Web开发网 > Web开发教程 > 热门博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 1/148页,每页显示30条,共4438条相关记录
 将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
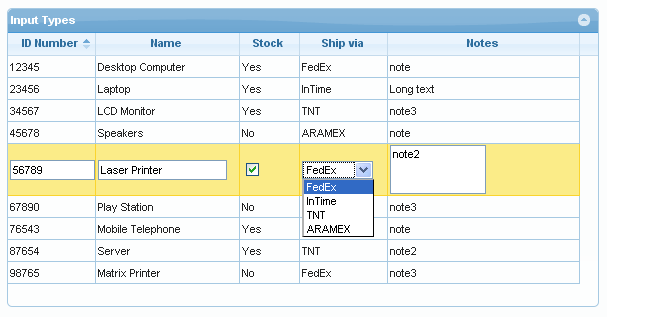
 jqGrid行编辑配置,方法,事件 行编辑可以在行修改后更新数据,如下图所示 用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下enter键提交数据到服务器。软件要求和安装 要使用行编辑功能,需要在j..
jqGrid行编辑配置,方法,事件 行编辑可以在行修改后更新数据,如下图所示 用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下enter键提交数据到服务器。软件要求和安装 要使用行编辑功能,需要在j.. 单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当..
单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当.. 通过https协议访问网站时,firefox出现下面的错误安全连接失败,连接到xxxx时发生错误。ssl接收到一个超出最大准许长度的记录。(错误码:ssl-error-rx-record-too-long)无法显示您尝试查看的页面,因为无法验证所收到数据的真实性。请联系网站的所有者以告知此问题。 chrome提示下面的错误SSL 连接出错无法与服务器建立安全连接。可能是服..
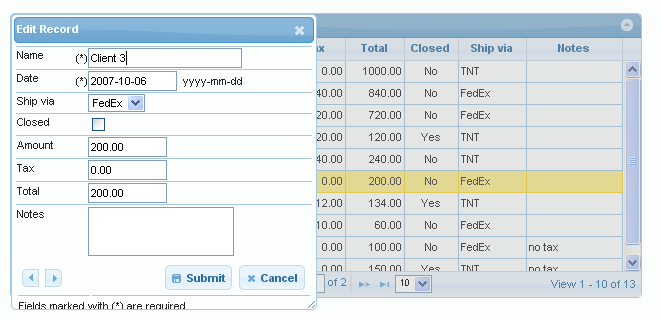
通过https协议访问网站时,firefox出现下面的错误安全连接失败,连接到xxxx时发生错误。ssl接收到一个超出最大准许长度的记录。(错误码:ssl-error-rx-record-too-long)无法显示您尝试查看的页面,因为无法验证所收到数据的真实性。请联系网站的所有者以告知此问题。 chrome提示下面的错误SSL 连接出错无法与服务器建立安全连接。可能是服.. jqGrid表单编辑jqGrid支持一个浮动的表单用于查看,添加,编辑,删除和查询表格数据,下面为添加记录的效果图 在你的项目中可以使用模态盒子和行编辑。其中,行编辑只能用于编辑已经存在的行,不能用于查询,删除,添加数据。实际应用中,不推荐同时使用这2中方法,因为选择同一行时这2者存在冲突(在这种情况下,当你选择一行来编辑,点击编..
jqGrid表单编辑jqGrid支持一个浮动的表单用于查看,添加,编辑,删除和查询表格数据,下面为添加记录的效果图 在你的项目中可以使用模态盒子和行编辑。其中,行编辑只能用于编辑已经存在的行,不能用于查询,删除,添加数据。实际应用中,不推荐同时使用这2中方法,因为选择同一行时这2者存在冲突(在这种情况下,当你选择一行来编辑,点击编.. 2016-11-17更新:推荐GreenVPN,注册后邮箱激活送200M免费流量。翻墙软件GreenVPN,免费VPN下载关键字:翻墙,翻墙工具下载地址,翻墙软件相关文章推荐退出无界浏览后后无法打开网页 解决办法firefox如何设置http代理2013-07-19更新:推荐一个不错的VPN,Green VPN,注册后登录电子邮箱激活账户,用账户登录客户端软件,有免费200M,速度很不错,..
2016-11-17更新:推荐GreenVPN,注册后邮箱激活送200M免费流量。翻墙软件GreenVPN,免费VPN下载关键字:翻墙,翻墙工具下载地址,翻墙软件相关文章推荐退出无界浏览后后无法打开网页 解决办法firefox如何设置http代理2013-07-19更新:推荐一个不错的VPN,Green VPN,注册后登录电子邮箱激活账户,用账户登录客户端软件,有免费200M,速度很不错,.. 2017-4-14更新:修正1.3.x版本弹出日期框后,不选择日期点击其他地方,再次点击日期输入框弹出面板时显示日期面板,而不是月份面板bug。2016-10-28更新:修正1.3.x版本中点击Today按钮弹出日期选择面板问题。 如何设置easyui的datebox只选择年月,不用选选择日期。easyui的datebox没有提供这种配置只通过点击月份弹出层就可以设置日期控件值,..
2017-4-14更新:修正1.3.x版本弹出日期框后,不选择日期点击其他地方,再次点击日期输入框弹出面板时显示日期面板,而不是月份面板bug。2016-10-28更新:修正1.3.x版本中点击Today按钮弹出日期选择面板问题。 如何设置easyui的datebox只选择年月,不用选选择日期。easyui的datebox没有提供这种配置只通过点击月份弹出层就可以设置日期控件值,.. javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出..
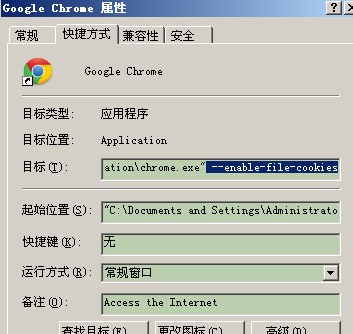
javascript如何读取二维码的信息。本示例来源于:http://lazarsoft.info。本示例使用了html5的canvas对象,不支持IE8-,通过html5的canvas对象读入图片后处理读出二维码存储的信息。注意:javascript使用的编码为unicode(utf-16),而二维码编码为UTF-8, ISO-8859-1等,所以包含中文时,javascript读取二维码的信息是utf-8编码的,中文会出.. chrome(webkit核心浏览器)默认只支持online-cookie(网站发布,通过http协议访问设置的cookie),本地测试(file浏览,双击运行或者拖进chrome浏览器)设置的cookie是无法保存的,如下图所示 从上图可以找到chrome默认的启动配置没有保存本地设置的cookie。 要想chrome本地设置的cookie也要能保存,需要配置过chrome,给chrome快捷方..
chrome(webkit核心浏览器)默认只支持online-cookie(网站发布,通过http协议访问设置的cookie),本地测试(file浏览,双击运行或者拖进chrome浏览器)设置的cookie是无法保存的,如下图所示 从上图可以找到chrome默认的启动配置没有保存本地设置的cookie。 要想chrome本地设置的cookie也要能保存,需要配置过chrome,给chrome快捷方.. javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象.. 网上找的使用csharp的des算法加密字符串时报错:指定键的大小对于此算法无效。 说明: 执行当前 Web 请求期间,出现未处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。 异常详细信息: System.ArgumentException: 指定键的大小对于此算法无效。源错误:行 39: //访问数据加密标准(DES)算法的加密..
网上找的使用csharp的des算法加密字符串时报错:指定键的大小对于此算法无效。 说明: 执行当前 Web 请求期间,出现未处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。 异常详细信息: System.ArgumentException: 指定键的大小对于此算法无效。源错误:行 39: //访问数据加密标准(DES)算法的加密.. XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..