Web开发网 > Web前端开发
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 18/69页,每页显示30条,共2067条相关记录
 描述将存在的html表格转为grid作者Peter Romianowski安装要使用这个方法,需要在下载页面勾选Table to Grid模块后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.tbltogrid.js在src目录中。调用方式tableToGrid(selector, options)此方法为函数,不是方法。方法参数说明selector(string) :有效的table选择器(cs..
描述将存在的html表格转为grid作者Peter Romianowski安装要使用这个方法,需要在下载页面勾选Table to Grid模块后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.tbltogrid.js在src目录中。调用方式tableToGrid(selector, options)此方法为函数,不是方法。方法参数说明selector(string) :有效的table选择器(cs..
 javascript如何绑定对象的鼠标滚轮事件,对对象触发鼠标滚轮事件时,如何阻止鼠标滚轮事件冒泡,不允许当前视窗滚动。 下面对主流浏览器进行了测试(firefox12,opera12.5,safari5.0.4,chrome25,IE7~8)事件如何绑定 firefox只支持DOMMouseScroll事件,不支持onmousewheel,其他浏览器只支持onmousewheel事件,如下表所示浏览器/事..
javascript如何绑定对象的鼠标滚轮事件,对对象触发鼠标滚轮事件时,如何阻止鼠标滚轮事件冒泡,不允许当前视窗滚动。 下面对主流浏览器进行了测试(firefox12,opera12.5,safari5.0.4,chrome25,IE7~8)事件如何绑定 firefox只支持DOMMouseScroll事件,不支持onmousewheel,其他浏览器只支持onmousewheel事件,如下表所示浏览器/事.. CSS选择器笔记阮一峰 整理参考网址:456 Berea Street一、基本选择器序号选择器含义1.*通用元素选择器,匹配任何元素2.E标签选择器,匹配所有使用E标签的元素3..infoclass选择器,匹配所有class属性中包含info的元素4.#footerid选择器,匹配所有id属性等于footer的元素实例: * { margin:0; padding:0; } p { font-size:2em; } .info {..
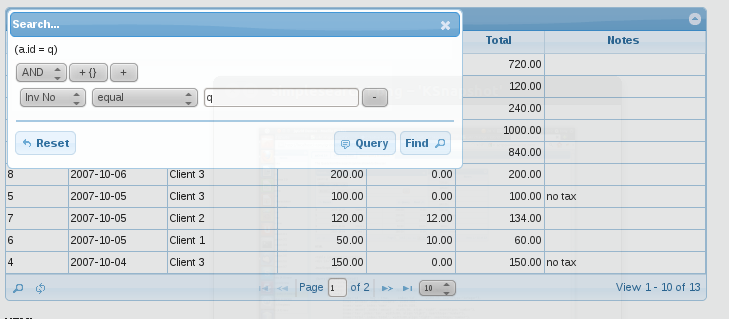
CSS选择器笔记阮一峰 整理参考网址:456 Berea Street一、基本选择器序号选择器含义1.*通用元素选择器,匹配任何元素2.E标签选择器,匹配所有使用E标签的元素3..infoclass选择器,匹配所有class属性中包含info的元素4.#footerid选择器,匹配所有id属性等于footer的元素实例: * { margin:0; padding:0; } p { font-size:2em; } .info {.. 高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j..
高级查询可以同时查询多个字段,使用不同的条件。单字段和高级查询使用相同的方法,但是配置和提交的数据不一样。安装要使用这个模块,你需要在下载页面勾选Common, Form Edit, filter插件,下载地址:http://www.trirand.com/blog/?page_id=6调用方式jQuery(#grid_id).searchGrid( {multipleSearch:true,...} );//新 APIjQuery(#grid_id).j..