Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [21] [22] [23] [24] [25] [26] [27] [28] [29] [30] [31] [32] [33] [34] [35] [36] [37] [38] [39] [40] 下一页 尾页 23/62页,每页显示30条,共1856条相关记录
 这本来是翻译Estelle Weyl的《15 JavaScript Gotchas》,里面介绍的都是在JavaScript编程实践中平时容易出错或需要注意的地方,并提供避开这些陷阱的方法,总体上讲,就是在认清事物本质的基础样要坚持好的编程习惯,其实这就是Douglas Crockford很久以前提出的JavaScript风格要素问题了,有些内容直接是相同的,具体请看《Javascript风格要..
这本来是翻译Estelle Weyl的《15 JavaScript Gotchas》,里面介绍的都是在JavaScript编程实践中平时容易出错或需要注意的地方,并提供避开这些陷阱的方法,总体上讲,就是在认清事物本质的基础样要坚持好的编程习惯,其实这就是Douglas Crockford很久以前提出的JavaScript风格要素问题了,有些内容直接是相同的,具体请看《Javascript风格要.. 这本来是翻译Estelle Weyl的《15 JavaScript Gotchas》,里面介绍的都是在JavaScript编程实践中平时容易出错或需要注意的地方,并提供避开这些陷阱的方法,总体上讲,就是在认清事物本质的基础样要坚持好的编程习惯,其实这就是Douglas Crockford很久以前提出的JavaScript风格要素问题了,有些内容直接是相同的,具体请看《Javascript风格要..
这本来是翻译Estelle Weyl的《15 JavaScript Gotchas》,里面介绍的都是在JavaScript编程实践中平时容易出错或需要注意的地方,并提供避开这些陷阱的方法,总体上讲,就是在认清事物本质的基础样要坚持好的编程习惯,其实这就是Douglas Crockford很久以前提出的JavaScript风格要素问题了,有些内容直接是相同的,具体请看《Javascript风格要.. 在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(declaration)匹配哪个元素。在CSS2.1中的选择符有:Pattern Meaning Described in sec..
在CSS中,模式(pattern)匹配规则决定那种样式规则应用于文档树(document tree)的哪个元素。这些模式叫着选择符(selector)。 一条CSS规则(rule)是选择符{属性:值;属性:值;}(selector {property:value;property1:value2;}),即选择符决定了{}中的声明(declaration)匹配哪个元素。在CSS2.1中的选择符有:Pattern Meaning Described in sec.. 一、条件注释简介IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释(!– –)是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略它们。IE将会根据if条件..
一、条件注释简介IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法。条件注释只能用于IE5以上。如果你安装了多个IE,条件注释将会以最高版本的IE为标准。条件注释的基本结构和HTML的注释(!– –)是一样的。因此IE以外的浏览器将会把它们看作是普通的注释而完全忽略它们。IE将会根据if条件.. ie浏览器的条件注释理论,用下面一段例子来解释这个问题(X)HTML下面一段代码是测试在微软的IE浏览器下的条件注释语句的效果:+展开-HTML!--[ifIE]h1您正在使用IE浏览器/h1![endif]--!--[ifIE5]h1版本5/h1![endif]--!--[ifIE5.0]h1版本5.0/h1![endif]--!--[ifIE5.5]h1版本5.5/h1![endif]--!--[ifIE6]h1版本6/h1![endif]--!--[ifIE7]h1版本7/h1![e..
ie浏览器的条件注释理论,用下面一段例子来解释这个问题(X)HTML下面一段代码是测试在微软的IE浏览器下的条件注释语句的效果:+展开-HTML!--[ifIE]h1您正在使用IE浏览器/h1![endif]--!--[ifIE5]h1版本5/h1![endif]--!--[ifIE5.0]h1版本5.0/h1![endif]--!--[ifIE5.5]h1版本5.5/h1![endif]--!--[ifIE6]h1版本6/h1![endif]--!--[ifIE7]h1版本7/h1 我们要在新窗口中打开链接通常的做法是在链接后面加target="_blank",我们采用过渡型的DOCTYPE(xhtml1-transitional. dtd)时没有问题,但是当我们使用严格的DOCTYPE(xhtml1-strict.dtd)时,这个方法将通不过W3C的校验,会出现如下错误提示:"there is no attribute target for this element(in this HTML version)"原来在HTML4.01/XHTML1.0/XHTM..
我们要在新窗口中打开链接通常的做法是在链接后面加target="_blank",我们采用过渡型的DOCTYPE(xhtml1-transitional. dtd)时没有问题,但是当我们使用严格的DOCTYPE(xhtml1-strict.dtd)时,这个方法将通不过W3C的校验,会出现如下错误提示:"there is no attribute target for this element(in this HTML version)"原来在HTML4.01/XHTML1.0/XHTM.. 通过CSS的定位属性{position:fixed}来实现,它可以让HTML元素脱离文档流固定在浏览器的某个位置。IE7、Firefox、Opera,都支持CSS的{position:fixed},所以很容易实现(《详解定位与定位应用》)IE6不支持该属性,但是在使用!DOCTYPE 声明指定standards-compliant(标准)模式可以通过CSS hack实现上述声明下IE5和IE5.5目前没有发现通过纯粹CSS能..
通过CSS的定位属性{position:fixed}来实现,它可以让HTML元素脱离文档流固定在浏览器的某个位置。IE7、Firefox、Opera,都支持CSS的{position:fixed},所以很容易实现(《详解定位与定位应用》)IE6不支持该属性,但是在使用!DOCTYPE 声明指定standards-compliant(标准)模式可以通过CSS hack实现上述声明下IE5和IE5.5目前没有发现通过纯粹CSS能.. 使用Javascript库 Ajax的流行和巨大威力,让我们重新审视了Javascript的开发,也直接促使各种库的出现。对于普通的开发者,使用一些适合自己的Javascript库不仅可以避免Ajax应用上的浏览器兼容等问题,也使其开发更加的稳定和高效。这里列一些我知晓的轻量级的Javascript库:YUI:YAHOO出品,组件丰富强大健壮稳定,是团队协作开发的首选。JQ..
使用Javascript库 Ajax的流行和巨大威力,让我们重新审视了Javascript的开发,也直接促使各种库的出现。对于普通的开发者,使用一些适合自己的Javascript库不仅可以避免Ajax应用上的浏览器兼容等问题,也使其开发更加的稳定和高效。这里列一些我知晓的轻量级的Javascript库:YUI:YAHOO出品,组件丰富强大健壮稳定,是团队协作开发的首选。JQ.. HTML文档与CSS的关联常见有4种方式: 1.使用link标记 +展开-HTMLlinkrel="stylesheet"type="text/css"href="sheet.css"/ 2.使用style元素+展开-HTMLstyletype="text/css"body{background:#fff;}h1{font-size:2em;}/style 3.使用@import指令+展开-HTMLstyletype="text/css"@importurl(sheet1.css);@import"sheet2.css";/style 4.使用styl..
HTML文档与CSS的关联常见有4种方式: 1.使用link标记 +展开-HTMLlinkrel="stylesheet"type="text/css"href="sheet.css"/ 2.使用style元素+展开-HTMLstyletype="text/css"body{background:#fff;}h1{font-size:2em;}/style 3.使用@import指令+展开-HTMLstyletype="text/css"@importurl(sheet1.css);@import"sheet2.css";/style 4.使用styl.. Flash XMLSocket 通信问题总结1、前言 本文以标准两层 C/S 架构为例,对 XMLSocket 通信编程作一沉痛总结。! 为方便描述,把 Flash Player 称作客户端(Client),包括独立的 Player 和嵌入浏览器的 Player。2、用途 XMLSocket 类提供以 TCP/IP 方式进行程序间通讯的功能。3、开发基本流程 流程无所谓,先做服务端也好,先做客户端..
Flash XMLSocket 通信问题总结1、前言 本文以标准两层 C/S 架构为例,对 XMLSocket 通信编程作一沉痛总结。! 为方便描述,把 Flash Player 称作客户端(Client),包括独立的 Player 和嵌入浏览器的 Player。2、用途 XMLSocket 类提供以 TCP/IP 方式进行程序间通讯的功能。3、开发基本流程 流程无所谓,先做服务端也好,先做客户端.. 如何实现个性的Flash右键菜单? Flash文件默认显示的右键菜单显示很多项,像“放大”,“缩小”,“全部显示”等等。在右键菜单中,我们可以看到七组共13项菜单项,除“设置...”与“关于...”无法隐藏外,其他菜单组均可用AS脚本来实现隐藏。 基本原理:自定义菜单调用了ContextMenu 和ContextMenuItem类,它们是用来表示上下文菜单的..
如何实现个性的Flash右键菜单? Flash文件默认显示的右键菜单显示很多项,像“放大”,“缩小”,“全部显示”等等。在右键菜单中,我们可以看到七组共13项菜单项,除“设置...”与“关于...”无法隐藏外,其他菜单组均可用AS脚本来实现隐藏。 基本原理:自定义菜单调用了ContextMenu 和ContextMenuItem类,它们是用来表示上下文菜单的.. 一、什么是匿名函数?在Javascript定义一个函数一般有如下三种方式:函数关键字(function)语句:function fnMethodName(x){alert(x);}函数字面量(Function Literals):var fnMethodName = function(x){alert(x);}Function()构造函数:var fnMethodName = new Function('x','alert(x);')上面三种方法定义了同一个方法函数fnMethodName,第1种就是..
一、什么是匿名函数?在Javascript定义一个函数一般有如下三种方式:函数关键字(function)语句:function fnMethodName(x){alert(x);}函数字面量(Function Literals):var fnMethodName = function(x){alert(x);}Function()构造函数:var fnMethodName = new Function('x','alert(x);')上面三种方法定义了同一个方法函数fnMethodName,第1种就是.. YUI的Event包可以用来操纵DOM事件,也可以自定义事件。 具体如下1. 要使用Event,首先要引入YUI3的种子文件:+展开-HTMLscriptsrc="http://yui.yahooapis.com/3.0.0/build/yui/yui-min.js"/scriptscriptYUI().use('event',function(Y){});/script2. 设置事件响应函数:on()有两个on方法,一个是YUI的,一个是Node的+展开-JavaScriptY.on("click",..
YUI的Event包可以用来操纵DOM事件,也可以自定义事件。 具体如下1. 要使用Event,首先要引入YUI3的种子文件:+展开-HTMLscriptsrc="http://yui.yahooapis.com/3.0.0/build/yui/yui-min.js"/scriptscriptYUI().use('event',function(Y){});/script2. 设置事件响应函数:on()有两个on方法,一个是YUI的,一个是Node的+展开-JavaScriptY.on("click",.. div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中4.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !imp..
div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中4.FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !imp.. 下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide..
下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide.. 011年5月20号百度出台了新的算法,这对于SEO来说是一个新的挑战。在前文《SEO 如何来应对百度的新算法》中我们有担到对于一个网站的结构来说,URL的设计也非常的重要,SEO在URL设计时我们应该事先做好规划,应该从用户体验和搜索引擎蜘蛛体验出发,在总体上边应该做到URL清晰、友好、方便记忆,然后还要适当的考虑对于搜索引擎排名的影响,具..
011年5月20号百度出台了新的算法,这对于SEO来说是一个新的挑战。在前文《SEO 如何来应对百度的新算法》中我们有担到对于一个网站的结构来说,URL的设计也非常的重要,SEO在URL设计时我们应该事先做好规划,应该从用户体验和搜索引擎蜘蛛体验出发,在总体上边应该做到URL清晰、友好、方便记忆,然后还要适当的考虑对于搜索引擎排名的影响,具.. 网站关键词---网站关键词在SEO中分为两大类,一类是目标关键词,另一类是长尾关键词,这两类关键词,前者是用来确定网站目标,告诉别人你们网站是做什么的。一般是2-4个字构成的一个词或词组,名词居多。带来的流量少,后者则是给你们网站增加更多的流量。因为长尾关键词比较长,往往是2-3个词组成,甚至是短语。 那我们如何来做好本网站关键词..
网站关键词---网站关键词在SEO中分为两大类,一类是目标关键词,另一类是长尾关键词,这两类关键词,前者是用来确定网站目标,告诉别人你们网站是做什么的。一般是2-4个字构成的一个词或词组,名词居多。带来的流量少,后者则是给你们网站增加更多的流量。因为长尾关键词比较长,往往是2-3个词组成,甚至是短语。 那我们如何来做好本网站关键词.. 程序员-----这个职业大家并不陌生,在当前IT行业盛行年代,这个职业被广大求职都所看好。因不这个职业不仅薪水好,而且办公环境更是一流。所以越来越多的求职者想通过学习来投入到这个行业中。北大青鸟深圳信狮学校作为IT人才培训基地,与深圳千余家IT企业建立了良好的企业用人合作关系。每年为IT行业输送近千名专业IT技术人员,学员遍布深圳以..
程序员-----这个职业大家并不陌生,在当前IT行业盛行年代,这个职业被广大求职都所看好。因不这个职业不仅薪水好,而且办公环境更是一流。所以越来越多的求职者想通过学习来投入到这个行业中。北大青鸟深圳信狮学校作为IT人才培训基地,与深圳千余家IT企业建立了良好的企业用人合作关系。每年为IT行业输送近千名专业IT技术人员,学员遍布深圳以.. 通用: 使用过类库吗? 最喜欢哪个? 为什么?自己有写过类库吗? 比如 DOM 的扩展。有使用过服务端 JavaScript 框架吗?ECMAScript 和 JavaScript 的区别是什么?有用过 JavaScript 代码校验工具吗?有读过或推荐的 JavaScirpt 书籍吗?会为你的 JavaScript 代码写单元测试吗?初/中级: 为什么基本上所有对象都有 toString 方法?知道 Mozilla Fir..
通用: 使用过类库吗? 最喜欢哪个? 为什么?自己有写过类库吗? 比如 DOM 的扩展。有使用过服务端 JavaScript 框架吗?ECMAScript 和 JavaScript 的区别是什么?有用过 JavaScript 代码校验工具吗?有读过或推荐的 JavaScirpt 书籍吗?会为你的 JavaScript 代码写单元测试吗?初/中级: 为什么基本上所有对象都有 toString 方法?知道 Mozilla Fir.. 观察者模式类图 观察者模式 定义了一个 主题对象 和若干 观察者对象之间的 “一对多”的依赖。因此,当 主题对象 改变了其状态,所有的 观察者对象 都会被通知并且自动更新。参与者: * Subject(抽象主题) * 能够知道它自己的观察者,若干观察者对象可能监视一个主题对象; * 提供一个接口,用来附加和取消观察者对象; * Obse..
观察者模式类图 观察者模式 定义了一个 主题对象 和若干 观察者对象之间的 “一对多”的依赖。因此,当 主题对象 改变了其状态,所有的 观察者对象 都会被通知并且自动更新。参与者: * Subject(抽象主题) * 能够知道它自己的观察者,若干观察者对象可能监视一个主题对象; * 提供一个接口,用来附加和取消观察者对象; * Obse.. 验证时间的正则表达式集合//日期格式yyyyPatternsDict.date_y= /^(\d{4})$/;//日期格式yyyy-mmPatternsDict.date_ym= /^(\d{4})-(0\d{1}|1[0-2])$/;//日期格式yyyy-mm-ddPatternsDict.date_ymd= /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;//时间格式hhPatternsDict.time_h=/^(0\d{1}|1\d{1}|2[0-3])$/;//时间格式hh:mmPatterns..
验证时间的正则表达式集合//日期格式yyyyPatternsDict.date_y= /^(\d{4})$/;//日期格式yyyy-mmPatternsDict.date_ym= /^(\d{4})-(0\d{1}|1[0-2])$/;//日期格式yyyy-mm-ddPatternsDict.date_ymd= /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;//时间格式hhPatternsDict.time_h=/^(0\d{1}|1\d{1}|2[0-3])$/;//时间格式hh:mmPatterns.. HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2..
HTML是纯粹的静态网页技术Dhtml是在静态html的基础上综合和其它动态的技术而成的网页技术;DHTML=HTML+CSS+JAVASCRIPT+DOMXHTML则是在HTML中加入了xml的规范,是HTML向XML过渡的一种技术,添加了xml的文档类型定义(DTD)和命名空间的定义,增强了html的标签;从HTML转向XHTML并不难。XHTML区别于HTML的规则如下: 1.XHTML文件的开始要声明DTD. 2.. Google把第三方调用PR的地址给改了。 原来PR查询地址为:http://toolbarqueries.google.com/search?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 现在PR查询地址为:http://toolbarqueries.google.com/tbr?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 主要是红色部分的地方变了。 本站..
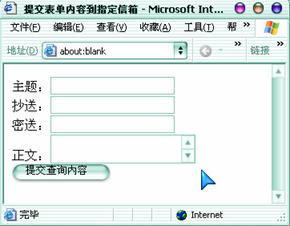
Google把第三方调用PR的地址给改了。 原来PR查询地址为:http://toolbarqueries.google.com/search?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 现在PR查询地址为:http://toolbarqueries.google.com/tbr?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 主要是红色部分的地方变了。 本站.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar.. jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra..
jquery插件jPrintArea,利用该插件可以实现打印网页中的指定元素。该插件的源代码为: +展开-JavaScriptjQuery.jPrintArea=function(el){variframe=document.createElement('IFRAME');vardoc=null;$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');document.body.appendChild(iframe);doc=ifra.. javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试..
javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试.. ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。
ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。 在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信..
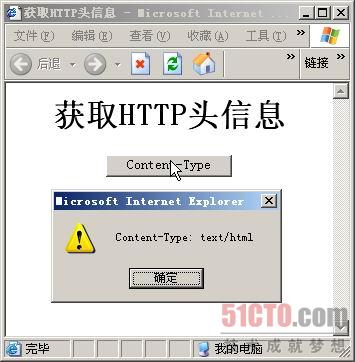
在实际程序中,有时需要从服务器获取一些信息,例如,读取服务器发出信息的首部,读取首部而忽略内容。通过读取首部信息,可以获取到Content-Type(内容类型)、Content-Length(内容长度),甚至Last-Modify(最后一次修改)的日期。 如果只关注响应信息的首部,一般来说应该是使用HEAD请求。当服务器对HEAD请求作出响应时,只返回响应信.. ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm..
ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm.. 什么是ImageLazyLoad技术 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。尤其是对于高清晰的图片,占的几M的空间。ImageLazyLoad技术就是,当前可见界面的图片是加载进来的,而不可见页面(通过滚动条下拉可见)中的图片是不加载的,这样势必会引起速度上质的提升。怎么实现ImageLazyLoad一、使用JQuery插件 ,插件..
什么是ImageLazyLoad技术 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。尤其是对于高清晰的图片,占的几M的空间。ImageLazyLoad技术就是,当前可见界面的图片是加载进来的,而不可见页面(通过滚动条下拉可见)中的图片是不加载的,这样势必会引起速度上质的提升。怎么实现ImageLazyLoad一、使用JQuery插件 ,插件.. 1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎
1. 如果js引擎操作了DOM,则待JS引擎执行完后(并未真正执行DOM的改变),交给渲染引擎,渲染引擎再进行更新操作。2. 有setTimeOut或者setTimeInterval操作,则JS引擎先开启另一个设置定时器的线程,并将执行权交给渲染引擎,当定时器线程检测到时间到后,又将执行权交给JS引擎