Web开发网 > Web开发教程 > 推荐文章
首页 上一页 [1] [2] [3] [4] 下一页 尾页 1/4页,每页显示30条,共105条相关记录
 javascript树,嵌套结构数据源和扁平结构数据源相互转换示例titlejavascript树数据源嵌套结构和扁平结构互转示例/titlescript type=text/javascript function FlatToNested(data, opt) {//树数据源扁平结构转嵌套 opt = opt || {}; var idFiled = opt.idFiled || 'id'; var textFiled = opt.textFiled || &..
javascript树,嵌套结构数据源和扁平结构数据源相互转换示例titlejavascript树数据源嵌套结构和扁平结构互转示例/titlescript type=text/javascript function FlatToNested(data, opt) {//树数据源扁平结构转嵌套 opt = opt || {}; var idFiled = opt.idFiled || 'id'; var textFiled = opt.textFiled || &..
 本示例使用JSONP加载easyui combobox的数据源实现跨域请求数据,easyui版本为jQuery EasyUI 1.3.4。 高版本的jquery可以直接配置url增加jsonp特有参数如url?xxx=?,这样请求的地址非同源域名会自动启用jsonp操作,如果是低版本的jquery,如1.4没有这么智能,需要配置loader对象,因为easyui的默认loader对象中发送ajax的datatype为json。..
本示例使用JSONP加载easyui combobox的数据源实现跨域请求数据,easyui版本为jQuery EasyUI 1.3.4。 高版本的jquery可以直接配置url增加jsonp特有参数如url?xxx=?,这样请求的地址非同源域名会自动启用jsonp操作,如果是低版本的jquery,如1.4没有这么智能,需要配置loader对象,因为easyui的默认loader对象中发送ajax的datatype为json。.. 2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下..
2017-8-2更新1):新增setColors设置单元格颜色,param格式为{defaultColor:'#f00',dc:[{d:'2017-8-2',c:'blue'}..]},dc数组c缺省会用defaultColor代替,defaultColor也缺省默认红色2)将2016-9-28更新整合到yearScale配置里面,配置这个年份变为下拉框,格式如{min:2000,max:2020}2016-9-28更新:如果需要年份选择可以下.. 2017-4-14更新:修正1.3.x版本弹出日期框后,不选择日期点击其他地方,再次点击日期输入框弹出面板时显示日期面板,而不是月份面板bug。2016-10-28更新:修正1.3.x版本中点击Today按钮弹出日期选择面板问题。 如何设置easyui的datebox只选择年月,不用选选择日期。easyui的datebox没有提供这种配置只通过点击月份弹出层就可以设置日期控件值,..
2017-4-14更新:修正1.3.x版本弹出日期框后,不选择日期点击其他地方,再次点击日期输入框弹出面板时显示日期面板,而不是月份面板bug。2016-10-28更新:修正1.3.x版本中点击Today按钮弹出日期选择面板问题。 如何设置easyui的datebox只选择年月,不用选选择日期。easyui的datebox没有提供这种配置只通过点击月份弹出层就可以设置日期控件值,.. 百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo..
百度地图搜索当前用户位置附近停车场,公园,餐馆示例思路就是用BMap.Geolocation类获取经纬度http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a7b34然后使用BMap.LocalSearch进行搜索停车场http://lbsyun.baidu.com/index.php?title=jspopular/guide/service#.E6.9C.AC.E5.9C.B0.E6.90.9C.E7.B4.A2经测试使用BMap.Geolo.. JavaScript调用百度地图显示驾车,步行导航示例JavaScript调用百度地图显示驾车,步行导航示例源代码如下htmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / meta name=viewport content=initial-scale=1.0, user-scalable=no / style type=text/cssbody, html {width: 100%;height: 100%; margin:0;font-f..
JavaScript调用百度地图显示驾车,步行导航示例JavaScript调用百度地图显示驾车,步行导航示例源代码如下htmlhead meta http-equiv=Content-Type content=text/html; charset=utf-8 / meta name=viewport content=initial-scale=1.0, user-scalable=no / style type=text/cssbody, html {width: 100%;height: 100%; margin:0;font-f.. easyUI layout west easy面板展开箭头按钮默认在标题那列,如何调整到中间位置,如下图所示easyUI layout展开箭头默认效果easyUI layout展开箭头修改后效果 示例居于easyui/jquery-easyui-1.4.4/demo/layout/full.html修改,其他版本自己浏览器调试工具看展开后对应的样式类名称。 easyUI layout west easy面板展开箭头按钮调整到中间..
easyUI layout west easy面板展开箭头按钮默认在标题那列,如何调整到中间位置,如下图所示easyUI layout展开箭头默认效果easyUI layout展开箭头修改后效果 示例居于easyui/jquery-easyui-1.4.4/demo/layout/full.html修改,其他版本自己浏览器调试工具看展开后对应的样式类名称。 easyUI layout west easy面板展开箭头按钮调整到中间.. 给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding..
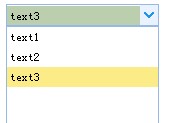
给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的? 测试代码如下啥???body高度才28(默认margin 8x2+padding 5x2+border 1x2)??那整个浏览器的颜色是哪里来的????? !doctype htmlstyle body{background:#f00;border:solid 1px #000;padding.. select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记..
select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记.. 如何设置easyui draggable只允许左键拖动,按下右键或者滚轮键不允许拖动(默认easyui draggable 鼠标3个键按下都可以拖动,因为绑定的是mousedown事件)。 解决办法需要修改jquery.easyui.min.js源代码,找到下面类似的语句,可以记事本打开jquery.easyui.min.js,然后搜索bind(mousedown.draggable,第一个出现的位置就是(jquery-easy..
如何设置easyui draggable只允许左键拖动,按下右键或者滚轮键不允许拖动(默认easyui draggable 鼠标3个键按下都可以拖动,因为绑定的是mousedown事件)。 解决办法需要修改jquery.easyui.min.js源代码,找到下面类似的语句,可以记事本打开jquery.easyui.min.js,然后搜索bind(mousedown.draggable,第一个出现的位置就是(jquery-easy.. css数字选择器其中出现\数字类型,css数字选择器名称有什么意义。.\39 { background-color: #ccc; color: red;}/* '\' 的unicode码是5c */.unicode\5c { background-color: #666; color: white;}.8 { background-color: #DDD; color: blue;} 当css class名是数字开头或者包含特殊字符的话,在写CSS样式的的..
css数字选择器其中出现\数字类型,css数字选择器名称有什么意义。.\39 { background-color: #ccc; color: red;}/* '\' 的unicode码是5c */.unicode\5c { background-color: #666; color: white;}.8 { background-color: #DDD; color: blue;} 当css class名是数字开头或者包含特殊字符的话,在写CSS样式的的.. bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示..
bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示.. 去掉SuppressIldasmAttribute属性的ILDASM下载。如果ILDASM存在SuppressIldasmAttribute属性,当要反汇编的程序集包含SuppressIldasmAttribute属性时,会报错受保护的模块 无法进行反汇编。按照下面的办法修改后的,可以打开存在SuppressIldasmAttribute属性的程序集来源:http://www.cnblogs.com/TianFang/archive/2012/12/09/2810344.html..
去掉SuppressIldasmAttribute属性的ILDASM下载。如果ILDASM存在SuppressIldasmAttribute属性,当要反汇编的程序集包含SuppressIldasmAttribute属性时,会报错受保护的模块 无法进行反汇编。按照下面的办法修改后的,可以打开存在SuppressIldasmAttribute属性的程序集来源:http://www.cnblogs.com/TianFang/archive/2012/12/09/2810344.html.. 发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。..
发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。.. 给file控件添加h5属性multiple时,支持h5的浏览器如chrome,firefox,IE10+(IE9虽然支持h5,但是不持支持multiple属性),可以一次性选择多个文件。 本示例展示asp.net如何保存file控件添加了multiple属性的所有文件。demo.htmlmeta charset=utf-8 /titleasp.net file控件multiple保存文件示例/titleform method=post enctype=multipart..
给file控件添加h5属性multiple时,支持h5的浏览器如chrome,firefox,IE10+(IE9虽然支持h5,但是不持支持multiple属性),可以一次性选择多个文件。 本示例展示asp.net如何保存file控件添加了multiple属性的所有文件。demo.htmlmeta charset=utf-8 /titleasp.net file控件multiple保存文件示例/titleform method=post enctype=multipart.. asp将json格式的字符串生成asp对象类库,asp如何解析json格式的字符串,asp如何读写json类库 asp读取json格式字符串示例{ firstName: John, lastName : Smith, age : 25, address : { streetAddress: 21 2nd Street, city : New York, state : NY, postalCode : 10021 }, phoneNumber: [ ..
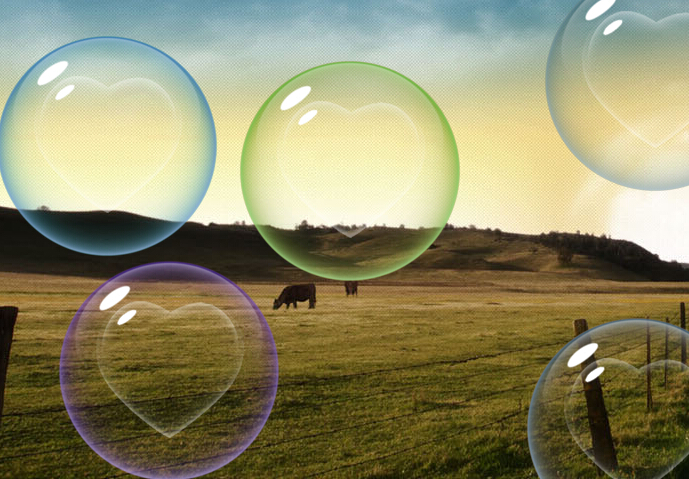
asp将json格式的字符串生成asp对象类库,asp如何解析json格式的字符串,asp如何读写json类库 asp读取json格式字符串示例{ firstName: John, lastName : Smith, age : 25, address : { streetAddress: 21 2nd Street, city : New York, state : NY, postalCode : 10021 }, phoneNumber: [ .. javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st..
javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st.. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
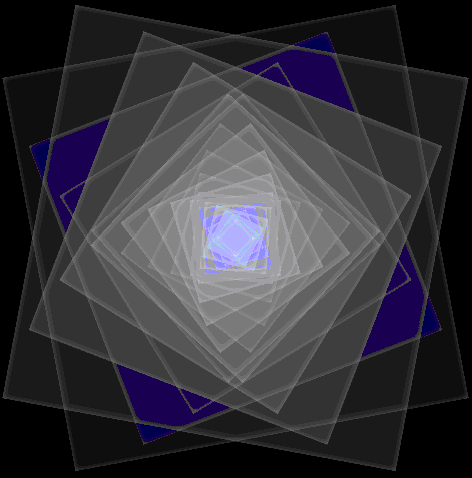
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. 2016-9-8:添加firefox支持。 绚丽的HTML5 CSS动画效果,请使用webkit内核的浏览器,如chrome运行示例。chrome运行后效果如下图所示源代码如下style body { background: black; width:100%;height:100%;overflow:hidden; position: relative; } .effect-wrapper { width: 400px; height: 400px;..
2016-9-8:添加firefox支持。 绚丽的HTML5 CSS动画效果,请使用webkit内核的浏览器,如chrome运行示例。chrome运行后效果如下图所示源代码如下style body { background: black; width:100%;height:100%;overflow:hidden; position: relative; } .effect-wrapper { width: 400px; height: 400px;.. Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-..
Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-.. 表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..
表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan.. 如何使用微信扫一扫接口登录网站功能实现(微信发现-》扫一扫仅适用于认证过的服务号。其他需要在微信中登录网站后台,使用微信jssdk的扫一扫来实现。) 功能描述:PC端浏览器打开网址,生成微信需要扫描的二维码(二维码信息依据是否认证服务号来生成,认证服务号可以生成网页授权url地址,非认证服务号生成guid信息)。然后手机微信端进..
如何使用微信扫一扫接口登录网站功能实现(微信发现-》扫一扫仅适用于认证过的服务号。其他需要在微信中登录网站后台,使用微信jssdk的扫一扫来实现。) 功能描述:PC端浏览器打开网址,生成微信需要扫描的二维码(二维码信息依据是否认证服务号来生成,认证服务号可以生成网页授权url地址,非认证服务号生成guid信息)。然后手机微信端进.. javascript实现的五子棋盘,可以自定义棋盘大小,效果如下 注意:判断输赢的算法没有写,要用自己扩展。IE8-不支持border-radius样式,所以无法显示圆形的,需要用圆形背景图片模拟,这个没做兼容,所以会显示为正方形的旗子。 JavaScript五子棋盘源代码如下!doctype htmltitleJavaScript五子棋盘/titlestyle .board{position:rela..
javascript实现的五子棋盘,可以自定义棋盘大小,效果如下 注意:判断输赢的算法没有写,要用自己扩展。IE8-不支持border-radius样式,所以无法显示圆形的,需要用圆形背景图片模拟,这个没做兼容,所以会显示为正方形的旗子。 JavaScript五子棋盘源代码如下!doctype htmltitleJavaScript五子棋盘/titlestyle .board{position:rela.. ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01..
ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01..