Web开发网 > Web前端开发 > Web前端开发框架 > jqGrid中文API
首页 上一页 [1] [2] 下一页 尾页 2/2页,每页显示30条,共55条相关记录
 如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-邻接表模型模式的基本概念,将会更容易配置这个属性。treeReader配置 默认邻接模型的(adjacency model)treeReader配置如下treeReader = { level_field: level, parent_id_field: parent, // then why does your table use parent_id? leaf_field: isLeaf..
如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-邻接表模型模式的基本概念,将会更容易配置这个属性。treeReader配置 默认邻接模型的(adjacency model)treeReader配置如下treeReader = { level_field: level, parent_id_field: parent, // then why does your table use parent_id? leaf_field: isLeaf..
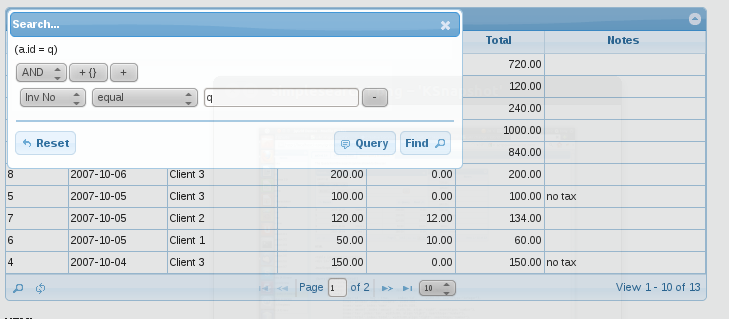
 高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j..
高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j.. jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加..
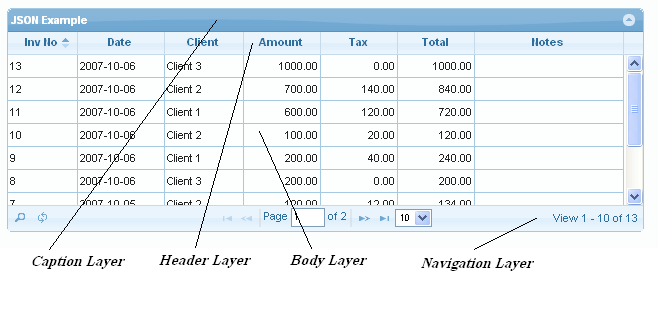
jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加.. jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。..
jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。..