Web开发网 > Web前端开发 > Web前端开发教程 > 原创博文
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] 下一页 尾页 3/19页,每页显示30条,共565条相关记录
 网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网..
网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网.. 网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网..
网页在微信中打开时,处于第一屏,如果触屏往下滑动时,在屏幕上方会显示一个黑色背景块显示网页由xxxx提供,QQ浏览器x5内核提供技术支持的信息。 如何禁止触屏下滑显示这个信息呢,解决办法就是添加touchstart和touchend事件,在touchstart中阻止默认事件,touchend中设置body或者documentElement的scrollTop来实现滚动。 如何阻止网.. addEventListener第三个参数useCapture为布尔变量(true/false),用于指定事件使用冒泡(false)还是捕获(capture)方式,一般设置未false,使用冒泡方式。 以下面示例说明addEventListener第三个参数useCapture配置不同值,点击最里层Level3执行顺序。titleaddEventListener第三个参数useCapture说明/titlestylediv{border:solid 1px ..
addEventListener第三个参数useCapture为布尔变量(true/false),用于指定事件使用冒泡(false)还是捕获(capture)方式,一般设置未false,使用冒泡方式。 以下面示例说明addEventListener第三个参数useCapture配置不同值,点击最里层Level3执行顺序。titleaddEventListener第三个参数useCapture说明/titlestylediv{border:solid 1px .. titleJavaScript利用百度语音服务朗读文字示例/title名字:input type=text id=txtName /br其他:input type=text id=txtOther /input type=button onclick=setSrc() value=朗读/div id=dvAudio/divscript type=text/javascript function setSrc() { var t = (document.getElementById('txtName').value + ' ' + ..
titleJavaScript利用百度语音服务朗读文字示例/title名字:input type=text id=txtName /br其他:input type=text id=txtOther /input type=button onclick=setSrc() value=朗读/div id=dvAudio/divscript type=text/javascript function setSrc() { var t = (document.getElementById('txtName').value + ' ' + .. JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left..
JavaScript模拟冒泡排序排序过程,冒泡排序模拟过程效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleJavaScript模拟冒泡排序/titlestyle type=text/cssdiv div{width: 10px;background-color: red;display: inline-block;margin-right: 1px;text-align: center;line-height: 30px;}#show {width: 500px;height: 300px;margin-left.. 如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito..
如何修改kindeditor预览窗口全屏实现,kindeditor的预览窗口不是全屏的,如果要改为全屏预览,可以修改kindeditor\plugins\preview\preview.js文件如下即可实现全屏预览(注意修改窗口大小是不会自适应的,只是点击预览按钮时当前窗口大小)。/******************************************************************************** KindEdito.. js实现类似京东的查询条件选择效果。titlejs实现类似京东的查询条件选择效果/titlestyle div.condition{border:solid 1px #eee;} div.condition a{margin-right:10px} div.condition a.selected,div.condition a:hover{background:#0094ff;color:#fff;}/stylescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.j..
js实现类似京东的查询条件选择效果。titlejs实现类似京东的查询条件选择效果/titlestyle div.condition{border:solid 1px #eee;} div.condition a{margin-right:10px} div.condition a.selected,div.condition a:hover{background:#0094ff;color:#fff;}/stylescript src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.j.. chrome浏览器下,frameset中的frame没有设置为noresize时,是可以通过鼠标来拖拽更改frame大小的(多有浏览器都可以),但是在chrome下如果鼠标拖拽更改过frame的大小,再设置frameset的rows/cols属性后,将无效,不会按照rows/cols设置的大小更改frame大小。如果要实现某个frame显示隐藏,将不会隐藏frame。 测试代码如下1.htmlframeset..
chrome浏览器下,frameset中的frame没有设置为noresize时,是可以通过鼠标来拖拽更改frame大小的(多有浏览器都可以),但是在chrome下如果鼠标拖拽更改过frame的大小,再设置frameset的rows/cols属性后,将无效,不会按照rows/cols设置的大小更改frame大小。如果要实现某个frame显示隐藏,将不会隐藏frame。 测试代码如下1.htmlframeset.. select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记..
select2查找选项时,如果不存在,如何动态添加用户输入的查找内容项目,实现如下效果。select2默认的下拉选项过滤后的选项,select2没有输入的匹配项目,给提示信息添加按钮点击添加选项点击按钮后给select2添加新输入选项并选中,并且下拉出现此自定义项目 本示例居于Select2 4.0.3修改,其他版本注意修改选择器。第一步,修改查找没有记.. jquery控制表格跨列单元格显示隐藏。表格列很多时,存在跨列跨行合并,如何点击表头实现跨列单元格隐藏,只显示当前第一列的值,从而缩小表格宽度。效果如下未隐藏原始效果隐藏其他列,只显示第一列效果 jquery控制表格跨列单元格显示隐藏源代码如下!DOCTYPE htmlhtmlhead meta charset=utf-8 titlejquery控制表格跨列单元格显示隐..
jquery控制表格跨列单元格显示隐藏。表格列很多时,存在跨列跨行合并,如何点击表头实现跨列单元格隐藏,只显示当前第一列的值,从而缩小表格宽度。效果如下未隐藏原始效果隐藏其他列,只显示第一列效果 jquery控制表格跨列单元格显示隐藏源代码如下!DOCTYPE htmlhtmlhead meta charset=utf-8 titlejquery控制表格跨列单元格显示隐.. js控制右键菜单位置在可视区域,而不出现滚动条或者菜单被遮盖无法显示。源代码如下div style=height:3000px;width:2000px内容/divstyle#pop{visibility:hidden;height:150px;border:solid 1px #000;position:absolute;width:150px;left:0;top:0}/stylediv id=pop右键菜单/divscript document.oncontextmenu = function (e) { e =..
js控制右键菜单位置在可视区域,而不出现滚动条或者菜单被遮盖无法显示。源代码如下div style=height:3000px;width:2000px内容/divstyle#pop{visibility:hidden;height:150px;border:solid 1px #000;position:absolute;width:150px;left:0;top:0}/stylediv id=pop右键菜单/divscript document.oncontextmenu = function (e) { e =.. javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试..
javascript实现图片抖动,使用jquery实现。 插件配置说明during:图片抖动间隔计时器时间,越小抖动越快,默认100msrange:抖动频率,越大抖动的记录越大,默认10pxstart:抖动开始前执行的回调,默认空函数体function(){}end:抖动结束后执行的回调,默认空函数体function(){}dir:方向,left(左右抖动)/top(上下抖动),默认左右 测试.. js合并表格每一行中内容相同的单元格,效果如下 源代码如下titlejs合并表格内容重复单元格/titletable id=tb border=1 trtd1/tdtdxx/tdtd111/td/tr trtd2/tdtdxx/tdtd222/td/tr trtd3/tdtdxx/tdtd333/td/tr trtd4/tdtdxx1/tdtd444/td/tr trtd5/tdtdxx1/tdtd555/td/tr trtd6/tdtdxx2/tdtdxx/td/tr/tablescript var t..
js合并表格每一行中内容相同的单元格,效果如下 源代码如下titlejs合并表格内容重复单元格/titletable id=tb border=1 trtd1/tdtdxx/tdtd111/td/tr trtd2/tdtdxx/tdtd222/td/tr trtd3/tdtdxx/tdtd333/td/tr trtd4/tdtdxx1/tdtd444/td/tr trtd5/tdtdxx1/tdtd555/td/tr trtd6/tdtdxx2/tdtdxx/td/tr/tablescript var t.. 如果输入控件放在容器里面,当然输入控件输入值后,获取容器的innerHTML时,标准浏览器如firefox,chrome时,innerHTML中input的html代码value属性是没有的,也没有包含输入的值。同理checkbox,radio,textarea也没有对应的值和checked属性,示例代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptdiv ..
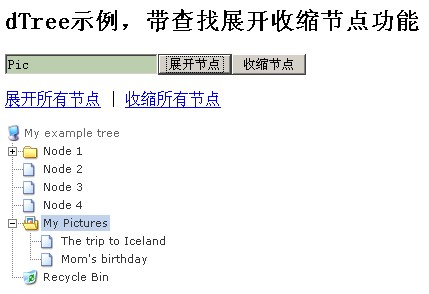
如果输入控件放在容器里面,当然输入控件输入值后,获取容器的innerHTML时,标准浏览器如firefox,chrome时,innerHTML中input的html代码value属性是没有的,也没有包含输入的值。同理checkbox,radio,textarea也没有对应的值和checked属性,示例代码如下script src=http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js/scriptdiv .. dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带..
dTree示例,带查找节点,展开收缩查找到得节点功能,dTree下载:dTree.js下载+API文档 示例实现节点查找,并展开输入的关键字的节点展开dTree包含关键字的节点搜索dTree包含关键字节点 源代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlheadtitledTree示例,带.. iealert.js使用了jQuery的live方法及$.browser属性,而jQuery1.9+已经不支持这2个方法及属性,所以要兼容高版本jQuery,需要对iealert.js代码进行修改。注意:jQuery2+不再支持IE8-浏览器,不要导入2+以上的jQuery,jQuery会直接报错,不是iealert.js的问题。 修改iealert.js支持jQuery1.9+源代码及样式如下!DOCTYPE html PUBLIC -//W3C/..
iealert.js使用了jQuery的live方法及$.browser属性,而jQuery1.9+已经不支持这2个方法及属性,所以要兼容高版本jQuery,需要对iealert.js代码进行修改。注意:jQuery2+不再支持IE8-浏览器,不要导入2+以上的jQuery,jQuery会直接报错,不是iealert.js的问题。 修改iealert.js支持jQuery1.9+源代码及样式如下!DOCTYPE html PUBLIC -//W3C/.. 发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。..
发一个支持多文件选择,可以过滤文件类型的纯js(非flash来实现)jquery插件jquery.multiFiles.js。多文件选择需要IE10+和其他标准浏览器,如chrome,firefox才支持。IE9-不支持multiple属性,或者移动端不支持multiple多选择文件时,只能一个一个选择,效果如下 多文件选择上传jquery插件jquery.multiFiles.js有2个方法,reset和setExt。.. colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:..
colResizable当页面出现水平滚动条时,无法将拖动块继续拖动出当前可视窗口之外,要解决这个问题,需要修改源代码,当距离右边多少距离时自动滚动水平滚动条,让表格超出可视范围外的内容显示在当前屏幕以便拖动块可以拖动,效果如下 colResizable超过屏幕宽度无法拖动修正如下,注意修改的是非压缩版本的源代码,源代码来源地址:https:.. 纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li..
纯css实现线路走向圆点图,快递订单跟踪线路图形,效果如下 圆点使用了css3的border-radius,IE8-不支持,所以显示的是正方形。 css快递订单跟踪圆点图源代码如下style body{padding:50px} ul.list{border-left:solid 2px #999;padding-left:20px;margin:0px} ul.list li{position:relative;border-bottom:solid 1px #999;li.. bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器..
bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。 本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟format:'......ss',将会给分钟选择器.. css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi..
css浮动层lightbox效果,点击按钮弹出悬浮的选择框怎么实现。!doctype htmlstyle#lightbox{width:100%;height:100%;left:0;top:0;position:fixed;background:#000;filter:alpha(opacity=50);opacity:.5;display:none}#layer{background:transparent;position:fixed;display:none;z-index:10;/*注意下面2行样式,水平垂直居中用*/left:50%;wi.. javascript省市县联动示例。省select可以直接绑定数据,市县生成js数组,通过js获取数据中进行option的添加删除。注意市数据的生成,具体结构看示例。titlejavascript省市县联动示例/title省:select id=pro option value=请选择省/option option value=1北京/option option value=2上海/option option value=3广西/option/sele..
javascript省市县联动示例。省select可以直接绑定数据,市县生成js数组,通过js获取数据中进行option的添加删除。注意市数据的生成,具体结构看示例。titlejavascript省市县联动示例/title省:select id=pro option value=请选择省/option option value=1北京/option option value=2上海/option option value=3广西/option/sele.. IE8-不支持document.getElementsByClassName,IE8-如何实现document.getElementsByClassName功能。 IE8-要想实现document.getElementsByClassName功能,需要使用document.getElementsByTagName获取指定标签集合(或者传递*获取所有节点),然后遍历对比className,包含就压入数组中,然后返回数组。 IE8-不支持document.getElementsBy..
IE8-不支持document.getElementsByClassName,IE8-如何实现document.getElementsByClassName功能。 IE8-要想实现document.getElementsByClassName功能,需要使用document.getElementsByTagName获取指定标签集合(或者传递*获取所有节点),然后遍历对比className,包含就压入数组中,然后返回数组。 IE8-不支持document.getElementsBy.. 移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w..
移动端浏览器打开网页,点击里面连接时会出现一个高亮灰色背景色,如何去掉这个高亮灰色背景色?webkit核心浏览器可以使用-webkit-tap-highlight-color:transparent设置为透明色不显示。 去掉移动端浏览器连接点击高亮背景色代码如下第一个链接点击有灰色高亮背景第二个连接点击无灰色高亮背景meta name=viewport content=width=device-w.. JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置..
JavaScript限制输入框只允许输入数字和符号,小数点,不允许输入其他内容,并且输入符号后不能在前面输入数字,小数点同理。titleJavaScript限制输入框只允许输入数字和符号,小数点/titleinput type=text onkeydown=return checkKeyCode(event,this) style=ime-mode: disabled; /script function getCursorPosition(el) {//获取光标位置.. 居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl..
居于jquery框架的软键盘插件。javascript实现软键盘输入。软键盘效果如下图 jQuery软键盘实现源代码如下!DOCTYPE htmlstylediv.softkb{display:inline-block;position:relative;height:23px;}div.softkb img{cursor:pointer;position:absolute;top:4px;right:5px}div.keyboard{position:absolute;border:solid 1px #5c5c5c;zoom:1;overfl.. 质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计..
质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数的数称为质数。 算法:判断一个数是否是质数,只需判断它是否能被小于它开跟后后的所有数整除,这样做的运算就会少了很多,因此效率也高了很多。算法来源:http://blog.sina.com.cn/s/blog_622e77cc0100n5lm.html javascript计.. jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏..
jQuery自适应容器焦点图,兼容移动端浏览器,支持移动端的touch触碰事件滑动切换图片。效果如下 兼容移动端的焦点图,只要放到指定的容器中,焦点图会自动水平填满容器宽度,移动端显示只需要控制指定容器的宽度,不需要关心焦点图显示,会自动填满此容器宽度,高度等比计算得出,图片不会变形。 jQuery自适应容器焦点图,兼容移动端浏.. javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象..
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。 测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE11 都兼容 safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象.. select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/..
select多选option在2个select间左右移动,将选中的option上下移动示例titleselect多选option左右移动示例_JavaScript/Ajax_Web开发网/titletable border=1 tr td select multiple size=10 id=s1 script for (var i = 0; i 15; i++) document.write('option' + i + '/.. 表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..
表格可以拖拽更换每列循序,并且可以拖拽修改每列长度jquery插件。使用到了colResizable-1.3.min.js(更改列宽)和colExchange.js(拖拽交换列位置,并且扩展了2个方法removeCol删除列和addCol添加列API方法)这2个插件,效果如下。 表格列交换,拖拽改变列宽示例,查看效果点击这里:表格列交换,拖拽改变列宽示例!DOCTYPE htmlhtml lan..