Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 12/16页,每页显示30条,共462条相关记录
 今天尝鲜下载了最新版本的uploadify来试试,在其中一个电脑使用IE6测试的时候发现uploadify没有显示uploadify的flash上传按钮,而是显示html input默认的上传控件。正常情况下的uploadify只显示input file的uploadify 在其他电脑上使用ie6~ie8,firefox或者chrome测试都没问题,能正常显示uploadify的flash上传按钮,就是其中单独的一台电..
今天尝鲜下载了最新版本的uploadify来试试,在其中一个电脑使用IE6测试的时候发现uploadify没有显示uploadify的flash上传按钮,而是显示html input默认的上传控件。正常情况下的uploadify只显示input file的uploadify 在其他电脑上使用ie6~ie8,firefox或者chrome测试都没问题,能正常显示uploadify的flash上传按钮,就是其中单独的一台电.. 今天尝鲜下载了最新版本的uploadify来试试,在其中一个电脑使用IE6测试的时候发现uploadify没有显示uploadify的flash上传按钮,而是显示html input默认的上传控件。正常情况下的uploadify只显示input file的uploadify 在其他电脑上使用ie6~ie8,firefox或者chrome测试都没问题,能正常显示uploadify的flash上传按钮,就是其中单独的一台电..
今天尝鲜下载了最新版本的uploadify来试试,在其中一个电脑使用IE6测试的时候发现uploadify没有显示uploadify的flash上传按钮,而是显示html input默认的上传控件。正常情况下的uploadify只显示input file的uploadify 在其他电脑上使用ie6~ie8,firefox或者chrome测试都没问题,能正常显示uploadify的flash上传按钮,就是其中单独的一台电.. json.js文件和jquery序列化JSON对象为键值对的方法param产生冲突,导致json.js文件中的toJSONString方法重复调用自身从而堆栈溢出出现too much recursion【firefox】/Stack Overflow【IE浏览器】错误。 产生too much recursion/Stack Overflow这个问题主要是jquery调用ajax方法时,如果参数为json对象,jquery会调用param方法序列化json对..
json.js文件和jquery序列化JSON对象为键值对的方法param产生冲突,导致json.js文件中的toJSONString方法重复调用自身从而堆栈溢出出现too much recursion【firefox】/Stack Overflow【IE浏览器】错误。 产生too much recursion/Stack Overflow这个问题主要是jquery调用ajax方法时,如果参数为json对象,jquery会调用param方法序列化json对.. JavaScript中hasOwnProperty函数方法返回一个布尔值,用来判断一个对象是否包含指定名称的属性或者方法。 使用方法:object.hasOwnProperty(proName) 参数说明 object:必选项,对象的实例。 proName:必选项,方法或者属性名称的字符串值。 如果object 具有指定名称的属性或者方法么,hasOwnProperty函数方法返回 true,否则..
JavaScript中hasOwnProperty函数方法返回一个布尔值,用来判断一个对象是否包含指定名称的属性或者方法。 使用方法:object.hasOwnProperty(proName) 参数说明 object:必选项,对象的实例。 proName:必选项,方法或者属性名称的字符串值。 如果object 具有指定名称的属性或者方法么,hasOwnProperty函数方法返回 true,否则.. 由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形..
由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形.. 再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b..
再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b.. 由于javascript,vbscript生成的随机数都是0~1之间的小数,如果要生成介于整数之间的随机数时,需要进行一些相关的处理才行,源代码如下。 javascript生成整数之间的随机数script type=text/javascriptfunction rnd(min,max){ var tmp=min; if(maxmin){min=max;max=tmp;} return Math.floor(Math.random()*(max-min+1)+min);}alert(rn..
由于javascript,vbscript生成的随机数都是0~1之间的小数,如果要生成介于整数之间的随机数时,需要进行一些相关的处理才行,源代码如下。 javascript生成整数之间的随机数script type=text/javascriptfunction rnd(min,max){ var tmp=min; if(maxmin){min=max;max=tmp;} return Math.floor(Math.random()*(max-min+1)+min);}alert(rn.. 在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出..
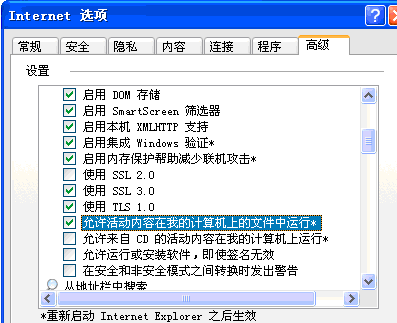
在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出.. 双击本地运行包含脚本的html文件时,在IE浏览器下会提示为了有利于保护安全性,Internet Explorer已限制此网页运行可以访问计算机的脚本或ActiveX控件的警告,如下 这是因为IE浏览器本地浏览器文件时默认不运行活动脚本在计算机上运行的问题,只要设置允许活动内容在我的计算机上的文件中运行,就不会提示为了有利于保护安全性,Internet..
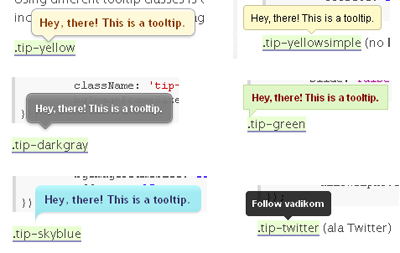
双击本地运行包含脚本的html文件时,在IE浏览器下会提示为了有利于保护安全性,Internet Explorer已限制此网页运行可以访问计算机的脚本或ActiveX控件的警告,如下 这是因为IE浏览器本地浏览器文件时默认不运行活动脚本在计算机上运行的问题,只要设置允许活动内容在我的计算机上的文件中运行,就不会提示为了有利于保护安全性,Internet.. 6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs..
6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs.. 有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位..
有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位.. 问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他..
问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他.. 2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息..
2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息.. ajax伴随的goole 的推动,越来越多的站点开始使用了,在开大ajax程序的时候会遇到很多的问题,主要有以下几个方面:1.跨浏览器问题2.历史后退状态问题3.跨域问题 跨浏览器的问题因为现在有很多的开元的框架已经解决了,我们无需为此而烦恼。 历史后退状态问题我们可以使用一个数组来保存历史纪录,然后把这些数据村到历史对象中去,中..
ajax伴随的goole 的推动,越来越多的站点开始使用了,在开大ajax程序的时候会遇到很多的问题,主要有以下几个方面:1.跨浏览器问题2.历史后退状态问题3.跨域问题 跨浏览器的问题因为现在有很多的开元的框架已经解决了,我们无需为此而烦恼。 历史后退状态问题我们可以使用一个数组来保存历史纪录,然后把这些数据村到历史对象中去,中.. 仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT..
仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT.. 使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh..
使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh.. 今天研究vml时发现,当获取到vml对象时,获取到的path属性为object,并且没有toString方法,⊙﹏⊙b汗,IE下的path属性到底是个什么鬼东西,没有toString方法。 要获取实际的vml对象的path值时,可以使用vmlobj.path.value获取,value属性为string类型。按照vmlobj.path.value获取实际值,那么vmlobj.path应该为json类型的随性,尽然没有..
今天研究vml时发现,当获取到vml对象时,获取到的path属性为object,并且没有toString方法,⊙﹏⊙b汗,IE下的path属性到底是个什么鬼东西,没有toString方法。 要获取实际的vml对象的path值时,可以使用vmlobj.path.value获取,value属性为string类型。按照vmlobj.path.value获取实际值,那么vmlobj.path应该为json类型的随性,尽然没有.. 示例代码参考 在制作html编辑器,有些时候iframe编辑器需要失去焦点,然后进行一些处理操作,如上传图片,编辑其他的信息后将上传的图片或者编辑好的信息插入到原来html编辑器原光标的位置。 在firefox下调用focus函数可以使光标回复到原来的位置,但是IE下光标处于html编辑器的头,所以要想在原来的位置插入相关信息,需要保存range对..
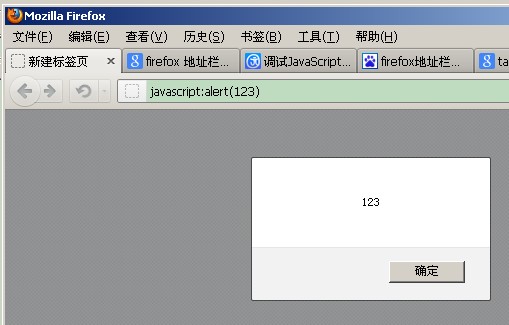
示例代码参考 在制作html编辑器,有些时候iframe编辑器需要失去焦点,然后进行一些处理操作,如上传图片,编辑其他的信息后将上传的图片或者编辑好的信息插入到原来html编辑器原光标的位置。 在firefox下调用focus函数可以使光标回复到原来的位置,但是IE下光标处于html编辑器的头,所以要想在原来的位置插入相关信息,需要保存range对.. 昨天firefox自动将我的3.6版本升级为firefox12,升级完后发现firefox12速度比firefox3.6快了许多,感觉还不错的。但是今天发现在firefox12地址栏中输入javascript:alert(123)这种javascript脚本时,无法执行,打开firebug看发现尽然出错了:uncaught exception:referenceError:alert is not defined。 使用firefox3.6直接在地址栏输入ja..
昨天firefox自动将我的3.6版本升级为firefox12,升级完后发现firefox12速度比firefox3.6快了许多,感觉还不错的。但是今天发现在firefox12地址栏中输入javascript:alert(123)这种javascript脚本时,无法执行,打开firebug看发现尽然出错了:uncaught exception:referenceError:alert is not defined。 使用firefox3.6直接在地址栏输入ja.. 功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top..
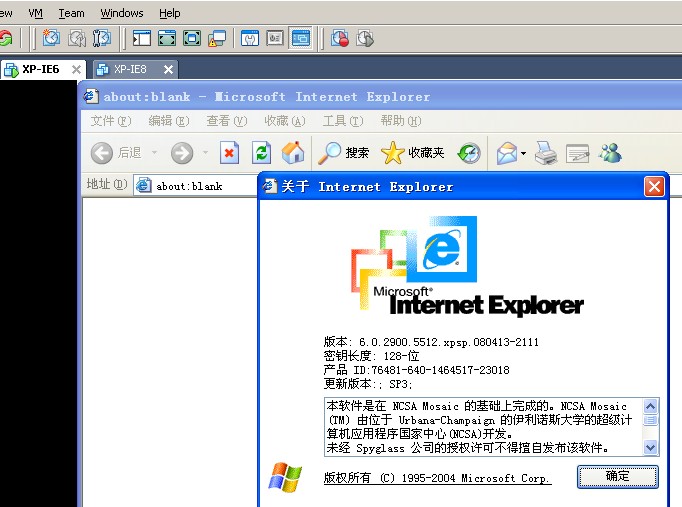
功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top.. vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。
vmware虚拟机安装的xp系统,浏览器为IE6,但是输出navigator.userAgent的时候竟然是MSIE 8,搞毛哦。。。。 Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi..
Parse是由YC孵化出来的、专为移动应用提供后台服务的云计算平台,一种轻量易用的简易后台数据库,为开发者包办繁琐的后台服务,让开发者只需专注于具体的开发工作。借助Parse的服务,应用开发时间可降低10倍100倍。原本可能需要数个星期才能做出来的应用现在只需数个小时即可完成。 因为针对移动app,刚开始parse只提供了ios和androi.. javascript计算年龄源代码如下,注意没有验证瑞年,二月份和30,31号div class=renzhenglx_div div class=renzheng_left_div style=line-height: 20px 生日:/div div class=renzheng_right_div select name=Date_Year id=Date_Year class=select_b_div style=width: auto; script type=text/javascript var i; for (var i ..
javascript计算年龄源代码如下,注意没有验证瑞年,二月份和30,31号div class=renzhenglx_div div class=renzheng_left_div style=line-height: 20px 生日:/div div class=renzheng_right_div select name=Date_Year id=Date_Year class=select_b_div style=width: auto; script type=text/javascript var i; for (var i .. 功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func..
功能描述:javascript控制窗口大小,禁止调整窗口大小。只能最大化,最小化窗口测试浏览器:IE7~8,Firefox3.6通过在页面添加下面的代码即可,窗口大小自己定义script type=text/javascript var maxw = 500, maxh = 600;//定义窗口大小 window.onload = function () { window.resizeTo(maxw, maxh); window.onresize = func.. 要抠JavaScript效果代码,不是一件容易的事,需要有一定的JavaScript基础,掌握一定的调式工具,如firebug或者google的开发人员工具,强烈推荐firebug。 我的方法大概如下,使用firebug1)找到效果代码函数名称或者函数体 a)如果容器直接写了事件就简单了,直接就找到了。 b)要不需要找到动画那块内容,看容器或者子内容是不是有..
要抠JavaScript效果代码,不是一件容易的事,需要有一定的JavaScript基础,掌握一定的调式工具,如firebug或者google的开发人员工具,强烈推荐firebug。 我的方法大概如下,使用firebug1)找到效果代码函数名称或者函数体 a)如果容器直接写了事件就简单了,直接就找到了。 b)要不需要找到动画那块内容,看容器或者子内容是不是有.. 最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe..
最近在写一个ajax无刷新聊天的程序,在调试程序时,发现firefox下出现了一个严重错误~~,如下Error: uncaught exception: [Exception... Component returned failure code: 0xc1f30001(NS_ERROR_NOT_INITIALIZED) [nsIXMLHttpRequest.send] nsresult: 0xc1f30001 (NS_ERROR_NOT_INITIALIZED)location: JS frame :: [URL censored] :: zendGe.. 使用fckeditor默认的配置时,如果编辑超链接时使用上传功能,当上传文件时,会出现Invalid request错误提示,这个是因为fckeditor的fckconfig.js配置文件中没有添加文件类型参数,导致动态页无法获取到需要检查那种类型,导致提示Invalid request错误提示,只需要修改fckconfig.js配置文件中的FCKConfig.LinkBrowserURL,FCKConfig.LinkUplo..
使用fckeditor默认的配置时,如果编辑超链接时使用上传功能,当上传文件时,会出现Invalid request错误提示,这个是因为fckeditor的fckconfig.js配置文件中没有添加文件类型参数,导致动态页无法获取到需要检查那种类型,导致提示Invalid request错误提示,只需要修改fckconfig.js配置文件中的FCKConfig.LinkBrowserURL,FCKConfig.LinkUplo.. lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item..
lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item.. 有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH..
有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH.. 本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac..
本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac.. 具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..
具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..