Web开发网 > Web前端开发 > Web前端开发教程 > JavaScript/Ajax开发技巧 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] 下一页 尾页 9/16页,每页显示30条,共462条相关记录
 kindeditor的上传的文件(包括图片)默认是保存在attached/(image|flash|media|file)/当前日期年月日 对应的目录下,依据加载的插件,自动给uploadJson配置的url增加dir参数。 如果你需要修改attached保存路径或者(image|flash|media|file)这种分类目录,需要手动修改upload_json.asp文件,给upload_json.asp增加功能。 下面为一个示例..
kindeditor的上传的文件(包括图片)默认是保存在attached/(image|flash|media|file)/当前日期年月日 对应的目录下,依据加载的插件,自动给uploadJson配置的url增加dir参数。 如果你需要修改attached保存路径或者(image|flash|media|file)这种分类目录,需要手动修改upload_json.asp文件,给upload_json.asp增加功能。 下面为一个示例.. kindeditor的上传的文件(包括图片)默认是保存在attached/(image|flash|media|file)/当前日期年月日 对应的目录下,依据加载的插件,自动给uploadJson配置的url增加dir参数。 如果你需要修改attached保存路径或者(image|flash|media|file)这种分类目录,需要手动修改upload_json.asp文件,给upload_json.asp增加功能。 下面为一个示例..
kindeditor的上传的文件(包括图片)默认是保存在attached/(image|flash|media|file)/当前日期年月日 对应的目录下,依据加载的插件,自动给uploadJson配置的url增加dir参数。 如果你需要修改attached保存路径或者(image|flash|media|file)这种分类目录,需要手动修改upload_json.asp文件,给upload_json.asp增加功能。 下面为一个示例.. 容器下包含a,select标签,鼠标移动到子容器下都会触发mouseout事件,文本内容,如这里列出来的则不会触发mouseout事件。div style=width:300px;height:200px;border:solid 1px black onmouseout=alert('MOUSEOUT')容器下包含a,select标签,鼠标移动到子容器下都会触发mouseout事件,文本内容,如这里列出来文字的则不会触发mouseout..
容器下包含a,select标签,鼠标移动到子容器下都会触发mouseout事件,文本内容,如这里列出来的则不会触发mouseout事件。div style=width:300px;height:200px;border:solid 1px black onmouseout=alert('MOUSEOUT')容器下包含a,select标签,鼠标移动到子容器下都会触发mouseout事件,文本内容,如这里列出来文字的则不会触发mouseout.. javascript动态加载css文件实现皮肤更换,同时用cookie记录当前使用的皮肤样式,刷新页面后自动从cookie中读取皮肤并加载进来script var comm = { $: function (Id) { return document.getElementById(Id); }, GetCookie: function (name) { var m = new RegExp(name + '=([^;]+)', 'i').exec(document.co..
javascript动态加载css文件实现皮肤更换,同时用cookie记录当前使用的皮肤样式,刷新页面后自动从cookie中读取皮肤并加载进来script var comm = { $: function (Id) { return document.getElementById(Id); }, GetCookie: function (name) { var m = new RegExp(name + '=([^;]+)', 'i').exec(document.co.. 有2个absolute定位的层,要求第一个层覆盖第二个层,第一个层设置z-index即使为10000,第二层不设置z-index或者设置为1,在IE6/IE7浏览器下第一个层还是被第二个层给遮盖住,其他浏览器这没有这个问题。 解决办法就是父容器搜设置为relative定位,给父容器增加z-index,只要第一个absolute定位的层的父容器z-index大于第二个的,那么就可..
有2个absolute定位的层,要求第一个层覆盖第二个层,第一个层设置z-index即使为10000,第二层不设置z-index或者设置为1,在IE6/IE7浏览器下第一个层还是被第二个层给遮盖住,其他浏览器这没有这个问题。 解决办法就是父容器搜设置为relative定位,给父容器增加z-index,只要第一个absolute定位的层的父容器z-index大于第二个的,那么就可.. 如果图片未添加onload事件,如何判断某张图片是否已经加载完毕。img标签对象有一个complete属性,如果加载完毕complete属性会为true,所以检查这个属性就行了。img id=img src=/images/lake.png /script alert(document.getElementById('img').complete)//如果第一次访问,没有缓存会输出false,再刷新有缓存就会为true/script
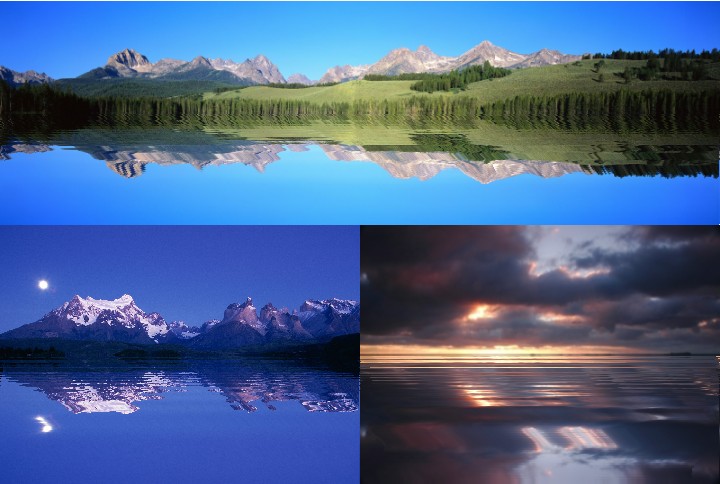
如果图片未添加onload事件,如何判断某张图片是否已经加载完毕。img标签对象有一个complete属性,如果加载完毕complete属性会为true,所以检查这个属性就行了。img id=img src=/images/lake.png /script alert(document.getElementById('img').complete)//如果第一次访问,没有缓存会输出false,再刷新有缓存就会为true/script html5 canvas实现的图片水中倒影,水波纹效果jquery插件。IE浏览器运行本示例请用IE9+版本的浏览器webkit核心的浏览器如chrome注意要搭建服务器访问,要不本地file浏览出现如下错误Unable to get image data from canvas because the canvas has been tainted by cross-origin data. Uncaught Error: SecurityError: DOM Exception 18 效果如..
html5 canvas实现的图片水中倒影,水波纹效果jquery插件。IE浏览器运行本示例请用IE9+版本的浏览器webkit核心的浏览器如chrome注意要搭建服务器访问,要不本地file浏览出现如下错误Unable to get image data from canvas because the canvas has been tainted by cross-origin data. Uncaught Error: SecurityError: DOM Exception 18 效果如.. 默认kindeditor在源代码视图中粘贴的脚本代码,在切换到设计视图或者提交到服务器前会脚本代码自动被删除,无法保留。 要想保留源代码视图中输入的脚本代码,可以配置filterMode: false,这样在切换到设计视图或者提交到服务器时仍然可以保留脚本内容。不过开启这个配置允许编辑器输入源代码比较危险,存在XSS漏洞。var editor;KindEdito..
默认kindeditor在源代码视图中粘贴的脚本代码,在切换到设计视图或者提交到服务器前会脚本代码自动被删除,无法保留。 要想保留源代码视图中输入的脚本代码,可以配置filterMode: false,这样在切换到设计视图或者提交到服务器时仍然可以保留脚本内容。不过开启这个配置允许编辑器输入源代码比较危险,存在XSS漏洞。var editor;KindEdito.. 单选和多选集成的jquery combobox插件,下拉选项中既有单选又有多选输入框,具体使用看示例和说明,效果如下title单选和多选集成的jquery combobox插件/titlescript type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptstyle.pop{position:absolute;border:solid 1px black;display:none;pad..
单选和多选集成的jquery combobox插件,下拉选项中既有单选又有多选输入框,具体使用看示例和说明,效果如下title单选和多选集成的jquery combobox插件/titlescript type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptstyle.pop{position:absolute;border:solid 1px black;display:none;pad.. 一个表格排序的javascript示例代码,使用说明及参数参考代码解释。script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptscript/* * 表格怕徐中用到的小工具 * * */ var CustomFunctions = { //获取子节点的集合(ie,ff通用) getChildNodes:function(node){ v..
一个表格排序的javascript示例代码,使用说明及参数参考代码解释。script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js/scriptscript/* * 表格怕徐中用到的小工具 * * */ var CustomFunctions = { //获取子节点的集合(ie,ff通用) getChildNodes:function(node){ v.. 使用ajaxfileupload上传文件时,如果没有反应或者报错UncaughtTypeError:Objectfunction(selector,context){//ThejQueryobjectisactuallyjusttheinitconstructor'enhanced'returnnewjQuery.fn.init(selector,context,rootjQuery);}hasnomethod'handleError'对应ajaxfileupload语句jQuery.handleError(s,xml,status,e); 那..
使用ajaxfileupload上传文件时,如果没有反应或者报错UncaughtTypeError:Objectfunction(selector,context){//ThejQueryobjectisactuallyjusttheinitconstructor'enhanced'returnnewjQuery.fn.init(selector,context,rootjQuery);}hasnomethod'handleError'对应ajaxfileupload语句jQuery.handleError(s,xml,status,e); 那.. 一个简单的半透明遮盖层lightbox效果!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstyle.alpha{position:absolute;z-index:10;left:0px;top:0px;filter:alpha(opacity=50);opacity:.5;background:#000000;}.infolayer{position:absolute;width:400px;height:300px..
一个简单的半透明遮盖层lightbox效果!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdstyle.alpha{position:absolute;z-index:10;left:0px;top:0px;filter:alpha(opacity=50);opacity:.5;background:#000000;}.infolayer{position:absolute;width:400px;height:300px.. javascript动态给style标签添加css样式类示例代码 titlejavascript动态给style标签添加css样式类示例代码/title style type=text/css id='contentCss'/stylescript language=JavaScript var style = document.getElementById('contentCss'), css = 'p{ color:red; }p.p2{color:blue}p.p3{color:green}'; if ..
javascript动态给style标签添加css样式类示例代码 titlejavascript动态给style标签添加css样式类示例代码/title style type=text/css id='contentCss'/stylescript language=JavaScript var style = document.getElementById('contentCss'), css = 'p{ color:red; }p.p2{color:blue}p.p3{color:green}'; if .. javascript实现对象选中,选中指定的对象,javascript实现ctrl+all功能,兼容ie,firefox,chrome。 源代码如下//el:要选中的对象function selectText(el) { if( window.getSelection){ var s=window.getSelection() s.selectAllChildren( el ) }else{ var s= document.body.createTextRange (); s.moveToEle..
javascript实现对象选中,选中指定的对象,javascript实现ctrl+all功能,兼容ie,firefox,chrome。 源代码如下//el:要选中的对象function selectText(el) { if( window.getSelection){ var s=window.getSelection() s.selectAllChildren( el ) }else{ var s= document.body.createTextRange (); s.moveToEle.. 功能:选择图片后就自动上传图片文件,并获取返回上传图片在服务器保存的文件名称 源代码如下test.htmliframe name=hiddenifr style=display:none/iframescript var uploading = false; function fileChange(f) { //事件处理函数 //注意你的动态页一定要有try..cacth语句防止动态页出错,要不发生一次错误后候选的选择无法处..
功能:选择图片后就自动上传图片文件,并获取返回上传图片在服务器保存的文件名称 源代码如下test.htmliframe name=hiddenifr style=display:none/iframescript var uploading = false; function fileChange(f) { //事件处理函数 //注意你的动态页一定要有try..cacth语句防止动态页出错,要不发生一次错误后候选的选择无法处.. Access-Control-Allow-Origin响应头可以允许哪些域名能发送ajax请求本页面,Access-Control-Allow-Origin响应头一次只能设置一个域名,如果要控制只允许指定的多个域名能跨域请求页面,要如何设置Access-Control-Allow-Origin响应头。解决办法 建立一个允许跨域请求的域名列表,然获取请求来源域名,和列表进行对比,如果来源域名存在允许..
Access-Control-Allow-Origin响应头可以允许哪些域名能发送ajax请求本页面,Access-Control-Allow-Origin响应头一次只能设置一个域名,如果要控制只允许指定的多个域名能跨域请求页面,要如何设置Access-Control-Allow-Origin响应头。解决办法 建立一个允许跨域请求的域名列表,然获取请求来源域名,和列表进行对比,如果来源域名存在允许.. Chrome扩展开发教程(一)入门Chrome扩展开发教程(二)概述Chrome扩展开发教程(三)Browser Action(扩展图标)Chrome扩展开发教程(四)Options Pages(选项页面)Chrome扩展开发教程(五)Override Pages(重置页面)Chrome扩展开发教程(六)Page Actions(地址栏图标)Chrome扩展开发教程(七)themes(主题制作)Chrome扩展开发教程(八)Bookmarks(书签操作)Ch..
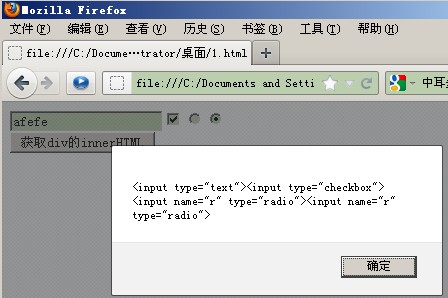
Chrome扩展开发教程(一)入门Chrome扩展开发教程(二)概述Chrome扩展开发教程(三)Browser Action(扩展图标)Chrome扩展开发教程(四)Options Pages(选项页面)Chrome扩展开发教程(五)Override Pages(重置页面)Chrome扩展开发教程(六)Page Actions(地址栏图标)Chrome扩展开发教程(七)themes(主题制作)Chrome扩展开发教程(八)Bookmarks(书签操作)Ch.. 标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu..
标准浏览器下,输入控件输入内容(type=text或者textarea)或者更改过选中状态(select,radio,checkbox),通过容器的innerHTML并不返回当前输入的value值或者checked,selected状态(只返回页面初始化加载的html代码,就是查看源代码得到的html内容),IE浏览器下则可以通过innerHTML返回输入的值和选择状态。 如下DEMOdiv id=divinpu.. IE浏览器下,用CSS控制2级下拉菜单显示时,如果2级菜单包含iframe,移动到iframe中2级菜单会自动隐藏解决办法。在chrome,firefox下不会有此问题。 解决办法如下:用js来控制包含iframe的2级菜单的显示或者隐藏,其他不包含iframe的则用css控制!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1..
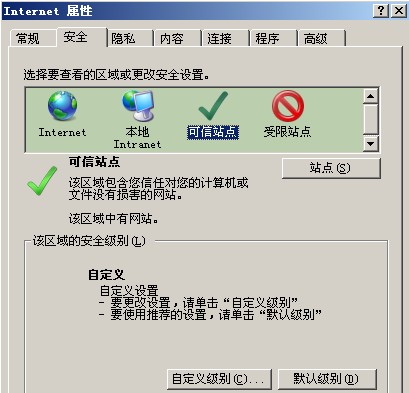
IE浏览器下,用CSS控制2级下拉菜单显示时,如果2级菜单包含iframe,移动到iframe中2级菜单会自动隐藏解决办法。在chrome,firefox下不会有此问题。 解决办法如下:用js来控制包含iframe的2级菜单的显示或者隐藏,其他不包含iframe的则用css控制!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1.. jquery1.5+重写过ajax代码,增加了跨域判断(自动判断ajax请求的url地址是否和当前访问的页面同源,jquery1.4-版本没有增加跨域判断,所以直接发送ajax请求,这样就和浏览器的安全设置有关了),jquery1.5+如果跨域访问并且不支持跨域请求(这些都是jquery代码自动判断的),就不会发送ajax请求(所以浏览器安全设置被忽略),导致没有触发任..
jquery1.5+重写过ajax代码,增加了跨域判断(自动判断ajax请求的url地址是否和当前访问的页面同源,jquery1.4-版本没有增加跨域判断,所以直接发送ajax请求,这样就和浏览器的安全设置有关了),jquery1.5+如果跨域访问并且不支持跨域请求(这些都是jquery代码自动判断的),就不会发送ajax请求(所以浏览器安全设置被忽略),导致没有触发任.. javascript水平方向手风琴焦点图,效果如下源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadtitlejavascript水平方向手风琴焦点图/titlemeta http-equiv=Content-Type content=text/html; charset=utf-8 /scri..
javascript水平方向手风琴焦点图,效果如下源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadtitlejavascript水平方向手风琴焦点图/titlemeta http-equiv=Content-Type content=text/html; charset=utf-8 /scri.. 需求说明1,有一个很长的页面,需要一打开这个页面就自动向下滚动2,在滚动过程中,用户点击滚动条或其他地方,滚动事件能够马上停止。我的导航条是始终悬浮在屏幕顶部的,锚链接都是链接的这一个页面的不同地方,所以我 希望在页面滚动过程中,点击导航链接能跳转过去,或者用户不喜欢页面自己滚动可以自己拖动滚动条去自己想看的地方。我网..
需求说明1,有一个很长的页面,需要一打开这个页面就自动向下滚动2,在滚动过程中,用户点击滚动条或其他地方,滚动事件能够马上停止。我的导航条是始终悬浮在屏幕顶部的,锚链接都是链接的这一个页面的不同地方,所以我 希望在页面滚动过程中,点击导航链接能跳转过去,或者用户不喜欢页面自己滚动可以自己拖动滚动条去自己想看的地方。我网.. 功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha..
功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha.. CSS1Compat模式下IE,给输入控件注册了onpropertychange事件后,如果在事件中修改了控件的值,IE下会再次触发onpropertychange事件,但是此时输入内容,不会响应onpropertychange事件了,再输入一个字符才会响应,如此重复。firefox下对应的oninput事件,对javascript动态设置控件内容不会响应oninput事件,IE则会响应onpropertychange事件。..
CSS1Compat模式下IE,给输入控件注册了onpropertychange事件后,如果在事件中修改了控件的值,IE下会再次触发onpropertychange事件,但是此时输入内容,不会响应onpropertychange事件了,再输入一个字符才会响应,如此重复。firefox下对应的oninput事件,对javascript动态设置控件内容不会响应oninput事件,IE则会响应onpropertychange事件。.. 标准浏览器如chrome,firefox都支持JSON对象,将json对象转为对应json格式的字符串(JSON.stringify)或者将json格式的字符串转为json对象(JSON.parse)。 IE8+浏览器也支持JSON对象,但是是有条件的,需要添加xhtml申明或者使用X-UA-Compatible指定为IE8或者edge模式,X-UA-Compatible要放对位置,要不有可能无效。参考:IE X-UA-Compa..
标准浏览器如chrome,firefox都支持JSON对象,将json对象转为对应json格式的字符串(JSON.stringify)或者将json格式的字符串转为json对象(JSON.parse)。 IE8+浏览器也支持JSON对象,但是是有条件的,需要添加xhtml申明或者使用X-UA-Compatible指定为IE8或者edge模式,X-UA-Compatible要放对位置,要不有可能无效。参考:IE X-UA-Compa.. jquery.cookie.js中文API一个简单,轻量级的jQuery插件,用于读,写,删除浏览器cookie。安装将最后贴出的jQuery.cookie.js源代码保存为js文件,然后在jQuery类库后面用script导入jquery.cookie.js文件。script src=/path/to/jquery.js/scriptscript src=/path/to/jquery.cookie.js/script备注:不要直接引用GitHub网站的jquery.cookie.js文件。..
jquery.cookie.js中文API一个简单,轻量级的jQuery插件,用于读,写,删除浏览器cookie。安装将最后贴出的jQuery.cookie.js源代码保存为js文件,然后在jQuery类库后面用script导入jquery.cookie.js文件。script src=/path/to/jquery.js/scriptscript src=/path/to/jquery.cookie.js/script备注:不要直接引用GitHub网站的jquery.cookie.js文件。.. 功能要求:有一个文本框,旁边有个button,点击按钮后将文本框输入的内容保存到cookie。在文本框得到焦点后,在下方显示这个文本框输入过的最近的五个词语。 示例源代码如下style#dvPop{display:none;position:absolute;left:0px;top:20px;border:solid 1px #000000;background:#ffffff;width:200px;}/stylediv style=position:relativei..
功能要求:有一个文本框,旁边有个button,点击按钮后将文本框输入的内容保存到cookie。在文本框得到焦点后,在下方显示这个文本框输入过的最近的五个词语。 示例源代码如下style#dvPop{display:none;position:absolute;left:0px;top:20px;border:solid 1px #000000;background:#ffffff;width:200px;}/stylediv style=position:relativei.. XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有.. 功能描述:打开一个网站的网页,过5分钟不动作,就会锁定页面,隐藏内容容器,显示一个容器用于输入密码,输入正确的密码来解锁。锁定后即使用户刷新页面,还是保留原来的状态。如已经锁定的,需要继续锁定,否则显示内容。 示例代码如下,通过document.onmouseover来实现多少分钟没有动作,使用计时器来实现。 div id=dvContent内容br /..
功能描述:打开一个网站的网页,过5分钟不动作,就会锁定页面,隐藏内容容器,显示一个容器用于输入密码,输入正确的密码来解锁。锁定后即使用户刷新页面,还是保留原来的状态。如已经锁定的,需要继续锁定,否则显示内容。 示例代码如下,通过document.onmouseover来实现多少分钟没有动作,使用计时器来实现。 div id=dvContent内容br /.. 在firefox下,在当前的文档流完全关闭后设置marquee标签的innerHTML(我是这样理解的,具体就不清楚firefox下marquee的机制了,看下面的示例),如果内容长度大于marquee设置的长度,会导致滚动到边界时,内容重头滚定,而没有继续滚动剩余的内容。 猜测可能是firefox文档流关闭时计算过marquee的宽度什么的,导致marquee内容宽度滚动。 ..
在firefox下,在当前的文档流完全关闭后设置marquee标签的innerHTML(我是这样理解的,具体就不清楚firefox下marquee的机制了,看下面的示例),如果内容长度大于marquee设置的长度,会导致滚动到边界时,内容重头滚定,而没有继续滚动剩余的内容。 猜测可能是firefox文档流关闭时计算过marquee的宽度什么的,导致marquee内容宽度滚动。 .. 功能描述:一棵多层的树,将其某个层之下的子节点显示到一棵新的树中(如:前面两级在左侧的一棵树中显示,对应的2级节点的三级和四级(如果有的话) ,显示在右侧新的树中,如select的联动一样) 本文使用zTree_v3.4,如果其他版本的zTree,自行参考API修改对应的方法,zTree_v3.4下载地址:zTree_v3.4下载,zTree_v3.4示例,zTree_v3.4中文..
功能描述:一棵多层的树,将其某个层之下的子节点显示到一棵新的树中(如:前面两级在左侧的一棵树中显示,对应的2级节点的三级和四级(如果有的话) ,显示在右侧新的树中,如select的联动一样) 本文使用zTree_v3.4,如果其他版本的zTree,自行参考API修改对应的方法,zTree_v3.4下载地址:zTree_v3.4下载,zTree_v3.4示例,zTree_v3.4中文..