Web开发网 > Web前端开发
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 11/69页,每页显示30条,共2067条相关记录
 javascript使用HTML5的canvas对象对图片进行处理,如图像灰度化,图像反转,将整个图像的RGB某一通道样色值设置为某一颜色值 ,图片高亮,去掉图像某一颜色值等常用图像处理。 javascript使用canvas处理图像类库源代码如下 /** * @author Norris Tong */ var PS = function( config ){ //$.extend( thi..
javascript使用HTML5的canvas对象对图片进行处理,如图像灰度化,图像反转,将整个图像的RGB某一通道样色值设置为某一颜色值 ,图片高亮,去掉图像某一颜色值等常用图像处理。 javascript使用canvas处理图像类库源代码如下 /** * @author Norris Tong */ var PS = function( config ){ //$.extend( thi..
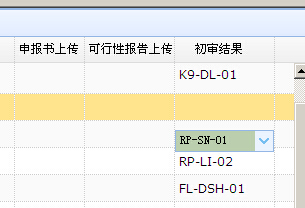
 easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也..
easyui使用layout布局,layout中放置datagrid,当datagrid编辑的时候,编辑对象为combobox,在IE7-浏览器下,当datagrid数据行太多出现水平或者垂直滚动条时,拖动滚动条combobox编辑器会随滚动条一起滚动的问题,而不是固定在单元格里面,效果如下 黄色那行为正在编辑的数据行,生成combobox编辑器后,拖动垂直滚动条,combobox编辑器也.. Ext如果添加了selModel,可以选择数据行,同时添加Ext.grid.plugin.RowEditing设置双击进行编辑时,双击数据行编辑会导致之前选中的数据行被取消选择,可能是冲突了(也许可以配置其他选项来解决冲突,但是没找到)。选中数据行双击编辑后导致选中的数据行被取消选中解决办法:Ext.grid.plugin.RowEditing添加beforeedit事件保存勾选状态,然..
Ext如果添加了selModel,可以选择数据行,同时添加Ext.grid.plugin.RowEditing设置双击进行编辑时,双击数据行编辑会导致之前选中的数据行被取消选择,可能是冲突了(也许可以配置其他选项来解决冲突,但是没找到)。选中数据行双击编辑后导致选中的数据行被取消选中解决办法:Ext.grid.plugin.RowEditing添加beforeedit事件保存勾选状态,然.. easyui的datagrid,当鼠标移动到数据行上时会显示一个淡蓝色的背景,启用了checkbox进行数据行选择时,选中数据行会出现淡黄色的背景,要想去掉easyui datagrid的这2事件添加的样式,可以按照下面的步骤进行。1)鼠标移动到datagrid数据行上显示的淡蓝色背景,可以通过移除mouseover事件来完成。table id=dg class=easyui-datagrid title=去..
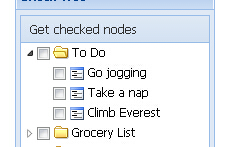
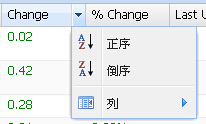
easyui的datagrid,当鼠标移动到数据行上时会显示一个淡蓝色的背景,启用了checkbox进行数据行选择时,选中数据行会出现淡黄色的背景,要想去掉easyui datagrid的这2事件添加的样式,可以按照下面的步骤进行。1)鼠标移动到datagrid数据行上显示的淡蓝色背景,可以通过移除mouseover事件来完成。table id=dg class=easyui-datagrid title=去.. 如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &..
如何对ext指定的节点进行排序,而不使用Ext treestore对象的sorters进行排序。 下面的示例居于ext-4.1.1a下的examples\tree\check-tree.html示例,取消treestore的默认sorters排序,对To Do下的子节点进行升序排列。 为排序前效果如下 var store = Ext.create('Ext.data.TreeStore', { proxy: { type: &.. Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,..
Highcharts如何设置xAxis水平轴某条线的颜色源代码。Highcharts使用vml(IE8-)或者svg(标准浏览器)进行绘图的,x水平轴的的对象是shape(vml)或者path(svg)来绘制。所以只需要使用导入的jquery框架找到指定的对象就可以更改颜色了。 本示例居于Highcharts-4.0.4,测试DEMO为下载压缩包中的examples\line-basic\index.htm这个事例,.. firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下..
firefox下如何获取控件级联样式表中定义的borderWidth css样式。在IE或者chrome中可以通过borderWidth,borderColor直接获取到定义的border宽度和颜色,但是firefox通过getComputedStyle得到的级联样式对象中并未包含borderWidth,borderColor的定义,而是要到详细的每条边的样式定义,如borderLeftWidth,borderLeftColor。 解决办法如下.. 格式化程序支持在表单,行,单元格编辑中将内容以自定义想要的格式来显示。格式化程序有2种形式,预定义的和自定义的,这节我们介绍的为预定义的格式化程序。jqGrid模块需求要使用格式化特性,需要在下载页面勾选 Formatter module后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。语言选项格式化选项语言在语言文件中定..
格式化程序支持在表单,行,单元格编辑中将内容以自定义想要的格式来显示。格式化程序有2种形式,预定义的和自定义的,这节我们介绍的为预定义的格式化程序。jqGrid模块需求要使用格式化特性,需要在下载页面勾选 Formatter module后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。语言选项格式化选项语言在语言文件中定.. 如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新..
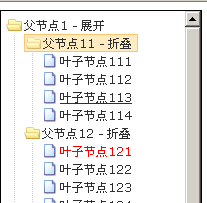
如果你的网站基本每周都会更新,但是百度快照一直不更新,处于一个很早之前的日期,但是从百度来的搜索量还是有的,那么可能是你的首页内容包含了日期,如2012-12-25此类格式的内容,百度会依据这些日期内容来决定你的百度快照日期。 我之前网站博客内容基本每周都会更新,但是因为设计版块内容没有更新(2012年更新的,直到现在没有更新.. jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开..
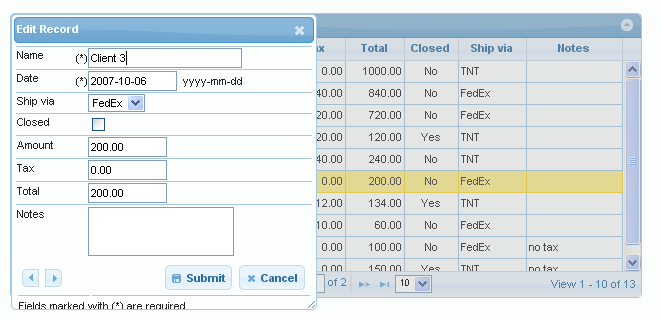
jquery插件ztree如何隐藏父节点前面的展开(加号),收缩(减号)图标,而是通过点击父节点显示的内容展开收缩此节点下的子节点。找了下ztree的api,没有提供隐藏展开/收缩图标的配置,可以自己写css覆盖ztree的css,然后自己调用expandNode展开收缩子节点。 ztree隐藏展开隐藏按钮,通过点击标题显示隐藏子节点源代码如下1)隐藏ztree展开.. jqGrid表单编辑jqGrid支持一个浮动的表单用于查看,添加,编辑,删除和查询表格数据,下面为添加记录的效果图 在你的项目中可以使用模态盒子和行编辑。其中,行编辑只能用于编辑已经存在的行,不能用于查询,删除,添加数据。实际应用中,不推荐同时使用这2中方法,因为选择同一行时这2者存在冲突(在这种情况下,当你选择一行来编辑,点击编..
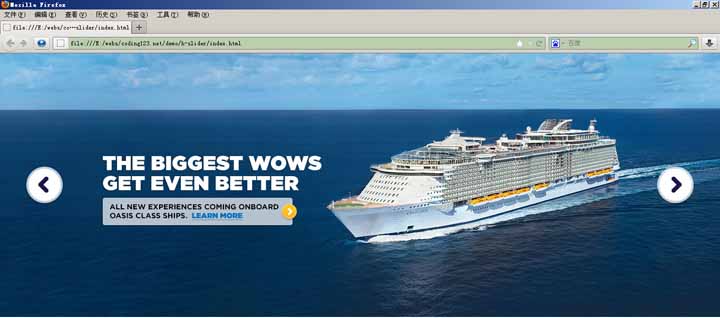
jqGrid表单编辑jqGrid支持一个浮动的表单用于查看,添加,编辑,删除和查询表格数据,下面为添加记录的效果图 在你的项目中可以使用模态盒子和行编辑。其中,行编辑只能用于编辑已经存在的行,不能用于查询,删除,添加数据。实际应用中,不推荐同时使用这2中方法,因为选择同一行时这2者存在冲突(在这种情况下,当你选择一行来编辑,点击编.. jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点..
jquery实现的水平方向平铺占满显示视窗效果。当视窗大小改变时,自动变换焦点图显示的区域。目前焦点图支持2个方向的滚动,水平和垂直滚动。 jquery水平方向平铺焦点图插件测试代码如下!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdtitlejquery水平方向平铺焦点.. ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr..
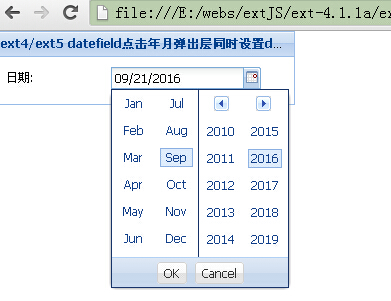
ext如何将grid表头的排序提示信息,分页信息,和日期控件的说明性文字本地化显示,如中文显示。 ext已经提供很多语言包,默认ext的语言包是英文的,如果要本地化显示,如修改语言为中文,导入相关的ext语言包覆盖默认配置即可。语言包在下载的源代码的locale文件夹下面,里面包含很多种语言的js文件。 script type=text/javascript sr.. ext4或者ext5的datefield对象,在日期选择器中,如何在点击年月弹出层中的月份或者年份时,可以同时设置datefield对象的值,而不需要点击年份或者月份确定后返回日期选择器,再次点击日期才能设置datefield的值。 本示例居于ext4.1.1a,如果其他版本ext自己找相关版本的API来查看,效果如下 ext4 datefield点击年月弹出层同时设置date..
ext4或者ext5的datefield对象,在日期选择器中,如何在点击年月弹出层中的月份或者年份时,可以同时设置datefield对象的值,而不需要点击年份或者月份确定后返回日期选择器,再次点击日期才能设置datefield的值。 本示例居于ext4.1.1a,如果其他版本ext自己找相关版本的API来查看,效果如下 ext4 datefield点击年月弹出层同时设置date..