Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 15/62页,每页显示30条,共1856条相关记录
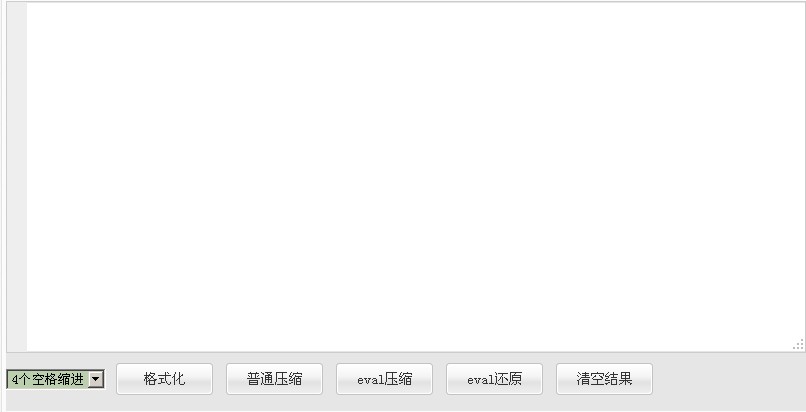
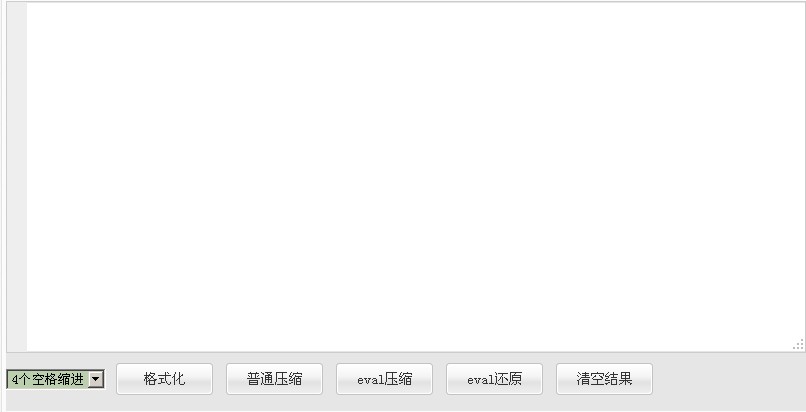
 转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213..
转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213.. 转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213..
转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213.. 当使用jquery给父容器绑定了mouseleave事件时,只有离开了父容器对象才会触发mouseleave事件,移动到子对象容器是不会触发的【注意不要使用mouseout事件,要不即使移动到的是父容器的子对象,如a也会触发mouseout事件。】 但是今天碰到了一个特例,如果父容器中包含select对象,当展开select对象的option时,鼠标移动到option选项上,父容..
当使用jquery给父容器绑定了mouseleave事件时,只有离开了父容器对象才会触发mouseleave事件,移动到子对象容器是不会触发的【注意不要使用mouseout事件,要不即使移动到的是父容器的子对象,如a也会触发mouseout事件。】 但是今天碰到了一个特例,如果父容器中包含select对象,当展开select对象的option时,鼠标移动到option选项上,父容.. CSS text-transform 属性定义和用法text-transform 属性控制文本的大小写。说明这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个词。默认值:none继承性:yes版本:CSS1JavaScript 语法:object.style.text..
CSS text-transform 属性定义和用法text-transform 属性控制文本的大小写。说明这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个词。默认值:none继承性:yes版本:CSS1JavaScript 语法:object.style.text.. css如何控制英文字母的大小写style.uc{text-transform:uppercase;/*用此样式后英文字母都显示为大写*/}.lc{text-transform:lowercase;/*用此样式后英文字母都显示为小写*/}/stylediv class=ucall the english word in this div be changed to upper case/divbr /div class=lcall the english word in this div be changed to lower case/div
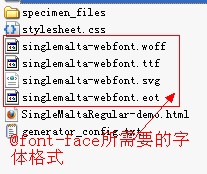
css如何控制英文字母的大小写style.uc{text-transform:uppercase;/*用此样式后英文字母都显示为大写*/}.lc{text-transform:lowercase;/*用此样式后英文字母都显示为小写*/}/stylediv class=ucall the english word in this div be changed to upper case/divbr /div class=lcall the english word in this div be changed to lower case/div @font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说..
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说.. 纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的..
纯css实现的固定表格table页头表头固定,内容可以滚动,而table的表头固定在上面,效果如下源代码如下 !doctype htmlhtml dir=ltr lang=zh-CN head meta charset=utf-8/ title纯CSS实现表头固定 by 司徒正美/title style type=text/css #scrollTable { width:701px; border: 1px solid #EB8;/*table没有外围的.. 今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important..
今天发现css样式表中使用了important提高优先级后,尽然覆盖了内联样式style中设置的对应样式,老土了。。呵呵 测试代码如下style.c{color:Red !important}/stylediv class=c style=color:Blue内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色/div 提高内联样式style的优先级也需要增加important.. CSS样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)External style sheet (内部样式)Internal style sheet (内联样式)Inline style 有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。..
CSS样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)External style sheet (内部样式)Internal style sheet (内联样式)Inline style 有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。.. window.open如何在新窗口打开链接,而不是在浏览器的选项卡窗口中打开链接。 经过测试,设置window.open的features参数,增加width和height参数,可以弹出一个浏览器窗口,而不是在原来浏览器的选项卡中打开链接。 IE7,IE8,firefox12,chrome25.0.1364.172 m测试通过script function openWin() { window.open(top.locatio..
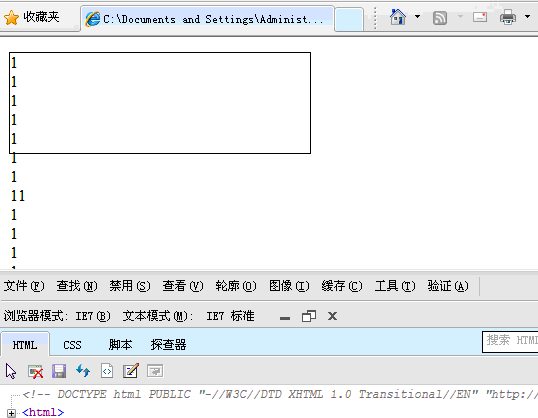
window.open如何在新窗口打开链接,而不是在浏览器的选项卡窗口中打开链接。 经过测试,设置window.open的features参数,增加width和height参数,可以弹出一个浏览器窗口,而不是在原来浏览器的选项卡中打开链接。 IE7,IE8,firefox12,chrome25.0.1364.172 m测试通过script function openWin() { window.open(top.locatio.. IE7浏览器xhtml模式下,发现父容器设置了overflow:hidden/auto,子容器如果position为relative定位,父容器设置的overflow:hidden/auto失效,超出父容器的内容没有隐藏或者出现滚动条,而是直接显示出来,IE8+和其他浏览器如firefox没有问题。 IE8,显示正常IE7则内容直接显示,超出父容器范围 测试代码!DOCTYPE html PUBLIC -//..
IE7浏览器xhtml模式下,发现父容器设置了overflow:hidden/auto,子容器如果position为relative定位,父容器设置的overflow:hidden/auto失效,超出父容器的内容没有隐藏或者出现滚动条,而是直接显示出来,IE8+和其他浏览器如firefox没有问题。 IE8,显示正常IE7则内容直接显示,超出父容器范围 测试代码!DOCTYPE html PUBLIC -//.. 2013-04-02更新:不要使用ckeditor的setData方法清空编辑器中的内容,此方法会重构iframe的document对象导致之前注册的ctrl+enter事件丢失,直接操作DOM对象清空body的内容即可。一定要调用setData方法,需要重新给新document对象添加事件,由于是异步的,所以需要传递回调函数,具体看最后的示例。 由于ckeditor的编辑窗体是iframe,和父窗体..
2013-04-02更新:不要使用ckeditor的setData方法清空编辑器中的内容,此方法会重构iframe的document对象导致之前注册的ctrl+enter事件丢失,直接操作DOM对象清空body的内容即可。一定要调用setData方法,需要重新给新document对象添加事件,由于是异步的,所以需要传递回调函数,具体看最后的示例。 由于ckeditor的编辑窗体是iframe,和父窗体.. 对于很多只依赖于cookie验证的网站来说,HttpOnly cookies是一个很好的解决方案,在支持HttpOnly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改HttpOnly cookies,或许这样可让网站用户验证更加安全。 wikipedia中对于httpOnly的描述如下:`HttpOnly:Set-Cookie: RMID=732423sdfs73242; expires=Fri, 31-Dec-201..
对于很多只依赖于cookie验证的网站来说,HttpOnly cookies是一个很好的解决方案,在支持HttpOnly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改HttpOnly cookies,或许这样可让网站用户验证更加安全。 wikipedia中对于httpOnly的描述如下:`HttpOnly:Set-Cookie: RMID=732423sdfs73242; expires=Fri, 31-Dec-201.. 由于.net frameword3.5以上添加了对contenttype的检查,当ajax发送请求时,如果设置了contenttype为json,那么请求webservice时,会自动将返回的内容转为json的格式,json的格式如下{d:webservice方法返回的字符串内容}这时出现一个问题了,如果方法返回的是一个json格式的字符串,那么如何获得实际的json对象,而不是只有一个属性d的json对..
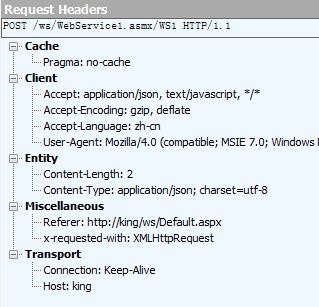
由于.net frameword3.5以上添加了对contenttype的检查,当ajax发送请求时,如果设置了contenttype为json,那么请求webservice时,会自动将返回的内容转为json的格式,json的格式如下{d:webservice方法返回的字符串内容}这时出现一个问题了,如果方法返回的是一个json格式的字符串,那么如何获得实际的json对象,而不是只有一个属性d的json对.. 本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与..
本文将介绍jWuery调用基于.NET Framework 3.5的WebService返回JSON数据,另外还要介绍一下用jQuery调用WebService的参数设置及设置不当所出现的问题,还有出现问题的原因. jQuery调用WebService网上的介绍也比较多,最近的项目中我也用到不少,一直都很少用.NET Ajax,比较钟情于jQuery调用请求WebService有几种方法,这主要说一下POST与.. 新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =..
新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。 它分成上传和下载两种情况1)下载的progress事件属于XMLHttpRequest对象2)上传的progress事件属于XMLHttpRequest.upload对象。 我们先定义progress事件的回调函数。 xhr.onprogress = updateProgress; xhr.upload.onprogress =.. 作者: 阮一峰日期: 2012年9月 8日XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。最早,微软在IE 5引进了这个接口。因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生。但是,这个接口一直没有标准化,每家浏览器的实现或多或少有点不同。HTML 5的概念形成后,W3C开始考虑标准化这个接口。2008年2月,就提出..
作者: 阮一峰日期: 2012年9月 8日XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信。最早,微软在IE 5引进了这个接口。因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生。但是,这个接口一直没有标准化,每家浏览器的实现或多或少有点不同。HTML 5的概念形成后,W3C开始考虑标准化这个接口。2008年2月,就提出.. 在jQuery中,$()返回值根据jquery版本的不一样,返回的内容不一样。 jQuery1.4+版本$()返回的是[]对象,jquery-1.3.2-及以下返回的是[Document]对象 测试代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.3.2.min.js type=text/javascript/scriptscript console.log($())//返回[Document 页面名称]/scriptscrip..
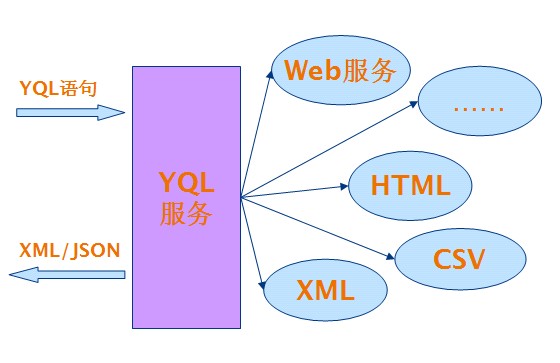
在jQuery中,$()返回值根据jquery版本的不一样,返回的内容不一样。 jQuery1.4+版本$()返回的是[]对象,jquery-1.3.2-及以下返回的是[Document]对象 测试代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.3.2.min.js type=text/javascript/scriptscript console.log($())//返回[Document 页面名称]/scriptscrip.. YQL 介绍SELECT 语句INSERT/UPDATE/DELETE 语句使用开放数据表格调试示例应用总结声明 目前在 Web 上面已经有很多结构化数据可以供开发人员来使用。但是使用这些数据,要求对数据的请求和响应格式有一定的了解。不同服务提供者所采用的数据格式是不同的。 开发人员需要查阅 Web 服务的文档和相关资料,才知道如何使用这些服务。YQL 是雅虎提供..
YQL 介绍SELECT 语句INSERT/UPDATE/DELETE 语句使用开放数据表格调试示例应用总结声明 目前在 Web 上面已经有很多结构化数据可以供开发人员来使用。但是使用这些数据,要求对数据的请求和响应格式有一定的了解。不同服务提供者所采用的数据格式是不同的。 开发人员需要查阅 Web 服务的文档和相关资料,才知道如何使用这些服务。YQL 是雅虎提供.. javascript中给window注册unbeforeunload/unload事件时,不要给事件添加alert,confirm等语句,高版本的浏览器如chrome【webkit核心】,IE9+等会拦截这些语句的执行。来源:http://stackoverflow.com/questions/6063522/jquery-beforeunloadIf you want to run a function as the page is unloading, you can use $(window).unload(), just ..
javascript中给window注册unbeforeunload/unload事件时,不要给事件添加alert,confirm等语句,高版本的浏览器如chrome【webkit核心】,IE9+等会拦截这些语句的执行。来源:http://stackoverflow.com/questions/6063522/jquery-beforeunloadIf you want to run a function as the page is unloading, you can use $(window).unload(), just .. 在IE浏览器下,对于button标签,添加xhtml申明和为添加xhtml有很大区别。 IE下没加xhtml申明时button123/button==inputtype=button/,加了xhtml申明后button123/button==inputtype=submit/。 firefox和chrome等非IE核心的浏览器button123/button==inputtype=submit/。 测试代码,添加了xhtml申明,IE下会提交表单!DOCTYPE html PUB..
在IE浏览器下,对于button标签,添加xhtml申明和为添加xhtml有很大区别。 IE下没加xhtml申明时button123/button==inputtype=button/,加了xhtml申明后button123/button==inputtype=submit/。 firefox和chrome等非IE核心的浏览器button123/button==inputtype=submit/。 测试代码,添加了xhtml申明,IE下会提交表单!DOCTYPE html PUB.. 在看文章前,先指定一个变量xhr,xhr代表ajax对象。测试浏览器:ie为ie6,firefox为2,其他的未测试。统称ie6为ie,firefox2为ff。基本的============================================1,最经典的就是ie下的缓存问题了。如果使用的是get,那么在ie下出现缓存问题。导致代码只执行一次。解决办法就是加时间戳或者随机数,使url变为唯一,这样就不..
在看文章前,先指定一个变量xhr,xhr代表ajax对象。测试浏览器:ie为ie6,firefox为2,其他的未测试。统称ie6为ie,firefox2为ff。基本的============================================1,最经典的就是ie下的缓存问题了。如果使用的是get,那么在ie下出现缓存问题。导致代码只执行一次。解决办法就是加时间戳或者随机数,使url变为唯一,这样就不.. IE7-浏览器下,设置radio容器的margin和padding都为0都无法去掉圆点周围的补白内容,IE8和firefox浏览器可以去掉补白内容。 注:IE8需要添加xhtml申明为CSS1Compat才行。 最后只好用JS+图片来模拟radio选项,测试效果如下 获取焦点和没有焦点的2张radio图片: 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti..
IE7-浏览器下,设置radio容器的margin和padding都为0都无法去掉圆点周围的补白内容,IE8和firefox浏览器可以去掉补白内容。 注:IE8需要添加xhtml申明为CSS1Compat才行。 最后只好用JS+图片来模拟radio选项,测试效果如下 获取焦点和没有焦点的2张radio图片: 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti.. 在java中一个hashCode算法,可以用来计算一个字符串的hash值,今天一个朋友突然问俺能不能在js中计算hashCode,要求和java的hashCode计算结果一样。 对于java的hashCode,以前到现在也一直没有了解过其算法,不过猜想应该也不会太难,于是现在java中写了这段代码进行测试:运行结果:899755 按下Ctrl键点击hashCode方法名跟进去看了下..
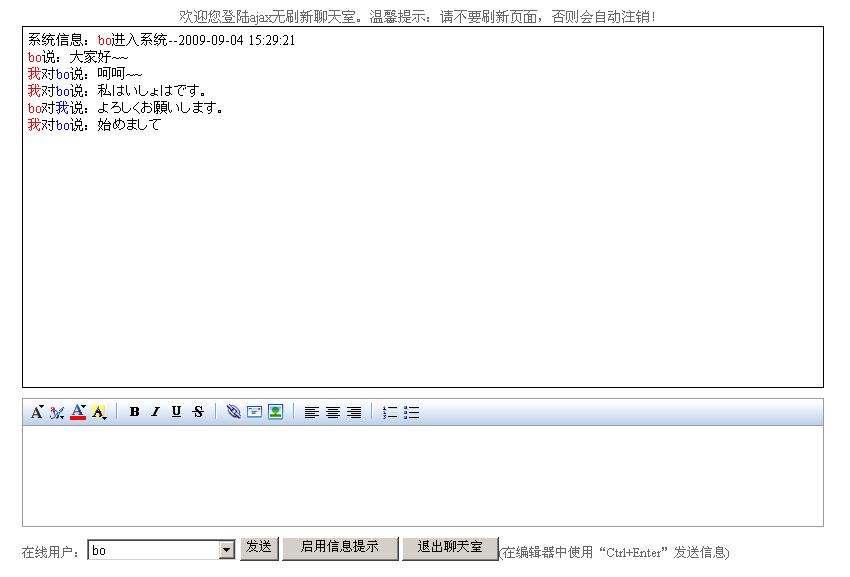
在java中一个hashCode算法,可以用来计算一个字符串的hash值,今天一个朋友突然问俺能不能在js中计算hashCode,要求和java的hashCode计算结果一样。 对于java的hashCode,以前到现在也一直没有了解过其算法,不过猜想应该也不会太难,于是现在java中写了这段代码进行测试:运行结果:899755 按下Ctrl键点击hashCode方法名跟进去看了下.. ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl..
ajax+asp.net+mssql实现的ajax无刷新聊天室,支持html web编辑器。为了加快速度,使用了存储过程。asp及php版本请看下面的文章ajax+asp+mssql无刷新聊天室ajax+php+mssql无刷新聊天室此例子也可以作为mssql存储过程使用的示例,如php调用mssql的存储过程,php获取mssql数据库的输出参数。要使用不同的动态页面,只需要更改lib.js文件中RequstUrl.. 目的:自动显示完jqgrid中每一列的内容,而不是隐藏起来。没找到jqgrid提供的自适应列宽度的方法,只好参考了下jqgrid最终生成的DOM结构,直接用jquery操作DOM结构实现自适应列宽度功能。 实现方法:用一个新的表格,样式继承自jqgrid的样式,用来计算数据源中每一列的实际宽度,然后设置标头和内容表格中用来控制宽度的单元格。 备注..
目的:自动显示完jqgrid中每一列的内容,而不是隐藏起来。没找到jqgrid提供的自适应列宽度的方法,只好参考了下jqgrid最终生成的DOM结构,直接用jquery操作DOM结构实现自适应列宽度功能。 实现方法:用一个新的表格,样式继承自jqgrid的样式,用来计算数据源中每一列的实际宽度,然后设置标头和内容表格中用来控制宽度的单元格。 备注.. 示例创建一个class属性,属性值为democlass,并且给第一个h1元素设置这个属性。var att=document.createAttribute(class);att.value=democlass;document.getElementsByTagName(H1)[0].setAttributeNode(att);定义和用法document.createAttribute方法通过传递一个指定属性名称创建一个属性对象,返回一个属性对象。属性对象的更多介绍参考这篇文章..
示例创建一个class属性,属性值为democlass,并且给第一个h1元素设置这个属性。var att=document.createAttribute(class);att.value=democlass;document.getElementsByTagName(H1)[0].setAttributeNode(att);定义和用法document.createAttribute方法通过传递一个指定属性名称创建一个属性对象,返回一个属性对象。属性对象的更多介绍参考这篇文章.. Definition and UsageThe Attr object represents an attribute in the HTML document.An attribute always belongs to an element object.Note: The Attr object can also use the properties and methods of the Node object.Browser Support The Attr object is supported in all major browsers.Attr Object PropertiesThe DOM column in..
Definition and UsageThe Attr object represents an attribute in the HTML document.An attribute always belongs to an element object.Note: The Attr object can also use the properties and methods of the Node object.Browser Support The Attr object is supported in all major browsers.Attr Object PropertiesThe DOM column in.. 如果编译flash时出现找不到类型,或者它不是编译时常数: URLRequest,那应该是没有导入对应的as3类库,导致找不到URLRequest类型。 as3 URLRequest对象在名字空间import flash.net下面,导入flash.net.*;空间就行了import flash.net.*;
如果编译flash时出现找不到类型,或者它不是编译时常数: URLRequest,那应该是没有导入对应的as3类库,导致找不到URLRequest类型。 as3 URLRequest对象在名字空间import flash.net下面,导入flash.net.*;空间就行了import flash.net.*; 今天反编译一个涂鸦flash时,出现了Mouse 未定义的错误Mouse.show();//这句报as3 Mouse 未定义 错误看了下这个as文件,发现没有导入flash.ui.Mouse,只要导入这个类就不报错了。 import flash.ui.Mouse;
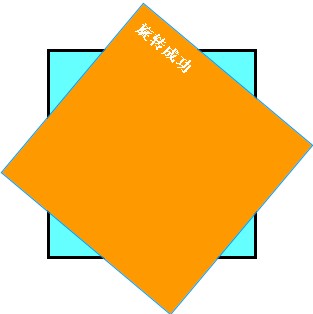
今天反编译一个涂鸦flash时,出现了Mouse 未定义的错误Mouse.show();//这句报as3 Mouse 未定义 错误看了下这个as文件,发现没有导入flash.ui.Mouse,只要导入这个类就不报错了。 import flash.ui.Mouse; css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-..
css控制HTML DOM对象旋转任意角度,兼容IE,firefox,chrome等主流浏览器,效果如下 源代码如下!DOCTYPE htmlhtml lang=enheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleDIV旋转属性的演示/titlemeta http-equiv=X-UA-Compatible content=IE=EmulateIE8 /style type=text/css body {font-family: Arial, sans-..