Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 19/62页,每页显示30条,共1856条相关记录
 事件(Event)就是当某些行为发生后要触发的函数。这些行为包括打开了一个新标签、点击了一个按钮等。下面是利用chrome.tabs.onCreated行为(创建一个新标签页),只要打开了一个新标签页相应的事件就会被触发。这 个例子中,我们用addListener()来注册函数,addListener()的参数总是一个函数,但是这个函数的参数根据事件类型不一样而不同。 点击这..
事件(Event)就是当某些行为发生后要触发的函数。这些行为包括打开了一个新标签、点击了一个按钮等。下面是利用chrome.tabs.onCreated行为(创建一个新标签页),只要打开了一个新标签页相应的事件就会被触发。这 个例子中,我们用addListener()来注册函数,addListener()的参数总是一个函数,但是这个函数的参数根据事件类型不一样而不同。 点击这.. 事件(Event)就是当某些行为发生后要触发的函数。这些行为包括打开了一个新标签、点击了一个按钮等。下面是利用chrome.tabs.onCreated行为(创建一个新标签页),只要打开了一个新标签页相应的事件就会被触发。这 个例子中,我们用addListener()来注册函数,addListener()的参数总是一个函数,但是这个函数的参数根据事件类型不一样而不同。 点击这..
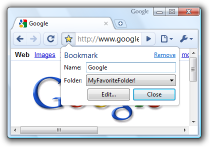
事件(Event)就是当某些行为发生后要触发的函数。这些行为包括打开了一个新标签、点击了一个按钮等。下面是利用chrome.tabs.onCreated行为(创建一个新标签页),只要打开了一个新标签页相应的事件就会被触发。这 个例子中,我们用addListener()来注册函数,addListener()的参数总是一个函数,但是这个函数的参数根据事件类型不一样而不同。 点击这.. 我们可以用chrome.bookmarks模块来对书签做创建、组织等操作。 Manifest要对书签进行操作,必须要再Manifest文件中设置允许调用书签接口(bookmarks API)。一般像下面这样写:{name: My extension,...permissions: [ bookmarks],...}书签对象和属性书 签以树形机构组织,节点或是一个书签或者是个文件夹(可以包含多个书签)。每个节点都是一个B..
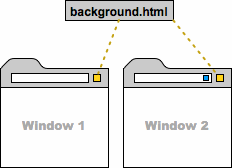
我们可以用chrome.bookmarks模块来对书签做创建、组织等操作。 Manifest要对书签进行操作,必须要再Manifest文件中设置允许调用书签接口(bookmarks API)。一般像下面这样写:{name: My extension,...permissions: [ bookmarks],...}书签对象和属性书 签以树形机构组织,节点或是一个书签或者是个文件夹(可以包含多个书签)。每个节点都是一个B.. 在Chrome中,主题当做一个特殊的插件处理。主题要像普通文件一样打包,但是主题中不包含HTML或者JavaScript代码。你可以在主题库里找到一些主题下载。下面只是简单介绍下主题制作,详细的内容可以参考http://code.google.com/p/chromium/wiki/ThemeCreationGuide主题是在Manifest文件中定义的。下面是个定义主题的典型例子:{version: 2.6,n..
在Chrome中,主题当做一个特殊的插件处理。主题要像普通文件一样打包,但是主题中不包含HTML或者JavaScript代码。你可以在主题库里找到一些主题下载。下面只是简单介绍下主题制作,详细的内容可以参考http://code.google.com/p/chromium/wiki/ThemeCreationGuide主题是在Manifest文件中定义的。下面是个定义主题的典型例子:{version: 2.6,n.. 其实ajax是无法上传文件的,所以得用隐藏的iframe来模仿ajax未出现之前,一直都是隐藏的iframe来实现无刷新操作如果谁看过图灵程序设计丛书的Ajax高级编程,就知道了。示例下载点击这里下面列出代码,asp的上传代码太麻烦,就使用。net了。。。upload.ashx%@ WebHandler?Language=C# Class=upload %using System;using System.Web;public class ..
其实ajax是无法上传文件的,所以得用隐藏的iframe来模仿ajax未出现之前,一直都是隐藏的iframe来实现无刷新操作如果谁看过图灵程序设计丛书的Ajax高级编程,就知道了。示例下载点击这里下面列出代码,asp的上传代码太麻烦,就使用。net了。。。upload.ashx%@ WebHandler?Language=C# Class=upload %using System;using System.Web;public class .. 如果select对象的option没有value属性,jquery怎么通过option显示的text内容查找到对应的option对象?由于option显示的内容没有什么对应的属性,所以只能使用内容选择器:contains来查找。不能通过属性text查找到。 测试代码如下headscript type=text/javascript src=/js/jquery.js/script/headscript type=text/javascript var one = ..
如果select对象的option没有value属性,jquery怎么通过option显示的text内容查找到对应的option对象?由于option显示的内容没有什么对应的属性,所以只能使用内容选择器:contains来查找。不能通过属性text查找到。 测试代码如下headscript type=text/javascript src=/js/jquery.js/script/headscript type=text/javascript var one = .. 地址栏图标代表的是页面内功能,这种功能只能在特地的当前页面发生,而不是所有页面都有这种功能,也就是并不是所有页面上都能显示这样一个图标。比如以下功能只在特定页面才有:RSS订阅图标(仅在有rss订阅功能的网页中才显示)幻灯片显示照片(仅在特定的照片分享网页中有这种功能)下面是个显示RSS订阅图标的图:如果你希望能够一直显示这个图标..
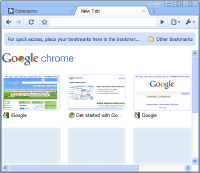
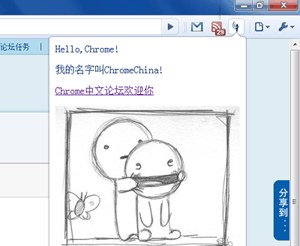
地址栏图标代表的是页面内功能,这种功能只能在特地的当前页面发生,而不是所有页面都有这种功能,也就是并不是所有页面上都能显示这样一个图标。比如以下功能只在特定页面才有:RSS订阅图标(仅在有rss订阅功能的网页中才显示)幻灯片显示照片(仅在特定的照片分享网页中有这种功能)下面是个显示RSS订阅图标的图:如果你希望能够一直显示这个图标.. 重置是一种用自己提供的页面替换Google Chrome默认页面的方法。一个重置页面常常是用HTML、JavaScript、CSS组成。当前,能够替换的页面只有新标新标签页,新标签页就是我们打开一个新标签时出现的页面。我们可以把默认的新标签页:替换成这种样式:重置页面非常简单,只需在Manifest中定义自己的页面地址。比如下面的例子中,我们使用了newtab.h..
重置是一种用自己提供的页面替换Google Chrome默认页面的方法。一个重置页面常常是用HTML、JavaScript、CSS组成。当前,能够替换的页面只有新标新标签页,新标签页就是我们打开一个新标签时出现的页面。我们可以把默认的新标签页:替换成这种样式:重置页面非常简单,只需在Manifest中定义自己的页面地址。比如下面的例子中,我们使用了newtab.h.. 可以提供一个选项页面(Options Pages)让用户自定义你的扩展。 如果设置了选项页面,那么扩展管理页chrome://extensions将会有一个链接指向选项页面。定义选项页面包括两步:1、在manifest中定义选项页{name: My extension,...options_page: options.html,...}上例中,options_page代表选项页面,options.html是具体的文件地址。2、编写选..
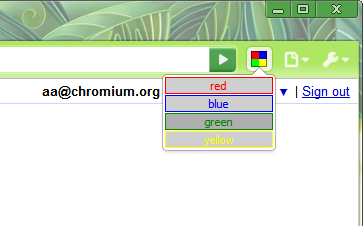
可以提供一个选项页面(Options Pages)让用户自定义你的扩展。 如果设置了选项页面,那么扩展管理页chrome://extensions将会有一个链接指向选项页面。定义选项页面包括两步:1、在manifest中定义选项页{name: My extension,...options_page: options.html,...}上例中,options_page代表选项页面,options.html是具体的文件地址。2、编写选.. 文章翻译自http://code.google.com/chrome/extensions/browserAction.html,介绍Browser Action,即右侧的扩展图标。Browser Actions的作用就是控制Chrome地址栏右侧添加一个图标。除了给chrome增加一个图标的功能外,还可以设置提示文字、图标标记、弹出窗口。下图中,在地址栏右侧的彩色图标就是一个Browser Action。Browser Actions创建的图标..
文章翻译自http://code.google.com/chrome/extensions/browserAction.html,介绍Browser Action,即右侧的扩展图标。Browser Actions的作用就是控制Chrome地址栏右侧添加一个图标。除了给chrome增加一个图标的功能外,还可以设置提示文字、图标标记、弹出窗口。下图中,在地址栏右侧的彩色图标就是一个Browser Action。Browser Actions创建的图标.. 文章翻译自http://code.google.com/chrome/extensions/overview.html基础知识 一个Chrome扩展是由HTML、CSS、JavaScript、图片等文件压缩而成。扩展实际上就是一个web页面,你可以用任何浏览器提供给web页面的接口,从XMLHttpRequest 到JSON ,再到HTML本地缓存都可以使用。 Chrome 扩展能做什么呢?我们肯定使用过一些扩展,会发现有..
文章翻译自http://code.google.com/chrome/extensions/overview.html基础知识 一个Chrome扩展是由HTML、CSS、JavaScript、图片等文件压缩而成。扩展实际上就是一个web页面,你可以用任何浏览器提供给web页面的接口,从XMLHttpRequest 到JSON ,再到HTML本地缓存都可以使用。 Chrome 扩展能做什么呢?我们肯定使用过一些扩展,会发现有.. 本chrome扩展效果如下准备工具做任何事情都要有个工具,制作chrome插件需要的工具很少。记事本,用来编写代码Chrome浏览器,这个不能少吧。Windows下,所有版本的Chrome都可以制作插件。Linux下需要下载Beta版本,Mac下载dev版本。开始制作第一个插件在计算机中创建一个目录来存放插件代码。在目录里面创建文件manifest.json(注意后缀名是.j..
本chrome扩展效果如下准备工具做任何事情都要有个工具,制作chrome插件需要的工具很少。记事本,用来编写代码Chrome浏览器,这个不能少吧。Windows下,所有版本的Chrome都可以制作插件。Linux下需要下载Beta版本,Mac下载dev版本。开始制作第一个插件在计算机中创建一个目录来存放插件代码。在目录里面创建文件manifest.json(注意后缀名是.j.. wp-cumulus由于Flash大小限制的问题,不能嵌入全部中文字库,所以3D标签云不能显示中文。 常见的解决方案就是嵌入常用中文字体,这样虽然解决了中文显示的问题,但是导出后的 swf 文件的大小不仅增加了,而且后来增加的文字还是不能显示。本文提供一种不用嵌入字符的解决办法,使导出的 swf 文件大小在 8KB 左右,而且不会出现后来的文字..
wp-cumulus由于Flash大小限制的问题,不能嵌入全部中文字库,所以3D标签云不能显示中文。 常见的解决方案就是嵌入常用中文字体,这样虽然解决了中文显示的问题,但是导出后的 swf 文件的大小不仅增加了,而且后来增加的文字还是不能显示。本文提供一种不用嵌入字符的解决办法,使导出的 swf 文件大小在 8KB 左右,而且不会出现后来的文字.. 在dhtml的DOM方法中有insertBefore方法,在浏览器下面可以使用此方法在指定的位置给select添加option对象。不过IE下调用insertBefore时,能添加option,但是创建的option对象设置的text属性会不显示,是空白,需要设置innerText属性来实现。 javascript在select指定位置插入option测试代码如下script type=text/javascriptfunction Inser..
在dhtml的DOM方法中有insertBefore方法,在浏览器下面可以使用此方法在指定的位置给select添加option对象。不过IE下调用insertBefore时,能添加option,但是创建的option对象设置的text属性会不显示,是空白,需要设置innerText属性来实现。 javascript在select指定位置插入option测试代码如下script type=text/javascriptfunction Inser.. 在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给..
在IE浏览器下面,某个节点设置了margin-top和height属性时,如果此节点的上一个兄弟节点的display为absolute,这个节点的margin-top会失效。去掉这个节点的height属性后,margin-top又起作用了。 解决办法1)将绝对定位的节点放到所有兄弟节点的最后,这样在display为absolute前面设置过height的兄弟节点的margin-top就不会失效了。2)给.. 今天尝鲜下载了最新版本的uploadify来试试,在其中一个电脑使用IE6测试的时候发现uploadify没有显示uploadify的flash上传按钮,而是显示html input默认的上传控件。正常情况下的uploadify只显示input file的uploadify 在其他电脑上使用ie6~ie8,firefox或者chrome测试都没问题,能正常显示uploadify的flash上传按钮,就是其中单独的一台电..
今天尝鲜下载了最新版本的uploadify来试试,在其中一个电脑使用IE6测试的时候发现uploadify没有显示uploadify的flash上传按钮,而是显示html input默认的上传控件。正常情况下的uploadify只显示input file的uploadify 在其他电脑上使用ie6~ie8,firefox或者chrome测试都没问题,能正常显示uploadify的flash上传按钮,就是其中单独的一台电.. json.js文件和jquery序列化JSON对象为键值对的方法param产生冲突,导致json.js文件中的toJSONString方法重复调用自身从而堆栈溢出出现too much recursion【firefox】/Stack Overflow【IE浏览器】错误。 产生too much recursion/Stack Overflow这个问题主要是jquery调用ajax方法时,如果参数为json对象,jquery会调用param方法序列化json对..
json.js文件和jquery序列化JSON对象为键值对的方法param产生冲突,导致json.js文件中的toJSONString方法重复调用自身从而堆栈溢出出现too much recursion【firefox】/Stack Overflow【IE浏览器】错误。 产生too much recursion/Stack Overflow这个问题主要是jquery调用ajax方法时,如果参数为json对象,jquery会调用param方法序列化json对.. JavaScript中hasOwnProperty函数方法返回一个布尔值,用来判断一个对象是否包含指定名称的属性或者方法。 使用方法:object.hasOwnProperty(proName) 参数说明 object:必选项,对象的实例。 proName:必选项,方法或者属性名称的字符串值。 如果object 具有指定名称的属性或者方法么,hasOwnProperty函数方法返回 true,否则..
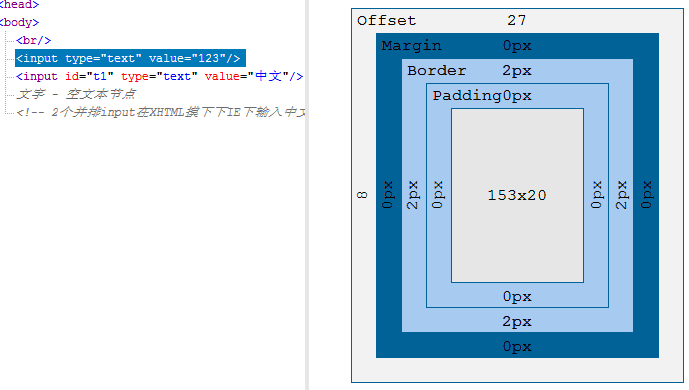
JavaScript中hasOwnProperty函数方法返回一个布尔值,用来判断一个对象是否包含指定名称的属性或者方法。 使用方法:object.hasOwnProperty(proName) 参数说明 object:必选项,对象的实例。 proName:必选项,方法或者属性名称的字符串值。 如果object 具有指定名称的属性或者方法么,hasOwnProperty函数方法返回 true,否则.. 在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文..
在IE浏览器下面,当文档申明为xhtml时,2个并排的在一起的输入控件,当一个输入框内容为非中文内容,另外一个为中文时,出现奇怪的问题。测试代码在最后1)IE8浏览器下面顶部会出现2px差距,没有对齐,并且输入框内的文字没有对齐,中文接近顶部,非中文内容和中文内容相差2px左右,如图一。图一2)IE7浏览器下面顶部对齐,但是输入框内的文.. 在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示..
在csdn看到一个问题:firefox浏览器下面,当设置一个容器内的子元素的margin-top为负值时,如果负值的绝对值超过容器的高度,结果不是完全隐藏了图片,而子元素会显示出margin-top设置的绝对值-容器高度这么多的内容。网上找了下据说是firefox特有的块级盒模型相邻的垂直margin会被折叠的问题。 测试代码如下,firefox和其他浏览器的表示.. JSON.stringify浏览器支持:非IE核心的浏览器,如firefox,chrome等,替代方法,下载JSON.JS文件导入,调用obj.toJSONString()即可序列化作用:这个函数的作用主要是为了系列化对象的。语法:JSON.stringify(value [, replacer] [, space])value:是必须要的字段。就是你输入的对象,比如数组啊,类啊等等。replacer:这个是可选的。它又分为2种..
JSON.stringify浏览器支持:非IE核心的浏览器,如firefox,chrome等,替代方法,下载JSON.JS文件导入,调用obj.toJSONString()即可序列化作用:这个函数的作用主要是为了系列化对象的。语法:JSON.stringify(value [, replacer] [, space])value:是必须要的字段。就是你输入的对象,比如数组啊,类啊等等。replacer:这个是可选的。它又分为2种.. 由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形..
由于图片的热点一般都是写死在HTML源代码里面了,所以如果有多张独立的图片需要增加热点,而且需要根据条件显示或者隐藏其中的某些图片时,这样图片的位置就会发生变动,从而导致添加的热点对不上原图片的位置而导致失效或者乱套了。下面为1张图片拆分成4张进行热点操作。 前提条件:热点是规则的长方形或者正方形,不能是三角形或者菱形.. 在w3c浏览器下面,domReady事件==DOMContentLoaded事件,IE浏览器下面没有DOMContentLoaded事件,可以通过IE加载循序使用script+defer属性来实现domReady事件,具体参考下面的代码 基本上每个库都有domReady事件,因为如果要对页面上的元素进行操作,必须等到页面加载了这个元素才行,否则会报错,但是很难判定某个元素是否已加 载,但可..
在w3c浏览器下面,domReady事件==DOMContentLoaded事件,IE浏览器下面没有DOMContentLoaded事件,可以通过IE加载循序使用script+defer属性来实现domReady事件,具体参考下面的代码 基本上每个库都有domReady事件,因为如果要对页面上的元素进行操作,必须等到页面加载了这个元素才行,否则会报错,但是很难判定某个元素是否已加 载,但可.. 通常来说,window.onload就够用了,如果想加载多个事件,可以采取以下方式:window.onload = function(){ func1(); func2(); func3(); //更多加载事件} 但是如果我们需要页面完全呈现前做一些东西呢,如通过脚本加载其他js文件,或在IE6实现fixed这些东西就要用到domReady 了,domReady好像是jQuery的叫做,一个..
通常来说,window.onload就够用了,如果想加载多个事件,可以采取以下方式:window.onload = function(){ func1(); func2(); func3(); //更多加载事件} 但是如果我们需要页面完全呈现前做一些东西呢,如通过脚本加载其他js文件,或在IE6实现fixed这些东西就要用到domReady 了,domReady好像是jQuery的叫做,一个.. 一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码..
一:最简单的加密解密 大家对于JAVASCRIPT函数escape()和unescape()想必是比较了解啦(很多网页加密在用它们),分别是编码和解码字符串,比如例子代码用escape()函数加密后变为如下格式:alert%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B 如何?还看的懂吗?当然其中的ASCII字符alert并没有被加密,如果愿意我们可以写点JAVASCRIPT代码.. 再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b..
再chrome浏览器下面,无论申明doctype为html或者xhtml,获取或者设置页面的滚动高只能使用document.body.scrollTop,使用document.documentElement.scrollTop得到的是0,chrome版本为16.0.912.75 m,而其他浏览器则按照doctype的不同使用不同的对象,申明为xhtml时使用document.documentElement.scrollTop,doctype为html时则使用document.b.. 在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h..
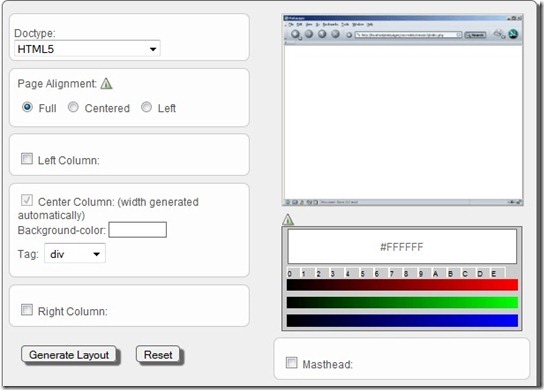
在HTML声明DOCTYPE有以下几种:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/h.. CSS代码编写是设计师的一个重要工作。写一个CSS代码和实施所需的设计任务。是非常不容易的,,今天给大家带来几个不错的工具,您可以生成在线CSS代码。节省您的时间,并自动获得一个专业的CSS代码。如果你没有css编写经验,不要紧,这几个工具正是你的所需,在线代码生成。基本上css方面的全了,像背景,布局,样式等等都包含了,哈哈CSS3.0..
CSS代码编写是设计师的一个重要工作。写一个CSS代码和实施所需的设计任务。是非常不容易的,,今天给大家带来几个不错的工具,您可以生成在线CSS代码。节省您的时间,并自动获得一个专业的CSS代码。如果你没有css编写经验,不要紧,这几个工具正是你的所需,在线代码生成。基本上css方面的全了,像背景,布局,样式等等都包含了,哈哈CSS3.0.. 在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出..
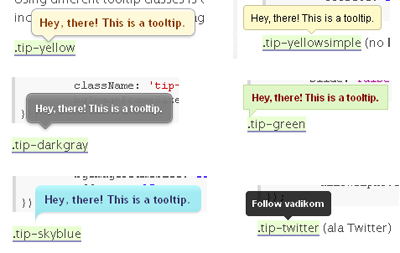
在IE浏览器下面,通过下标[]操作尽然无法获取到此下标对应的字符,得到undefined,其他浏览器如firefox,chrome可以通过字符串下标操作获取到对应的字符串。 解决办法就是通过split方法转换为字符数组,或者使用charAt方法或者使用substr方法,测试代码如下script type=text/javascript var s = '123'; alert(s[0])//IE输出.. 6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs..
6个不错的jquery Tooltip插件 1) Poshy Tip 是一个强大的jQuery Tooltip插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/演示地址:http://vadikom.com/demos/poshytip/ 2)Easy Tooltip是一款 jQuery 的 Tooltip 插件。http://cs.. 最近一个项目中要用到树形列表,本来是用mztree的,但数据用了xml,本来xml就是树形目录,就打算用JavaScript直接解析xml文件了,网上找到一些JavaScript操作xml的方法,在此做一个总结。 我的xml文件Login.xml如下:LoginCharacterC Text=热血 Value=0/CC Text=弱气 Value=1/CC Text=激情 Value=2/CC Text=冷静 Value=3/CC Text=冷酷 Value=4/..
最近一个项目中要用到树形列表,本来是用mztree的,但数据用了xml,本来xml就是树形目录,就打算用JavaScript直接解析xml文件了,网上找到一些JavaScript操作xml的方法,在此做一个总结。 我的xml文件Login.xml如下:LoginCharacterC Text=热血 Value=0/CC Text=弱气 Value=1/CC Text=激情 Value=2/CC Text=冷静 Value=3/CC Text=冷酷 Value=4/..