Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [19] [20] [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] 下一页 尾页 20/62页,每页显示30条,共1856条相关记录
 有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位..
有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位.. 有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位..
有些时候我们不需要默认的上传控件input=file的样式,而是现实自定义的样式和文字,而不是单一的浏览...样式,我们可以使用浮动层来实现。 原理:将上传控件input=file设置为透明的,然后添加2个控件。1)一个在上传控件input=file的浏览...按钮下面,因为上传控件input=file是透明的,所以看到的是这个自己定义的控件,不过注意大小和位.. 问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他..
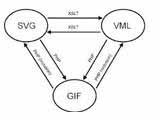
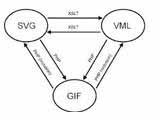
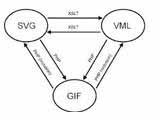
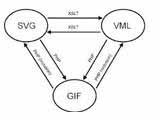
问题:从js文件中如何或者传递给本js文件的参数?思路:主要是获取script标签的src属性,然后分析src属性获取到传递的querystring参数。关键:通过上面知道,获取当前script标签是关键。至于如何获取,有2中方法1)可以给script标签块加一个ID,然后通过document.getElementById获取到 a)缺点:需要手动添加script标签的ID b)优点:可以从其他.. 2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息..
2012-9-18更新:IE9部分浏览器支持svg绘图,修改了获取路径的方法。由于IE得到的path信息会多一些空格出来,改为用正则获取顶点信息 今天在csdn看到一个使用google chart绘制LineChart图标,需要提示显示全部显示出来,而不是当鼠标悬浮到顶点的时候才显示提示信息tooltip。 下午看了下google chart的api文档,没有发现有显示全部提示信息.. Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java..
Canvas标签并没有得到目前所有浏览器的支持,因此在使用canvas绘图的时候,要先检测客户端浏览器是否支持。下面的示例将通过Javascript判断浏览器是否支持: canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3c3; Your browser does not support the canvas element. /canvas script type=text/java.. HTML5 提供了画布(canvas)标签,通过与Javascript结合使用,可以在网页上绘制图像。Canvas是一个矩形区域,使用Javascript可以控制其每一个像素。本文将对canvas标签进行简要的学习。 canvas标签说明:canvas标签是一个矩形区域,它包含两个属性width和height,分别表示矩形区域的宽和高,这两个属性都是可选的,并且都可以通过css来设..
HTML5 提供了画布(canvas)标签,通过与Javascript结合使用,可以在网页上绘制图像。Canvas是一个矩形区域,使用Javascript可以控制其每一个像素。本文将对canvas标签进行简要的学习。 canvas标签说明:canvas标签是一个矩形区域,它包含两个属性width和height,分别表示矩形区域的宽和高,这两个属性都是可选的,并且都可以通过css来设.. 路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3..
路径是绘制自定义图形的好方法,在canvas中通过beginPath()方法开始绘制路径,这个时侯你就可以绘制直线、曲线等,绘制完成后调用 fill()和stroke()完成填充和设置边框,通过closePath()方法结束路径的绘制。下面的例子讲演时如何绘制路径: bcanvas绘制路径/bbr/canvas id=myCanvas width=300 height=200 style=border:1px solid #c3c3.. 没有canvas之前,想要在网页上面绘制线条或图案,是非常麻烦且不兼容的。在《js画直线》一文中转载了网络上常用的在IE和FF中绘制线条的方法,但如果想要这些方法通用,则是不可能的。但现在有了canvas标签,一切就变得简单了。 现在,你只需要在页面上添加canvas标签,并通过Javascript调用它的相应方法,就可以轻松的在页面上绘制线条和..
没有canvas之前,想要在网页上面绘制线条或图案,是非常麻烦且不兼容的。在《js画直线》一文中转载了网络上常用的在IE和FF中绘制线条的方法,但如果想要这些方法通用,则是不可能的。但现在有了canvas标签,一切就变得简单了。 现在,你只需要在页面上添加canvas标签,并通过Javascript调用它的相应方法,就可以轻松的在页面上绘制线条和.. 功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr..
功能要求:1:如何实现在多行文本框textarea里面每一行下面都有一条横线 2:textarea文本框里面有一段不能删掉实现方法:横线用背景图片来做,不动的文字用浮动层+给textarea增加text-indent来实现缩进。源代码如下:style type=text/css.input{position:relative}.word{position:absolute;line-height:20px;left:0px;top:1px;z-index:10;backgr.. IE浏览器下面textarea即使没有内容,也会在右边显示一个灰色的滚动条,如下图所示 在IE下要隐藏textarea的滚动条,只需要增加style=overflow:hidden或者auto就可以隐藏灰色滚动条了。textarea rows=5 cols=50 style=overflow:auto/textarea
IE浏览器下面textarea即使没有内容,也会在右边显示一个灰色的滚动条,如下图所示 在IE下要隐藏textarea的滚动条,只需要增加style=overflow:hidden或者auto就可以隐藏灰色滚动条了。textarea rows=5 cols=50 style=overflow:auto/textarea 一、IE检查插件是否安装,通过创建ActiveXObject来实现,提示ActiveX控件和本页其他部分的交互...警告这个也说明安装过插件了,但是点击否不会继续new ActiveXObject后的语句scripttry{// var varTest = new ActiveXObject(jmail.Message); alert(jmail.Message已经在系统上安装过!) }catch (e) { alert(没有可支持的插件!..
一、IE检查插件是否安装,通过创建ActiveXObject来实现,提示ActiveX控件和本页其他部分的交互...警告这个也说明安装过插件了,但是点击否不会继续new ActiveXObject后的语句scripttry{// var varTest = new ActiveXObject(jmail.Message); alert(jmail.Message已经在系统上安装过!) }catch (e) { alert(没有可支持的插件!.. ajax伴随的goole 的推动,越来越多的站点开始使用了,在开大ajax程序的时候会遇到很多的问题,主要有以下几个方面:1.跨浏览器问题2.历史后退状态问题3.跨域问题 跨浏览器的问题因为现在有很多的开元的框架已经解决了,我们无需为此而烦恼。 历史后退状态问题我们可以使用一个数组来保存历史纪录,然后把这些数据村到历史对象中去,中..
ajax伴随的goole 的推动,越来越多的站点开始使用了,在开大ajax程序的时候会遇到很多的问题,主要有以下几个方面:1.跨浏览器问题2.历史后退状态问题3.跨域问题 跨浏览器的问题因为现在有很多的开元的框架已经解决了,我们无需为此而烦恼。 历史后退状态问题我们可以使用一个数组来保存历史纪录,然后把这些数据村到历史对象中去,中.. 最近网站更换了域名,从www./更换为www./,整站做了301转向,到现在10多天了,google已经完成40%左右的PR转移,但是神奇的发现,百度没有进行权重转移,更新的快照还是www./的。 神奇了百度,网站都做了301转向了,首页尽然还能更新快照,最新的文章也被百度收录到旧的域名www./下面。百度这次到底改了什么算法,郁闷。。
最近网站更换了域名,从www./更换为www./,整站做了301转向,到现在10多天了,google已经完成40%左右的PR转移,但是神奇的发现,百度没有进行权重转移,更新的快照还是www./的。 神奇了百度,网站都做了301转向了,首页尽然还能更新快照,最新的文章也被百度收录到旧的域名www./下面。百度这次到底改了什么算法,郁闷。。 仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT..
仿照CSDN当鼠标悬停在用户头像上时显示用户相关信息的效果,代码及说明如下style type=text/css.pop{width:357px;height:194px;background:url(/eg/bgUserCard.gif) no-repeat;position:absolute;display:none;}.pop .ct{margin:10px 10px 10px 60px;}/style div class=pop id=popDV onmouseout=hide(event) onmouseover=clearTimeout(mouseOutT.. 使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh..
使用google chart绘制LineChart图像时,在IE7,IE8下会无法响应ready事件,firefox,chrome没有问题,其他浏览器没有测试。 没有办法,IE下只能用计时器检查google chart生成的iframe对象的document.readyState=='complete'是否成立了。源代码如下function drawChart(){//绘图函数 var chart = new google.visualization.LineCh.. 今天研究vml时发现,当获取到vml对象时,获取到的path属性为object,并且没有toString方法,⊙﹏⊙b汗,IE下的path属性到底是个什么鬼东西,没有toString方法。 要获取实际的vml对象的path值时,可以使用vmlobj.path.value获取,value属性为string类型。按照vmlobj.path.value获取实际值,那么vmlobj.path应该为json类型的随性,尽然没有..
今天研究vml时发现,当获取到vml对象时,获取到的path属性为object,并且没有toString方法,⊙﹏⊙b汗,IE下的path属性到底是个什么鬼东西,没有toString方法。 要获取实际的vml对象的path值时,可以使用vmlobj.path.value获取,value属性为string类型。按照vmlobj.path.value获取实际值,那么vmlobj.path应该为json类型的随性,尽然没有.. 示例代码参考 在制作html编辑器,有些时候iframe编辑器需要失去焦点,然后进行一些处理操作,如上传图片,编辑其他的信息后将上传的图片或者编辑好的信息插入到原来html编辑器原光标的位置。 在firefox下调用focus函数可以使光标回复到原来的位置,但是IE下光标处于html编辑器的头,所以要想在原来的位置插入相关信息,需要保存range对..
示例代码参考 在制作html编辑器,有些时候iframe编辑器需要失去焦点,然后进行一些处理操作,如上传图片,编辑其他的信息后将上传的图片或者编辑好的信息插入到原来html编辑器原光标的位置。 在firefox下调用focus函数可以使光标回复到原来的位置,但是IE下光标处于html编辑器的头,所以要想在原来的位置插入相关信息,需要保存range对.. silverlight,javascript相互调用方法1,在silverlight调用javascript函数 用System.Windows.Brower命名空间下的某些silverlight类,你可以调用一段脚本写的javascript函数。这样就给你的silverlight代码一个很有规律的方式来和页面交互。 比如:你在HTML页面中有下边一段javascript函数function createText(message,user) { var el = do..
silverlight,javascript相互调用方法1,在silverlight调用javascript函数 用System.Windows.Brower命名空间下的某些silverlight类,你可以调用一段脚本写的javascript函数。这样就给你的silverlight代码一个很有规律的方式来和页面交互。 比如:你在HTML页面中有下边一段javascript函数function createText(message,user) { var el = do.. 今天碰到一个flash,通过配置加载xml,xml文件中的中文内容无法显示在动态文本标签上,英文没有问题,设置了system.usecodepage = true也没用。全部统一为utf-8也还是没效果。 这个flash是一个国外的网站下载的,默认的是英文的,编译成swf的flash版本应该也是英文的。flash源代码是通过swf反编译得来,即使注释了as脚本,直接设置动态文..
今天碰到一个flash,通过配置加载xml,xml文件中的中文内容无法显示在动态文本标签上,英文没有问题,设置了system.usecodepage = true也没用。全部统一为utf-8也还是没效果。 这个flash是一个国外的网站下载的,默认的是英文的,编译成swf的flash版本应该也是英文的。flash源代码是通过swf反编译得来,即使注释了as脚本,直接设置动态文.. javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t..
javascript delete 使用示例var flower={}; flower.name=oop; delete flower.name; //true alert(flower.name); //undefined 创建一个名为flower的对象 flower具有成员name,值oop; delete 操作 删除这个成员 删除成功,已不存在flower.name这个成员javascript delete 使用示例2alert(isNaN(5)); //falsedelete isNaN; //t.. javascript语言是一门优秀的脚本语言.其中包含脚本语言的灵活性外还拥有许多高级语言的特性.例如充许构建和实例化一个对象,垃圾 回收机制(GC:Garbage Collecation).通常我们使用new创建对象,GC负责回收对象占用内存区域.因此了解GC,可以加深对javascript垃圾回收机制的理 解。 GC在回收内存时,首先会判断该对象是否被其它对象引用.在确定..
javascript语言是一门优秀的脚本语言.其中包含脚本语言的灵活性外还拥有许多高级语言的特性.例如充许构建和实例化一个对象,垃圾 回收机制(GC:Garbage Collecation).通常我们使用new创建对象,GC负责回收对象占用内存区域.因此了解GC,可以加深对javascript垃圾回收机制的理 解。 GC在回收内存时,首先会判断该对象是否被其它对象引用.在确定.. 一、什么是闭包? 官方的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候..
一、什么是闭包? 官方的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候.. Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键..
Javascript闭包的定义非常晦涩闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行域的非持久型变量神奇地保留它们在闭包最初定义(或创建)时的值(深连结)。简单来 说,Javascript闭包就是在另一个作用域中保存了一份它从上一级函数或作用域取得的变量(键.. DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do..
DOMContentLoaded事件是在DOM已经准备好,而其他资源可能还未下载完毕时触发的,可以藉此尽快的给各种交互用的dom绑定交互事件 备注:IE6~8不支持此事件,需要模拟。 目前,在IE中模拟DOMContentLoaded事件有3种方法。document.attachEvent(onreadystatechange, function(){ if ( document.readyState === complete ) { do.. calc()是干嘛的?calc()是单词calculate(计算)的缩写,是css3的一个新的长度单位功能,可以使用简单的数学运算。运算规则calc()使用通用的数学运算规则,但是也提供更智能的功能:使用+-*/四则运算;可以使用百分比、px、em、rem等单位;可以混合使用各种单位进行计算。实例:来看几个小例子来理解下calc()功能吧:1)容器宽度加上边框宽度正好1..
calc()是干嘛的?calc()是单词calculate(计算)的缩写,是css3的一个新的长度单位功能,可以使用简单的数学运算。运算规则calc()使用通用的数学运算规则,但是也提供更智能的功能:使用+-*/四则运算;可以使用百分比、px、em、rem等单位;可以混合使用各种单位进行计算。实例:来看几个小例子来理解下calc()功能吧:1)容器宽度加上边框宽度正好1.. window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win..
window.open是JavaScript用来打开链接的,但是在IE中用window.open的方法打开链接时所发出的HTTP请求会丢失referer:1. IE中,用链接打开请求所发出的HTTP请求监控2. IE用window.open打开请求所发出的HTTP请求Referrer丢失 目前的解决方案(参考国外某论坛上的解决方案http://www.coderanch.com/t/114767/HTML-CSS-JavaScript/nClick-win.. 在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创..
在IE浏览器下面,从flash中打开链接地址时,需要点击2次才能打开链接地址,这个是因为:第一次点击是去掉网页中的flash 显示虚框。所以第二次点击才是链接点击。 所以只要解决掉如何让flash在网页中不显示虚框就可以了。 解决方案:不要直接把嵌入flash的代码放在html里,通过javascript调用它,这样就不会产生此类问题了 首先,我们创.. javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。..
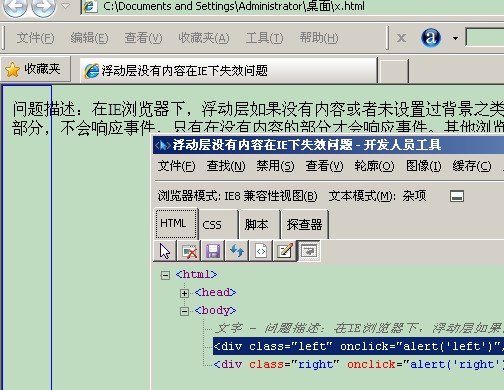
javascript instanceof 操作符介绍返回一个 Boolean 值,指出对象是否是特定类的一个实例。result = object instanceof class参数object必选项。任意对象表达式。class必选项。任意已定义的对象类。说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true。如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false。.. 问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框..
问题描述:在IE浏览器下,浮动层如果没有内容或者未设置过背景之类,当这个层浮动在正常内容的上面时,添加到浮动层上面的事件,如 click,mouseover等事件,当触发点在有正常内容的部分,不会响应事件,只有在没有内容的部分才会响应事件。其他浏览器如 firefox,chrome不会出现这种问题。 通过IE的开发人员工具得到下图 点击蓝色框框.. 今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He..
今天总结下学习和开发中遇到的JavaScript执行顺序的问题。 顺序可能比较乱,写多了再整理,有些术语可能运用也不恰当,欢迎批评指正。1. 变量的声明和引用 变量必须先声明后引用,这个大家是都知道的,但还是要说说,因为后面要说到一个相关的问题。alert(myStr); // 弹出undefined;var myStr = Hello World!;alert(myStr); // 弹出He.. 功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top..
功能描述:显示十字线在图片上,十字线交叉中心为鼠标所在位置,十字线随鼠标移动而更改位置 查看效果点击这里 源代码如下style type=text/css#dv{position:relative;}#linex{height:1px;width:300px;position:absolute;left:0px;background:#000;overflow:hidden;display:none;}#liney{height:300px;width:1px;position:absolute;top..