Web开发网 > Web前端开发 > Web前端开发框架 > jqGrid中文API > 热门博文
首页 上一页 [1] [2] 下一页 尾页 1/2页,每页显示30条,共55条相关记录
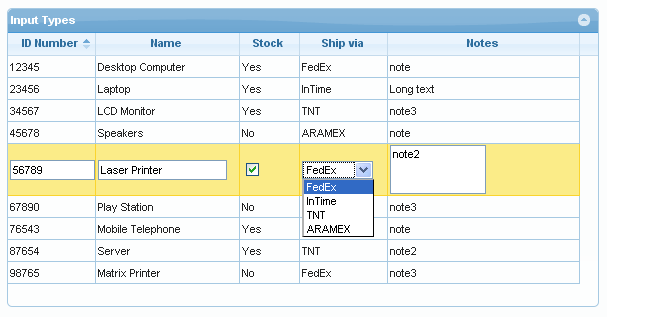
 jqGrid行编辑配置,方法,事件 行编辑可以在行修改后更新数据,如下图所示 用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下enter键提交数据到服务器。软件要求和安装 要使用行编辑功能,需要在j..
jqGrid行编辑配置,方法,事件 行编辑可以在行修改后更新数据,如下图所示 用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下enter键提交数据到服务器。软件要求和安装 要使用行编辑功能,需要在j.. jqGrid行编辑配置,方法,事件 行编辑可以在行修改后更新数据,如下图所示 用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下enter键提交数据到服务器。软件要求和安装 要使用行编辑功能,需要在j..
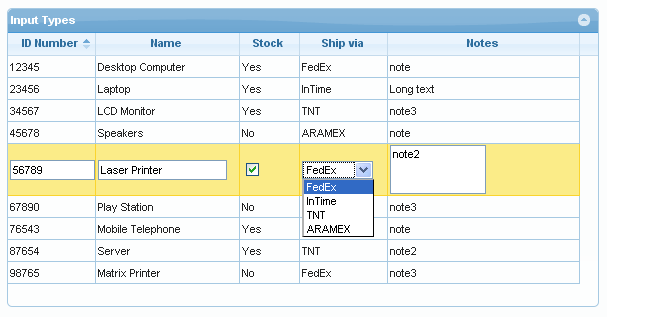
jqGrid行编辑配置,方法,事件 行编辑可以在行修改后更新数据,如下图所示 用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下enter键提交数据到服务器。软件要求和安装 要使用行编辑功能,需要在j.. 单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当..
单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当.. jqGrid分页 jqGrid仅显示一些数据时,可以一次显示所有的数据而不用考虑使用分页获取数据。但是用处理大量数据的时候,你也许只想显示一次一部分数据,对此,你需要使用导航栏。使用TreeGrid时无法使用分页。定义 导航栏,也可以叫分页组件,html代码里面在table后放置一个div标签。注意是div,不是table,然后将div通过jqGrid的pager配置..
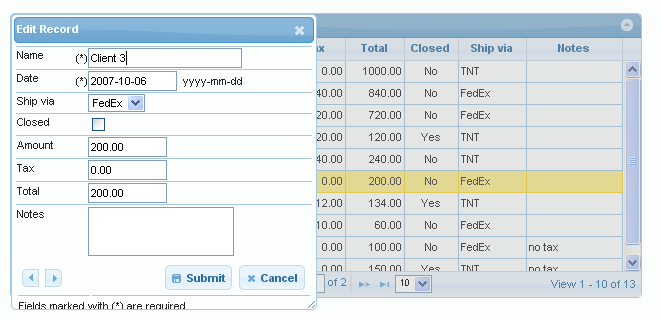
jqGrid分页 jqGrid仅显示一些数据时,可以一次显示所有的数据而不用考虑使用分页获取数据。但是用处理大量数据的时候,你也许只想显示一次一部分数据,对此,你需要使用导航栏。使用TreeGrid时无法使用分页。定义 导航栏,也可以叫分页组件,html代码里面在table后放置一个div标签。注意是div,不是table,然后将div通过jqGrid的pager配置.. jqGrid表单编辑jqGrid支持一个浮动的表单用于查看,添加,编辑,删除和查询表格数据,下面为添加记录的效果图 在你的项目中可以使用模态盒子和行编辑。其中,行编辑只能用于编辑已经存在的行,不能用于查询,删除,添加数据。实际应用中,不推荐同时使用这2中方法,因为选择同一行时这2者存在冲突(在这种情况下,当你选择一行来编辑,点击编..
jqGrid表单编辑jqGrid支持一个浮动的表单用于查看,添加,编辑,删除和查询表格数据,下面为添加记录的效果图 在你的项目中可以使用模态盒子和行编辑。其中,行编辑只能用于编辑已经存在的行,不能用于查询,删除,添加数据。实际应用中,不推荐同时使用这2中方法,因为选择同一行时这2者存在冲突(在这种情况下,当你选择一行来编辑,点击编.. jqGrid4.0最新版本中文API,直接从http://www.trirand.com/jqgridwiki /doku.php?id=wiki:jqgriddocs翻译来的,部分可能翻译得不是好理解,直接硬翻译出来的,呵呵。。由于不常用,没有全部测试所 有配置,要不翻译不好的部分应该可以自己组织文字来描述。jqGrid一些疑难问题和解决方案jqGrid获取服务服务器返回的所有数据jqGrid获取本地查询..
jqGrid4.0最新版本中文API,直接从http://www.trirand.com/jqgridwiki /doku.php?id=wiki:jqgriddocs翻译来的,部分可能翻译得不是好理解,直接硬翻译出来的,呵呵。。由于不常用,没有全部测试所 有配置,要不翻译不好的部分应该可以自己组织文字来描述。jqGrid一些疑难问题和解决方案jqGrid获取服务服务器返回的所有数据jqGrid获取本地查询.. 树形表格用于显示在jqGrid中显示分层数据。树形表格支持嵌套集合模型( Nested Set model )和邻接模型(Adjacency model)。描述嵌套集合模型的相关文章推荐http://ftp.ntu.edu.tw/MySQL/tech-resources/articles/hierarchical-data.htmlhttp://www.sitepoint.com/article/hierarchical-data-database分层数据管理-嵌套集合模型分层数据管理..
树形表格用于显示在jqGrid中显示分层数据。树形表格支持嵌套集合模型( Nested Set model )和邻接模型(Adjacency model)。描述嵌套集合模型的相关文章推荐http://ftp.ntu.edu.tw/MySQL/tech-resources/articles/hierarchical-data.htmlhttp://www.sitepoint.com/article/hierarchical-data-database分层数据管理-嵌套集合模型分层数据管理.. 导航是一个用户界面,可以简单执行记录操作如查找或者编辑,用户可以执行表格操作通过点击对应的在导航栏上的图标按钮。 开发者可以创建自定义的动作,或者使用jqGrid已经定义的6个动作。jqGrid预定义的动作如下添加新记录编辑选择的行查看选择的记录删除选择的行查找记录重新加载grid这6个按钮在导航层的底部左边位置,如下图所示导航层..
导航是一个用户界面,可以简单执行记录操作如查找或者编辑,用户可以执行表格操作通过点击对应的在导航栏上的图标按钮。 开发者可以创建自定义的动作,或者使用jqGrid已经定义的6个动作。jqGrid预定义的动作如下添加新记录编辑选择的行查看选择的记录删除选择的行查找记录重新加载grid这6个按钮在导航层的底部左边位置,如下图所示导航层.. colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce..
colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce.. 今天在csdn看到一个使用jqGrid构造方法执行刷新jqGrid表格操作的问题,将jqGrid构造写成一个函数,然后重复调用这个函数重构jqGrid来实现刷新,但是没有效果。 其实jqGrid提供了刷新的功能$('#gridi').trigger('reloadGrid') 不知道这个童鞋有现成的方法不用,而是需要重构jqGrid,这样效率那么低,需要重新生成jqGri..
今天在csdn看到一个使用jqGrid构造方法执行刷新jqGrid表格操作的问题,将jqGrid构造写成一个函数,然后重复调用这个函数重构jqGrid来实现刷新,但是没有效果。 其实jqGrid提供了刷新的功能$('#gridi').trigger('reloadGrid') 不知道这个童鞋有现成的方法不用,而是需要重构jqGrid,这样效率那么低,需要重新生成jqGri.. 当jqGrid配置的rowNum小于服务器返回的总数据量(records属性记录总数据),调用getRowData方法获取到的只是显示的部分内容,而非服务器返回的所有数据行。 要想获取jqGrid返回的所有数据行,可以添加loadComplete事件,此事件参数只有一个(类型取决于datatype的配置,如果为json,则是服务器返回的json格式的字符串,转为json对象后的。..
当jqGrid配置的rowNum小于服务器返回的总数据量(records属性记录总数据),调用getRowData方法获取到的只是显示的部分内容,而非服务器返回的所有数据行。 要想获取jqGrid返回的所有数据行,可以添加loadComplete事件,此事件参数只有一个(类型取决于datatype的配置,如果为json,则是服务器返回的json格式的字符串,转为json对象后的。.. 通用编辑属性 一个将数据显示在grid中主要的原因是为了快速容易的编辑它,jqGrid支持3种编辑方法jqGrid单元格编辑配置,事件及方法::编辑表格中的单元格jqGrid行编辑配置:同时编辑一行中的多个单元格jqGrid表单编辑配置:在grid外部的表单中编辑数据行安装在下载管理中每个模块有它自己的要求,但是不管哪个模块,都要勾选通用模块(common..
通用编辑属性 一个将数据显示在grid中主要的原因是为了快速容易的编辑它,jqGrid支持3种编辑方法jqGrid单元格编辑配置,事件及方法::编辑表格中的单元格jqGrid行编辑配置:同时编辑一行中的多个单元格jqGrid表单编辑配置:在grid外部的表单中编辑数据行安装在下载管理中每个模块有它自己的要求,但是不管哪个模块,都要勾选通用模块(common.. 注意,jqGrid4.0+版本不再将这个模块内置在jqGrid核心js文件里面,单独放到了一个js文件里面,要使用这个功能需要另外导入到页面中,获取更多信息查看升级信息:jqGrid 3.8.x 升级到 4.0.0相关更新描述显示一个模态窗口,用户可以选择需要显示和隐藏的列。插件开发者Piotr Roznicki安装 要使用格式化特性,需要在下载页面勾选Columns plugin后..
注意,jqGrid4.0+版本不再将这个模块内置在jqGrid核心js文件里面,单独放到了一个js文件里面,要使用这个功能需要另外导入到页面中,获取更多信息查看升级信息:jqGrid 3.8.x 升级到 4.0.0相关更新描述显示一个模态窗口,用户可以选择需要显示和隐藏的列。插件开发者Piotr Roznicki安装 要使用格式化特性,需要在下载页面勾选Columns plugin后.. jqGrid事件在配置jqGrid时作为属性传入,例如var lastSel;jQuery(#gridid).jqGrid({//... onSelectRow: function(id){ if(id id!==lastSel){ jQuery('#gridid').restoreRow(lastSel); lastSel=id; } jQuery('#gridid').editRow(id, true); },//...}); 上面这个示例指定了当行..
jqGrid事件在配置jqGrid时作为属性传入,例如var lastSel;jQuery(#gridid).jqGrid({//... onSelectRow: function(id){ if(id id!==lastSel){ jQuery('#gridid').restoreRow(lastSel); lastSel=id; } jQuery('#gridid').editRow(id, true); },//...}); 上面这个示例指定了当行.. 本章介绍jqGrid基础方法。一些方法需要加载额外的模块。为了兼容jQuery UI类库,jqGrid3.6+使用新API来调用方法。相关信息: jqGrid事件grid相关方法调用方式jQuery(#grid_id).jqGridMethod( parameter1,...parameterN );示例说明grid_id :已经调用jqGrid方法构造过的DOM对象idjqGridMethod :属于jqGrid的方法名称parameter1,parameterN :..
本章介绍jqGrid基础方法。一些方法需要加载额外的模块。为了兼容jQuery UI类库,jqGrid3.6+使用新API来调用方法。相关信息: jqGrid事件grid相关方法调用方式jQuery(#grid_id).jqGridMethod( parameter1,...parameterN );示例说明grid_id :已经调用jqGrid方法构造过的DOM对象idjqGridMethod :属于jqGrid的方法名称parameter1,parameterN :.. jqGrid设置某个单元格的编辑类型为select,select的option为键值对应的格式(value和text不一样),当此单元格转为文本模式后,单元格显示的内容为option的text内容,并且对应单元格的数据存储也被更新为text,而一般情况下我们希望存储的数据为value,而单元格显示的内容为text。示例代码及效果图如下html headmeta http-equiv=content-..
jqGrid设置某个单元格的编辑类型为select,select的option为键值对应的格式(value和text不一样),当此单元格转为文本模式后,单元格显示的内容为option的text内容,并且对应单元格的数据存储也被更新为text,而一般情况下我们希望存储的数据为value,而单元格显示的内容为text。示例代码及效果图如下html headmeta http-equiv=content-.. jqGrid如何隐藏表头,jqGrid的表头放在一个样式为ui-jqgrid-hdiv的div中,所以如果哪个jqGrid不需要表头,可以添加gridComplete事件,然后找到样式为ui-jqgrid-hdiv的div,隐藏起来就行,效果对比 gridComplete: function () {//this对象为数据列表表格,所以找到数据内容表格和表头的容器后在查找ui-jqgrid-hdiv,表头容器 $(this).close..
jqGrid如何隐藏表头,jqGrid的表头放在一个样式为ui-jqgrid-hdiv的div中,所以如果哪个jqGrid不需要表头,可以添加gridComplete事件,然后找到样式为ui-jqgrid-hdiv的div,隐藏起来就行,效果对比 gridComplete: function () {//this对象为数据列表表格,所以找到数据内容表格和表头的容器后在查找ui-jqgrid-hdiv,表头容器 $(this).close.. jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输..
jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输.. 之前有写过一篇jqGrid单元格编辑select联动示例的文章,通过使用自定义编辑类型来实现依据某字段值加载select选项,此文将通过setColProp方法来动态修改colModel配置中的editoptions,dataUrl来实现select数据加载,相关文件去jqGrid单元格编辑select联动示例文中查看详细,本文就补贴出重复内容,只贴出js实现逻辑。 不过jqGrid单元格编..
之前有写过一篇jqGrid单元格编辑select联动示例的文章,通过使用自定义编辑类型来实现依据某字段值加载select选项,此文将通过setColProp方法来动态修改colModel配置中的editoptions,dataUrl来实现select数据加载,相关文件去jqGrid单元格编辑select联动示例文中查看详细,本文就补贴出重复内容,只贴出js实现逻辑。 不过jqGrid单元格编.. jqGrid要格式化某个单元格的显示,可以使用colModel的formatter配置,如果仅仅用于显示,而不进行编辑或者调用getRowData获取数据,不会出现什么大问题,示例代码如下data.txt{list:[{id:1,name:test1,sex:1},{id:2,name:test2,sex:0}]}html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid单元格自定义..
jqGrid要格式化某个单元格的显示,可以使用colModel的formatter配置,如果仅仅用于显示,而不进行编辑或者调用getRowData获取数据,不会出现什么大问题,示例代码如下data.txt{list:[{id:1,name:test1,sex:1},{id:2,name:test2,sex:0}]}html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid单元格自定义.. 通用规则页头分组就是在表头行上增加附加的列,将需要分组列归并到一起,效果如下 有2种类型的分组方式,colSpan启用或者禁用。默认为禁用,没有分组的列表头上增加一个空白的行,如上所示的Notes列。启用colSpan,那么不会在没有分组的列上增加空白行,此列的表头作为一个整体(如上面的Notes列的2行合并到一起,如最下面那张图所示)下面将..
通用规则页头分组就是在表头行上增加附加的列,将需要分组列归并到一起,效果如下 有2种类型的分组方式,colSpan启用或者禁用。默认为禁用,没有分组的列表头上增加一个空白的行,如上所示的Notes列。启用colSpan,那么不会在没有分组的列上增加空白行,此列的表头作为一个整体(如上面的Notes列的2行合并到一起,如最下面那张图所示)下面将.. 有些时候需要显示(或者编辑)父表格中选中行的子元素,jqGrid两种操作方法操作子记录。子表格(subGrid)一个grid对象作为子表格(subGrid)安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在src目录中。属性SubGrids使用父表格中如下属性,事件和..
有些时候需要显示(或者编辑)父表格中选中行的子元素,jqGrid两种操作方法操作子记录。子表格(subGrid)一个grid对象作为子表格(subGrid)安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在src目录中。属性SubGrids使用父表格中如下属性,事件和.. jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加..
jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加.. 本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源..
本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源.. 开发者很容易冻结/锁定jqGrid的一些列。锁定的列不会滚动出可见区域当滚动jqGrid的水平滚动条时,这样如果有很多列grid出现水平滚动条时,可以保持某些列始终可见。设置 首先需要设置哪些列需要冻结或者锁定,可以在colModel中设置frozen:true,下面为示例jQuery(#grid).jqGrid({//... colNames: ['Date', 'Client', ..
开发者很容易冻结/锁定jqGrid的一些列。锁定的列不会滚动出可见区域当滚动jqGrid的水平滚动条时,这样如果有很多列grid出现水平滚动条时,可以保持某些列始终可见。设置 首先需要设置哪些列需要冻结或者锁定,可以在colModel中设置frozen:true,下面为示例jQuery(#grid).jqGrid({//... colNames: ['Date', 'Client', .. 通用规则 按照不同标准对数据进行分组,目前只支持一个级别的分组。在jqGrid中配置grouping:true,groupingView:{groupField:需要分组的列名称(来自colModel的name)},启用分组功能。 如果你希望正确分组,服务器返回的数据需要按照配置的列排序过。如果为本地模式(local mode ,data为数组),数据会自动分组(排序),不需要定义任何..
通用规则 按照不同标准对数据进行分组,目前只支持一个级别的分组。在jqGrid中配置grouping:true,groupingView:{groupField:需要分组的列名称(来自colModel的name)},启用分组功能。 如果你希望正确分组,服务器返回的数据需要按照配置的列排序过。如果为本地模式(local mode ,data为数组),数据会自动分组(排序),不需要定义任何.. jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt..
jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt.. jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico..
jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico.. 2013-09-18更新:更正colModel不可动态修改,colModel配置可以动态的通过setColProp方法进行修改,包括editoptions配置。具体示例查看这篇文章:jqGrid单元格编辑动态设置editoptions dataUrl实现select联动示例 jqGrid启用单元格编辑,当设置编辑元素为select,如何依据另外一列的值来动态加载select的option。如省市联动,修改市的内容..
2013-09-18更新:更正colModel不可动态修改,colModel配置可以动态的通过setColProp方法进行修改,包括editoptions配置。具体示例查看这篇文章:jqGrid单元格编辑动态设置editoptions dataUrl实现select联动示例 jqGrid启用单元格编辑,当设置编辑元素为select,如何依据另外一列的值来动态加载select的option。如省市联动,修改市的内容.. 这个方法在grid表头下面构造搜索表单。当表头改变宽度,搜索元素也会自动调整大小适应新表头宽度。此方法使用jqGrid配置的url作为查询服务器获取数据的接口。当执行查询时,键值对对象被提交到服务器(配置的url地址),此数据附加到postData参数,仅提交输入过内容的字段。当清空查询表单,附加的数据会从postData中删除。提交服务器的数据..
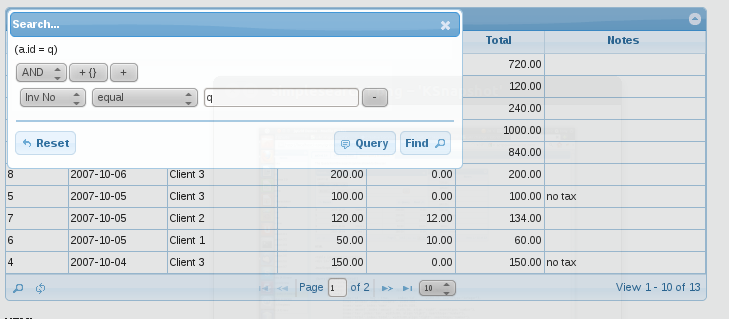
这个方法在grid表头下面构造搜索表单。当表头改变宽度,搜索元素也会自动调整大小适应新表头宽度。此方法使用jqGrid配置的url作为查询服务器获取数据的接口。当执行查询时,键值对对象被提交到服务器(配置的url地址),此数据附加到postData参数,仅提交输入过内容的字段。当清空查询表单,附加的数据会从postData中删除。提交服务器的数据.. 高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j..
高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j..