Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 6/16页,每页显示30条,共462条相关记录
 javascript utf-8,unicode(utf-16)编码相互转换源代码 //javascript将UTF-16字符串转转换为UTF-8字符串 function utf16ToUtf8(s){ if(!s){ return; } var i, code, ret = [], len = s.length; for(i = 0; i len; i++){ code = s.charCodeAt(i); ..
javascript utf-8,unicode(utf-16)编码相互转换源代码 //javascript将UTF-16字符串转转换为UTF-8字符串 function utf16ToUtf8(s){ if(!s){ return; } var i, code, ret = [], len = s.length; for(i = 0; i len; i++){ code = s.charCodeAt(i); ..
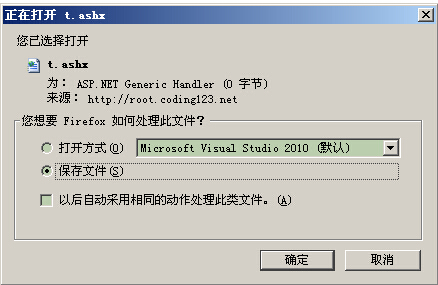
 用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/..
用firefox浏览器访问空的ashx文件时,会弹出保存ashx文件的对话框,正在打开ashx。 用开发工具监视后发现响应头尽然没有content-type类型,而且用代码强制设置content-type也无效,还是没有content-type响应头。 public void ProcessRequest(HttpContext context) { context.Response.AddHeader(content-type, text/html);/.. 如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if..
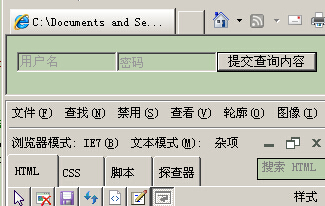
如何让canvas对象全屏显示,在网页中按下F11键时canvas对象全屏显示。 网页F11 canvas全屏显示源代码如下titlecanvas F11全屏显示示例/titlecanvas id=c stlyle=border:solid 1px #000/canvasscript var c = document.getElementById('c'); if (c.getContext) { document.onkeydown = function (e) { if.. placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2...
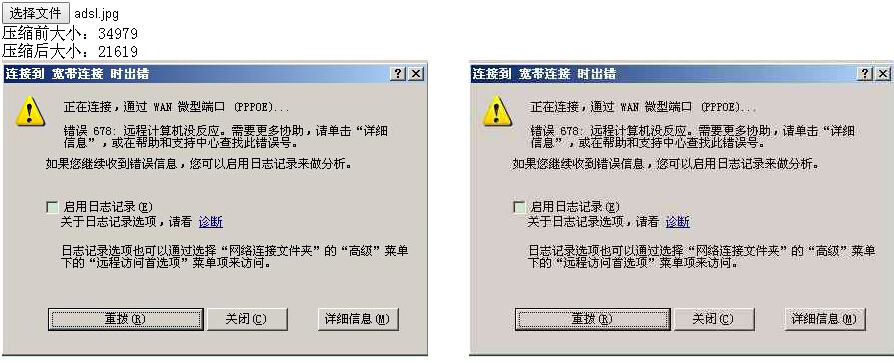
placeholder是html5的属性,可以在文本框内显示提示内容,而这个提示内容确不会提交到服务器。IE8-不支持html5,所以需要使用js来实现placeholder效果。 本示例居于jquery框架,让IE8-浏览器支持html5 placeholder属性,支持password类型源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2... javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩..
javascript使用HTML5 canvas对象,在客户端压缩图片后上传到服务器。ajax发送canvas压缩后的base64图片字符串内容到服务器,服务器将base64内容转为2进制数据保存为图片即可。 效果如下,左边是原始图片,右边是压缩后的。javascript使用canvas压缩图像源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8/titlejavascript使用canvas压缩.. php实现javascipt charCodeAt方法function charCodeAt($str, $index){ $char = mb_substr($str, $index, 1, 'UTF-8'); if (mb_check_encoding($char, 'UTF-8')) { $ret = mb_convert_encoding($char, 'UTF-32BE', 'UTF-8'); return hexdec(bin2hex($ret)); } else { ..
php实现javascipt charCodeAt方法function charCodeAt($str, $index){ $char = mb_substr($str, $index, 1, 'UTF-8'); if (mb_check_encoding($char, 'UTF-8')) { $ret = mb_convert_encoding($char, 'UTF-32BE', 'UTF-8'); return hexdec(bin2hex($ret)); } else { .. Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,..
Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,.. firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..
firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..