Web开发网 > Web前端开发 > Web前端开发框架
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] 下一页 尾页 2/8页,每页显示30条,共211条相关记录
 ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01..
ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01.. ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01..
ext如何使用kindeditor编辑器,将kindeditor集成到ext框架里面。 将kindeditor集成到ext框架里面效果如下 Ext4如何使用集成kindeditor源代码代码如下,测试ext版本为4.1,其他版本未测试,4.xx版本应该没有问题,ext3-和ext5+由于改动过,特别是ext3和ext4+相差比较大,所以ext3无法运行。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01.. IE(包括ie11)浏览器下,easyUI的filebox如果选中了同一个文件,不会触发onchange事件解决办法。easyUI filebox实际操作的还是file对象,其他标准浏览器如chrome,Firefox,file对象选中同一个文件也会触发onchange事件,所以在这些浏览器下easyUI的filebox选中同一个文件也是触发onchange事件的,但是ie对选中同一个文件不会触发onchange事..
IE(包括ie11)浏览器下,easyUI的filebox如果选中了同一个文件,不会触发onchange事件解决办法。easyUI filebox实际操作的还是file对象,其他标准浏览器如chrome,Firefox,file对象选中同一个文件也会触发onchange事件,所以在这些浏览器下easyUI的filebox选中同一个文件也是触发onchange事件的,但是ie对选中同一个文件不会触发onchange事.. easyui datagrid onRowContextMenu如何获取右键点击时被点击单元格列名称。onRowContextMenu e,index,row Fires when a row is right clicked. 通过API可以看到onRowContextMenu的参数只有数据行,没有单元格信息。不过有事件对象e,可以通过e.target得到当前被右键点击的对象,为单元格td或者td里面div容器,通过这个对象可以获取到..
easyui datagrid onRowContextMenu如何获取右键点击时被点击单元格列名称。onRowContextMenu e,index,row Fires when a row is right clicked. 通过API可以看到onRowContextMenu的参数只有数据行,没有单元格信息。不过有事件对象e,可以通过e.target得到当前被右键点击的对象,为单元格td或者td里面div容器,通过这个对象可以获取到.. easyui datagrid加载jsonp数据源示例。如果datagrid要加载跨域的数据,跨域页面提供的数据格式为非jsonp数据,当直接配置datagrid的url启用ajax加载地址时,即使url返回的数据格式符合datagrid格式的json字符串,由于浏览器安全问题,ajax是不允许跨域请求的(除非设置动态页设置过:Access-Control-Allow-Origin响应头),导致无法获取到数..
easyui datagrid加载jsonp数据源示例。如果datagrid要加载跨域的数据,跨域页面提供的数据格式为非jsonp数据,当直接配置datagrid的url启用ajax加载地址时,即使url返回的数据格式符合datagrid格式的json字符串,由于浏览器安全问题,ajax是不允许跨域请求的(除非设置动态页设置过:Access-Control-Allow-Origin响应头),导致无法获取到数.. easyui tree获取点击节点所在层次,easyui tree如何获取某个节点所在树层次源代码。easyui的节点没有存储所在层次,所有急需要循环调用getParent方法获取父节点进行层次累加操作计算, titleeasyui tree获取点击节点所在层次/title script type=text/javascript function getLevel(node) {//获取节点所在easyui tree树的层次,..
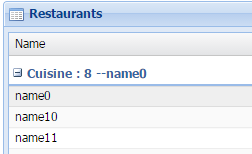
easyui tree获取点击节点所在层次,easyui tree如何获取某个节点所在树层次源代码。easyui的节点没有存储所在层次,所有急需要循环调用getParent方法获取父节点进行层次累加操作计算, titleeasyui tree获取点击节点所在层次/title script type=text/javascript function getLevel(node) {//获取节点所在easyui tree树的层次,.. Ext4+增加了groupHeaderTpl配置项,可以用来显示分组相关信息。如果要显示除了name外的信息groupHeaderTpl配置项还提供了rows信息,这个rows是ext分好组的数据。Ext.grid.feature.Grouping的groupHeaderTpl可用参数查看这里:http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.grid.feature.Grouping-cfg-groupHeaderTpl。 如下面这个Ext.g..
Ext4+增加了groupHeaderTpl配置项,可以用来显示分组相关信息。如果要显示除了name外的信息groupHeaderTpl配置项还提供了rows信息,这个rows是ext分好组的数据。Ext.grid.feature.Grouping的groupHeaderTpl可用参数查看这里:http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.grid.feature.Grouping-cfg-groupHeaderTpl。 如下面这个Ext.g.. easyui的calendar对象换年,换月时没有提供事件来监控,要想监控calendar对象更换年月的事件,可以自己给上一个月,下一个月这种箭头图标添加click事件,自己判断下箭头的样式即可。 easyui calendar换月换年事件源代码div class=easyui-calendar style=width:250px;height:250px; id=cl/divscript $(function () {//注意代码放DOM Re..
easyui的calendar对象换年,换月时没有提供事件来监控,要想监控calendar对象更换年月的事件,可以自己给上一个月,下一个月这种箭头图标添加click事件,自己判断下箭头的样式即可。 easyui calendar换月换年事件源代码div class=easyui-calendar style=width:250px;height:250px; id=cl/divscript $(function () {//注意代码放DOM Re.. easyui的datebox组件没有和my97日历那样可以设置日期有效范围,所以如果你需要限制某个easyui datebox的可用范围,如有2个datebox,一个是开始日期,一个结束日期,结束日期要大于开始日期,那么需要自己写逻辑代码来实现,不能控制datebox的选择范围,只能重置。 easyui datebox日期对比参考,限制另外一个datebox输入日期范围效果和源代..
easyui的datebox组件没有和my97日历那样可以设置日期有效范围,所以如果你需要限制某个easyui datebox的可用范围,如有2个datebox,一个是开始日期,一个结束日期,结束日期要大于开始日期,那么需要自己写逻辑代码来实现,不能控制datebox的选择范围,只能重置。 easyui datebox日期对比参考,限制另外一个datebox输入日期范围效果和源代.. easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri..
easyui datagrid左右移动示例,datagrid左右2边记录移动示例。 示例居于demo\datagrid\basic.html修改,相关数据文件就不贴出来了。 div style=float:left;margin-right:20px table class=easyui-datagrid title=easyui datagrid联动左右移动示例 style=width:330px;height:250px data-options=url:'datagri.. jqGrid显示和隐藏列示例,相关配置查看:jqGrid显示和隐藏列html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid显示和隐藏列示例/titlelink href=css/ui.jqgrid.css rel=stylesheet type=text/css /link href=css/jquery-ui-1.8.2.custom.css rel=stylesheet type=text/css /script src=js/jquery-1.7..
jqGrid显示和隐藏列示例,相关配置查看:jqGrid显示和隐藏列html headmeta http-equiv=content-type content=text/html;charset=utf-8 /titlejqGrid显示和隐藏列示例/titlelink href=css/ui.jqgrid.css rel=stylesheet type=text/css /link href=css/jquery-ui-1.8.2.custom.css rel=stylesheet type=text/css /script src=js/jquery-1.7.. echarts图标如何显示在extjs的panel对象中。 Ext整合显示echarts源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt中整合echarts示例/titlelink rel=stylesheet type=text/css href=../../resources/cs..
echarts图标如何显示在extjs的panel对象中。 Ext整合显示echarts源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt中整合echarts示例/titlelink rel=stylesheet type=text/css href=../../resources/cs.. 如何判断easyui datagrid checkbox全选框是否勾选,如何判断easyui datagrid 所有数据库被勾选。 判断easyui datagrid是否全选源代码如下//直选调用getChecked获取勾选的数据行和当前getRows的数据行长度一致即可知道是否全部选中记录 if($('#dg').datagrid('getChecked').length==$('#dg').datagrid('getRo..
如何判断easyui datagrid checkbox全选框是否勾选,如何判断easyui datagrid 所有数据库被勾选。 判断easyui datagrid是否全选源代码如下//直选调用getChecked获取勾选的数据行和当前getRows的数据行长度一致即可知道是否全部选中记录 if($('#dg').datagrid('getChecked').length==$('#dg').datagrid('getRo.. extjs如何通过关键字查找树节点,并且展开找到的tree节点。本示例在ext-5.1.0,ext-4.1.1a下测试通过。titleext4,ext5的tree树节点搜索示例/title关键字:input type=text id=t /input type=button value=搜索所有节点并展开 onclick=findNode() /script var rootNode,store,tree; Ext.onReady(function () { store = Ext.cre..
extjs如何通过关键字查找树节点,并且展开找到的tree节点。本示例在ext-5.1.0,ext-4.1.1a下测试通过。titleext4,ext5的tree树节点搜索示例/title关键字:input type=text id=t /input type=button value=搜索所有节点并展开 onclick=findNode() /script var rootNode,store,tree; Ext.onReady(function () { store = Ext.cre.. easyui使用datagrid或者dialog等加载远程数据页面时,如果远程页面做了超时判断,转向其他页面进行登录,easyui是不会自动控制浏览器跳转到登录页面的,而是只会获取最终转向页面的数据,具体看这个:Ajax服务器端跳转重定向 如struct拦截的拦截,判断超时自动跳转到登录页面。或者下面的data.asp代码%if session(online)1 then respons..
easyui使用datagrid或者dialog等加载远程数据页面时,如果远程页面做了超时判断,转向其他页面进行登录,easyui是不会自动控制浏览器跳转到登录页面的,而是只会获取最终转向页面的数据,具体看这个:Ajax服务器端跳转重定向 如struct拦截的拦截,判断超时自动跳转到登录页面。或者下面的data.asp代码%if session(online)1 then respons.. 文档信息翻译: Cloudream ,最后修改:02/22/2008 06:11:08英文版版权归 Google , 转载此中文版必须以链接形式注明原文地址、译者信息及本声明。API 参考:http://labs.cloudream.name/google/chart/api.html常见问题:http://labs.cloudream.name/google/chart/faq.html简介Google Chart API 为您提供动态创建图表的功能。单击下边的网址查看示例..
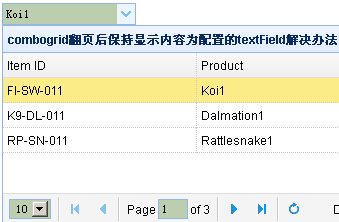
文档信息翻译: Cloudream ,最后修改:02/22/2008 06:11:08英文版版权归 Google , 转载此中文版必须以链接形式注明原文地址、译者信息及本声明。API 参考:http://labs.cloudream.name/google/chart/api.html常见问题:http://labs.cloudream.name/google/chart/faq.html简介Google Chart API 为您提供动态创建图表的功能。单击下边的网址查看示例.. easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c..
easyui的combogrid当配置pagination为true进行分页时,当datagrid加载其他数据页,和上一次选中的valueField不匹配时,会导致combogrid直接显示valueField的值,而不是textField的值。第一页包含valueField,可以选中记录和正常显示textField的值第二页未包含valueField,datagrid没有选中的记录,combogrid直接显示出valueField的值。 c.. ext如何读取嵌套的子json节点数据,如类似下面的数据,用户详细信息放在子节点下userInfo下。nestedData.json{ rows: [ { userName: system, userInfo: { active: true, address: 深圳市, birthday: 2014-11-03 } } ]}ext如何读取嵌套的..
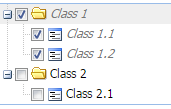
ext如何读取嵌套的子json节点数据,如类似下面的数据,用户详细信息放在子节点下userInfo下。nestedData.json{ rows: [ { userName: system, userInfo: { active: true, address: 深圳市, birthday: 2014-11-03 } } ]}ext如何读取嵌套的.. ext4,ext5 Ext.data.TreeStore如何显示复选框checkbox,勾选复选框checkbox时如何级联选中子节点的复选框。 ext4,ext5实现check tree级联选择源代码如下提示:checkchange事件参数node,5+返回的是Ext.data.TreeModel,ext4是Ext.data.NodeInterface对象 Ext.onReady(function () { store = Ext.create('Ext.data.TreeSto..
ext4,ext5 Ext.data.TreeStore如何显示复选框checkbox,勾选复选框checkbox时如何级联选中子节点的复选框。 ext4,ext5实现check tree级联选择源代码如下提示:checkchange事件参数node,5+返回的是Ext.data.TreeModel,ext4是Ext.data.NodeInterface对象 Ext.onReady(function () { store = Ext.create('Ext.data.TreeSto.. ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能。 ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能源代码如下,测试版本为:ext-4.1.1a,ext-5.1.0,基本兼容ext4+和ext5+,ext3-自己看api来修改丢应的js代码。 ..
ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能。 ext4,ext5的tree对象如何添加自定义右键菜单,菜单项包含添加,删除,修改tree当前右键点击的tree节点的功能源代码如下,测试版本为:ext-4.1.1a,ext-5.1.0,基本兼容ext4+和ext5+,ext3-自己看api来修改丢应的js代码。 .. Ext rowexpander动态获取数据示例 示例在ext-4.1.1a,ext-4.2.1.883,ext-5.1.0版本下测试成功,其他版本自己查看API进行修改。titleExt rowexpander动态获取数据示例/titlescript type=text/javascript Ext.Loader.setConfig({ enabled: true}); Ext.Loader.setPath('Ext.ux', '../ux'); Ext.require(['..
Ext rowexpander动态获取数据示例 示例在ext-4.1.1a,ext-4.2.1.883,ext-5.1.0版本下测试成功,其他版本自己查看API进行修改。titleExt rowexpander动态获取数据示例/titlescript type=text/javascript Ext.Loader.setConfig({ enabled: true}); Ext.Loader.setPath('Ext.ux', '../ux'); Ext.require(['.. vs2013编译cordova时,出现错误Command failed with exit code 81 GeneratedJavascript=1 E:\cordova\MyAppcall F:\Program Files\nodejs\\nodevars.bat1 Your environment has been set up for using Node.js 0.10.33 (ia32) and npm.1 ------ Ensuring correct global installation of package from source package directory: F:\PROGRAM..
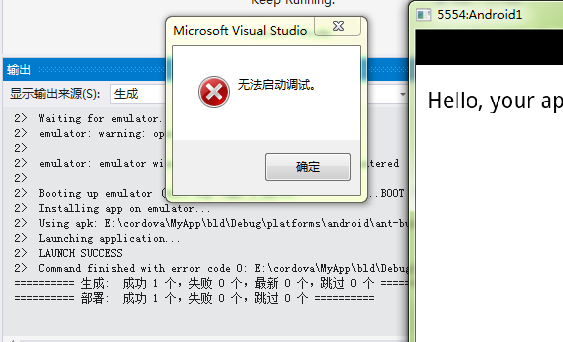
vs2013编译cordova时,出现错误Command failed with exit code 81 GeneratedJavascript=1 E:\cordova\MyAppcall F:\Program Files\nodejs\\nodevars.bat1 Your environment has been set up for using Node.js 0.10.33 (ia32) and npm.1 ------ Ensuring correct global installation of package from source package directory: F:\PROGRAM.. vs2013编译cordova项目时,模拟器已经并且apk已经安装到模拟器中运行,但是vs2013却提示无法启动调试这个错误,然后输出中也没有错误信息。 翻墙谷歌了一下后,据说vs2012不支持android4.3-一下的调试。模拟器api需要19+以上(android 4.4+)才支持调试。公司电脑比较陋野,奔腾双核+4G内存,模拟器只能建立android3一下的,4+以上版本的..
vs2013编译cordova项目时,模拟器已经并且apk已经安装到模拟器中运行,但是vs2013却提示无法启动调试这个错误,然后输出中也没有错误信息。 翻墙谷歌了一下后,据说vs2012不支持android4.3-一下的调试。模拟器api需要19+以上(android 4.4+)才支持调试。公司电脑比较陋野,奔腾双核+4G内存,模拟器只能建立android3一下的,4+以上版本的.. vs2013编译cordova时出错,apk文件无法安装到模拟器中,提示错误:Failed to launch app on emulator: Failed to install apk to emulator: pkg: /data/local/tmp/CordovaApp-debug.apk消息 23 Installing app on emulator... MyApp消息 24 Using apk: E:\cordova\MyApp\bld\Debug\platforms\android\ant-build\CordovaApp-debug.apk MyA..
vs2013编译cordova时出错,apk文件无法安装到模拟器中,提示错误:Failed to launch app on emulator: Failed to install apk to emulator: pkg: /data/local/tmp/CordovaApp-debug.apk消息 23 Installing app on emulator... MyApp消息 24 Using apk: E:\cordova\MyApp\bld\Debug\platforms\android\ant-build\CordovaApp-debug.apk MyA.. vs2013编译cordova项目时,一直停留在Ensuring correct global installation of package from source package directory: F:\PROGRAM FILES\MICROSOFT VISUAL STUDIO 12.0\COMMON7\IDE\EXTENSIONS\V3HZ4YXC.KZZ\packages\vs-mda这个步骤,等了10多分钟都不动。不知道什么问题。1------ 已启动生成: 项目: MyApp, 配置: Debug Android ------..
vs2013编译cordova项目时,一直停留在Ensuring correct global installation of package from source package directory: F:\PROGRAM FILES\MICROSOFT VISUAL STUDIO 12.0\COMMON7\IDE\EXTENSIONS\V3HZ4YXC.KZZ\packages\vs-mda这个步骤,等了10多分钟都不动。不知道什么问题。1------ 已启动生成: 项目: MyApp, 配置: Debug Android ------.. easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir..
easyui combobox配置editable为false,并且required配置为true时,当combobox值为空,提交表单时,错误提示信息不回显示出来,如下图所示,控件样式加上了,但是tooltip错误并没有显示出来,去掉editable为false的配置或者配置为true,错误提示信息是显示出来的。 猜测可能是easyui的bug。如果一定配置combobox的editable为false,requir.. 最近学习cordova,使用navigator.geolocation.getCurrentPosition进行地理定位时,不管timeout设置为多大都会出现timeout expired这个错误,那么你浏览器使用的地理定位接口肯定是被狗日的GFW给拦截了。如使用pc上的chrome浏览器测试,上一次定位未返回前(没有超过指定的timeout时间),你再次刷新页面,那么将会得到2个错误信息,一个如下..
最近学习cordova,使用navigator.geolocation.getCurrentPosition进行地理定位时,不管timeout设置为多大都会出现timeout expired这个错误,那么你浏览器使用的地理定位接口肯定是被狗日的GFW给拦截了。如使用pc上的chrome浏览器测试,上一次定位未返回前(没有超过指定的timeout时间),你再次刷新页面,那么将会得到2个错误信息,一个如下.. phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi..
phonegap cordova调用getCurrentPosition/watchCurrentPostion时,执行error回调,错误如下code:2message:the last location provider was disabled 如果确认你已经配置过AndroidManifest.xml添加了下面的允许访问位置信息 uses-permission android:name=android.permission.ACCESS_FINE_LOCATION / 那么还出现这个错误那就是androi.. 最近再学phonegap,在测试accelerometer加速传感器(重力感应器)的watchAcceleration获取加速传感器数据时,发现第一次运行app时,watchAcceleration添加的success或者error回调都不执行,点击页面上的按钮调用震动功能后,watchAcceleration就正常执行,并且按照指定的frequency运行,但是传入success回调的数据不会更新。 经测试可能是..
最近再学phonegap,在测试accelerometer加速传感器(重力感应器)的watchAcceleration获取加速传感器数据时,发现第一次运行app时,watchAcceleration添加的success或者error回调都不执行,点击页面上的按钮调用震动功能后,watchAcceleration就正常执行,并且按照指定的frequency运行,但是传入success回调的数据不会更新。 经测试可能是.. easyui combobox为空时错误提示,如果和默认的提示信息一致时,也需要提示错误信息示例。select name=language id=lanoption value=.../optionoption value=arArabic/optionoption value=caCatalan/optionoption value=zh-chtChinese Traditional/optionoption value=enEnglish/optionoption value=etEstonian/option/select combobox为空..
easyui combobox为空时错误提示,如果和默认的提示信息一致时,也需要提示错误信息示例。select name=language id=lanoption value=.../optionoption value=arArabic/optionoption value=caCatalan/optionoption value=zh-chtChinese Traditional/optionoption value=enEnglish/optionoption value=etEstonian/option/select combobox为空.. cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定..
cordova/phonegap实现再按一次退出效果,退出phonegap/cordova项目的接口API为navigator.app.exitApp(),但是,cordova的api里面没有app的介绍。 cordova/phonegap实现再按一次退出效果源代码如下 提示信息在android真机上测试时,提示信息exitNote对象如果position指定为fixed不会出现,但是模拟设备上可以显示,不知道什么问题。指定..