Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 13/62页,每页显示30条,共1856条相关记录
 javascript水平方向手风琴焦点图,效果如下源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadtitlejavascript水平方向手风琴焦点图/titlemeta http-equiv=Content-Type content=text/html; charset=utf-8 /scri..
javascript水平方向手风琴焦点图,效果如下源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadtitlejavascript水平方向手风琴焦点图/titlemeta http-equiv=Content-Type content=text/html; charset=utf-8 /scri..
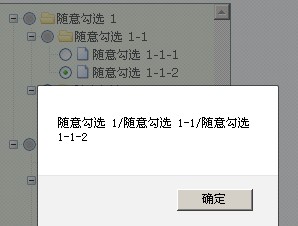
 功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha..
功能实现:勾选jQuery zTree的某个节点后,获取根节点到当前被勾选的节点的路径。 实现方法:注册onCheck事件,在事件中获取当前节点,然后通过treeNode.getParentNode遍历父亲节点连接成路径。源代码如下!DOCTYPE htmlHTMLHEAD TITLEjQuery zTree获取勾选节点的全路径/TITLE meta http-equiv=content-type content=text/html; cha.. 目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器..
目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。CommonJS2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。 这标志Javascript模块化编程正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器.. XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有..
XDomainRequest,ie8+浏览器跨域请求的ajax对象。XDomainRequest成员 XDomainRequest对象有如下成员事件方法属性事件 XDomainRequest对象有如下事件事件名称描述onerror在跨域请求发生错误时触发,事件方法没有参数。示例如下function err(){ alert(XDR onerror);}//...xdr.onerror = err; onload跨域请求完毕后触发,事件方法没有.. 用css禁止选择浏览器显示的网页的内容user-select有两个值none:用户不能选择文本text:用户可以选择文本 注意:user-select不是一个W3C的CSS标准属性,浏览器支持的不完善,各种浏览器的实现都不一样,需要针对不同浏览器加上对应的CSS,示例代码如下 body{ -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*we..
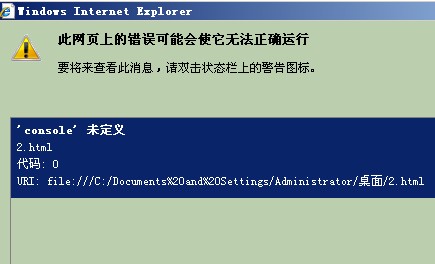
用css禁止选择浏览器显示的网页的内容user-select有两个值none:用户不能选择文本text:用户可以选择文本 注意:user-select不是一个W3C的CSS标准属性,浏览器支持的不完善,各种浏览器的实现都不一样,需要针对不同浏览器加上对应的CSS,示例代码如下 body{ -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*we.. console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再..
console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再..