Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 2/16页,每页显示30条,共462条相关记录
 今天在csdn看到一个问题:整个网页用div遮住,鼠标点击上面的div怎么获得鼠标下面遮住的HTML元素 思路:计算页面内所有的DOM对象的范围存储在一个数组中,在点击遮盖层的时候获取鼠标点击坐标,然后遍历数组判断点击坐标是否在数组对象的范围之内,是则返回这个对象。 示例代码如下style/stylediv style=width:200px;height:100px;我是..
今天在csdn看到一个问题:整个网页用div遮住,鼠标点击上面的div怎么获得鼠标下面遮住的HTML元素 思路:计算页面内所有的DOM对象的范围存储在一个数组中,在点击遮盖层的时候获取鼠标点击坐标,然后遍历数组判断点击坐标是否在数组对象的范围之内,是则返回这个对象。 示例代码如下style/stylediv style=width:200px;height:100px;我是.. 今天在csdn看到一个问题:整个网页用div遮住,鼠标点击上面的div怎么获得鼠标下面遮住的HTML元素 思路:计算页面内所有的DOM对象的范围存储在一个数组中,在点击遮盖层的时候获取鼠标点击坐标,然后遍历数组判断点击坐标是否在数组对象的范围之内,是则返回这个对象。 示例代码如下style/stylediv style=width:200px;height:100px;我是..
今天在csdn看到一个问题:整个网页用div遮住,鼠标点击上面的div怎么获得鼠标下面遮住的HTML元素 思路:计算页面内所有的DOM对象的范围存储在一个数组中,在点击遮盖层的时候获取鼠标点击坐标,然后遍历数组判断点击坐标是否在数组对象的范围之内,是则返回这个对象。 示例代码如下style/stylediv style=width:200px;height:100px;我是.. 一个图片左右滚动的效果,如果滚动到结尾或者开头时,再点击切换则切换到第一张后缀最后一张,省略中间图片的滚动,直接是首位2张图片滚动的效果。 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta h..
一个图片左右滚动的效果,如果滚动到结尾或者开头时,再点击切换则切换到第一张后缀最后一张,省略中间图片的滚动,直接是首位2张图片滚动的效果。 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta h.. 20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma..
20132-20更新:增加了加载图片的缩放功能。将缩放后的宽度传到动态页,动态页获取后重新计算坐标位置后绘图。如果涂鸦不和图片合成,当宽度小于默认的650,绘制一条分隔线。 Asp.Net+flash+jquery实现的在线涂鸦插件,通过将涂鸦数据发送到ashx页面,ashx获取到数据后绘制图片并保存涂鸦图片。 本示例基于謾軻(Manction),http://ma.. 图片手风琴效果jQuery插件,要使用本插件需奥导入jquery框架。效果和源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlheadmeta http-equiv=content-type content=text/html; charset=utf-8/script type=text/javascript src=/js/jquery.js/scripttitle..
图片手风琴效果jQuery插件,要使用本插件需奥导入jquery框架。效果和源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlheadmeta http-equiv=content-type content=text/html; charset=utf-8/script type=text/javascript src=/js/jquery.js/scripttitle.. 网站发布,通过http协议访问时,由于浏览器安全问题1)js不允许访问本地文件2)ajax请求也不能访问跨域的页面。3)firefox下端口不一致也会导致跨域 解决办法就是做代理或者使用jsonp操作。参考:AJAX 跨域解决办法 网站未发布,本地file协议测试【就是直接双击打开或者拖拽进入浏览器中】时,有以下几种情况 假设目录结构如下r..
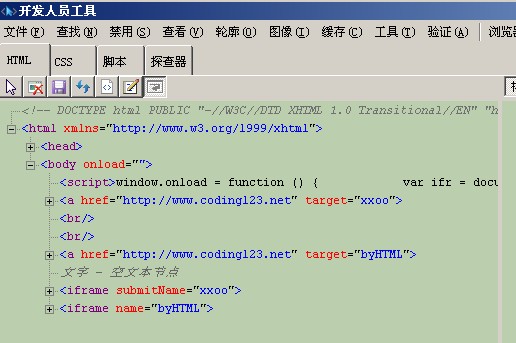
网站发布,通过http协议访问时,由于浏览器安全问题1)js不允许访问本地文件2)ajax请求也不能访问跨域的页面。3)firefox下端口不一致也会导致跨域 解决办法就是做代理或者使用jsonp操作。参考:AJAX 跨域解决办法 网站未发布,本地file协议测试【就是直接双击打开或者拖拽进入浏览器中】时,有以下几种情况 假设目录结构如下r.. 使用document.createElement创建的iframe对象,在IE兼容模式(包括ie10),IE7-浏览器下运行时,无法在DOM对象中生成name属性(但是却可以获取到name属性为设置的内容,IE真是个大bug),而是变成了一个自定义属性submitName。所以链接对象,表单如果通过target指向这个iframe,那么会在新窗口打开,而不是在document.createElement创建的if..
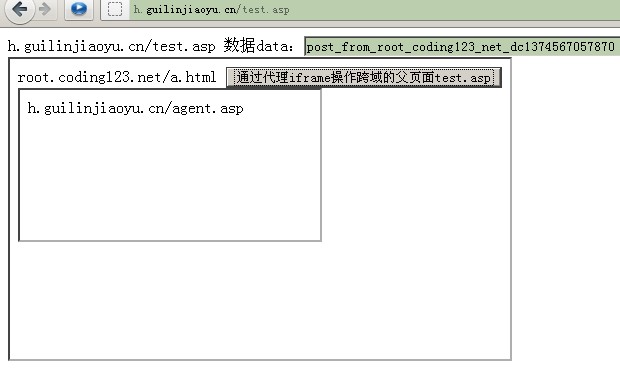
使用document.createElement创建的iframe对象,在IE兼容模式(包括ie10),IE7-浏览器下运行时,无法在DOM对象中生成name属性(但是却可以获取到name属性为设置的内容,IE真是个大bug),而是变成了一个自定义属性submitName。所以链接对象,表单如果通过target指向这个iframe,那么会在新窗口打开,而不是在document.createElement创建的if.. 由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c..
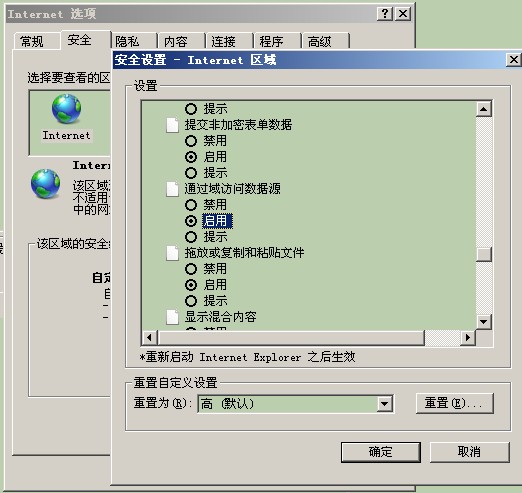
由于浏览器安全问题,通过域a打开域名b的页面,这2个页面是不能互相操作对方的DOM对象的。(如果顶级域名相同,可以在2个需要互相操作的页面中都执行document.domain='顶级域名'语句,这样2个页面就可以相互操作) 今天在csdn上看到了一个办法,思路如下A域有2个页面a,bB域有一个页面ca使用window.open打开c,由于不同源,所以c.. IE7+浏览器已经开始支持XMLHttpRequest对象,当使用XMLHttpRequest请求不同源的文件(不同域名的页面),和浏览器是否启用安全-》internet区域的通过域访问数据源有关系。如果启用了此选项,那么所有跨域的页面都可以访问,即使跨域的页面没有设置过Access-Control-Allow-Origin响应头。如果禁用了通过域访问数据源,跨域页面设置过Access-Co..
IE7+浏览器已经开始支持XMLHttpRequest对象,当使用XMLHttpRequest请求不同源的文件(不同域名的页面),和浏览器是否启用安全-》internet区域的通过域访问数据源有关系。如果启用了此选项,那么所有跨域的页面都可以访问,即使跨域的页面没有设置过Access-Control-Allow-Origin响应头。如果禁用了通过域访问数据源,跨域页面设置过Access-Co.. 用jquery实现的扑克牌翻牌效果,未使用html5,效果当然没有html5的3d好,但是兼容性好。使用的扑克牌图片如下 源代码如下!DOCTYPE HTMLhtmlheadmeta charset=UTF-8/title扑克牌翻牌效果jquery插件/title/headbodyscript type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptscript type..
用jquery实现的扑克牌翻牌效果,未使用html5,效果当然没有html5的3d好,但是兼容性好。使用的扑克牌图片如下 源代码如下!DOCTYPE HTMLhtmlheadmeta charset=UTF-8/title扑克牌翻牌效果jquery插件/title/headbodyscript type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptscript type.. 从http://www.sean-o.com/jquery/jmp3下载的flash源文件,修改了fla,新增3项功能1)增加Mp3播放完毕后,如果需要执行js回调,可以通过配置PlayFinish来传递需要执行的js回调函数名称,注意函数需要在window作用域下。2)PlaySong方法,播放mp3,如果需要播放指定次数后停止不在播放,可以结合第1)点的回调,控制播放次数。3)PauseSong方法..
从http://www.sean-o.com/jquery/jmp3下载的flash源文件,修改了fla,新增3项功能1)增加Mp3播放完毕后,如果需要执行js回调,可以通过配置PlayFinish来传递需要执行的js回调函数名称,注意函数需要在window作用域下。2)PlaySong方法,播放mp3,如果需要播放指定次数后停止不在播放,可以结合第1)点的回调,控制播放次数。3)PauseSong方法.. 简易flv播放器,可用通过js控制flv播放,暂停。具体参考下面的示例说明,已经做成jquery插件形式。注意:要用js控制flv的播放停止,需要将示例发布后,通过http访问,要不会报错:uncaught exception: Error in Actionscript. Use a try/catch block to find error.Line 0 jquery.jflv.js示例及使用说明文档html xmlns=http://www.w3.org..
简易flv播放器,可用通过js控制flv播放,暂停。具体参考下面的示例说明,已经做成jquery插件形式。注意:要用js控制flv的播放停止,需要将示例发布后,通过http访问,要不会报错:uncaught exception: Error in Actionscript. Use a try/catch block to find error.Line 0 jquery.jflv.js示例及使用说明文档html xmlns=http://www.w3.org.. 复制文章内容时,用javascript自动向复制的区域增加浏览器地址栏url地址。 纯javascript实现,不需要任何插件。实现原理:在copy事件中,javascript通过修改selection实现内容复制,先将用户当前选中的内容复制到一个容器里面,让后移除当前用户选择,将容器的内容选中。 测试代码如下script /*文章内容复制javascript自动增加出处..
复制文章内容时,用javascript自动向复制的区域增加浏览器地址栏url地址。 纯javascript实现,不需要任何插件。实现原理:在copy事件中,javascript通过修改selection实现内容复制,先将用户当前选中的内容复制到一个容器里面,让后移除当前用户选择,将容器的内容选中。 测试代码如下script /*文章内容复制javascript自动增加出处.. chrome扩展,在popup页面,给页面对象绑定点击事件,获取当前tab加载页面的DOM对象信息。本chrome扩展功能主要用于获取百度搜索输入框中用户输入的关键字。效果如下 源代码如下注意:以下文件全部以utf-8文件编码保存manifest.json { name: chrome扩展获取页面dom对象信息, manifest_version: 2, version: 1.0, a..
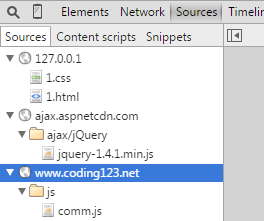
chrome扩展,在popup页面,给页面对象绑定点击事件,获取当前tab加载页面的DOM对象信息。本chrome扩展功能主要用于获取百度搜索输入框中用户输入的关键字。效果如下 源代码如下注意:以下文件全部以utf-8文件编码保存manifest.json { name: chrome扩展获取页面dom对象信息, manifest_version: 2, version: 1.0, a.. chrome开发工具的sources选项卡会记录浏览器加载的所有资源文件,包括js,css,html资源文件。但是对于使用ajax动态加载的js,css文件,sources选项卡是不会显示此类文件,chrome开发工具的sources选项卡只会记录使用script,link标签加载的js,css资源文件。 如下面的html示例,chrome sources选项卡如下图所示,没有1.js文件记录。scri..
chrome开发工具的sources选项卡会记录浏览器加载的所有资源文件,包括js,css,html资源文件。但是对于使用ajax动态加载的js,css文件,sources选项卡是不会显示此类文件,chrome开发工具的sources选项卡只会记录使用script,link标签加载的js,css资源文件。 如下面的html示例,chrome sources选项卡如下图所示,没有1.js文件记录。scri.. JavaScript如何检查网站是否出现问题,无法访问。由于安全性问题,不可以跨域执行ajax代码,可以使用Image对象来加载对方服务器的一张图片(一般网站都会有网站图标,这个图标放在根目录下),所以可以加载网站图标来判断是否可用。注意:Image加载的需要是图片,其他非图片文件无法检查网站是否可以访问,即使网站没有问题。titleJavaScript如..
JavaScript如何检查网站是否出现问题,无法访问。由于安全性问题,不可以跨域执行ajax代码,可以使用Image对象来加载对方服务器的一张图片(一般网站都会有网站图标,这个图标放在根目录下),所以可以加载网站图标来判断是否可用。注意:Image加载的需要是图片,其他非图片文件无法检查网站是否可以访问,即使网站没有问题。titleJavaScript如.. 当页面上面的不在第一屏显示的导航条,javascript如何将导航条固定在顶部当次导航条已经显示并且滚动到顶部将隐藏的时候。 下面为这个效果的源代码,为了简便,使用了jquery框架div style=height:500px;background:#999/divdiv id=fixedMenu style=background:#eee;width:100%;菜单/divdiv style=height:900px;background:#999/divscript..
当页面上面的不在第一屏显示的导航条,javascript如何将导航条固定在顶部当次导航条已经显示并且滚动到顶部将隐藏的时候。 下面为这个效果的源代码,为了简便,使用了jquery框架div style=height:500px;background:#999/divdiv id=fixedMenu style=background:#eee;width:100%;菜单/divdiv style=height:900px;background:#999/divscript.. 2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下..
2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下.. 在标准浏览器下,如firefox或者chrome,oninput事件只有输入或者粘贴剪裁的时候才会响应,而javascript动态设置控件的值时不响应oninput事件,而ie浏览器下的onpropertychange事件则会响应javascript动态设置控件内容时。 要解决oninput不响应javascript动态设置值,可以使用__defineSetter__重新定义value属性值,然后调用oninput事件。..
在标准浏览器下,如firefox或者chrome,oninput事件只有输入或者粘贴剪裁的时候才会响应,而javascript动态设置控件的值时不响应oninput事件,而ie浏览器下的onpropertychange事件则会响应javascript动态设置控件内容时。 要解决oninput不响应javascript动态设置值,可以使用__defineSetter__重新定义value属性值,然后调用oninput事件。.. KindEditor 4.1.6在 IE11,内容比较多出现滚动条时,如果想在内容中间粘贴其他内容,会导致粘贴的内容被粘贴到编辑器最后,而不是在光标所在位置。资料引用:https://github.com/kindsoft/kindeditor/pull/193/commits/7e6cde5adc8d105fb2888b038e8e9164a5dd2129#diff-1c90ff38a08209f9ebd4d05d1e43358eKindEditor 4.1.7http://blog.csdn.ne..
KindEditor 4.1.6在 IE11,内容比较多出现滚动条时,如果想在内容中间粘贴其他内容,会导致粘贴的内容被粘贴到编辑器最后,而不是在光标所在位置。资料引用:https://github.com/kindsoft/kindeditor/pull/193/commits/7e6cde5adc8d105fb2888b038e8e9164a5dd2129#diff-1c90ff38a08209f9ebd4d05d1e43358eKindEditor 4.1.7http://blog.csdn.ne.. kindeditor如何给链接添加SEO rel属性 nofollow不跟踪外链,效果如下图所示。 kindeditor版本为KindEditor 4.1.6,其他版本自己按照如下步骤修改源代码,主要是kindeditor-min.js的修改比较麻烦,压缩过的。1)修改配置语言,下载压缩包 lang\zh_CN.js新增如下配置'link.url' : 'URL','link.linkType' : '打..
kindeditor如何给链接添加SEO rel属性 nofollow不跟踪外链,效果如下图所示。 kindeditor版本为KindEditor 4.1.6,其他版本自己按照如下步骤修改源代码,主要是kindeditor-min.js的修改比较麻烦,压缩过的。1)修改配置语言,下载压缩包 lang\zh_CN.js新增如下配置'link.url' : 'URL','link.linkType' : '打.. javascript将canvas对象保存为图片示例,兼容IE9+,chrome,Firefox,效果如下firefox将canvas对象保存为图片chrome将canvas对象保存为图片IE11将canvas对象保存为图片 javascript将canvas保存为图片源代码如下titlejavascript将canvas对象保存为图片示例/titlecanvas id=c/canvasbr /input type=button value=保存canvas为图片 onclick=..
javascript将canvas对象保存为图片示例,兼容IE9+,chrome,Firefox,效果如下firefox将canvas对象保存为图片chrome将canvas对象保存为图片IE11将canvas对象保存为图片 javascript将canvas保存为图片源代码如下titlejavascript将canvas对象保存为图片示例/titlecanvas id=c/canvasbr /input type=button value=保存canvas为图片 onclick=.. 文字查询效果,js自动设置查询条件焦点样式,如下图所示 文字查询效果,js自动设置查询条件焦点样式源代码如下,需要导入jquery框架style a{text-decoration:none} a.cur{background:#00afc7;color:#fff;font-weight:bold;}/stylediv id=dvFilter!--查询条件,容器div增加rel属性存储次条件的查询键名称,连接只需要生成此查询的键..
文字查询效果,js自动设置查询条件焦点样式,如下图所示 文字查询效果,js自动设置查询条件焦点样式源代码如下,需要导入jquery框架style a{text-decoration:none} a.cur{background:#00afc7;color:#fff;font-weight:bold;}/stylediv id=dvFilter!--查询条件,容器div增加rel属性存储次条件的查询键名称,连接只需要生成此查询的键.. 百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo..
百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo.. JavaScript调用百度地图显示驾车,步行导航示例JavaScript调用百度地图显示驾车,步行导航示例源代码如下htmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / meta name=viewport content=initial-scale=1.0, user-scalable=no / style type=text/cssbody, html {width: 100%;height: 100%; margin:0;font-f..
JavaScript调用百度地图显示驾车,步行导航示例JavaScript调用百度地图显示驾车,步行导航示例源代码如下htmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / meta name=viewport content=initial-scale=1.0, user-scalable=no / style type=text/cssbody, html {width: 100%;height: 100%; margin:0;font-f.. 网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网..
网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网.. addEventListener第三个参数useCapture为布尔变量(true/false),用于指定事件使用冒泡(false)还是捕获(capture)方式,一般设置未false,使用冒泡方式。 以下面示例说明addEventListener第三个参数useCapture配置不同值,点击最里层Level3执行顺序。titleaddEventListener第三个参数useCapture说明/titlestylediv{border:solid 1px ..
addEventListener第三个参数useCapture为布尔变量(true/false),用于指定事件使用冒泡(false)还是捕获(capture)方式,一般设置未false,使用冒泡方式。 以下面示例说明addEventListener第三个参数useCapture配置不同值,点击最里层Level3执行顺序。titleaddEventListener第三个参数useCapture说明/titlestylediv{border:solid 1px .. titleJavaScript利用百度语音服务朗读文字示例/title名字:input type=text id=txtName /br其他:input type=text id=txtOther /input type=button onclick=setSrc() value=朗读/div id=dvAudio/divscript type=text/javascript function setSrc() { var t = (document.getElementById('txtName').value + ' ' + ..
titleJavaScript利用百度语音服务朗读文字示例/title名字:input type=text id=txtName /br其他:input type=text id=txtOther /input type=button onclick=setSrc() value=朗读/div id=dvAudio/divscript type=text/javascript function setSrc() { var t = (document.getElementById('txtName').value + ' ' + .. JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..
JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left.. 如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito..
如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito.. js实现类似京东的查询条件选择效果。titlejs实现类似京东的查询条件选择效果/titlestyle div.condition{border:solid 1px #eee;} div.condition a{margin-right:10px} div.condition a.selected,div.condition a:hover{background:#0094ff;color:#fff;}/stylescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.j..
js实现类似京东的查询条件选择效果。titlejs实现类似京东的查询条件选择效果/titlestyle div.condition{border:solid 1px #eee;} div.condition a{margin-right:10px} div.condition a.selected,div.condition a:hover{background:#0094ff;color:#fff;}/stylescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.j..