Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 16/62页,每页显示30条,共1856条相关记录
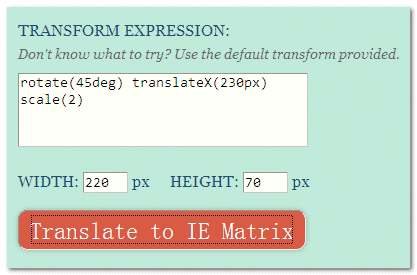
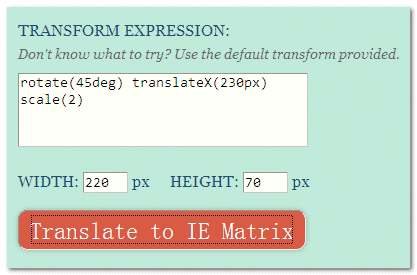
 DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展..
DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展.. DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展..
DXImageTransform.Microsoft.Matrix滤镜实现对象内容的改变尺寸、旋转、上下或左右反转。 使用此滤镜可以建立下列效果: 左右反转。将 M11 和 M12 的值取负。 上下反转。将 M21 和 M22 的值取负。 改变尺寸。将 M11 和 M12 和 M21 和 M22 的值乘以相同的因数。对象内容尺寸会按比例增大或缩小。IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展.. XHTML文档必须具有良好完整的排版(well-formed) 编排良好性(Well-formedness)是XML引入的一个新概念.从本质上说,元素必须有结束标签,或者必须以特殊方式书写,而且元素必须嵌套.尽管SGML规定重叠(overlapping)是非法的,但现有的浏览器普遍允许重叠.正确:嵌套元素(nested elements) code class=tag/codecode class=tagp/codecode class=tag/..
XHTML文档必须具有良好完整的排版(well-formed) 编排良好性(Well-formedness)是XML引入的一个新概念.从本质上说,元素必须有结束标签,或者必须以特殊方式书写,而且元素必须嵌套.尽管SGML规定重叠(overlapping)是非法的,但现有的浏览器普遍允许重叠.正确:嵌套元素(nested elements) code class=tag/codecode class=tagp/codecode class=tag/.. 在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr..
在css中我们使用media标签来区分调用哪个css样式,比如使用media=print来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。link href=styles/main.css rel=stylesheet type=text/css media=screen /link href=styles/print.css rel=stylesheet type=text/css media=pr.. 动态创建的script标签,如何设置innerHTML为javascript代码,使脚本运行起来,而不是通过加载js文件来实现脚本的动态运行。 动态创建script标签并运行javascript代码,可以借鉴jquery框架的代码,经过提取后源代码如下script var rnotwhite = /\S/; var scriptEval = false; var root = document.documentElement,script = docu..
动态创建的script标签,如何设置innerHTML为javascript代码,使脚本运行起来,而不是通过加载js文件来实现脚本的动态运行。 动态创建script标签并运行javascript代码,可以借鉴jquery框架的代码,经过提取后源代码如下script var rnotwhite = /\S/; var scriptEval = false; var root = document.documentElement,script = docu.. IE浏览器下使用alpha透明滤镜时,文字或者图片边缘会出现锯齿,测试代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleIE下使用透明滤镜出现锯齿..
IE浏览器下使用alpha透明滤镜时,文字或者图片边缘会出现锯齿,测试代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleIE下使用透明滤镜出现锯齿.. 第六章:Node.js使用计时器制定函数的执行计划本章内容:函数的延迟执行取消执行计划制定函数的周期性执行计划将函数执行延迟到事件循环的下一轮 如果你熟悉客户端JavaScript编程,你可能使用过setTimeout和setInterval函数,这两个函数允许延时一段时间再运行函数。比如下面的代码, 一旦被加载到Web页面,1秒后会在页面文档后追加Hello the..
第六章:Node.js使用计时器制定函数的执行计划本章内容:函数的延迟执行取消执行计划制定函数的周期性执行计划将函数执行延迟到事件循环的下一轮 如果你熟悉客户端JavaScript编程,你可能使用过setTimeout和setInterval函数,这两个函数允许延时一段时间再运行函数。比如下面的代码, 一旦被加载到Web页面,1秒后会在页面文档后追加Hello the.. 第五章:node.js使用事件发射器模式简化事件绑定本章内容:事件发射器模式(Event Emitter Pattern)介绍事件监听器的绑定和取消创建自己的事件发射器 在Node里,很多对象都会发射事件。比如,一个TCP服务器,每当有客户端请求连接就会发射connect事件,又比如,每当读取一整块数据,文件 系统就会发射一个data事件。这些对象在Node里被称为事..
第五章:node.js使用事件发射器模式简化事件绑定本章内容:事件发射器模式(Event Emitter Pattern)介绍事件监听器的绑定和取消创建自己的事件发射器 在Node里,很多对象都会发射事件。比如,一个TCP服务器,每当有客户端请求连接就会发射connect事件,又比如,每当读取一整块数据,文件 系统就会发射一个data事件。这些对象在Node里被称为事.. 第四章:Nide.js使用Buffer处理,编码,解码二进制数据本章内容:为什么需要用缓冲用字符串创建缓冲把缓冲转换成字符串处理缓冲数据缓冲数据的切分和复制 JavaScript很擅长处理字符串,但是因为它最初的设计是用来处理HTML文档,因此它并不太擅长处理二进制数据。JavaScript没有 byte类型,没有结构化的类型(structured types),甚至没有字节..
第四章:Nide.js使用Buffer处理,编码,解码二进制数据本章内容:为什么需要用缓冲用字符串创建缓冲把缓冲转换成字符串处理缓冲数据缓冲数据的切分和复制 JavaScript很擅长处理字符串,但是因为它最初的设计是用来处理HTML文档,因此它并不太擅长处理二进制数据。JavaScript没有 byte类型,没有结构化的类型(structured types),甚至没有字节.. 第三章:node.js加载模块本章内容:加载模块创建模块使用node_modules目录 JavaScript是世界上使用频率最高的编程语言之一,它是Web世界的通用语言,被所有浏览器所使用。JavaScript的诞生要追溯到 Netscape那个时代,它的核心内容被仓促的开发出来,用以对抗Microsoft,参与当时白热化的浏览器大战。由于过早的发布,无可避免的造成了 它的一..
第三章:node.js加载模块本章内容:加载模块创建模块使用node_modules目录 JavaScript是世界上使用频率最高的编程语言之一,它是Web世界的通用语言,被所有浏览器所使用。JavaScript的诞生要追溯到 Netscape那个时代,它的核心内容被仓促的开发出来,用以对抗Microsoft,参与当时白热化的浏览器大战。由于过早的发布,无可避免的造成了 它的一.. 第二章:Node介绍本章内容:什么是事件驱动编程,有什么优点Node.js如何简化了事件驱动开发 在传统程编程模里,I/O操作就像一个普通的本地函数调用:在函数执行完之前程序被堵塞,无法继续运行。堵塞I/O起源于早先的时间片模型,这种模 型下每个进程就像一个独立的人,目的是将每个人区分开,而且每个人在同一时刻通常只能做一件事,必须等待前..
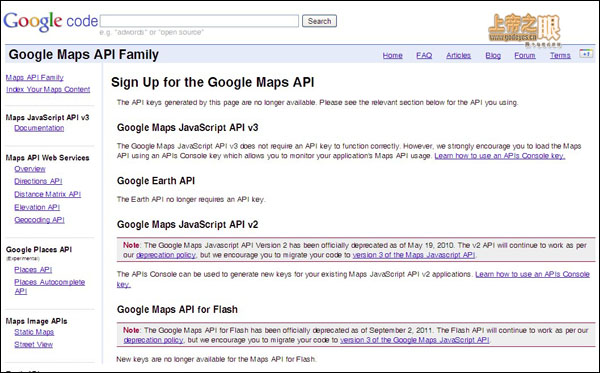
第二章:Node介绍本章内容:什么是事件驱动编程,有什么优点Node.js如何简化了事件驱动开发 在传统程编程模里,I/O操作就像一个普通的本地函数调用:在函数执行完之前程序被堵塞,无法继续运行。堵塞I/O起源于早先的时间片模型,这种模 型下每个进程就像一个独立的人,目的是将每个人区分开,而且每个人在同一时刻通常只能做一件事,必须等待前.. 近日Google已变更其Maps API的申请方式,若您现在透过早先的方法申请API Key应该会得到底下的讯息画面。Google不再提供先前的申请API Key方式 大意是Google不再提供该种方式申请API Key ,而是改由所谓的「APIs Console」进行所有API的管理。 在Google Maps API 的部份,官方网站目前是建议使用新版本(v3)的API 进行开发,若您仍希望..
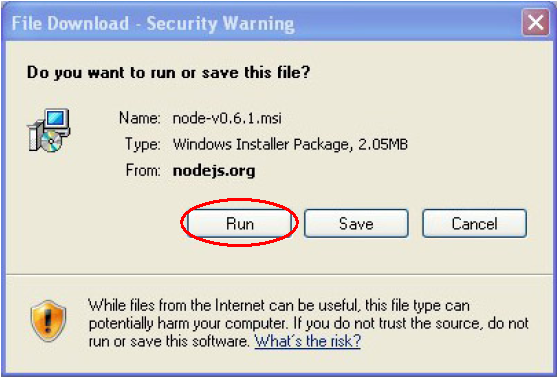
近日Google已变更其Maps API的申请方式,若您现在透过早先的方法申请API Key应该会得到底下的讯息画面。Google不再提供先前的申请API Key方式 大意是Google不再提供该种方式申请API Key ,而是改由所谓的「APIs Console」进行所有API的管理。 在Google Maps API 的部份,官方网站目前是建议使用新版本(v3)的API 进行开发,若您仍希望.. 本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事..
本章内容安装并运行Node.js安装Node.js包管理器(NPM:Node Package Manager)用NPM安装,卸载和升级包 2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事.. 在程序语言中,所谓闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值 (深连结)。script//A是一个普通的函数 function A(a) { return a; } //B是一个带函数返回值的函数 fu..
在程序语言中,所谓闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值 (深连结)。script//A是一个普通的函数 function A(a) { return a; } //B是一个带函数返回值的函数 fu.. 居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript ..
居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript .. 使用javascript的正则表达式时,如果使用test方法,需要慎用全局匹配g选项,因为多次调用test方法时会从上一次匹配的位置开始匹配,可能会导致无法匹配的错误问题,即使内容符合正则表达式要求,但是调用test方法测试时输出的为false,而不是true 来看一道JavaScript题目,据说是国内某知名互联网企业的JavaScript笔试题,如果对正则的全..
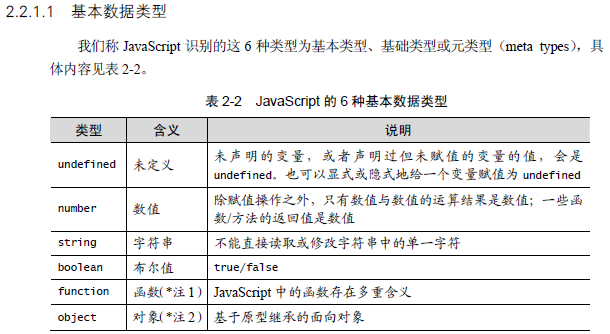
使用javascript的正则表达式时,如果使用test方法,需要慎用全局匹配g选项,因为多次调用test方法时会从上一次匹配的位置开始匹配,可能会导致无法匹配的错误问题,即使内容符合正则表达式要求,但是调用test方法测试时输出的为false,而不是true 来看一道JavaScript题目,据说是国内某知名互联网企业的JavaScript笔试题,如果对正则的全.. 前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关..
前端面试中常被问到的问题之一就是JavaScript的基本类型有几种?。有的回答数字、字符串、布尔,有的可能会再加上Null、Undefined。而有人可能认为object也是基本类型。到底是什么样呢?所谓基本类型(primitive types)的概念ECMAScript(V3,V5)中压根就没有,它只是将类型分为6种。ECMAScript只提到类型,用types表示,在V3,V5整个文档搜关.. IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0..
IE6浏览器下面如果设置了margin,并且float为left时,则左边的margin,即margin-left会双倍增加body style=margin:0px;div style=margin:10px;float:left;border:solid 1px black;width:100px;height:100px;/div/body 解决办法就是增加display:inline即可解决ie6下的float:left左边浮动时margin-left双倍增加的问题。body style=margin:0.. 今天发现表单中存在type为image的控件时,javascript无法通过document.表单名称.image的name值来获取对象,得到的是undefined。。 解决办法就是使用document.getElementById('imageID');或者document.getElementsByName('image')[0]来获取,建议使用document.getElementById('imageID'); 测试代码如下form na..
今天发现表单中存在type为image的控件时,javascript无法通过document.表单名称.image的name值来获取对象,得到的是undefined。。 解决办法就是使用document.getElementById('imageID');或者document.getElementsByName('image')[0]来获取,建议使用document.getElementById('imageID'); 测试代码如下form na.. JavaScript中有一个call和apply方法,其作用基本相同,但也有略微的区别。先来看看JS手册中对call的解释:call 方法调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj可选项。将被用作当前对象的对象。arg1, arg2,, argN可选项。将被传递方法参数序列。说明call 方法可以用来代替另一个..
JavaScript中有一个call和apply方法,其作用基本相同,但也有略微的区别。先来看看JS手册中对call的解释:call 方法调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj可选项。将被用作当前对象的对象。arg1, arg2,, argN可选项。将被传递方法参数序列。说明call 方法可以用来代替另一个.. 由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 Firefox由于调用obj.focus()后光标能回到回来的位置或者选择的文字上,所以不需要保存位置。 但是在不久前在写一个UBB程序时,碰到如果未..
由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 Firefox由于调用obj.focus()后光标能回到回来的位置或者选择的文字上,所以不需要保存位置。 但是在不久前在写一个UBB程序时,碰到如果未.. 由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 示例代码input type=button onclick=pop() value=弹出层 /textarea id=txt12345678/textareascript type=text/javascript var rng; ..
由于IE下调用obj.focus()并不能使光标回到原来的位置或者使选择的内容再次选择上,所以在IE浏览器下需要保存当前的Range对象,以便进行相应的操作时,在原来的位置进行,而不是跑到其他的位置去。 示例代码input type=button onclick=pop() value=弹出层 /textarea id=txt12345678/textareascript type=text/javascript var rng; .. Streaming AJAX即所谓的服务器推技术使用ajax来实现,AJAX 实现服务器推与传统的 AJAX 应用不同之处在于:服务器端会阻塞请求直到有数据传递或超时才返回。客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务..
Streaming AJAX即所谓的服务器推技术使用ajax来实现,AJAX 实现服务器推与传统的 AJAX 应用不同之处在于:服务器端会阻塞请求直到有数据传递或超时才返回。客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务.. xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ..
xhtml申明css1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug? !doctype htmltitlecss1compat模式下,body没有内容,IE,chrome下点击时无法响应事件,但是firefox会响应,即使document.body.clientHeight不为0,firefox的bug?。。/titlescript typ.. javascript代码优化几个小技巧1、处理字符串 字符串拼接在IE 6、7下的垃圾回收性能很差。虽然IE 8已经解决了这个问题。如果你的用户中有相当一部分人使用IE 6、7,那么你得谨慎构建你的字符串了。 比如这个例子:var veryLongMessage ='This is a long string that due to our strict line length limit of' +maxCharsPerLine +&..
javascript代码优化几个小技巧1、处理字符串 字符串拼接在IE 6、7下的垃圾回收性能很差。虽然IE 8已经解决了这个问题。如果你的用户中有相当一部分人使用IE 6、7,那么你得谨慎构建你的字符串了。 比如这个例子:var veryLongMessage ='This is a long string that due to our strict line length limit of' +maxCharsPerLine +&.. 自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定..
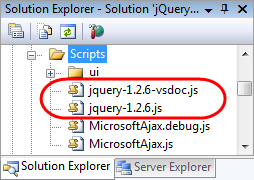
自定义404页面返回不当状态码如200等给网站最终SEO效果带来的不利影响,因此,确保自定义的404错误页面能够返回404状态码是极为重要的,也是网站优化与SEO的基本要求。HTTP404对SEO的影响 自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回200状态码 或自定.. 微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft..
微软和jQuery的关系越来越紧密了。http://blog.jquery.com/2008/09/28/jquery-microsoft-nokia/下面简要描述一下VS2008对jQuery的智能代码提示。首先安装vs2008 sp1,下载地址:http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx然后下载安装VS 2008 Patch KB958502以支持-vsdoc.jsIntellisense文件,下载地址:http://code.msdn.microsoft.. 不光是LI,容器元素都有这个问题! 现象:LI里有浮动对象而LI本身不浮动的时候,IE里就会有2像素的下边距 解决办法:1、设定LI的浮动;2、IE HACK 推荐使用方案1,设置LI的宽度和浮动方案2代码参考:*html .xuxiao li{margin-bottom:-2px;}/**IE 6**/*+html .xuxiao li{margin-bottom:-2px;}/**IE 7**/
不光是LI,容器元素都有这个问题! 现象:LI里有浮动对象而LI本身不浮动的时候,IE里就会有2像素的下边距 解决办法:1、设定LI的浮动;2、IE HACK 推荐使用方案1,设置LI的宽度和浮动方案2代码参考:*html .xuxiao li{margin-bottom:-2px;}/**IE 6**/*+html .xuxiao li{margin-bottom:-2px;}/**IE 7**/ jquery ajaxForm下载地址: http://malsup.github.com/jquery.form.jsjquery ajaxForm API英文原文:http://www.malsup.com/jquery/form/#api 表单插件API提供了几个方法,让你轻松管理表单数据和进行表单提交。ajaxForm 增加所有需要的事件监听器,为AJAX提交表单做好准备。ajaxForm不能提交表单。在document的ready函数中,使用 ajaxFor..
jquery ajaxForm下载地址: http://malsup.github.com/jquery.form.jsjquery ajaxForm API英文原文:http://www.malsup.com/jquery/form/#api 表单插件API提供了几个方法,让你轻松管理表单数据和进行表单提交。ajaxForm 增加所有需要的事件监听器,为AJAX提交表单做好准备。ajaxForm不能提交表单。在document的ready函数中,使用 ajaxFor.. 转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下..
转自:沉寂博客 根据一些CSS写作经验,如何提高渲染效率及所占用消耗的资源,来浅谈一下CSS的渲染效率,书写高效的CSSguiz。1、十六进制的颜色值对位数与大小写编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下.. IE下默认的字体尺寸大致在 12 - 14px 之间,具体看页面上的设置,当试图定义一个高度小于这个默认值的 div 的时候, IE 会固执的认为这个层的高度不应该小于字体的行高。所以即使你用 height: 6px; 来定义了一个 div 的高度,实际在 IE 下显示的仍然是一个 12 px 左右高度的层,甚至max-height也不能解决。 要解决这个问题,可以强制定义..
IE下默认的字体尺寸大致在 12 - 14px 之间,具体看页面上的设置,当试图定义一个高度小于这个默认值的 div 的时候, IE 会固执的认为这个层的高度不应该小于字体的行高。所以即使你用 height: 6px; 来定义了一个 div 的高度,实际在 IE 下显示的仍然是一个 12 px 左右高度的层,甚至max-height也不能解决。 要解决这个问题,可以强制定义..