Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 4/62页,每页显示30条,共1856条相关记录
 移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w..
移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w.. 移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w..
移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w.. JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置..
JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置.. 居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl..
居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl.. JavaScript操作符计算时,2个不同的类型的操作数如何变换类型,及类型转后后的目标值是什么。在js中有5种基础类型数据:string、number、boolean、null、undefined,其中,常用于计算或者比较的类型是前面三种。 javascript基础数据之间的转换JavaScript其它类型转化数字原始数据类型目标类型NumberundefinedNaNnull0false0true1数字串相..
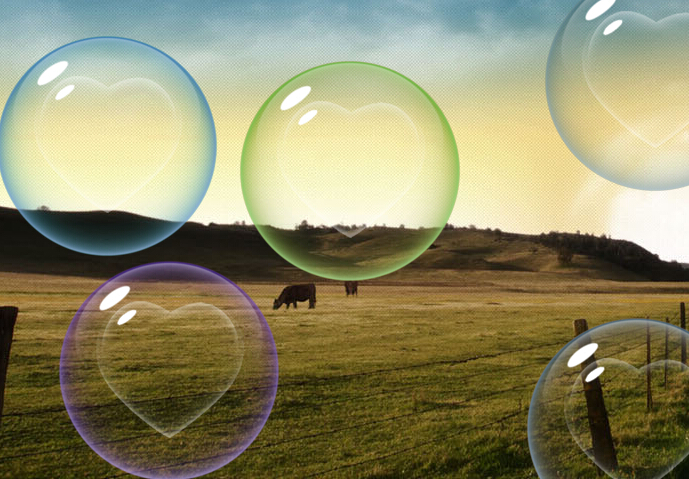
JavaScript操作符计算时,2个不同的类型的操作数如何变换类型,及类型转后后的目标值是什么。在js中有5种基础类型数据:string、number、boolean、null、undefined,其中,常用于计算或者比较的类型是前面三种。 javascript基础数据之间的转换JavaScript其它类型转化数字原始数据类型目标类型NumberundefinedNaNnull0false0true1数字串相.. javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st..
javascript实现的模拟xp七彩泡泡屏保效果,效果图如下js七彩泡泡屏保效果源代码如下!DOCTYPE htmlhtmlheadmeta charset=utf-8 /meta http-equiv=X-UA-Compatible content=IE=EmulateIE7 /titlejs七彩泡泡屏保效果/titlestylehtml, body{border: none;overflow: hidden;height: 100%;}body {background: url(/demo/bubble/BG.jpg) bottom}/st.. 质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计..
质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计.. js运算符的优先级如下运算符描述. [] ()字段访问、数组下标、函数调用以及表达式分组++ -- - ~ ! delete new typeof void一元运算符、返回数据类型、对象创建、未定义值* / %乘法、除法、取模+ - +加法、减法、字符串连接 移位 = = instanceof小于、小于等于、大于、大于等于、instanceof== != === !==等于、不等于、严格相等、非严格相等..
js运算符的优先级如下运算符描述. [] ()字段访问、数组下标、函数调用以及表达式分组++ -- - ~ ! delete new typeof void一元运算符、返回数据类型、对象创建、未定义值* / %乘法、除法、取模+ - +加法、减法、字符串连接 移位 = = instanceof小于、小于等于、大于、大于等于、instanceof== != === !==等于、不等于、严格相等、非严格相等.. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象.. select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/..
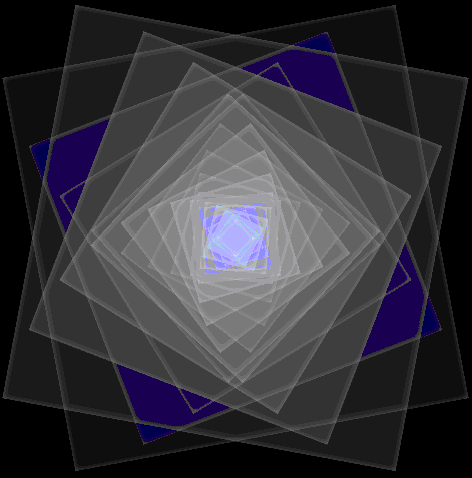
select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/.. 2016-9-8:添加firefox支持。 绚丽的HTML5 CSS动画效果,请使用webkit内核的浏览器,如chrome运行示例。chrome运行后效果如下图所示源代码如下style body { background: black; width:100%;height:100%;overflow:hidden; position: relative; } .effect-wrapper { width: 400px; height: 400px;..
2016-9-8:添加firefox支持。 绚丽的HTML5 CSS动画效果,请使用webkit内核的浏览器,如chrome运行示例。chrome运行后效果如下图所示源代码如下style body { background: black; width:100%;height:100%;overflow:hidden; position: relative; } .effect-wrapper { width: 400px; height: 400px;.. 表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..
表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan.. geohash有以下几个特点: 首先,geohash用一个字符串表示经度和纬度两个坐标。某些情况下无法在两列上同时应用索引 (例如MySQL 4之前的版本,Google App Engine的数据层等),利用geohash,只需在一列上应用索引即可。 其次,geohash表示的并不是一个点,而是一个矩形区域。比如编码wx4g0ec19,它表示的是一个矩形区域。 使用者可以发布地..
geohash有以下几个特点: 首先,geohash用一个字符串表示经度和纬度两个坐标。某些情况下无法在两列上同时应用索引 (例如MySQL 4之前的版本,Google App Engine的数据层等),利用geohash,只需在一列上应用索引即可。 其次,geohash表示的并不是一个点,而是一个矩形区域。比如编码wx4g0ec19,它表示的是一个矩形区域。 使用者可以发布地.. jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code...
jquery ui draggable如何限制被拖动对象的位置区域,不允许在指定区域内容放置被拖动的对象,如果在禁止区域内容放置对象则还原被拖动对象位置,效果如下。 jquery ui draggable限制拖动区域源代码如下!doctype htmlhtml lang=enheadmeta charset=utf-8titlejquery ui draggable限制拖动区域/titlelink rel=stylesheet href=http://code... jStorage使用 HTML5localstorage 作为存储容器或者不支持local storage时(IE7-)则使用 userDatabehavior 作为存储容器。 对于IE浏览器,存储的数据位置为userData 在XP下,一般位于C:\DocumentsandSettings\用户名\UserData,有些时候会在C: \DocumentsandSettings\用户名\ApplicationData\Microsoft\InternetExplorer \UserData。 ..
jStorage使用 HTML5localstorage 作为存储容器或者不支持local storage时(IE7-)则使用 userDatabehavior 作为存储容器。 对于IE浏览器,存储的数据位置为userData 在XP下,一般位于C:\DocumentsandSettings\用户名\UserData,有些时候会在C: \DocumentsandSettings\用户名\ApplicationData\Microsoft\InternetExplorer \UserData。 .. 2016-8-9:新增剩余数量。 jquery实现的仿淘宝规格颜色选择效果源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyledd,dl{zoom:1;overflow:hidden}dt,li{float:left;list-style:none;margin-left:10px;line-height:50px}dt a,li a{display:block;text-align:center;border:so..
2016-8-9:新增剩余数量。 jquery实现的仿淘宝规格颜色选择效果源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyledd,dl{zoom:1;overflow:hidden}dt,li{float:left;list-style:none;margin-left:10px;line-height:50px}dt a,li a{display:block;text-align:center;border:so.. javascript获取星座源代码script //javascript获取星座函数 //@month:月份,注意从1开始。日期对象是从0开始 //@date:日期 function getStar(month, date) { var star = { 魔羯座: [[12, 22], [1, 19]], 水瓶座: [[1, 20], [2, 18]], 双鱼座: [[2, 19], [3, 20]], 白羊座: [[3, 21], [4, 19]], 金..
javascript获取星座源代码script //javascript获取星座函数 //@month:月份,注意从1开始。日期对象是从0开始 //@date:日期 function getStar(month, date) { var star = { 魔羯座: [[12, 22], [1, 19]], 水瓶座: [[1, 20], [2, 18]], 双鱼座: [[2, 19], [3, 20]], 白羊座: [[3, 21], [4, 19]], 金.. my97日历如何计算2个时间差,实现方法就是2个my97都配置onpicked,判断都选择值后转为日期对象相减下就得到相差的毫秒了,再转为单位。 my97日历如何计算2个时间差源代码如如下script language=javascript type=text/javascript src=/demo/my97/WdatePicker.js/scriptscript function compute() { var d1 = document.getElemen..
my97日历如何计算2个时间差,实现方法就是2个my97都配置onpicked,判断都选择值后转为日期对象相减下就得到相差的毫秒了,再转为单位。 my97日历如何计算2个时间差源代码如如下script language=javascript type=text/javascript src=/demo/my97/WdatePicker.js/scriptscript function compute() { var d1 = document.getElemen.. titlejs读取设置cookie示例/titlescript //js设置cookie函数 //@name:cookie名称,不可省略 //@value:cookie值,不可省略 //@day:有效期,单位天。如果不设置则为内存cookie function setCookie(name, value, day) { var d = day == undefined ? null : new Date(); if (d) d.setDate(d.getDate() + day); ..
titlejs读取设置cookie示例/titlescript //js设置cookie函数 //@name:cookie名称,不可省略 //@value:cookie值,不可省略 //@day:有效期,单位天。如果不设置则为内存cookie function setCookie(name, value, day) { var d = day == undefined ? null : new Date(); if (d) d.setDate(d.getDate() + day); .. ligerui的tree控件,如何获取全路径,选择子节点后,父节点没有被勾选也一起获取,效果如下 ligerui tree如何获取全路径,包含父节点源代码如下。版本为V1.2.5,其他版本自己对照api和生成的树结构修改对应的方法名称和jquery选择器。示例居于ligerui\V1.2.5\Source\demos\tree\treedata.htm进行修改。!DOCTYPE html PUBLIC -//W3C//DTD ..
ligerui的tree控件,如何获取全路径,选择子节点后,父节点没有被勾选也一起获取,效果如下 ligerui tree如何获取全路径,包含父节点源代码如下。版本为V1.2.5,其他版本自己对照api和生成的树结构修改对应的方法名称和jquery选择器。示例居于ligerui\V1.2.5\Source\demos\tree\treedata.htm进行修改。!DOCTYPE html PUBLIC -//W3C//DTD .. 今天修改一个客户网站,发现中文符号点,就是键盘上Esc键下那个中文点号,在一些系统的浏览器上显示一个框框,为乱码,但是在本人电脑上却可以正常显示为中文点号,其他电脑也正常显示,就公司里面有2台电脑是这个问题(这2台电脑其他浏览器打开也是一个框框乱码,如下图所示)。 检查后发现这些内容字体为Microsoft Yahei,Arial,Helveti..
今天修改一个客户网站,发现中文符号点,就是键盘上Esc键下那个中文点号,在一些系统的浏览器上显示一个框框,为乱码,但是在本人电脑上却可以正常显示为中文点号,其他电脑也正常显示,就公司里面有2台电脑是这个问题(这2台电脑其他浏览器打开也是一个框框乱码,如下图所示)。 检查后发现这些内容字体为Microsoft Yahei,Arial,Helveti.. 如要遍历一个数组,for语句要如何延时输出数组中的项目,一般情况下想当然都会这样写div id=dv/divscript var arr = [1, 2, 3, 4, 5]; for (var i = 0; i arr.length; i++) { setTimeout(function () { document.getElementById('dv').innerHTML += arr[i] + 'br'; }, 3000); }/script ..
如要遍历一个数组,for语句要如何延时输出数组中的项目,一般情况下想当然都会这样写div id=dv/divscript var arr = [1, 2, 3, 4, 5]; for (var i = 0; i arr.length; i++) { setTimeout(function () { document.getElementById('dv').innerHTML += arr[i] + 'br'; }, 3000); }/script .. ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht..
ajax请求不同域名的页面时,由于浏览器安全限制是不允许请求的,发生错误。此时需要搭建服务器做代理捉取跨域页面,ajax请求自己建立的代理页面。如果你不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。比如我想访问一个天气的restfull api,如果我直接去GET: $.get(ht.. javascript贷款等额本金,等额本息计算示例titlejavascript贷款等额本金,等额本息计算示例/titleform div class=input table cellpadding=0 cellspacing=1 tbody tr td贷款额度利率:/td td input id=daikuan type=text class=cc7 /元..
javascript贷款等额本金,等额本息计算示例titlejavascript贷款等额本金,等额本息计算示例/titleform div class=input table cellpadding=0 cellspacing=1 tbody tr td贷款额度利率:/td td input id=daikuan type=text class=cc7 /元.. html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='..
html5的file控件新增accept属性,可以让弹出窗口显示允许mime类型的文件,而不是全部文件类型。 在W3C的规格只允许Image/*、Video/*、Audio/*三种MIMEtype是允许的,也就是说上述三种以外的选择,就只能选择所有档案*.* DEMO!DOCTYPE htmlhtmlhead meta charset=utf-8 titleJS Bin/title/headbody divAll Files input type='.. style@media print{INPUT {display:none}}/styleTABLE border=0 style=font-size:9pt; width=300px align=centerTHEAD style=display:table-header-group;font-weight:boldTRTD colspan=2 align=center style=font-weight:bold;border:3px double red每页都有的表头/TD/TR/THEADTBODY style=text-align:centerTRTD表格内容/TDTD表格内容/TD/TRTR..
style@media print{INPUT {display:none}}/styleTABLE border=0 style=font-size:9pt; width=300px align=centerTHEAD style=display:table-header-group;font-weight:boldTRTD colspan=2 align=center style=font-weight:bold;border:3px double red每页都有的表头/TD/TR/THEADTBODY style=text-align:centerTRTD表格内容/TDTD表格内容/TD/TRTR.. 如何给网站添加谷歌工具条可以参考这篇文章:给网站增加google翻译工具条 现在要实现的是,如何通过谷歌翻译工具条,自动将网站的内容翻译为指定的语言,不需要人工点开语言选择框,然后选择对应的语言后才执行翻译操作。 通过观察谷歌翻译工具条可以看到语言选择DOM对象在一个iframe里面,样式为.goog-te-menu-frame,还在不是从谷歌..
如何给网站添加谷歌工具条可以参考这篇文章:给网站增加google翻译工具条 现在要实现的是,如何通过谷歌翻译工具条,自动将网站的内容翻译为指定的语言,不需要人工点开语言选择框,然后选择对应的语言后才执行翻译操作。 通过观察谷歌翻译工具条可以看到语言选择DOM对象在一个iframe里面,样式为.goog-te-menu-frame,还在不是从谷歌.. js如何给选中的文字添加链接,就是选中的文字用a对象包裹起来。script function surroundContent() { var r; if (document.selection) { r = document.selection.createRange(); if (r.text != '') r.pasteHTML('a href=#' + r.text + '/a') } else if (wind..
js如何给选中的文字添加链接,就是选中的文字用a对象包裹起来。script function surroundContent() { var r; if (document.selection) { r = document.selection.createRange(); if (r.text != '') r.pasteHTML('a href=#' + r.text + '/a') } else if (wind.. JavaScript实现的简单计算器功能,界面如下 javascript计算器源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyle #calc{padding:10px;background:#f1f1f1;width:201px} #display{border:solid 1px #ccc;margin-bottom:5px;padding:5px} #up,#down{height:20px;..
JavaScript实现的简单计算器功能,界面如下 javascript计算器源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstyle #calc{padding:10px;background:#f1f1f1;width:201px} #display{border:solid 1px #ccc;margin-bottom:5px;padding:5px} #up,#down{height:20px;.. 使用html5 canvas对象绘制的时钟,O(_)O哈哈~。。简陋了点。。 JavaScript canvas时钟源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstylebody {margin: 0; padding: 0;}/styletitlecanvas时钟/titlecanvas id=c/canvasscriptvar a = 1;$(function () { var c = docum..
使用html5 canvas对象绘制的时钟,O(_)O哈哈~。。简陋了点。。 JavaScript canvas时钟源代码如下script type=text/javascript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptstylebody {margin: 0; padding: 0;}/styletitlecanvas时钟/titlecanvas id=c/canvasscriptvar a = 1;$(function () { var c = docum..