Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 10/16页,每页显示30条,共462条相关记录
 本文介绍如何使用javascript显示或者隐藏ASP.NET AJAX (AJAXControlToolkit) ValidatorCalloutExtender控件。 下面为示例代码%@ Page Language=C# AutoEventWireup=true CodeFile=Default.aspx.cs Inherits=_Default % %@ Register assembly=AjaxControlToolkit namespace=AjaxControlToolkit tagprefix=AJAXControls % !DOCTYPE html PUBLI..
本文介绍如何使用javascript显示或者隐藏ASP.NET AJAX (AJAXControlToolkit) ValidatorCalloutExtender控件。 下面为示例代码%@ Page Language=C# AutoEventWireup=true CodeFile=Default.aspx.cs Inherits=_Default % %@ Register assembly=AjaxControlToolkit namespace=AjaxControlToolkit tagprefix=AJAXControls % !DOCTYPE html PUBLI..
 $get 和 $find都是asp.net ajax注册到浏览器的前段javascript方法脚本。要使用$get 和 $find这2个javascript方法,aspx页面需要放置ScriptManager 。$get 和 $find的用法说明和异同如下$get $get等价于document.getElementById。当你在$get函数处打断点进行调试,你将会看到如下的代码var $get = Sys.UI.DomElement.getElementById = fun..
$get 和 $find都是asp.net ajax注册到浏览器的前段javascript方法脚本。要使用$get 和 $find这2个javascript方法,aspx页面需要放置ScriptManager 。$get 和 $find的用法说明和异同如下$get $get等价于document.getElementById。当你在$get函数处打断点进行调试,你将会看到如下的代码var $get = Sys.UI.DomElement.getElementById = fun.. 在标准浏览器(firefox,chrome,非IE核心的)下,cloneNode(true)是不复制事件的,以防止循环引用无法释放内存,而IE却没有考虑到这一点,把事件复制了(inconformity),并且IE只能复制通过attachEvent添加的事件,直接通过domNode.onclick添加的事件也无法复制。 测试代码如下script window.onload = function () { functio..
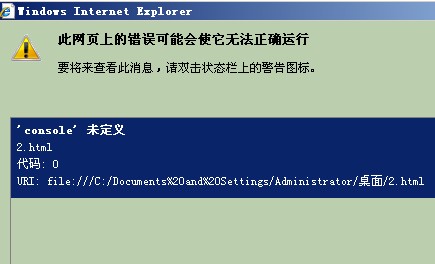
在标准浏览器(firefox,chrome,非IE核心的)下,cloneNode(true)是不复制事件的,以防止循环引用无法释放内存,而IE却没有考虑到这一点,把事件复制了(inconformity),并且IE只能复制通过attachEvent添加的事件,直接通过domNode.onclick添加的事件也无法复制。 测试代码如下script window.onload = function () { functio.. console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再..
console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再.. 输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输..
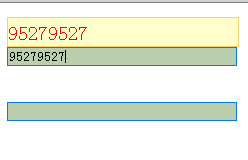
输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输.. 模仿淘宝的文本框内容放大效果,当输入框输入内容的时候,在文本框上部显示放大的文本框输入内容。输入框失去焦点或者内容为空时隐藏提示内容。效果如下源代码如下,兼容ie,firefox等主流浏览器,注意DOM结构。。br /br /style type=text/cssdiv.input{position:relative;width:230px;}div.input input{width:100%;border:solid 1px #0077f..
模仿淘宝的文本框内容放大效果,当输入框输入内容的时候,在文本框上部显示放大的文本框输入内容。输入框失去焦点或者内容为空时隐藏提示内容。效果如下源代码如下,兼容ie,firefox等主流浏览器,注意DOM结构。。br /br /style type=text/cssdiv.input{position:relative;width:230px;}div.input input{width:100%;border:solid 1px #0077f.. asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的..
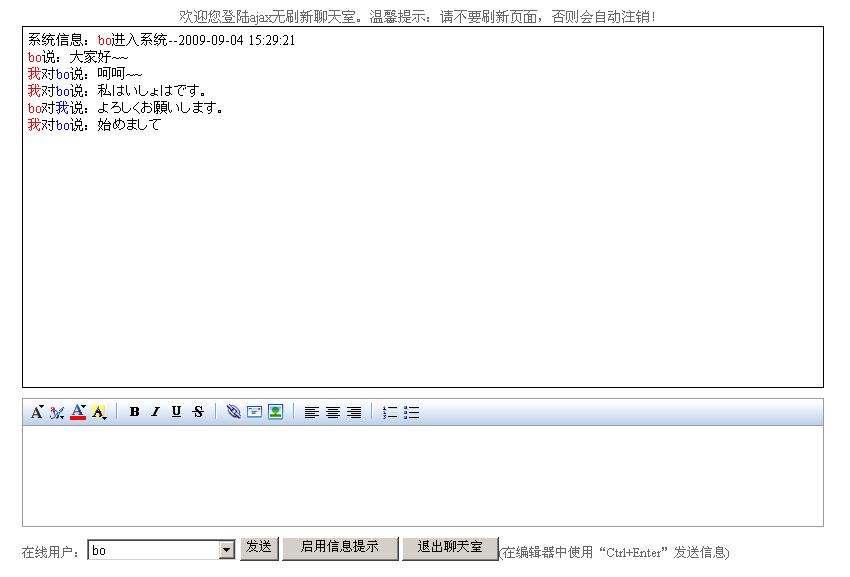
asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的.. ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl..
ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl..