Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 14/16页,每页显示30条,共462条相关记录
 如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要..
如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要.. 如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要..
如果能将图片转换为base64编码,结合图片的新写法data:images/gif;base64,base64数据,就能使用ajax请求动态页获取base64编码,然后设置img为base64编码即可实现ajax无刷新获取图片信息了。 一般意义上是不需要使用ajax来获取图片信息的,用JavaScript设置img标签的src属性即可实现无刷新获取到图片,只是浏览器会出现进度条而已。如果要.. 由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改..
由于要插入客户广告,所以需要扩展fckeditor的自定义功能,具体原理可以参考这篇文章。扩展Fckeditor工具条--添加自定义功能按钮。不过修改的是源代码,然后再重新打包压缩。我是懒得再打包了,而且文章里面也没打包成功。 所以干脆直接修改打包压缩过的js文件fckeditorcode_gecko.js【非IE浏览器,如果不需要兼容非IE浏览器就不需要修改.. 由于以前一直使用的是ewebeditor编辑器,会插入很多乱七八糟的代码,标记也清除不干净,可能使用的版本低,也不兼容Firefox。所以需要对编辑器进行升级,我对ewebeditor是由点失望了,所以改用fckeditor编辑器。 不过在上传文件的时候,fckeditor是以文件名原来的名字命名的,如果出现相同的文件名时,会自动在扩展名前加上(1)这些内容..
由于以前一直使用的是ewebeditor编辑器,会插入很多乱七八糟的代码,标记也清除不干净,可能使用的版本低,也不兼容Firefox。所以需要对编辑器进行升级,我对ewebeditor是由点失望了,所以改用fckeditor编辑器。 不过在上传文件的时候,fckeditor是以文件名原来的名字命名的,如果出现相同的文件名时,会自动在扩展名前加上(1)这些内容.. 今天无意中发现fckeditor在Firefox下如果更改了实例名称后再刷新页面,会出现this.LinkedField is undefined错误。IE浏览器则不会出现这个问题。晕~~NND的,我还以为是脚本出问题了,将那段被压缩的js一个个展开来查看,大爷的。。。 不知道是Firefox的bug还是fckeditor的问题,+_+不过应该不会经常更新实例名称。 更改过fckeditor实例..
今天无意中发现fckeditor在Firefox下如果更改了实例名称后再刷新页面,会出现this.LinkedField is undefined错误。IE浏览器则不会出现这个问题。晕~~NND的,我还以为是脚本出问题了,将那段被压缩的js一个个展开来查看,大爷的。。。 不知道是Firefox的bug还是fckeditor的问题,+_+不过应该不会经常更新实例名称。 更改过fckeditor实例.. 在IE浏览器下,DOM事件中不能执行函数名为start的函数,要不会出现“对象不支持此操作”的JavaScript脚本错误。 测试代码如下+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"c..
在IE浏览器下,DOM事件中不能执行函数名为start的函数,要不会出现“对象不支持此操作”的JavaScript脚本错误。 测试代码如下+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"c.. 使用elm.height来获取高度,你这个obj对象需要有height属性。 但是使用elm.height来获取属性时需要注意,对于FF,你给div加上height属性,如果div height="100"这样的,你使用alert(div.height)得到的是undefined,因为ff下div没有height这种属性,height属于自定义的属性,需要使用getAttribute('height')才能获取到自定义属性。 但是..
使用elm.height来获取高度,你这个obj对象需要有height属性。 但是使用elm.height来获取属性时需要注意,对于FF,你给div加上height属性,如果div height="100"这样的,你使用alert(div.height)得到的是undefined,因为ff下div没有height这种属性,height属于自定义的属性,需要使用getAttribute('height')才能获取到自定义属性。 但是.. 当有2级域名使用iframe对象加载其他的信息的时候,要想自动调节iframe的高度,如果不进行一些设置,会出现跨域的问题。 这里说的是2级域名和对应的顶级域名直接实现跨域,而不是不同顶级域名和2级域名直接的跨域。 如我有一个顶级域名/,如果在/中的iframe用remark./2级域名来加载其他信息显示顶级域名或者其他javascript./这种2级域名上,..
当有2级域名使用iframe对象加载其他的信息的时候,要想自动调节iframe的高度,如果不进行一些设置,会出现跨域的问题。 这里说的是2级域名和对应的顶级域名直接实现跨域,而不是不同顶级域名和2级域名直接的跨域。 如我有一个顶级域名/,如果在/中的iframe用remark./2级域名来加载其他信息显示顶级域名或者其他javascript./这种2级域名上,.. 今天在csdn看到一个问题,如果在onblur事件中直接调用document.activeElement元素,在IE下得到的焦点的是此对象的下一个兄弟节点,而在Firefox下既然是body元素,即使执行完函数后获取到焦点的确实是此对象的下一个兄弟节点。 测试代码如下+展开-HTMLscriptlanguage=javascriptfunctionchecknum(vNewValue,sOldValue,id){alert(document...
今天在csdn看到一个问题,如果在onblur事件中直接调用document.activeElement元素,在IE下得到的焦点的是此对象的下一个兄弟节点,而在Firefox下既然是body元素,即使执行完函数后获取到焦点的确实是此对象的下一个兄弟节点。 测试代码如下+展开-HTMLscriptlanguage=javascriptfunctionchecknum(vNewValue,sOldValue,id){alert(document... 最新的jQuery1.4.2版本在使用ajax时存在一个严重的bug问题,如果指定dataType为json,竟然死活不进入success回调函数,而其他版本,如1.2.6是正常的,郁闷~ 其实不是bug,下载的API文档没有详细说明,导致以为是bug,说明参考最下面的文章。示例代码如下ajax请求的页面,test.asp+展开 -HTML%response.write?"{success:false,id:'"reques..
最新的jQuery1.4.2版本在使用ajax时存在一个严重的bug问题,如果指定dataType为json,竟然死活不进入success回调函数,而其他版本,如1.2.6是正常的,郁闷~ 其实不是bug,下载的API文档没有详细说明,导致以为是bug,说明参考最下面的文章。示例代码如下ajax请求的页面,test.asp+展开 -HTML%response.write?"{success:false,id:'"reques.. 在前后端分离的解决方案中,模板起到了重要作用! 在使用Struts或Spring的后端中,使用Freemarker模板作为载体,能够非常有效的实现前后端的分离。 有人或许会认为使用前端模板一样可以实现此效果,而且实现的会更好。 如果单纯从技术和实现的角度去考虑,确实是使用前端模板效果会更好,前后端分离的会更彻底,但如果真的这样做,..
在前后端分离的解决方案中,模板起到了重要作用! 在使用Struts或Spring的后端中,使用Freemarker模板作为载体,能够非常有效的实现前后端的分离。 有人或许会认为使用前端模板一样可以实现此效果,而且实现的会更好。 如果单纯从技术和实现的角度去考虑,确实是使用前端模板效果会更好,前后端分离的会更彻底,但如果真的这样做,.. uncaught exception: [Exception... "Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIDOMHTMLFormElement.submit]" nsresult: "0x80520012 (NS_ERROR_FILE_NOT_FOUND)" location: "JS frame :: file:///C:/Documents%20and%20Settings/Administrator/%E6%A1%8C%E9%9D%A2/x.html :: anonymous :: line 11" data: no..
uncaught exception: [Exception... "Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIDOMHTMLFormElement.submit]" nsresult: "0x80520012 (NS_ERROR_FILE_NOT_FOUND)" location: "JS frame :: file:///C:/Documents%20and%20Settings/Administrator/%E6%A1%8C%E9%9D%A2/x.html :: anonymous :: line 11" data: no.. 昨天帮同事修改一条新闻的内容,使用的是ewebeditor编辑器,发现如果内容全部为英文的时候,粘贴进入编辑器后会自动添加上font face=Verdana,指定字体样式的代码,⊙﹏⊙b汗。这样就和页面原始指定的字体不一样了。 后面查看了ewebeditor编辑器的代码,发现ewebeditor在IE下为了过滤word文档粘贴进来的内容,对剪贴板的内容进行了处理,..
昨天帮同事修改一条新闻的内容,使用的是ewebeditor编辑器,发现如果内容全部为英文的时候,粘贴进入编辑器后会自动添加上font face=Verdana,指定字体样式的代码,⊙﹏⊙b汗。这样就和页面原始指定的字体不一样了。 后面查看了ewebeditor编辑器的代码,发现ewebeditor在IE下为了过滤word文档粘贴进来的内容,对剪贴板的内容进行了处理,.. 示例效果点击这里查看源文件下载点击这里newschr.js源代码+展开 -JavaScript/*imgWidth:图片长,默认275pximgHeight:图片宽,默认215pxnumAlpha:数字导航透明度,0-1之间,默认为1,不透明numColor:数字导航颜色,默认为白色#fffnumBGColor:数字导航背景颜色,默认为黑色#000numFocusColor:获取焦点数字导航颜色,默认为白色#fffnumFocusB..
示例效果点击这里查看源文件下载点击这里newschr.js源代码+展开 -JavaScript/*imgWidth:图片长,默认275pximgHeight:图片宽,默认215pxnumAlpha:数字导航透明度,0-1之间,默认为1,不透明numColor:数字导航颜色,默认为白色#fffnumBGColor:数字导航背景颜色,默认为黑色#000numFocusColor:获取焦点数字导航颜色,默认为白色#fffnumFocusB.. 今天在csdn看到一个问题,ajax请求的路正确,但是ajax的status始终返回404,使用了绝对路径后还是404错误。 如果出现此种问题,检查下你的浏览器是否为IE8,是否开启了InPrivate模式,如果未开启,那么可能导致这个问题。相关文章IE8与IE7具体功能中InPrivate模式下的安全性测试ajax为什么不执行?
今天在csdn看到一个问题,ajax请求的路正确,但是ajax的status始终返回404,使用了绝对路径后还是404错误。 如果出现此种问题,检查下你的浏览器是否为IE8,是否开启了InPrivate模式,如果未开启,那么可能导致这个问题。相关文章IE8与IE7具体功能中InPrivate模式下的安全性测试ajax为什么不执行?  关键字:jquery webservice web服务 asmx asp.net 使用jquery访问webservice,要和请求的一般的url路径一样,需要配置过web.config文件,具体参考web服务因URL意外地以/**结束,请求格式无法识别,通过配置web.confg文件后,就不需要构造soap信封,而可以使用一般的get或者post键值对到web服务,就可以获取返回值了。 需要注意的是,请求w..
关键字:jquery webservice web服务 asmx asp.net 使用jquery访问webservice,要和请求的一般的url路径一样,需要配置过web.config文件,具体参考web服务因URL意外地以/**结束,请求格式无法识别,通过配置web.confg文件后,就不需要构造soap信封,而可以使用一般的get或者post键值对到web服务,就可以获取返回值了。 需要注意的是,请求w.. javascript模仿VS控件NumberDown控件的效果,并且实现小时分钟和秒的计时器,通过点击控件按钮上的上/下按钮增加或者减少时间。效果图示例效果点击这里示例下载点击这里 TimePicker类库主要说明。小时/分钟/秒可以手动输入,如果输入的数据格式不正确会自动变为原始数据00.构造函数参数speed:指定数字增长的速度,单位ms方法render:将N..
javascript模仿VS控件NumberDown控件的效果,并且实现小时分钟和秒的计时器,通过点击控件按钮上的上/下按钮增加或者减少时间。效果图示例效果点击这里示例下载点击这里 TimePicker类库主要说明。小时/分钟/秒可以手动输入,如果输入的数据格式不正确会自动变为原始数据00.构造函数参数speed:指定数字增长的速度,单位ms方法render:将N.. 关键字:JavaScript 汉字转换为Unicode编码 Unicode编码转换为汉字 JavaScript 汉字Unicode编码相互转换代码。JavaScript库+展开 -JavaScriptvarGB2312UnicodeConverter={ToUnicode:function(str){returnescape(str).toLocaleLowerCase().replace(/%u/gi,'\\u');},ToGB2312:function(str){returnunescape(str.replace(/\\u/gi,'%u'));}};测试..
关键字:JavaScript 汉字转换为Unicode编码 Unicode编码转换为汉字 JavaScript 汉字Unicode编码相互转换代码。JavaScript库+展开 -JavaScriptvarGB2312UnicodeConverter={ToUnicode:function(str){returnescape(str).toLocaleLowerCase().replace(/%u/gi,'\\u');},ToGB2312:function(str){returnunescape(str.replace(/\\u/gi,'%u'));}};测试.. jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu..
jQuery在IE6下width(),height()获取document的高和宽不精确 最近在学jquery,发现使用$(document).width(),$(document).height()在IE6浏览器下获取到的长度尽然是分辨率的宽和高,而不是document对象的宽,导致lightbox在ie6下出现滚动条。如下图未显示lightbox前显示lightbox后 在浏览器地址栏输入JavaScript脚本javascript:alert($(docu.. 如果在iframe中单击鼠标时,使用event.clientX和event.clientY获取到的是点击的位置相对于iframe的坐标位置,并非是相对于父页的,所以如果要获取相对于父页的坐标位置,就需要加上iframe的绝对位置x和y,这样才是相对于父页的坐标位置。 换算关系:相对坐标x=iframe绝对x位置+iframe内触发的鼠标x位置。 注意事项:由于要使用到父页..
如果在iframe中单击鼠标时,使用event.clientX和event.clientY获取到的是点击的位置相对于iframe的坐标位置,并非是相对于父页的,所以如果要获取相对于父页的坐标位置,就需要加上iframe的绝对位置x和y,这样才是相对于父页的坐标位置。 换算关系:相对坐标x=iframe绝对x位置+iframe内触发的鼠标x位置。 注意事项:由于要使用到父页.. 最近要帮朋友搞一个网站im的功能,在firefox下通过keydown的“ctrl+enter”快捷键发送信息时弹出下载窗口的问题,一直没找到具体的解决办法,所以有看了下以前在asp.net板块发的一篇散分帖子网友的回复,今天找到了一个适中的解决办法【原来的解决方法是使用setTimeout来延时发送信息,觉得还是有点怪怪的】。 具体原贴讨论及问题描述请..
最近要帮朋友搞一个网站im的功能,在firefox下通过keydown的“ctrl+enter”快捷键发送信息时弹出下载窗口的问题,一直没找到具体的解决办法,所以有看了下以前在asp.net板块发的一篇散分帖子网友的回复,今天找到了一个适中的解决办法【原来的解决方法是使用setTimeout来延时发送信息,觉得还是有点怪怪的】。 具体原贴讨论及问题描述请.. 今天再使用ajax请求一个txt文本文件时,发生了-1072896748系统错误,网上找了下说是编码不统一造成的,XMLHTTPRequest 默认是用 UTF-8 传递数据的 。 我看了下txt那个文件原来拷贝数据时多了一些超出gb2312字符集的字符,所以当时保存成为utf-8格式了,今天发起请求的页面是gb2312的,应该是编码不一致导致出现了这个“-1072896748系统错..
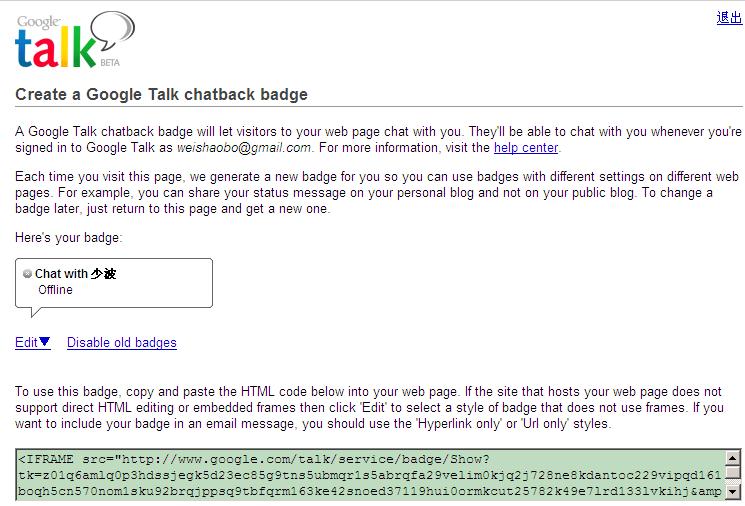
今天再使用ajax请求一个txt文本文件时,发生了-1072896748系统错误,网上找了下说是编码不统一造成的,XMLHTTPRequest 默认是用 UTF-8 传递数据的 。 我看了下txt那个文件原来拷贝数据时多了一些超出gb2312字符集的字符,所以当时保存成为utf-8格式了,今天发起请求的页面是gb2312的,应该是编码不一致导致出现了这个“-1072896748系统错.. Google Talk chatback badge是谷歌Google发布的Gtalk的扩展功能,只需把代码加入到网页中,网页就会显示你的Gtalk在线状态的按钮图标,访客点击了聊天按钮后,会打开一个GTalk的网页版聊天窗口,只有你状态为有空,访客无需登陆就可以直接点击按钮与你聊天。 Google在线聊天系统GTalk注册地址为:http://www.google.com/talk/service/bad..
Google Talk chatback badge是谷歌Google发布的Gtalk的扩展功能,只需把代码加入到网页中,网页就会显示你的Gtalk在线状态的按钮图标,访客点击了聊天按钮后,会打开一个GTalk的网页版聊天窗口,只有你状态为有空,访客无需登陆就可以直接点击按钮与你聊天。 Google在线聊天系统GTalk注册地址为:http://www.google.com/talk/service/bad.. javascript将get提交的查询参数对初始化为hashtable。 注意:下面的代码中键名称只能是数字和字母的组合,如果不是数字和字母注意修改正正则表达式。+展开-JavaScriptvars=location.search;//查询参数字符串varRequest={};//初始化Request对象functionInitRequest(){varm,reg=/([a-z\d]+)=([^&]+)/gi;s=s==''?'':s.substring(1);while(m=..
javascript将get提交的查询参数对初始化为hashtable。 注意:下面的代码中键名称只能是数字和字母的组合,如果不是数字和字母注意修改正正则表达式。+展开-JavaScriptvars=location.search;//查询参数字符串varRequest={};//初始化Request对象functionInitRequest(){varm,reg=/([a-z\d]+)=([^&]+)/gi;s=s==''?'':s.substring(1);while(m=.. 在使用ajax的repnseText属性获取动态页返回值进行一些简单判断,如if(xhr.responseText=='yes'){},使用alert)xhr.responseText)输出时确实是yes字符串,但是为什么if语句块就是不执行呢? 此时需要注意了,大部分导致出现这个问题的原因是请求的文件,此页面的非服务器端脚本代码输出部分存在空白符号,这些空白符号会岁着脚本动态的输出..
在使用ajax的repnseText属性获取动态页返回值进行一些简单判断,如if(xhr.responseText=='yes'){},使用alert)xhr.responseText)输出时确实是yes字符串,但是为什么if语句块就是不执行呢? 此时需要注意了,大部分导致出现这个问题的原因是请求的文件,此页面的非服务器端脚本代码输出部分存在空白符号,这些空白符号会岁着脚本动态的输出.. 使用eval动态解析string类型的javascript代码时,如果使用了var声明某个变量,则此变量的作用域是根据eval代码块的位置来确定的。 1)在函数体中执行eval时,则var声明的变量作用域在函数体内,超出函数体外无法访问,否则提示未定义错误。此时要在函数体外访问此变量,则string类型代码块需要去掉var关键字,或者用window.变量名的方式..
使用eval动态解析string类型的javascript代码时,如果使用了var声明某个变量,则此变量的作用域是根据eval代码块的位置来确定的。 1)在函数体中执行eval时,则var声明的变量作用域在函数体内,超出函数体外无法访问,否则提示未定义错误。此时要在函数体外访问此变量,则string类型代码块需要去掉var关键字,或者用window.变量名的方式.. 今天在缩减新浪HTML编辑器时看到了一段代码,可以一次性给变量赋值多行文本,而不使用连接符号+,但是转义字符还得注意转义一下。看来自己的javascript还是没学到家,有这种用法自己不知道,嘎嘎~~ 要赋值的多行文本如下这个是一行第二行第三行 脚本如下+展开-JavaScriptvarstr='这个是一行\第二行\第三行\';alert(str) 下面是在网..
今天在缩减新浪HTML编辑器时看到了一段代码,可以一次性给变量赋值多行文本,而不使用连接符号+,但是转义字符还得注意转义一下。看来自己的javascript还是没学到家,有这种用法自己不知道,嘎嘎~~ 要赋值的多行文本如下这个是一行第二行第三行 脚本如下+展开-JavaScriptvarstr='这个是一行\第二行\第三行\';alert(str) 下面是在网.. 不久前写过一篇文章介绍一个效果不错浮动对象类库,具体阅读效果不错的浮动div,今天又做了一个效果,增加对象的伸缩功能,让需要的人点开来查看对象的信息,而不需要占用过多的控件,这对非宽屏显示器用户来说用户体验比较好点,不至于让浮动对象遮盖住内容。 需要注意的是,使用浮动对象类库时,只能将浮动对象浮动在最左边,绑定浮动对..
不久前写过一篇文章介绍一个效果不错浮动对象类库,具体阅读效果不错的浮动div,今天又做了一个效果,增加对象的伸缩功能,让需要的人点开来查看对象的信息,而不需要占用过多的控件,这对非宽屏显示器用户来说用户体验比较好点,不至于让浮动对象遮盖住内容。 需要注意的是,使用浮动对象类库时,只能将浮动对象浮动在最左边,绑定浮动对.. javascript横向滚动效果,支持DOCTYPE xhtml申明+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title无标题文档/title/headbodytablewidth="499"..
javascript横向滚动效果,支持DOCTYPE xhtml申明+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"htmlxmlns="http://www.w3.org/1999/xhtml"headmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/title无标题文档/title/headbodytablewidth="499".. 2010-06-18更新:将小图片移动修改为动画效果,这里不贴出更新代码,要看代码请下载源文件效果示例及源代码下载点击这里 模仿qq/163的图片效果,可以指定显示的图片间距,每次显示的图片数量,当切换图片时,根据指定显示的图片张数,自动将当前图片定位到居中的位置。 在调用init()函数时会根据大图显示的图片自动滚动小图,让对应的小图..
2010-06-18更新:将小图片移动修改为动画效果,这里不贴出更新代码,要看代码请下载源文件效果示例及源代码下载点击这里 模仿qq/163的图片效果,可以指定显示的图片间距,每次显示的图片数量,当切换图片时,根据指定显示的图片张数,自动将当前图片定位到居中的位置。 在调用init()函数时会根据大图显示的图片自动滚动小图,让对应的小图.. 今天有个网友在“Firefox Iframe 编辑器光标问题”中留言问是否能点击某个按钮进行iframe编辑状态的切换,所以进行了下调试,结果在IE下iframe状态如果从on--off--on--off时,当iframe中初始化时有内容,则html编辑器的内容变为当前页面的html代码。如果初始化时没有内容,在on状态下输入信息,当designMode切换到off状态时,iframe里面的内..
今天有个网友在“Firefox Iframe 编辑器光标问题”中留言问是否能点击某个按钮进行iframe编辑状态的切换,所以进行了下调试,结果在IE下iframe状态如果从on--off--on--off时,当iframe中初始化时有内容,则html编辑器的内容变为当前页面的html代码。如果初始化时没有内容,在on状态下输入信息,当designMode切换到off状态时,iframe里面的内..