Web开发网 > Web前端开发 > Web前端开发框架
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] 下一页 尾页 6/8页,每页显示30条,共211条相关记录
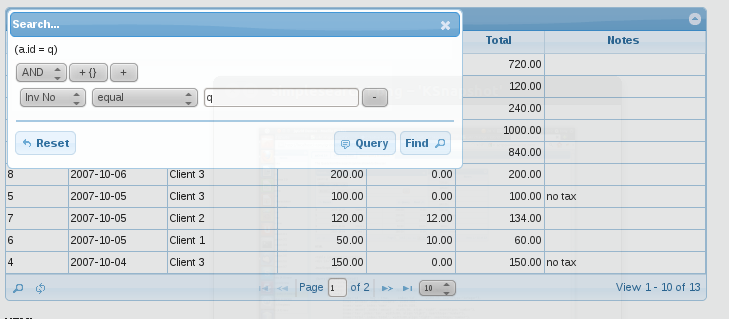
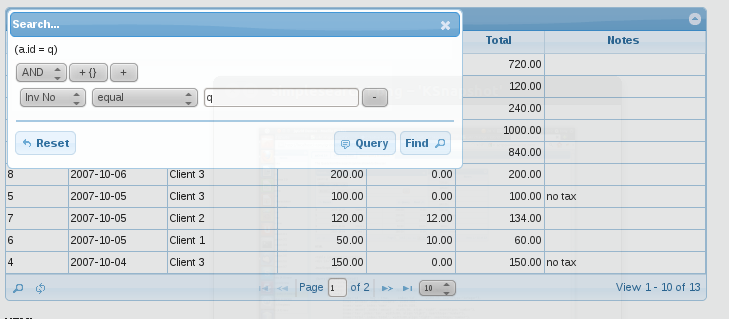
 高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j..
高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j.. 高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j..
高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j.. 注意,jqGrid4.0+版本不再将这个模块内置在jqGrid核心js文件里面,单独放到了一个js文件里面,要使用这个功能需要另外导入到页面中,获取更多信息查看升级信息:jqGrid 3.8.x 升级到 4.0.0相关更新描述显示一个模态窗口,用户可以选择需要显示和隐藏的列。插件开发者Piotr Roznicki安装 要使用格式化特性,需要在下载页面勾选Columns plugin后..
注意,jqGrid4.0+版本不再将这个模块内置在jqGrid核心js文件里面,单独放到了一个js文件里面,要使用这个功能需要另外导入到页面中,获取更多信息查看升级信息:jqGrid 3.8.x 升级到 4.0.0相关更新描述显示一个模态窗口,用户可以选择需要显示和隐藏的列。插件开发者Piotr Roznicki安装 要使用格式化特性,需要在下载页面勾选Columns plugin后.. 1.grid.postext.js 不再集成在jqGrid核心js文件里面 这个模块被移动到插件目录中独立出来,如果要使用这个功能需要手动导入到页面中。如果你想升级你的代码,修改作出如下的修改。(旧版本的jqGrid直接扩展了jQuery的对象方法,很容易和其他插件方法名称冲突,所以进行了改进,通过扩展jQuery的jqGrid方法来调用jqGrid内置的方法)旧方法替代..
1.grid.postext.js 不再集成在jqGrid核心js文件里面 这个模块被移动到插件目录中独立出来,如果要使用这个功能需要手动导入到页面中。如果你想升级你的代码,修改作出如下的修改。(旧版本的jqGrid直接扩展了jQuery的对象方法,很容易和其他插件方法名称冲突,所以进行了改进,通过扩展jQuery的jqGrid方法来调用jqGrid内置的方法)旧方法替代.. 可以对指定的列定义自定义格式化函数。注意配置这个值可以为函数名称,不能用引号括起或者以()结束,如格式化函数名称为func,不能配置formatter为func或者func(),直接func即可,可以直接配置一个匿名函数,示例jQuery(#grid_id).jqGrid({// ... colModel: [ // ... {name:'price', index:'price', width:60..
可以对指定的列定义自定义格式化函数。注意配置这个值可以为函数名称,不能用引号括起或者以()结束,如格式化函数名称为func,不能配置formatter为func或者func(),直接func即可,可以直接配置一个匿名函数,示例jQuery(#grid_id).jqGrid({// ... colModel: [ // ... {name:'price', index:'price', width:60.. 通用编辑属性 一个将数据显示在grid中主要的原因是为了快速容易的编辑它,jqGrid支持3种编辑方法jqGrid单元格编辑配置,事件及方法::编辑表格中的单元格jqGrid行编辑配置:同时编辑一行中的多个单元格jqGrid表单编辑配置:在grid外部的表单中编辑数据行安装在下载管理中每个模块有它自己的要求,但是不管哪个模块,都要勾选通用模块(common..
通用编辑属性 一个将数据显示在grid中主要的原因是为了快速容易的编辑它,jqGrid支持3种编辑方法jqGrid单元格编辑配置,事件及方法::编辑表格中的单元格jqGrid行编辑配置:同时编辑一行中的多个单元格jqGrid表单编辑配置:在grid外部的表单中编辑数据行安装在下载管理中每个模块有它自己的要求,但是不管哪个模块,都要勾选通用模块(common.. jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico..
jqGrid分页器自定义按钮自定义按钮可以执行自定义动作,被添加到分页器中。定义调用方式jQuery(#grid_id).navGrid(#pager,...).navButtonAdd(#pager,{parameters});新API调用方式jQuery(#grid_id).jqGrid('navGrid',#pager,...).jqGrid('navButtonAdd',#pager,{parameters});parameters 默认配置{ caption:NewButton, buttonico.. jqGrid分页 jqGrid仅显示一些数据时,可以一次显示所有的数据而不用考虑使用分页获取数据。但是用处理大量数据的时候,你也许只想显示一次一部分数据,对此,你需要使用导航栏。使用TreeGrid时无法使用分页。定义 导航栏,也可以叫分页组件,html代码里面在table后放置一个div标签。注意是div,不是table,然后将div通过jqGrid的pager配置..
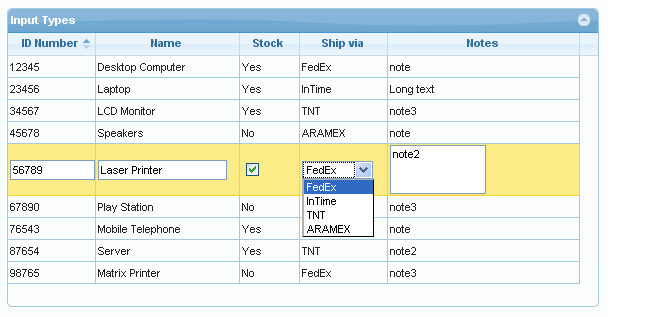
jqGrid分页 jqGrid仅显示一些数据时,可以一次显示所有的数据而不用考虑使用分页获取数据。但是用处理大量数据的时候,你也许只想显示一次一部分数据,对此,你需要使用导航栏。使用TreeGrid时无法使用分页。定义 导航栏,也可以叫分页组件,html代码里面在table后放置一个div标签。注意是div,不是table,然后将div通过jqGrid的pager配置.. 导航是一个用户界面,可以简单执行记录操作如查找或者编辑,用户可以执行表格操作通过点击对应的在导航栏上的图标按钮。 开发者可以创建自定义的动作,或者使用jqGrid已经定义的6个动作。jqGrid预定义的动作如下添加新记录编辑选择的行查看选择的记录删除选择的行查找记录重新加载grid这6个按钮在导航层的底部左边位置,如下图所示导航层..
导航是一个用户界面,可以简单执行记录操作如查找或者编辑,用户可以执行表格操作通过点击对应的在导航栏上的图标按钮。 开发者可以创建自定义的动作,或者使用jqGrid已经定义的6个动作。jqGrid预定义的动作如下添加新记录编辑选择的行查看选择的记录删除选择的行查找记录重新加载grid这6个按钮在导航层的底部左边位置,如下图所示导航层.. 单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当..
单元格编辑单元格编辑提供给用户修改一行中的单个单元格内容的功能,开发者可以通过ajax或者单元格编辑事件对修改的数据进行处理。通过下面的行为,单元格编辑支持键盘导航和执行单元格编辑操作点击一个不可编辑的单元格会选中它,然后可以通过上下左右键移动到其他单元格当移动到一个可编辑的单元格,可以按下Enter键将单元格切换到编辑模式。当.. jqGrid事件在配置jqGrid时作为属性传入,例如var lastSel;jQuery(#gridid).jqGrid({//... onSelectRow: function(id){ if(id id!==lastSel){ jQuery('#gridid').restoreRow(lastSel); lastSel=id; } jQuery('#gridid').editRow(id, true); },//...}); 上面这个示例指定了当行..
jqGrid事件在配置jqGrid时作为属性传入,例如var lastSel;jQuery(#gridid).jqGrid({//... onSelectRow: function(id){ if(id id!==lastSel){ jQuery('#gridid').restoreRow(lastSel); lastSel=id; } jQuery('#gridid').editRow(id, true); },//...}); 上面这个示例指定了当行.. jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据..
jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据.. jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : ..
jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : .. 本章介绍jqGrid配置datatype为xml/xmlstring数据类型时,如何设置xml数据的读取器。 默认xml数据读取器默认配置如下jQuery(#gridid).jqGrid({//... xmlReader : { root: rows, row: row, page: rowspage, total: rowstotal, records : rowsrecords, repeatitems: true, cell: cell, i..
本章介绍jqGrid配置datatype为xml/xmlstring数据类型时,如何设置xml数据的读取器。 默认xml数据读取器默认配置如下jQuery(#gridid).jqGrid({//... xmlReader : { root: rows, row: row, page: rowspage, total: rowstotal, records : rowsrecords, repeatitems: true, cell: cell, i.. 本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源..
本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源.. colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce..
colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce.. jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加..
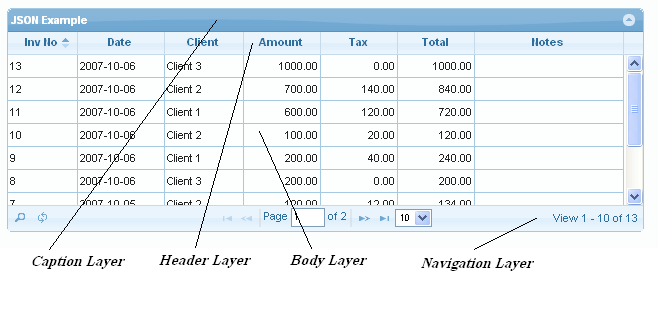
jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加.. jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。..
jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。.. jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt..
jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt.. 本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有..
本实例居于ext-4.1.1a,直接操作ext4生成的combobox分页DOM对象,隐藏不需要的导航对象,缩减导航条的长度。 如果你使用的是其他版本的ext,可以先试试代码,如果没效果可能是DOM结构不一样或者一些方法不兼容导致出错,自己参考对应版本的ext的api修改代码,并用firebug或者其他调试工具查看combobox生成的导航条的DOM结构。 本实例有.. 如何从Ext.store中获取数据 从store中获取数据有很多种途径,可以依据不同的要求选择不同的函数。最直接的方法是根据record在store中的行号获得对应的record,得到了record就可以使用get()函数获得里面的数据了,如下面的代码所示。store.getAt(0).get('name') 通过这种方式,我们可以遍历store中所有的record,依次得到它们的..
如何从Ext.store中获取数据 从store中获取数据有很多种途径,可以依据不同的要求选择不同的函数。最直接的方法是根据record在store中的行号获得对应的record,得到了record就可以使用get()函数获得里面的数据了,如下面的代码所示。store.getAt(0).get('name') 通过这种方式,我们可以遍历store中所有的record,依次得到它们的.. asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的..
asp.net framework3.5 webservice增加了检查content-type,如果请求头设置了content-type:'application/json',就会返回json字符,而不是xml。 首先我们要了解一下webservice返回的json结构。返回的json格式是{d:实际的内容},实际内容根据webservice方法返回值来确定。1)如果是字符串字符,那么实际内容就是字符串。如果返回的.. Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否..
Ext4使用XMLStore加载webservice时,返回XML不同返回json格式那么严格,返回json需要注意的事项多。 返回xml和平时用ajax get/post请求普通页面一样,有参数get请求附加在url后面,post请求则在ajax对象的send中发送url键值对就行。 只要配置过web.config允许get/post请求webservice后,就可以使用ajax请求webservice得到xml数据源。否.. 本示例只提供Ext4 grid添加,删除,修改记录demo前端javascript代码,自己参考代码Ext.data.Model编写动态页返回的json数据,如果修改过Ext.data.Model,记得修改返回的json结构。本示例接受的json数据结构{totalCount:2,success:true,data:[{Sno:Sno1, name:name1, password:password1, gender:gender1, humanId:humanId1, phone:phone..
本示例只提供Ext4 grid添加,删除,修改记录demo前端javascript代码,自己参考代码Ext.data.Model编写动态页返回的json数据,如果修改过Ext.data.Model,记得修改返回的json结构。本示例接受的json数据结构{totalCount:2,success:true,data:[{Sno:Sno1, name:name1, password:password1, gender:gender1, humanId:humanId1, phone:phone.. ext4支持发送jsonp请求,所以当跨域页面支持jsonp操作时,可以使用ext4.0的Ext.data.JsonP来实现跨域验证或者获取数据。 jsonp具体的跨域原理可以看这个:JSONP跨域 下面为一个简单使用ext4实现跨域验证的示例代码,返回客户端一些验证信息。只作为研究使用,安全性基本没有。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://..
ext4支持发送jsonp请求,所以当跨域页面支持jsonp操作时,可以使用ext4.0的Ext.data.JsonP来实现跨域验证或者获取数据。 jsonp具体的跨域原理可以看这个:JSONP跨域 下面为一个简单使用ext4实现跨域验证的示例代码,返回客户端一些验证信息。只作为研究使用,安全性基本没有。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://.. 有些时候我们需要给ext textfield文本框添加提示信息,但是默认的控件是不支持的,可以自定义一个控件继承textfield,增加tooltip功能。 Fairies.form.TextField = Ext.extend(Ext.form.TextField,{ tooltip:{}, onRender:function(ct, position){ Fairies.form.TextField.superclass.onRender.call(this..
有些时候我们需要给ext textfield文本框添加提示信息,但是默认的控件是不支持的,可以自定义一个控件继承textfield,增加tooltip功能。 Fairies.form.TextField = Ext.extend(Ext.form.TextField,{ tooltip:{}, onRender:function(ct, position){ Fairies.form.TextField.superclass.onRender.call(this.. Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig..
Ext4.1如何禁止对某列进行编辑,或者对一些特殊的单元格不允许进行编辑 可以通过beforeedit事件对单元格进行判断,不符合编辑的单元格单击编辑时return false阻止生成输入控件。 Ext4.1 Ext.grid.PanelView事件的介绍如下beforeedit( editor, e, eOpts ):Forwarded event from Ext.grid.plugin.Editing.Fires before editing is trig.. Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r..
Ext4.1动态生成折线图,其实就是动态创建store对象就好了,然后配置好折线图的x和y轴。 示例DEMO如下data.asp%data='==========查询数据库得到记录组合成json字符串赋值给data变量'==========这里简单示例,直接赋值了data=[{x:10,y:10},{x:20,y:80},{x:30,y:20},{x:40,y:30},{x:50,y:40},{x:60,y:50},{x:70,y:60},{x:80,y:70}]r.. 自定义组件在定义的时候可以通过xtype配置为组件指定xtype短名称,此后创建对象可以通过xtype来创建自定义对象了,示例代码如下Ext.define('MyApp.PressMeButton', { extend: 'Ext.button.Button', xtype: 'pressmebutton',//指定自定义组件的xtype text: 'Press Me'});ext中xtype类型如下基本组件..
自定义组件在定义的时候可以通过xtype配置为组件指定xtype短名称,此后创建对象可以通过xtype来创建自定义对象了,示例代码如下Ext.define('MyApp.PressMeButton', { extend: 'Ext.button.Button', xtype: 'pressmebutton',//指定自定义组件的xtype text: 'Press Me'});ext中xtype类型如下基本组件.. Ext.query( String path, [Node root] ) : Array通过path,在root中选择节点数组,path可以是以下四种选择器之一 1、元素选择符Selector ★// 这个查询会返回所有span标签组成的数组。 Ext.query(span); ★// 这个查询会返回有一个元素的数组因为查询顾及到了foo这个id。 Ext.query(span, foo); ★//按id获取标签,你需要加上#的前缀 Ext.query(#..
Ext.query( String path, [Node root] ) : Array通过path,在root中选择节点数组,path可以是以下四种选择器之一 1、元素选择符Selector ★// 这个查询会返回所有span标签组成的数组。 Ext.query(span); ★// 这个查询会返回有一个元素的数组因为查询顾及到了foo这个id。 Ext.query(span, foo); ★//按id获取标签,你需要加上#的前缀 Ext.query(#.. 想要利用ExtJS的库函数对DOM进行各类操作,就要得到Element类型的对象,但是Ext.get()取到的虽然是Element,但是参数只能 是id,如果大家对jQuery的selector方式很喜欢和崇拜,那么就一定要学习Ext.get()和Ext.query()的组合方式。 前面写的get()和query()我都省略参数了,先看看文档中的函数原型:Ext.get( Mixed el ) : ElementParamet..
想要利用ExtJS的库函数对DOM进行各类操作,就要得到Element类型的对象,但是Ext.get()取到的虽然是Element,但是参数只能 是id,如果大家对jQuery的selector方式很喜欢和崇拜,那么就一定要学习Ext.get()和Ext.query()的组合方式。 前面写的get()和query()我都省略参数了,先看看文档中的函数原型:Ext.get( Mixed el ) : ElementParamet..