaScriptConvert.SerializeObjectNewtonsoft.Json.JavaScriptConvert.DeserializeObject类进行转换如果是新版本的json.net,如JSON.NET 4.0,已经转移到Newtonsoft.Json.JsonConvert类下面。Newtonsoft.Json.JsonConvert.DeserializeObjectNewtonsoft.Json.JsonConvert.S.. 前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关..
前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关.. 输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输..
输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输.. jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code...
jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code... 20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma..
20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma..