Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 11/16页,每页显示30条,共462条相关记录
 居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript ..
居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript ..
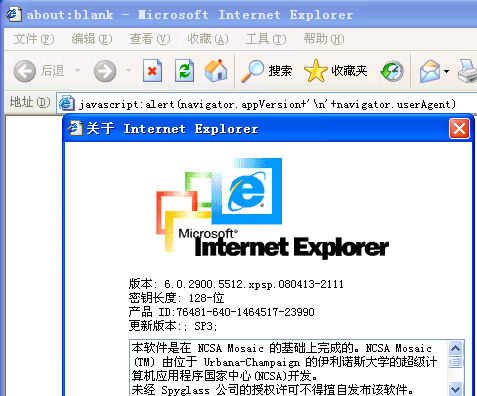
 通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通..
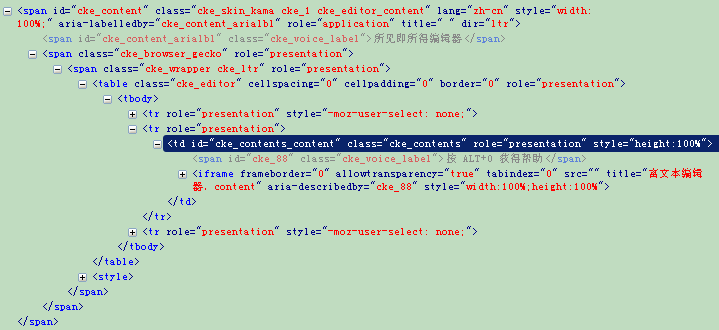
通过javascript判断浏览器版本时,一般是通过navigator对象的userAgent或者appVersion属性,但是在xp系统下的IE6,navigator.userAgent和navigator.appVersion尽然会是MSIE 7.0,无语了。XP系统版本为Professional 2002,打了SP3补丁。 以后判断浏览器版本最好还是不要用navigator.userAgent和navigator.appVersion,怪不得今天加载的js通.. ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi..
ckeditor设置了高度为100%百分比时并不会自动将容器填充满,通过firebug查看生成的ckeditor代码结构后,如下图,编辑器的td设置了高度为height:100%的样式,但是并没有实现容器的完整填充。 ckeditor有自动全屏的功能,如果是想自动填充整个显示窗口,而不是指定的容器,可以通过调用CKEDITOR.instances.content.execCommand('maximi.. 淘宝广告主后台导航效果,用jQuery写的插件 配置说明fx:动画效果,默认linear,还可以设置为easein,easeout等。。具体看代码里面扩展的jQuery.easingspeed:动画时间,默认500msclick:点击导航后的回调函数,默认空函数 源代码如下!DOCTYPE HTML PUBliC -//W3C//DTD HTML 4.0 Transitional//ENhtmlheadtitle淘宝广告主后台导航jQue..
淘宝广告主后台导航效果,用jQuery写的插件 配置说明fx:动画效果,默认linear,还可以设置为easein,easeout等。。具体看代码里面扩展的jQuery.easingspeed:动画时间,默认500msclick:点击导航后的回调函数,默认空函数 源代码如下!DOCTYPE HTML PUBliC -//W3C//DTD HTML 4.0 Transitional//ENhtmlheadtitle淘宝广告主后台导航jQue..