Web开发网 > Web前端开发 > Web前端开发教程 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] 下一页 尾页 15/19页,每页显示30条,共565条相关记录
 lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item..
lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item.. lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item..
lightbox+checkbox实现轻量级联动选择,可为1级的也可以为2级的checkbox选择。此示例是基于lightbox自己写的轻量级的lightbox上的,可以查看下面的文章美化alert,confirm,prompt并实现lightbox效果查看效果请点击这里完整实例下载效果如下1级联动选择2级联动选择下面贴出核心代码+展开-JavaScriptShowbo.PopSel={maxItem:6,//最多选择的项item.. 有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH..
有些时候我们需要将ajax请求的功能打包成一个类库方便调用,此时需要用到ajax的状态转换函数,对于执行onreadystatechange函数时,this对象到底是那个对象,不同浏览器的表现方式差异颇大。 下面未进行打包时状态处理函数的测试,示例代码如下+展开-HTMLdivid=dvAjax/divscripttype=text/javascriptvarxhr=window.XMLHttpRequest?newXMLH.. 本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac..
本jquery插件主要使用了flash的功能,来实现大图片的加载,并实时返回加载图片的进度。从以前写的一个纯JS代码改动而来,As+lightbox+js实现实时加载图片进度 本插件同时使用了jquery浮动层拖动插件。Flash源代码点击这里下载 JavaScript和flash之间相互调用方法的相关总结JavaScript调用flash.external.ExternalInterface.addCallbac.. 具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪..
具体使用方法参考代码里面的注释$.cancelEvent = function (e) {//阻止事件冒泡 if (e.stopPropagation) e.stopPropagation(); else e.cancelBubble = true; if (e.preventDefault) e.preventDefault(); else e.returnValue = false;};$.Drag = function () {//jquery层拖动插件 var btn = document.all ? 1 : 0//判断鼠标哪.. Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册..
Firefox使用JavaScript调用flash中注册的方法时,如果此方法通过js函数返回后执行,而不是直接通过swf容器获取到后再执行,那么在Firefox下会出现NPMethod called on non-NPObject wrapped JSObject!错误,其他浏览器如chrome,ie不报错。 解决办法就是直接通过swf的容器获取到flash中注册的方法后执行,而不是通过js方法返回flash中注册.. JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的..
JavaScript如何获取并且执行flash中flash.external.ExternalInterface.addCallback注册的函数 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//......代码......}flash.external.ExternalInterface.addCallback(forJS, null, loadPicture);//注册JavaScript中调用的.. JavaScript在调用flash中使用flash.external.ExternalInterface.addCallback注册的回调函数时,不同浏览器使用的容器对象,和swf文件放置的位置和是否显示有很大关系,如果未设置对,会找不到flash中注册的回调函数。 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//....
JavaScript在调用flash中使用flash.external.ExternalInterface.addCallback注册的回调函数时,不同浏览器使用的容器对象,和swf文件放置的位置和是否显示有很大关系,如果未设置对,会找不到flash中注册的回调函数。 测试浏览器:IE6,IE7,IE8,Firefox3.6,谷歌chrome 14.0.835.202 mAS脚本function loadPicture(){//......代码......//.... setCapture方法,当在IE文档某个区域中使用了这个方法,并且写了onclick或者onmouse***等有 关的鼠标事件方法,那么它就会监视相应的鼠标操作,即使你的鼠标移出了IE,它也一样能捕获到。如果你在某div中的onclick事件中写了一个 alert命令,这时,你点击的关闭按钮,它也一样会弹出alert窗口 releaseCapture方法,与setCapture方法相反,释..
setCapture方法,当在IE文档某个区域中使用了这个方法,并且写了onclick或者onmouse***等有 关的鼠标事件方法,那么它就会监视相应的鼠标操作,即使你的鼠标移出了IE,它也一样能捕获到。如果你在某div中的onclick事件中写了一个 alert命令,这时,你点击的关闭按钮,它也一样会弹出alert窗口 releaseCapture方法,与setCapture方法相反,释.. 今天访问一个博客的时候,发现打开后页面突然变空白,就剩一个51.la的统计图标。汗。。搞毛啊。。查看源代码只有下面的htmla href=http://www.51.la/?3065858 target=_blankimg alt=#x35;#x31;#x2E;#x6C;#x61;#x20;#x4E13;#x4E1A;#x3001;#x514D;#x8D39;#x3001;#x5F3A;#x5065;#x7684;#x8BBF;#x95EE;#x7EDF;#x8BA1; src=http://icon.ajiang.ne..
今天访问一个博客的时候,发现打开后页面突然变空白,就剩一个51.la的统计图标。汗。。搞毛啊。。查看源代码只有下面的htmla href=http://www.51.la/?3065858 target=_blankimg alt=#x35;#x31;#x2E;#x6C;#x61;#x20;#x4E13;#x4E1A;#x3001;#x514D;#x8D39;#x3001;#x5F3A;#x5065;#x7684;#x8BBF;#x95EE;#x7EDF;#x8BA1; src=http://icon.ajiang.ne.. 删除或者隐藏ckeditor状态栏可以在生成ckeditor的配置中同时增加removePlugins: 'elementspath' ,resize_enabled: false的配置就可以隐藏状态栏了。 1)removePlugins: 'elementspath' ,实现的是移除ckeditor元素路径的方法(上图中状态栏显示的 body p) 2)resize_enabled: false,实现的是关闭ckedior窗口大小调..
删除或者隐藏ckeditor状态栏可以在生成ckeditor的配置中同时增加removePlugins: 'elementspath' ,resize_enabled: false的配置就可以隐藏状态栏了。 1)removePlugins: 'elementspath' ,实现的是移除ckeditor元素路径的方法(上图中状态栏显示的 body p) 2)resize_enabled: false,实现的是关闭ckedior窗口大小调.. 本次修改基于jquery.lazyload.js 1.5版本,删除了一些配置项,只保留了effect和placeholder配置,并且指定容器为window。 使用注意事项1)要实现真正的延时加载,将图片的src设置为默认的替换图片,实际的图片地址存储到自定义属性original如img src='替换的图片地址,1px_1px' original='实际图片地址'/2)如果没有按照..
本次修改基于jquery.lazyload.js 1.5版本,删除了一些配置项,只保留了effect和placeholder配置,并且指定容器为window。 使用注意事项1)要实现真正的延时加载,将图片的src设置为默认的替换图片,实际的图片地址存储到自定义属性original如img src='替换的图片地址,1px_1px' original='实际图片地址'/2)如果没有按照.. javascript实现的html内容截断,得到文章列表中的摘要信息。一般博客的首页只显示文章的摘要,点击标题进入以后查看全文。 下面是JavaScript实现的html内容截断,获取html文章内容的摘要。 function removelosttag(tags, nowtag) { for (var i = tags.length - 1; i = 0;i-- ) if (tags[i].indexOf(nowtag) == 1) { tags.splic..
javascript实现的html内容截断,得到文章列表中的摘要信息。一般博客的首页只显示文章的摘要,点击标题进入以后查看全文。 下面是JavaScript实现的html内容截断,获取html文章内容的摘要。 function removelosttag(tags, nowtag) { for (var i = tags.length - 1; i = 0;i-- ) if (tags[i].indexOf(nowtag) == 1) { tags.splic.. hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window..
hta其实就是后缀名为.hta的html文件,只是多增加了HTA:APPLICATION标签控制,具体参考hta使用帮助。 既然是html文件,就会支持javascript或者vbscript代码【MS的东西,不支持vbs就好笑了】,所以可以使用javascript方法的resizeTo方法更改窗体大小。script type=text/javascriptvar htaHeight=200//hta高度,htaWidth=300//hta宽度,window.. 今天在做一个浮动效果,由于IE6-不支持position:fixed,所以就对IE6-浏览器可以考虑使用IE专有css行为expression+position:absolute来实现。下面的代码全部在IE6-浏览器下测试。 HTML结构div class=ieexp浮动层/div 开始定义样式如下.ieexp{top:expression(document.body.scrollTop);left:0px;} 结果发现浮动层在IE下固定在了顶部,..
今天在做一个浮动效果,由于IE6-不支持position:fixed,所以就对IE6-浏览器可以考虑使用IE专有css行为expression+position:absolute来实现。下面的代码全部在IE6-浏览器下测试。 HTML结构div class=ieexp浮动层/div 开始定义样式如下.ieexp{top:expression(document.body.scrollTop);left:0px;} 结果发现浮动层在IE下固定在了顶部,.. 今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接..
今天编写一个获取搜索引擎输入关键字的代码时,发现如果来源页面包含了hash值,发现无法获取到来源页面的hash值。 因为在Firefox中直接输入google.com.tw进行搜索时,发现google.com.tw尽然将查询内容放在hash对象里面,而不是search对象中,这样使用document.referrer获取不到来源页面的hash。 不过我是通过firebug修改搜索结果的链接.. 今天测试js代码时,无意中中发现google chrome浏览器的onclick执行自定义的step函数时,尽然发现无法执行,出现Uncaught TypeError: string is not a function错误。搞幽。step尽然是google chrome浏览器的保留变量。 测试代码如下+展开-HTMLscripttype="text/javascript"functionstep(){alert('自定义函数!');}/scriptinputtype="butto..
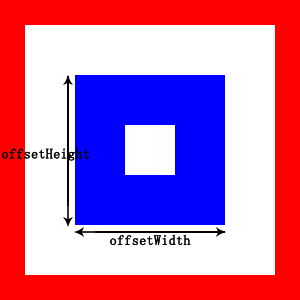
今天测试js代码时,无意中中发现google chrome浏览器的onclick执行自定义的step函数时,尽然发现无法执行,出现Uncaught TypeError: string is not a function错误。搞幽。step尽然是google chrome浏览器的保留变量。 测试代码如下+展开-HTMLscripttype="text/javascript"functionstep(){alert('自定义函数!');}/scriptinputtype="butto.. 在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返..
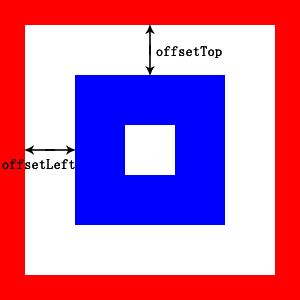
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值: 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。 以 CSS 像素为单位,返.. 在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS..
在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值: 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。 以 CS.. 当一个div的高度设置为很小时,如1px,在FireFox和其他w3c浏览器中显示正常,可是在I中却不止1像素高。原因是IE文字有个最小高度,对次div增加一个font-size:1px样式就能解决问题此问题。方法一定义一个CSS样式,在DIV调用其样式+展开-HTMLstyletype="text/css".test{height:1px;font-size:1px;}/styledivclass="test"/div 在IE6里实现,..
当一个div的高度设置为很小时,如1px,在FireFox和其他w3c浏览器中显示正常,可是在I中却不止1像素高。原因是IE文字有个最小高度,对次div增加一个font-size:1px样式就能解决问题此问题。方法一定义一个CSS样式,在DIV调用其样式+展开-HTMLstyletype="text/css".test{height:1px;font-size:1px;}/styledivclass="test"/div 在IE6里实现,.. 下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide..
下面是去掉链接点击时虚线框的几种常用方法:方法缺点兼容性taba href=”#” onfocus=”this.blur()”this blur/a链接聚焦触发时失去焦点,js和html耦合在一起没有兼容性问题是a:focus {outline:none}或a{outline:none}outline由css2.1引入,去除虚线框视觉上的问题正是css的职责ie6/ie7不支持,ie8+/ff /safari/opera[2]支持否a href=”#” hide.. Google把第三方调用PR的地址给改了。 原来PR查询地址为:http://toolbarqueries.google.com/search?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 现在PR查询地址为:http://toolbarqueries.google.com/tbr?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 主要是红色部分的地方变了。 本站..
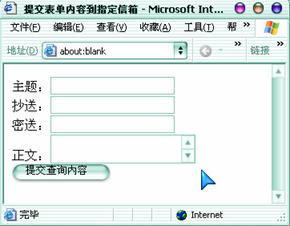
Google把第三方调用PR的地址给改了。 原来PR查询地址为:http://toolbarqueries.google.com/search?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 现在PR查询地址为:http://toolbarqueries.google.com/tbr?client=navclient-autofeatures=Rankch=ch值q=info:要查询PR的网址 主要是红色部分的地方变了。 本站.. 怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar..
怎样制作提交到Email的表单解决思路: 关键点是设置表单的action属性为”mailto:”+email地址。 具体步骤: 1.设置表单的action属性为接收邮件的email地址,并设置表单的MIME编码。 form action="mailto:yourname@domain.com" enctype="text/plain" /form 2.设置邮件主题和正文的输入框 主题:input name="subject" type="text"br 正文:textar.. javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试..
javascript数组操作大全,数组方法总汇shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined+展开-JavaScriptvara=[1,2,3,4,5];varb=a.shift();//a:[2,3,4,5]b:1unshift:将参数添加到原数组开头,并返回数组的长度+展开-JavaScriptvara=[1,2,3,4,5];varb=a.unshift(-2,-1);//a:[-2,-1,1,2,3,4,5]b:7注:在IE6.0下测试.. ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。
ajax对象的abort()方法可以停止一个XMLHttpRequest对象对HTTP的请求,把该对象恢复到初始状态。 例如,如果某个操作需要一系列的操作顺序完成,而这其中出现任何异常,都会导致当前操作的结束,当检测到某个步骤出现异常时,使用abort()方法,中止当前的处理。 ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm..
ajax对象getAllResponseHeaders()方法用于获取所有HTTP头信息,在获取时只用HEAD即可获取到。例如,需要获取全部的HTTP响应头信息,其实现方法如代码所示。代码 获取全部响应头信息+展开-HTML!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"htmlxmlns="http://www.w3.org/1999/xhtm.. jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,..
jQuery dataType指定为json的问题,不执行回调函数 最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。具体的问题查看下面这篇文章。 jQuery1.4.2 ajax存在一个严重bug问题 然后继续下载了几个jquery版本,如1.3.2,.. 在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu..
在Firefox下,如果button内部嵌入span,button和span的display都为block,width,height都一致时,span无法完全遮盖住button控件,button和span会出现一些边距,在Firefox3.6下面,左边相差3px,顶部相差 2px,不知道是不是Firefox的bug。 在IE浏览器和chrome浏览器下不会出现这种问题。测试代码如下+展开-HTMLstyletype="text/css".jsbu.. 简单来说,就是IE8之前的版本,需使用getAttribute('className')才能获得class属性的值,FF及IE8之后的版本则是W3C 的标准getAttribute('class')。 这是因为IE 混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute 的不正确实现。标准参考根据 DOM (Core) Level 1 规范中的描述,getAt..
简单来说,就是IE8之前的版本,需使用getAttribute('className')才能获得class属性的值,FF及IE8之后的版本则是W3C 的标准getAttribute('class')。 这是因为IE 混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute 的不正确实现。标准参考根据 DOM (Core) Level 1 规范中的描述,getAt.. htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac..
htm网页 +展开-HTMLmeta http-equiv="pragma"content="no-cache"meta http-equiv="cache-control"content="no-cache,must-revalidate"meta http-equiv="expires"content="wed,26feb199708:21:57gmt"或者+展开-HTMLmeta http-equiv="expires"content="0" asp网页 +展开-VBScriptresponse.expires=-1response.expiresabsolute=now()-1response.cac.. 以前在CSDN碰到一个问题,一个人问VBScript如何调用ajaxpro注册的方法,对这种需求真的很无语。。。。 由于ajaxpro在客户端注册的脚本是JavaScript的,但是JavaScript无法调用VBScript注册的函数或者过程,只能访问VBScript注册的变量,VBScript可以调用JavaScript注册的变量或者方法,所以VBScript使用ajaxpro的异步功能时,需要传递回调..
以前在CSDN碰到一个问题,一个人问VBScript如何调用ajaxpro注册的方法,对这种需求真的很无语。。。。 由于ajaxpro在客户端注册的脚本是JavaScript的,但是JavaScript无法调用VBScript注册的函数或者过程,只能访问VBScript注册的变量,VBScript可以调用JavaScript注册的变量或者方法,所以VBScript使用ajaxpro的异步功能时,需要传递回调..