Web开发网 > Web前端开发 > Web前端开发框架
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] 下一页 尾页 7/8页,每页显示30条,共211条相关记录
 1.ext事件封装在ext.lib.Event下。上一层还有ext.EventObject,它继续封装了ext.lib.Event。一般函数中 function(e),这个e就是ext.EventObject对象。而且ext.EventObject还封装了鼠标和键盘的一些操作。 2.element.on('click',fn,this,{single:true,delay:100,testId}).其中single表示第 一次,delay延迟,testId是传入fn()的参数。在fn..
1.ext事件封装在ext.lib.Event下。上一层还有ext.EventObject,它继续封装了ext.lib.Event。一般函数中 function(e),这个e就是ext.EventObject对象。而且ext.EventObject还封装了鼠标和键盘的一些操作。 2.element.on('click',fn,this,{single:true,delay:100,testId}).其中single表示第 一次,delay延迟,testId是传入fn()的参数。在fn..
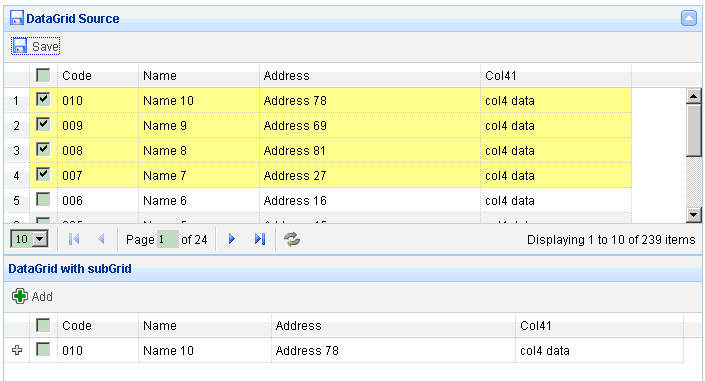
 最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri..
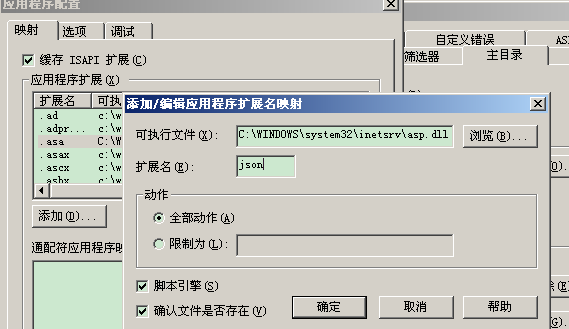
最新版本的jquery-easyui-1.3.1新增了grid插件的subGrid【detailview】功能,可以预览数据行的详细信息。但是使用从他们官网下载的源代码压缩包中使用高版本的jquery,如jquery-1.8.0.min.js时,发现向配置了detailview的grid添加数据行时,如果这个grid没有数据,在添加多行数据时,只能添加在最前面的一行,其他数据无法添加进去。如果gri.. 当jquery easyui的datagrid插件使用.json文件为数据源,通过非http协议访问【就是直接拖进浏览器查看效果】,能正常加载.json文件并且生成datagrid数据源。但是通过http协议访问示例代码时,无法加载json文件生成datagrid的数据源。 这个是由于服务器软件,如iis的配置MIME类型或者一些配置不正确导致的。 默认iis是没有json文件的mim..
当jquery easyui的datagrid插件使用.json文件为数据源,通过非http协议访问【就是直接拖进浏览器查看效果】,能正常加载.json文件并且生成datagrid数据源。但是通过http协议访问示例代码时,无法加载json文件生成datagrid的数据源。 这个是由于服务器软件,如iis的配置MIME类型或者一些配置不正确导致的。 默认iis是没有json文件的mim.. 如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get..
如果jquery easyui的tree插件json数据源没有定义id,而是希望通过text来定位节点,那么无法使用find方法查找节点,此时需要遍历tree控件的节点,对比text属性实行遍历对比定位节点,可以使用getRoots和getChildren进行遍历。方法如下+展开-JavaScriptfunctionTravel(treeID){//参数为树的ID,注意不要添加#varroots=$('#'+treeID).tree('get.. 結果這個系列的學習大家對Google Map的開發是不是有了更加深入的瞭解呢。現在對此次系列課程做個總結。歡迎大家的學習!Google Map开发系列——寫在前面的Google Map开发系列(一)——谷歌地图API密钥(API Key)的解读和使用技巧Google Map开发系列(二)——使用谷歌地图API应该有所了解的一些技术外背景Google Map开发系列(三)——加载谷歌..
結果這個系列的學習大家對Google Map的開發是不是有了更加深入的瞭解呢。現在對此次系列課程做個總結。歡迎大家的學習!Google Map开发系列——寫在前面的Google Map开发系列(一)——谷歌地图API密钥(API Key)的解读和使用技巧Google Map开发系列(二)——使用谷歌地图API应该有所了解的一些技术外背景Google Map开发系列(三)——加载谷歌.. 地图上的控件一般是指悬浮在地图上、不随地图移动的图片、按钮等等DOM元素,可以用来控制地图、帮助用户和地图交互、显示地图的特定信息和状态。在谷歌地图主页上,有可以控制地图缩放的控件、有切换地图类型的控件、有显示缩略图的控件等等,这些控件在地图API里默认也都是提供的,所以,你可以在你的地图上加上这些控件,并且可以根据你的需要..
地图上的控件一般是指悬浮在地图上、不随地图移动的图片、按钮等等DOM元素,可以用来控制地图、帮助用户和地图交互、显示地图的特定信息和状态。在谷歌地图主页上,有可以控制地图缩放的控件、有切换地图类型的控件、有显示缩略图的控件等等,这些控件在地图API里默认也都是提供的,所以,你可以在你的地图上加上这些控件,并且可以根据你的需要..