Web开发网 > Web前端开发 > Web前端开发框架
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] 下一页 尾页 5/8页,每页显示30条,共211条相关记录
 Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置..
Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置.. Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置..
Ext4+的Ext.data.Model实例新增了一个save方法,用于将此行数据发送到服务器进行保存。save参数为Ext.data.Operation,JSON对象,同时适用于proxy配置的参数都可以添加进去。 Ext4 Ext.data.Model save方法示例,store加载完毕后修改第一条记录的的age,然后调用save方法调用ajax发送此行的数据到服务器进行保存(注意:proxy中writer配置.. jqGrid如何隐藏表头,jqGrid的表头放在一个样式为ui-jqgrid-hdiv的div中,所以如果哪个jqGrid不需要表头,可以添加gridComplete事件,然后找到样式为ui-jqgrid-hdiv的div,隐藏起来就行,效果对比 gridComplete: function () {//this对象为数据列表表格,所以找到数据内容表格和表头的容器后在查找ui-jqgrid-hdiv,表头容器 $(this).close..
jqGrid如何隐藏表头,jqGrid的表头放在一个样式为ui-jqgrid-hdiv的div中,所以如果哪个jqGrid不需要表头,可以添加gridComplete事件,然后找到样式为ui-jqgrid-hdiv的div,隐藏起来就行,效果对比 gridComplete: function () {//this对象为数据列表表格,所以找到数据内容表格和表头的容器后在查找ui-jqgrid-hdiv,表头容器 $(this).close.. Ext4中proxty为Ext.data.proxy.Direct示例代码,注意ext4.0和ext4.1+的区别,ext4.1+需要配置directCfg/method的getArgs方法,ext4.0不需要。 示例代码,store使用Ext.data.proxy.Direct提供的数据源,然后gridpanel显示数据,ext4.0 directFn示例代码来源于:http://jsfiddle.net/molecule/XhvYe//molecule/XhvYe/,自己参考源代码后增加..
Ext4中proxty为Ext.data.proxy.Direct示例代码,注意ext4.0和ext4.1+的区别,ext4.1+需要配置directCfg/method的getArgs方法,ext4.0不需要。 示例代码,store使用Ext.data.proxy.Direct提供的数据源,然后gridpanel显示数据,ext4.0 directFn示例代码来源于:http://jsfiddle.net/molecule/XhvYe//molecule/XhvYe/,自己参考源代码后增加.. easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写..
easyui的插件datagrid配置某些列的允许排序,并且关闭了远程排序(remoteSort:false),当点击排序列排序后,如果插入的数据行,或者修改某数据行对应排序的列值时,如何使添加或者修改后的数据行按照当前的排序方法进行排序后显示在对应的位置,而不是插入到最后或者显示在原来的位置。 easyui的datagrid没有提供相关的方法,需要自己写.. jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输..
jqGrid编辑某行数据时,如何限制某些列的数据只有满足一些特定的条件下时才允许编辑,下面为示例,单元格编辑,行编辑和表单编辑。jqGrid单元格编辑示例 配置beforeEditCell,判断这个单元格是否为要限制的编辑的列,是的话不满足条件则setTimeout restoreCell还原为未编辑状态(会有闪动,因为要转为input后再还原为文本显示)或者设置输.. jqGrid API已经明说过,编辑模式下不要调用getRowData,要不得到数据行列信息包含的是单元格的innerHTML,而不是实际输入控件的值。参考jqGrid的源代码,getRowData的实现方法是遍历tr获取td的innerhTML。 getRowData在单元格和行编辑模式下受到影响,在表单编辑模式没问题,因为表单没有直接修改jqGrid生成输入对象,而是在新的控件中生..
jqGrid API已经明说过,编辑模式下不要调用getRowData,要不得到数据行列信息包含的是单元格的innerHTML,而不是实际输入控件的值。参考jqGrid的源代码,getRowData的实现方法是遍历tr获取td的innerhTML。 getRowData在单元格和行编辑模式下受到影响,在表单编辑模式没问题,因为表单没有直接修改jqGrid生成输入对象,而是在新的控件中生.. 当jqGrid配置的rowNum小于服务器返回的总数据量(records属性记录总数据),调用getRowData方法获取到的只是显示的部分内容,而非服务器返回的所有数据行。 要想获取jqGrid返回的所有数据行,可以添加loadComplete事件,此事件参数只有一个(类型取决于datatype的配置,如果为json,则是服务器返回的json格式的字符串,转为json对象后的。..
当jqGrid配置的rowNum小于服务器返回的总数据量(records属性记录总数据),调用getRowData方法获取到的只是显示的部分内容,而非服务器返回的所有数据行。 要想获取jqGrid返回的所有数据行,可以添加loadComplete事件,此事件参数只有一个(类型取决于datatype的配置,如果为json,则是服务器返回的json格式的字符串,转为json对象后的。.. Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht..
Ext4+ Ext.form.field.File控件配置disabled:true,当调用转为setDisabled(false)或者enable()方法后使file控件可用,但是file控件右边的选择按钮还是灰色的。这个视乎是ext4的bug,此时fileupload控件可用,但是触发选择文件的按钮还是灰色的,并没有移除触发选择文件按钮的不可用样式。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN ht.. 本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex..
本示例通过展示Ext4的Ext.grid.Panel调用reconfigure后如何同时更新gridPanel的bbar导航条,调用reconfigure如果不对bbar进行相关处理,bbar显示的还是上一次的信息,效果如下初始状态点击reconfigure重新配置Ext.grid.Panel测试ext版本4.1.1a和ext-4.2.1.883(一般4+以上版本修改不是很大,4一下的API可能有很大不同),如果是其他版本的ex.. 如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h..
如果服务器返回的折线图数据的字段是动态创建,ext4+如何使用这种数据动态创建多条折线图。 例如,服务器返回如下的数据{fields:[2013-8-7,2013-8-8],rows:[{hour:0,2013-8-7:94,2013-8-8:54},{hour:1,2013-8-7:31,2013-8-8:51},{hour:2,2013-8-7:41,2013-8-8:25},{hour:3,2013-8-7:75,2013-8-8:70},{hour:4,2013-8-7:95,2013-8-8:96},{h.. jqGrid4.0最新版本中文API,直接从http://www.trirand.com/jqgridwiki /doku.php?id=wiki:jqgriddocs翻译来的,部分可能翻译得不是好理解,直接硬翻译出来的,呵呵。。由于不常用,没有全部测试所 有配置,要不翻译不好的部分应该可以自己组织文字来描述。jqGrid一些疑难问题和解决方案jqGrid获取服务服务器返回的所有数据jqGrid获取本地查询..
jqGrid4.0最新版本中文API,直接从http://www.trirand.com/jqgridwiki /doku.php?id=wiki:jqgriddocs翻译来的,部分可能翻译得不是好理解,直接硬翻译出来的,呵呵。。由于不常用,没有全部测试所 有配置,要不翻译不好的部分应该可以自己组织文字来描述。jqGrid一些疑难问题和解决方案jqGrid获取服务服务器返回的所有数据jqGrid获取本地查询.. 功能描述:根据传入的store数据源中每列内容的最大长度,自动调整Ext.grid.Panel列宽度,使每列的内容显示完全,不被隐藏起来。 实现方法:用一个absolute定位的容器来计算store数据源中每列的长度,取最大值作为此列的width配置。 Ext版本号为:4.1.1a 未设置Ext.grid.Panel列的宽度效果如下,默认宽度为100px 通过计算每列..
功能描述:根据传入的store数据源中每列内容的最大长度,自动调整Ext.grid.Panel列宽度,使每列的内容显示完全,不被隐藏起来。 实现方法:用一个absolute定位的容器来计算store数据源中每列的长度,取最大值作为此列的width配置。 Ext版本号为:4.1.1a 未设置Ext.grid.Panel列的宽度效果如下,默认宽度为100px 通过计算每列.. Sortable Columns(可排序列) 这个方法已经集成在jqGrid中,所有不需要附加的其他内容。这个方法通过鼠标点击对列表头对行进行重新排序,只需要在设置jqGrid的sortable为true即可,示例代码如下jQuery(document).ready(function(){ jQuery(#list).jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET..
Sortable Columns(可排序列) 这个方法已经集成在jqGrid中,所有不需要附加的其他内容。这个方法通过鼠标点击对列表头对行进行重新排序,只需要在设置jqGrid的sortable为true即可,示例代码如下jQuery(document).ready(function(){ jQuery(#list).jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET.. jqGrid为jQuery的一个插件,所以一些情况下可以使用jQuery一些辅助插件,所以为什么在这里讨论 jQuery UI类库。要求和安装jqGrid要使用jQuery UI这个功能,需要在head标签内将jQuery UI类库导入到当前页面。如何下载 jQuery UI library 参考这里: here。下载完jQuery UI后,页面结构示例如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 St..
jqGrid为jQuery的一个插件,所以一些情况下可以使用jQuery一些辅助插件,所以为什么在这里讨论 jQuery UI类库。要求和安装jqGrid要使用jQuery UI这个功能,需要在head标签内将jQuery UI类库导入到当前页面。如何下载 jQuery UI library 参考这里: here。下载完jQuery UI后,页面结构示例如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 St.. 有些时候需要精确操作提交的数据对象。setGridParam有些时候不能满足要求,所以需要提交数据模块。作者Paul Tiseo安装要使用这个方法,需要在下载页面勾选Post methods模块后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.postext.js在src目录中。描述这个模块的主要目的是操作传递给夫妻的数据和从服务器获..
有些时候需要精确操作提交的数据对象。setGridParam有些时候不能满足要求,所以需要提交数据模块。作者Paul Tiseo安装要使用这个方法,需要在下载页面勾选Post methods模块后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.postext.js在src目录中。描述这个模块的主要目的是操作传递给夫妻的数据和从服务器获.. 描述将存在的html表格转为grid作者Peter Romianowski安装要使用这个方法,需要在下载页面勾选Table to Grid模块后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.tbltogrid.js在src目录中。调用方式tableToGrid(selector, options)此方法为函数,不是方法。方法参数说明selector(string) :有效的table选择器(cs..
描述将存在的html表格转为grid作者Peter Romianowski安装要使用这个方法,需要在下载页面勾选Table to Grid模块后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.tbltogrid.js在src目录中。调用方式tableToGrid(selector, options)此方法为函数,不是方法。方法参数说明selector(string) :有效的table选择器(cs.. 有些时候将表格的全部配置导入或者导出到另外一种格式将比较有用在服务器端构造的表格,在排序或者分页后可以重新构造,所以如果需要,不同的配置可以立马启用可以通过服务器端构造表格视觉,然后从xml字符中加载表格的配置可以作为xml保存到数据库中,然后从数据库中加载 jqGrid可以一次性加载配置和数据。安装要使用这个方法,需要在下..
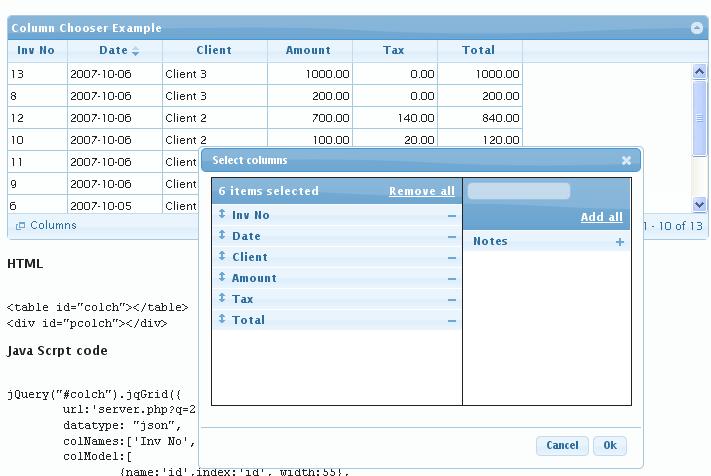
有些时候将表格的全部配置导入或者导出到另外一种格式将比较有用在服务器端构造的表格,在排序或者分页后可以重新构造,所以如果需要,不同的配置可以立马启用可以通过服务器端构造表格视觉,然后从xml字符中加载表格的配置可以作为xml保存到数据库中,然后从数据库中加载 jqGrid可以一次性加载配置和数据。安装要使用这个方法,需要在下.. 通用规则页头分组就是在表头行上增加附加的列,将需要分组列归并到一起,效果如下 有2种类型的分组方式,colSpan启用或者禁用。默认为禁用,没有分组的列表头上增加一个空白的行,如上所示的Notes列。启用colSpan,那么不会在没有分组的列上增加空白行,此列的表头作为一个整体(如上面的Notes列的2行合并到一起,如最下面那张图所示)下面将..
通用规则页头分组就是在表头行上增加附加的列,将需要分组列归并到一起,效果如下 有2种类型的分组方式,colSpan启用或者禁用。默认为禁用,没有分组的列表头上增加一个空白的行,如上所示的Notes列。启用colSpan,那么不会在没有分组的列上增加空白行,此列的表头作为一个整体(如上面的Notes列的2行合并到一起,如最下面那张图所示)下面将.. 这个方法在grid表头下面构造搜索表单。当表头改变宽度,搜索元素也会自动调整大小适应新表头宽度。此方法使用jqGrid配置的url作为查询服务器获取数据的接口。当执行查询时,键值对对象被提交到服务器(配置的url地址),此数据附加到postData参数,仅提交输入过内容的字段。当清空查询表单,附加的数据会从postData中删除。提交服务器的数据..
这个方法在grid表头下面构造搜索表单。当表头改变宽度,搜索元素也会自动调整大小适应新表头宽度。此方法使用jqGrid配置的url作为查询服务器获取数据的接口。当执行查询时,键值对对象被提交到服务器(配置的url地址),此数据附加到postData参数,仅提交输入过内容的字段。当清空查询表单,附加的数据会从postData中删除。提交服务器的数据.. 通用规则 按照不同标准对数据进行分组,目前只支持一个级别的分组。在jqGrid中配置grouping:true,groupingView:{groupField:需要分组的列名称(来自colModel的name)},启用分组功能。 如果你希望正确分组,服务器返回的数据需要按照配置的列排序过。如果为本地模式(local mode ,data为数组),数据会自动分组(排序),不需要定义任何..
通用规则 按照不同标准对数据进行分组,目前只支持一个级别的分组。在jqGrid中配置grouping:true,groupingView:{groupField:需要分组的列名称(来自colModel的name)},启用分组功能。 如果你希望正确分组,服务器返回的数据需要按照配置的列排序过。如果为本地模式(local mode ,data为数组),数据会自动分组(排序),不需要定义任何.. 开发者很容易冻结/锁定jqGrid的一些列。锁定的列不会滚动出可见区域当滚动jqGrid的水平滚动条时,这样如果有很多列grid出现水平滚动条时,可以保持某些列始终可见。设置 首先需要设置哪些列需要冻结或者锁定,可以在colModel中设置frozen:true,下面为示例jQuery(#grid).jqGrid({//... colNames: ['Date', 'Client', ..
开发者很容易冻结/锁定jqGrid的一些列。锁定的列不会滚动出可见区域当滚动jqGrid的水平滚动条时,这样如果有很多列grid出现水平滚动条时,可以保持某些列始终可见。设置 首先需要设置哪些列需要冻结或者锁定,可以在colModel中设置frozen:true,下面为示例jQuery(#grid).jqGrid({//... colNames: ['Date', 'Client', .. 树形表格用于显示在jqGrid中显示分层数据。树形表格支持嵌套集合模型( Nested Set model )和邻接模型(Adjacency model)。描述嵌套集合模型的相关文章推荐http://ftp.ntu.edu.tw/MySQL/tech-resources/articles/hierarchical-data.htmlhttp://www.sitepoint.com/article/hierarchical-data-database分层数据管理-嵌套集合模型分层数据管理..
树形表格用于显示在jqGrid中显示分层数据。树形表格支持嵌套集合模型( Nested Set model )和邻接模型(Adjacency model)。描述嵌套集合模型的相关文章推荐http://ftp.ntu.edu.tw/MySQL/tech-resources/articles/hierarchical-data.htmlhttp://www.sitepoint.com/article/hierarchical-data-database分层数据管理-嵌套集合模型分层数据管理.. 如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-嵌套集合模式的基本概念,将会更容易配置这个属性。treeReader配置 默认嵌套集合模型的(nested set model)treeReader配置如下treeReader : { level_field: level, left_field:lft, right_field: rgt, leaf_field: isLeaf, expanded_field: expa..
如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-嵌套集合模式的基本概念,将会更容易配置这个属性。treeReader配置 默认嵌套集合模型的(nested set model)treeReader配置如下treeReader : { level_field: level, left_field:lft, right_field: rgt, leaf_field: isLeaf, expanded_field: expa.. 如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-邻接表模型模式的基本概念,将会更容易配置这个属性。treeReader配置 默认邻接模型的(adjacency model)treeReader配置如下treeReader = { level_field: level, parent_id_field: parent, // then why does your table use parent_id? leaf_field: isLeaf..
如jqGrid treegrid配置中提到的,treeReader属性很重要。了解分层数据管理-邻接表模型模式的基本概念,将会更容易配置这个属性。treeReader配置 默认邻接模型的(adjacency model)treeReader配置如下treeReader = { level_field: level, parent_id_field: parent, // then why does your table use parent_id? leaf_field: isLeaf.. 本章介绍jqGrid基础方法。一些方法需要加载额外的模块。为了兼容jQuery UI类库,jqGrid3.6+使用新API来调用方法。相关信息: jqGrid事件grid相关方法调用方式jQuery(#grid_id).jqGridMethod( parameter1,...parameterN );示例说明grid_id :已经调用jqGrid方法构造过的DOM对象idjqGridMethod :属于jqGrid的方法名称parameter1,parameterN :..
本章介绍jqGrid基础方法。一些方法需要加载额外的模块。为了兼容jQuery UI类库,jqGrid3.6+使用新API来调用方法。相关信息: jqGrid事件grid相关方法调用方式jQuery(#grid_id).jqGridMethod( parameter1,...parameterN );示例说明grid_id :已经调用jqGrid方法构造过的DOM对象idjqGridMethod :属于jqGrid的方法名称parameter1,parameterN :.. 此方法和事件比较像解决方案,而不是专门的方法。作为子表格的替代,调用父表格subGrid方法创建的为一个表格,不是子表格,拥有父表格的所有属性和功能,只是出现在展开记录的下面,效果如下图所示安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在..
此方法和事件比较像解决方案,而不是专门的方法。作为子表格的替代,调用父表格subGrid方法创建的为一个表格,不是子表格,拥有父表格的所有属性和功能,只是出现在展开记录的下面,效果如下图所示安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在.. 有些时候需要显示(或者编辑)父表格中选中行的子元素,jqGrid两种操作方法操作子记录。子表格(subGrid)一个grid对象作为子表格(subGrid)安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在src目录中。属性SubGrids使用父表格中如下属性,事件和..
有些时候需要显示(或者编辑)父表格中选中行的子元素,jqGrid两种操作方法操作子记录。子表格(subGrid)一个grid对象作为子表格(subGrid)安装要使用这个方法,需要在下载页面勾选Subgrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.subgrid.js在src目录中。属性SubGrids使用父表格中如下属性,事件和.. 为grid构造一个自定义查询表单,此方法使用jqGrid使用的url地址用于提交数据,提交查询后,键值对对象提交到服务器,这个数据被附加到postData参数中,仅提交输入过内容的字段。清空表单时,查询内容将会从postData中删除。提交服务器的数据,不是name,而是colModel中配置的index,当找不到index配置时才使用name,同时附加额外的数据 a _s..
为grid构造一个自定义查询表单,此方法使用jqGrid使用的url地址用于提交数据,提交查询后,键值对对象提交到服务器,这个数据被附加到postData参数中,仅提交输入过内容的字段。清空表单时,查询内容将会从postData中删除。提交服务器的数据,不是name,而是colModel中配置的index,当找不到index配置时才使用name,同时附加额外的数据 a _s.. 单字段查询从服务器查询数据,一次只对一个字段进行查询。使用这个方法构造一个模态表单,用户可以选择一个字段用于查询。这个方法使用url提交数据,自定义和工具栏查询方法不一样。不同就是提交的数据不是键值对,参考下面数据如何提交安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trira..
单字段查询从服务器查询数据,一次只对一个字段进行查询。使用这个方法构造一个模态表单,用户可以选择一个字段用于查询。这个方法使用url提交数据,自定义和工具栏查询方法不一样。不同就是提交的数据不是键值对,参考下面数据如何提交安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trira.. jqGrid的列可以用于查询表单。表格查询按照规则从服务器加载数据。目前没有查询本地数据的模块当datatype设置为local。所有查询都是通过服务器(Currently we do not have module for searching on local data i.e when a datatype options is set to local. All the searching is done server side).有4中查询方法工具栏查询( toolbar se..
jqGrid的列可以用于查询表单。表格查询按照规则从服务器加载数据。目前没有查询本地数据的模块当datatype设置为local。所有查询都是通过服务器(Currently we do not have module for searching on local data i.e when a datatype options is set to local. All the searching is done server side).有4中查询方法工具栏查询( toolbar se..