Web开发网 > Web前端开发 > Web前端开发教程
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 6/62页,每页显示30条,共1856条相关记录
 html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 ..
html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 .. html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 ..
html file控件的onchange事件,在选中同一个文件时是不会触发的。要想file选中同一个文件onchange事件也触发,可以创建一个新file对象,透明浮动覆盖在显示的file对象上,这样操作的就是新file对象,即使选中同一个文件也会触发onchange事件了。注意:提交表单时需要移除那个透明的同名file对象,要不服务器端使用name来获取控件会出错。 .. html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号..
html实体对象有2种,实体编号和实体符号实体编号的组成和号()井号(#)编号(数字)封号(;)实体符号的组成和号()字符(字母)封号(;)备注 同一个符号,可以用实体名称和实体编号两种方式引用,实体名称的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而实体编号则没有这种担忧,但它实在不方便记忆。注意点实体符号.. jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr..
jquery.DataTables自定义过滤查询需要使用到自定义Plug-ins功能,下载的压缩包里面也有相关示例。示例为Custom filtering - range search,搜索介于2个数字间的记录。 下面示例为jquery.DataTables自定义过滤查询介于2个日期间的记录,示例居于DataTables-1.10.7\examples\plug-ins\range_filtering.html修改。script type=text/javascr.. js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器..
js读取图片2进制信息后转换为base64字符串,设置img对象进行显示。 js将图片2进制信息转为base64字符源代码如下提示:由于使用到ADODB.Stream,Scripting.FileSystemObject这种浏览器允许安全范围外的的activexojbect,所以要村委hta后缀的html应用程序,而不是html后缀的文件,创建者2个activexojbect会提示没有权限(也可以降低ie浏览器.. 网站如何使用echarts,要使用echarts绘制图形需要哪些js文件。下载的echarts示例里面有很多文件,实际使用到的只有3个文件(esl.js,echarts.js,echarts-map.js),如果不需要地图,那么只需要前面esl.js,echarts.js,其中esl.js是必须的。 下面以echarts-2.0.4为例,将下载的echarts-2.0.4压缩包解压到任意一个路径下,打开echarts-2...
网站如何使用echarts,要使用echarts绘制图形需要哪些js文件。下载的echarts示例里面有很多文件,实际使用到的只有3个文件(esl.js,echarts.js,echarts-map.js),如果不需要地图,那么只需要前面esl.js,echarts.js,其中esl.js是必须的。 下面以echarts-2.0.4为例,将下载的echarts-2.0.4压缩包解压到任意一个路径下,打开echarts-2... myflow.js是可视化绘制流程图js类库软件,居于raphael.js修改而成,要删除相关节点可以选中节点后按下delete键执行节点删除操作。但是节点属性窗口并没有添加删除操作按钮,本示例通过修改myflow.js源代码(需要先通过chrome格式化为为非压缩版本的好修改),给点击myflow.js节点后弹出的属性窗口添加删除操作,点击按钮同样可以删除选中的m..
myflow.js是可视化绘制流程图js类库软件,居于raphael.js修改而成,要删除相关节点可以选中节点后按下delete键执行节点删除操作。但是节点属性窗口并没有添加删除操作按钮,本示例通过修改myflow.js源代码(需要先通过chrome格式化为为非压缩版本的好修改),给点击myflow.js节点后弹出的属性窗口添加删除操作,点击按钮同样可以删除选中的m.. ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h..
ztree的复选框checkbok,单选框radio是用背景图片来模拟的,所以点击文字即使用label括起checkbox,radio文字一起,点击文字也是无法勾选checkbox。 要想点击ztree节点的文字就能勾选此节点,添加onClick事件,然后调用checkNode方法勾选。 ztree点击文字勾选checkbox,radio源代码如下,示例居于zTree_v3\demo\cn\excheck\checkbox.h.. 如何检查浏览器所支持的javascript的最高版本号。目前浏览器javascript版本号最高为1.8.5(对应ECMAScript标准5)。 检查浏览器支持javascript最高版本源代码如下,通过动态创建script标签,然后指定language属性为不同版本的javascript版本来实现。firefox39 javascript版本号chrome38 javascript版本号script type=text/javascript ..
如何检查浏览器所支持的javascript的最高版本号。目前浏览器javascript版本号最高为1.8.5(对应ECMAScript标准5)。 检查浏览器支持javascript最高版本源代码如下,通过动态创建script标签,然后指定language属性为不同版本的javascript版本来实现。firefox39 javascript版本号chrome38 javascript版本号script type=text/javascript .. 下表列出了JavaScript,JScript和ECMAScript版本号对应关系,及浏览器版本所使用的JavaScript版本号。JavaScriptJScriptECMAScriptRelease dateNetscape NavigatorMozilla FirefoxInternet ExplorerOperaSafariGoogle Chrome1.01.0March 19962.03.0- early versions, August 19961.12.0August 19963.03.0- later versions, January 19971.2J..
下表列出了JavaScript,JScript和ECMAScript版本号对应关系,及浏览器版本所使用的JavaScript版本号。JavaScriptJScriptECMAScriptRelease dateNetscape NavigatorMozilla FirefoxInternet ExplorerOperaSafariGoogle Chrome1.01.0March 19962.03.0- early versions, August 19961.12.0August 19963.03.0- later versions, January 19971.2J.. 编辑某个js文件时,要想这个js文件出现其他js成员的ide提示,可以再js文件开头使用3个斜杠注释和reference指令的path指向此js文件路径,这样在编写这个js文件时,ide就会自动出现path指向的js文件中的成员。 如导入jquery框架,在vs2013中编写js文件时,jquery的标志性字符$就会自动出现在ide中,并且其方法也会一起ide提示,大大加快代码..
编辑某个js文件时,要想这个js文件出现其他js成员的ide提示,可以再js文件开头使用3个斜杠注释和reference指令的path指向此js文件路径,这样在编写这个js文件时,ide就会自动出现path指向的js文件中的成员。 如导入jquery框架,在vs2013中编写js文件时,jquery的标志性字符$就会自动出现在ide中,并且其方法也会一起ide提示,大大加快代码.. css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background..
css+JavaScript实现表格的表头固定效果,页面滚动,表头处于页面最顶端。 CSS表格固定表头示例代码如下!doctype htmlhtml headtitleCSS表格固定表头/titlemeta http-equiv=Content-type content=text/html; charset=utf-8style type=text/css* html,* html body /* 修正IE7振动/闪动bug */{background-image:url(about:blank);background.. 本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件..
本文使用HTML5的FileReader对象结合file对象读取客户端选中的文本类型的文件。注意:一定要结合file对象,不可以直接指定客户端文件路径。安全问题是不允许直接访问客户端文件的,而且你指定的路径也不一定存在。之前在csdn碰到一个人以为html5是神列,什么都能做,我就呵呵了。。备注:IE9-不支持FileReader。 javascript读取客户端文件.. 使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要读取的文件或数据.其中File对象可以是来自用户在一个input元素上选择文件后返回的FileList对象,也可以来自由拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile(..
使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要读取的文件或数据.其中File对象可以是来自用户在一个input元素上选择文件后返回的FileList对象,也可以来自由拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile(.. 近来因为要到大学学校里搞演讲的原因,有很多朋友问我网页设计都需要学什么?因此写了这篇文章来讨论一下要参加此网页设计行业的初学者学什么最直接最有效果最占优势。 那么在讨论之前,我们先来了解一下网站工作的分工。 现在大型网站在开发方面都需要什么人呢?大致上分三种,一是服务器系统维护,程序开发的人员,工作是是管理维护系统..
近来因为要到大学学校里搞演讲的原因,有很多朋友问我网页设计都需要学什么?因此写了这篇文章来讨论一下要参加此网页设计行业的初学者学什么最直接最有效果最占优势。 那么在讨论之前,我们先来了解一下网站工作的分工。 现在大型网站在开发方面都需要什么人呢?大致上分三种,一是服务器系统维护,程序开发的人员,工作是是管理维护系统.. 按照一般的教程,第一个程序都是使用最简单的Hello World,现在我们就制作一个Firefox的Hello World扩展。 开发Firefox插件并没有看上去的那样复杂,仅仅使用XML和JavaScript就可以完成。当然,这个意思是Firefox插 件开发使用的技术是XML和JavaScript,要做出一个完善的插件涉及到很多方面。但是对于我们的Hello World就不需要那么多东西..
按照一般的教程,第一个程序都是使用最简单的Hello World,现在我们就制作一个Firefox的Hello World扩展。 开发Firefox插件并没有看上去的那样复杂,仅仅使用XML和JavaScript就可以完成。当然,这个意思是Firefox插 件开发使用的技术是XML和JavaScript,要做出一个完善的插件涉及到很多方面。但是对于我们的Hello World就不需要那么多东西.. 今天在csdn看到了一个jquery ajax中的timeout问题,地址http://topic.csdn.net/u/20120726/10/0fc851fd-fb54-455c-85db-4b60ffd2e375.html,一个人同时发送了100个ajax请求,timeout设置为5s,只返回了前面几个的ajax请求,后面ajax请求全部超时。 这个超时问题是jquery的timeout没处理好吗?其实我觉得不是,是浏览器并发请求处理数量有..
今天在csdn看到了一个jquery ajax中的timeout问题,地址http://topic.csdn.net/u/20120726/10/0fc851fd-fb54-455c-85db-4b60ffd2e375.html,一个人同时发送了100个ajax请求,timeout设置为5s,只返回了前面几个的ajax请求,后面ajax请求全部超时。 这个超时问题是jquery的timeout没处理好吗?其实我觉得不是,是浏览器并发请求处理数量有.. javascript动态插入,修改,删除DOM对象时会触发哪些事件? 在firefox, webkit中可以使用DOMNodeInsertedIntoDocument事件监听DOM对象的插入事件,但这个事件很快要废弃了,虽然浏览器还是很有节操地支持它们,但哪一天不再支持DOMNodeInsertedIntoDocument事件也很难说。比如说firefox22已经不支持了,IE则始终不支持此事件。 这里有..
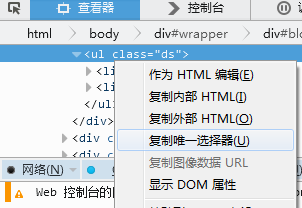
javascript动态插入,修改,删除DOM对象时会触发哪些事件? 在firefox, webkit中可以使用DOMNodeInsertedIntoDocument事件监听DOM对象的插入事件,但这个事件很快要废弃了,虽然浏览器还是很有节操地支持它们,但哪一天不再支持DOMNodeInsertedIntoDocument事件也很难说。比如说firefox22已经不支持了,IE则始终不支持此事件。 这里有.. firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不..
firefox的调试器,右键点击dom对象后有一个右键功能复制唯一选择器,点击这个菜单后系统剪贴板中将会存储此dom对象的唯一css选择器,如下下图所示。 测试下了firefox调试器复制唯一选择器功能规则应该这样,通过遍历父元素(包含自己),碰到第一个id选择类,或者碰到第一个包含class属性,并且 document.getElementsByClassName(IE8-不.. IE下一个简单的css菜单,父元素li float布局,position relative,子菜单ul position absolute定位定宽,然后子菜单li元素也是float定位,定宽,为父元素宽度1/2,设置line-height,并排显示2个,但是发现在ie8+下,有个子菜单的li居然居右,firefox,chrome,ie7(IE就是怪咖啊,ie7尽然正常,ie8+不正常)下显示正常。 结构大概如下IE8..
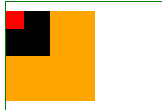
IE下一个简单的css菜单,父元素li float布局,position relative,子菜单ul position absolute定位定宽,然后子菜单li元素也是float定位,定宽,为父元素宽度1/2,设置line-height,并排显示2个,但是发现在ie8+下,有个子菜单的li居然居右,firefox,chrome,ie7(IE就是怪咖啊,ie7尽然正常,ie8+不正常)下显示正常。 结构大概如下IE8.. 子容器设置css设置margin-top,如果子容器和父容器直接没有内容,由于css盒式模型,将会导致子容器和父容器的margin-top叠加,导致父容器也会继承子容器的margin-top,导致父容器顶部出现空白。 示例代码如下,cs父容器aa继承了cs设置的martin-top!doctype htmlstyle .main{margin-left:100px;width:500px;height:500px;border:solid ..
子容器设置css设置margin-top,如果子容器和父容器直接没有内容,由于css盒式模型,将会导致子容器和父容器的margin-top叠加,导致父容器也会继承子容器的margin-top,导致父容器顶部出现空白。 示例代码如下,cs父容器aa继承了cs设置的martin-top!doctype htmlstyle .main{margin-left:100px;width:500px;height:500px;border:solid .. 今天在CSDN看到一个问题,如下 请问一下,下面这个链接(http://www.sohu.com/dfwejrle.html)明明不存在,却返回有效,是怎么回事?急,在线等,谢谢!script type=text/javascript src=jquery.js/script script$.ajax({ url: 'http://www.sohu.com/dfwejrle.html', type: 'GET', complete: function(response) { i..
今天在CSDN看到一个问题,如下 请问一下,下面这个链接(http://www.sohu.com/dfwejrle.html)明明不存在,却返回有效,是怎么回事?急,在线等,谢谢!script type=text/javascript src=jquery.js/script script$.ajax({ url: 'http://www.sohu.com/dfwejrle.html', type: 'GET', complete: function(response) { i.. 浏览器Html5 Video标签支持的视频格式:浏览器 | 影音格式Ogg TheoraMP4(H.264)WebMMicrosoft Internet Explorer9╳○╳Mozilla Firefox5+○╳○Google Chrome13+○○○Apple Safari5+╳○╳Opera11+○╳○从上表中可以知道,只要准备好Mp4与Ogv二种影音格式即可兼容所有支持video标签的浏览器。 video width=640 height=360 preload co..
浏览器Html5 Video标签支持的视频格式:浏览器 | 影音格式Ogg TheoraMP4(H.264)WebMMicrosoft Internet Explorer9╳○╳Mozilla Firefox5+○╳○Google Chrome13+○○○Apple Safari5+╳○╳Opera11+○╳○从上表中可以知道,只要准备好Mp4与Ogv二种影音格式即可兼容所有支持video标签的浏览器。 video width=640 height=360 preload co.. 2015-11-4更新:自己重写jqueryui datepicker的_gotoToday私有方法也行$.datepicker._gotoToday = function (id) { $(id).datepicker('setDate', new Date()).datepicker('hide').blur();}; jqueryui的datepicker插件点击今天按钮时,只是跳转到当天所在的月份,而不是设置控件的值为今天。要想点击今天这个按钮后设置..
2015-11-4更新:自己重写jqueryui datepicker的_gotoToday私有方法也行$.datepicker._gotoToday = function (id) { $(id).datepicker('setDate', new Date()).datepicker('hide').blur();}; jqueryui的datepicker插件点击今天按钮时,只是跳转到当天所在的月份,而不是设置控件的值为今天。要想点击今天这个按钮后设置.. 什么是touch事件 touch事件是移动端触屏设备上的事件,当用户触摸屏幕及进行一系列操作时发生的事件。 包含touchstart, touchmove, touchend事件。touch事件模式 touch事件同其他dom事件一样(因为本身就属于dom事件,只不过用在触屏设备的新增html5事件),用 addEventListener绑定,在事件处理时使用e.prevantDefault()来阻止默认事件执..
什么是touch事件 touch事件是移动端触屏设备上的事件,当用户触摸屏幕及进行一系列操作时发生的事件。 包含touchstart, touchmove, touchend事件。touch事件模式 touch事件同其他dom事件一样(因为本身就属于dom事件,只不过用在触屏设备的新增html5事件),用 addEventListener绑定,在事件处理时使用e.prevantDefault()来阻止默认事件执.. 移动端touchEnd事件不触发解决办法div id=dv style=height:1000px/divscript document.addEventListener('touchstart', function (e) { e.preventDefault()//不增加这句touchend不会触发 }, false); document.addEventListener('touchend', function (e) { document.getElementById('dv').i..
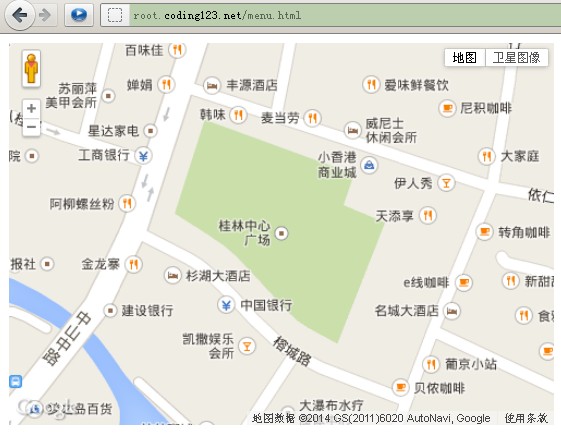
移动端touchEnd事件不触发解决办法div id=dv style=height:1000px/divscript document.addEventListener('touchstart', function (e) { e.preventDefault()//不增加这句touchend不会触发 }, false); document.addEventListener('touchend', function (e) { document.getElementById('dv').i.. 谷歌地图被中国防火墙封杀,所以不用直接引用http://maps.googleapis.com/maps/api/js?sensor=falselanguage=en这域名下的谷歌地图api,而是改为http://maps.google.cn/maps/api/js?sensor=false这个地址,google.cn在国内的域名没有被封杀,可以使用。 注意:google.cn虽然可以使用,但是会输出部分js引用到google.com的资源,导致地图呈..
谷歌地图被中国防火墙封杀,所以不用直接引用http://maps.googleapis.com/maps/api/js?sensor=falselanguage=en这域名下的谷歌地图api,而是改为http://maps.google.cn/maps/api/js?sensor=false这个地址,google.cn在国内的域名没有被封杀,可以使用。 注意:google.cn虽然可以使用,但是会输出部分js引用到google.com的资源,导致地图呈.. javascript正则对象RegExp参数,正则对象方法RegExp.compile参数说明 RegExp对象使用方法new RegExp(pattern, attributes);参数pattern:字符串或者正则表达式,如果是字符串,注意字符需要转义。DEMOscript //参数为数字 var re = new RegExp(\\d{4}, 'g'); alert(re)// == /\d{4}/g re = new RegExp(\d{4}, '..
javascript正则对象RegExp参数,正则对象方法RegExp.compile参数说明 RegExp对象使用方法new RegExp(pattern, attributes);参数pattern:字符串或者正则表达式,如果是字符串,注意字符需要转义。DEMOscript //参数为数字 var re = new RegExp(\\d{4}, 'g'); alert(re)// == /\d{4}/g re = new RegExp(\d{4}, '.. javascript以变量式申明函数时,如果函数有函数名称,这个函数名称作用域范围将会在此函数体有效,作为私有变量存在,非全局变量。 DEMOscript var b = function c() { a = 1; b = 2; c = 3; } b(); console.log(a); console.log(b); console.log(c);//报错/script 解析:函数内的a,b,c没..
javascript以变量式申明函数时,如果函数有函数名称,这个函数名称作用域范围将会在此函数体有效,作为私有变量存在,非全局变量。 DEMOscript var b = function c() { a = 1; b = 2; c = 3; } b(); console.log(a); console.log(b); console.log(c);//报错/script 解析:函数内的a,b,c没.. iframe和父页,window.open打开页面和被打开页面之间的关系可以通过下面的对象获取到 1)通过iframe加载的,在iframe中用parent对象得到父页window作用域,如果iframe中又加载了iframe,在最里层的iframe中需要重复调用parent直到得到需要的父页作用域(如parent.parent)。如果是直接引用最顶级的父页作用域,可以使用top对象。 2)父页..
iframe和父页,window.open打开页面和被打开页面之间的关系可以通过下面的对象获取到 1)通过iframe加载的,在iframe中用parent对象得到父页window作用域,如果iframe中又加载了iframe,在最里层的iframe中需要重复调用parent直到得到需要的父页作用域(如parent.parent)。如果是直接引用最顶级的父页作用域,可以使用top对象。 2)父页.. javascript如何将html代码转为图像,示例使用到了html2canvas这个类库,将html dom对象绘制到canvas中,然后在调用canvas的toDataURL得到图片base64字符串内容,设置img的src为toDataURL返回的内容即可显示html对应的图片。如果需要保存图片,需要自己将base64内容到服务器端进行2进制转换保存为图片后设置content-disposition为attachment进..
javascript如何将html代码转为图像,示例使用到了html2canvas这个类库,将html dom对象绘制到canvas中,然后在调用canvas的toDataURL得到图片base64字符串内容,设置img的src为toDataURL返回的内容即可显示html对应的图片。如果需要保存图片,需要自己将base64内容到服务器端进行2进制转换保存为图片后设置content-disposition为attachment进..