Web开发网 > Web前端开发
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 19/69页,每页显示30条,共2067条相关记录
 jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据..
jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据.. jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据..
jqGrid自定义数据 在一些情况下,我们需要请求返回一些自定义的数据,这些数据不在jqGrid中显示,而是在一些后续的操作或者显示一些和jqGrid有联系的附加的信息在html页面,为了实现这些共可以使用userdata配置。 xmlReader的定义如下xmlReader: { // ... userdata: userdata,// ...} 指定从哪个节点包含自定义数据,注意:自定义数据.. jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : ..
jqGrid datatype配置为function 设置为function实际并不是定义数据类型,而是如何处理从服务器返回的数据(可能未xml或者json)。 配置的方法需要(或者可以)调用addXMLData, addJSONData或者addRowData方法当接收到数据时。如果需要分页,可以在此调用 jqGrid实例名称setGridParam({lastpage: your_number}) 定义页数。 示例datatype : .. 本章介绍jqGrid配置datatype为xml/xmlstring数据类型时,如何设置xml数据的读取器。 默认xml数据读取器默认配置如下jQuery(#gridid).jqGrid({//... xmlReader : { root: rows, row: row, page: rowspage, total: rowstotal, records : rowsrecords, repeatitems: true, cell: cell, i..
本章介绍jqGrid配置datatype为xml/xmlstring数据类型时,如何设置xml数据的读取器。 默认xml数据读取器默认配置如下jQuery(#gridid).jqGrid({//... xmlReader : { root: rows, row: row, page: rowspage, total: rowstotal, records : rowsrecords, repeatitems: true, cell: cell, i.. 本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源..
本章介绍jqGrid配置datatype为 json/jsonp/ jsonstring数据类型时,如何设json数据的读取器。3.6.5 以后的版本返回的json格式字符串需要为标准格式的,怪异模式的会出错。这个问题主要是jQuery造成,jQuery1.4+版本要求json数据为标准的。参考:jQuery dataType指定为json的问题关于json的更多信息查看这里: HERE and HERE JSON数据源.. colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce..
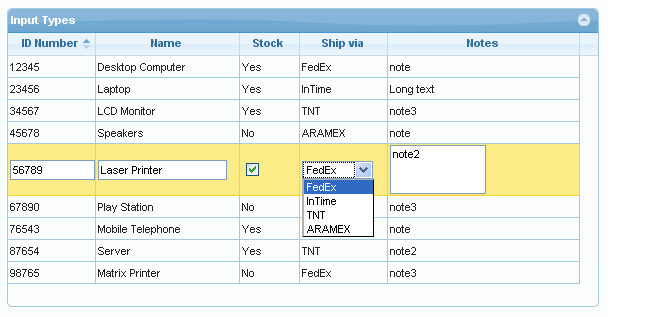
colModel配置语法示例jQuery(#gridid).jqGrid({//... colModel: [ {name:'name1', index:'index1'...}, {...}, ... ],//...}); 下表列出了colModel可用的属性。name属性是唯一需要配置。colModel配置可以读写通过getColProp和setColProp方法。配置项类型描述默认值alignstring定义单元格中内容对齐方式,可用值: left, ce.. jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加..
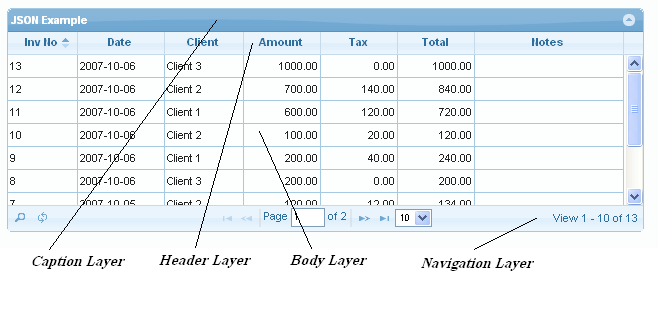
jqGrid是一款基于jQuery框架功能强大表格显示数据处理插件,使用jqGrid通过jquery ajax加载动态页返回的json或者xml等其他数据,实现数据表格的显示。 底层表格(Basic Grid):jqGrid开发简单,用户很容易安装管理。CSS控制样式:jqGrid兼容jquery UI主题。开发者可以使用UI CSS Framework改变表格的皮肤。速度快:最新版本渲染引擎改进加.. jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。..
jqGrid布局结构有下面4个部分组成Caption layer(标题)Header layer(表头)Body layer(表格数据内容)Navigation layer(导航)Caption layer :包含了代表数据的常见信息。Header layer:表格列头信息。Body layer:通过column model配置显示从服务器下载的信息Navigation layer:通过请求得到的数据得到其他的信息和计算后得到的导航信息。.. jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt..
jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid = {defaults : {recordt.. Webkit大约在两年前推出CSS渐变特性,可惜由于大多数浏览器都对它不是很兼容,这个属性很少被使用。但是现在随着越来越多的浏览器对渐变 的支持,我们不必再通过图片来创造渐变的效果了。这篇文章将会告诉你如何通过CSS来创造对于主流浏览器都兼容的渐变:Firefox 3.6+、 Safari、Chrome和IE浏览器。对于Webkit浏览器下面代码适用于webkit浏..
Webkit大约在两年前推出CSS渐变特性,可惜由于大多数浏览器都对它不是很兼容,这个属性很少被使用。但是现在随着越来越多的浏览器对渐变 的支持,我们不必再通过图片来创造渐变的效果了。这篇文章将会告诉你如何通过CSS来创造对于主流浏览器都兼容的渐变:Firefox 3.6+、 Safari、Chrome和IE浏览器。对于Webkit浏览器下面代码适用于webkit浏.. IE颜色渐变滤镜progid:DXImageTransform.Microsoft.Gradient参数介绍及使用语法:filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)参数:enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false true: 默认值。滤镜激活。 false:滤镜被禁止。startColor..
IE颜色渐变滤镜progid:DXImageTransform.Microsoft.Gradient参数介绍及使用语法:filter:progid:DXImageTransform.Microsoft.Gradient(enabled=bEnabled,startColorStr=iWidth,endColorStr=iWidth)参数:enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false true: 默认值。滤镜激活。 false:滤镜被禁止。startColor.. audio 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条Html代码audio id=media src=http://www.abc.com/test.mp3 controls/audio video 标签属性:src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条w..
audio 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条Html代码audio id=media src=http://www.abc.com/test.mp3 controls/audio video 标签属性:src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条w.. 1,总是从ID选择器开始继承 在jQuery中最快的选择器是ID选择器,因为它直接来自于JavaScript的getElementById()方法。 例如有一段HTML代码:div id=content form method=post action=# h2交通信号灯/h2 ul id=traffic_light liinput type=radio class=on name=light value=red/ 红色/li liinput type=radio class=off name..
1,总是从ID选择器开始继承 在jQuery中最快的选择器是ID选择器,因为它直接来自于JavaScript的getElementById()方法。 例如有一段HTML代码:div id=content form method=post action=# h2交通信号灯/h2 ul id=traffic_light liinput type=radio class=on name=light value=red/ 红色/li liinput type=radio class=off name.. 1. viewport: 也就是可视区域。对于桌面浏览器,我们都很清楚viewport是什么,就是出去了所有工具栏、状态栏、滚动条等等之后用于看网页的区域,这是真正有效的区域。由于移动设备屏幕宽度不同于传统web,因此我们需要改变viewport;实际上我们可以操作的属性有4 个:width - // viewport 的宽度 (范围从200 到10,000,默认为980 像素)heigh..
1. viewport: 也就是可视区域。对于桌面浏览器,我们都很清楚viewport是什么,就是出去了所有工具栏、状态栏、滚动条等等之后用于看网页的区域,这是真正有效的区域。由于移动设备屏幕宽度不同于传统web,因此我们需要改变viewport;实际上我们可以操作的属性有4 个:width - // viewport 的宽度 (范围从200 到10,000,默认为980 像素)heigh.. javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu..
javascript不支持goto语句,但是可以用break和continue来模拟实现。Labeled 语句:为语句提供一个标识符。label : statements参数:label,必选项。在引用有标签的语句时使用的一个唯一的标识符。statement:可选项。与 label 相关联的一个或多个语句。可以是复合语句。说明:标签由 break 和 continue 语句使用,用来指示 break 和 continu.. javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT..
javascript检查输入时是否已经按下caps lock键或者按下按下shift键,输入状态为大写输入状态。 注意:需要使用keypress事件,不能使用keyup或者keydown事件,这样获取到的keyCode都是大写状态下的keyCode。使用keypress时,firefox需要使用which属性,不能使用keyCode,此时keyCode为0。 测试代码如下!DOCTYPE html PUBLIC -//W3C//DT.. 原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难..
原文网址:http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html jQuery 1.5.0版本开始引入的一个新功能----deferred对象。 这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。但是,它比较抽象,初学者很难.. Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith..
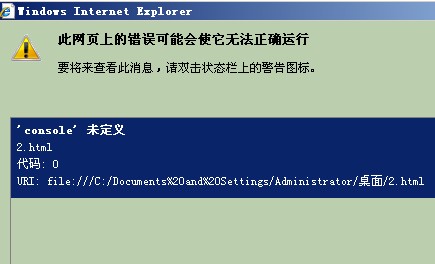
Node.js一直都与mysql , Nosql 配合使用,对于Sql Server却没有很好的支持,一直都是小众技术人员自己编写访问程序。 2012年微软公司官方发行一款Node.js访问Sql Server的驱动程序msnodesql ,让Node.js访问SQL Server更加简单。安装msnodesql 下载地址:下载 自行选择与自己系统相符的版本,点击安装。msnodesql 官方地址:https://gith.. console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再..
console.log方便在浏览器控制台输出对象的信息,非IE浏览器基本都支持console.log调试。 IE8+浏览器增加了开发人员工具,在开发人员工具下支持console.log语句。 但是需要注意的是:使用console对象查看对象信息,在IE8+浏览器下未打开过开发人员调试工具的情况下,会报console.log在IE8+提示未定义错误。 打开过开发人员工具后,再.. 需求:javascript自动格式化输入的数字金额,每3位数字后面增加一个,逗号分隔开,失去焦点后自动删除逗号,防止数据库写入数字类型的字段时出错,获取焦点或者输入的时候自动格式化金额。效果如下源代码如下script function formatter(o, blur) { o.value = o.value.replace(/[^\d]/g, '');//删除非数字的内容,防止乱输入..
需求:javascript自动格式化输入的数字金额,每3位数字后面增加一个,逗号分隔开,失去焦点后自动删除逗号,防止数据库写入数字类型的字段时出错,获取焦点或者输入的时候自动格式化金额。效果如下源代码如下script function formatter(o, blur) { o.value = o.value.replace(/[^\d]/g, '');//删除非数字的内容,防止乱输入.. 直接设置容器的innerHTML,如果设置的内容里面包含了script代码块,是不会执行的,所以需要做一些处理 示例代码如下,firefox需要获取script标签,eval里面的内容,ie就简单了,在设置innerHTML前替换script为script defer就行了div id=dv/divscriptwindow.onload=function(){ var dv=document.getElementById('dv'); var s=&#..
直接设置容器的innerHTML,如果设置的内容里面包含了script代码块,是不会执行的,所以需要做一些处理 示例代码如下,firefox需要获取script标签,eval里面的内容,ie就简单了,在设置innerHTML前替换script为script defer就行了div id=dv/divscriptwindow.onload=function(){ var dv=document.getElementById('dv'); var s=&#.. 1)jquery.validate.js第一次调用valid方法时,即使验证出错,也会返回true,第二次验证时如果还有错误才会才会返回false。所以不要根据调用valid方法返回的结果来判断是否要进行下一步的处理,有可能出问题。form id=myforminput type=text name=name1 requiredbr /input type=text name=name2 requiredbrbuttonValidate!/button/formscrip..
1)jquery.validate.js第一次调用valid方法时,即使验证出错,也会返回true,第二次验证时如果还有错误才会才会返回false。所以不要根据调用valid方法返回的结果来判断是否要进行下一步的处理,有可能出问题。form id=myforminput type=text name=name1 requiredbr /input type=text name=name2 requiredbrbuttonValidate!/button/formscrip.. 今天研究jquery.validation.js插件的时候,发现即使删除了页面上的所有js文件,提交表单的时候既然会提示请填写此字段的错误信息,神奇了。源代码如下form class=cmxform id=commentForm method=get action=label for=cemailE-Mail (required)/labelinput id=cemail type=email name=email required /pinput class=submit type=submit value..
今天研究jquery.validation.js插件的时候,发现即使删除了页面上的所有js文件,提交表单的时候既然会提示请填写此字段的错误信息,神奇了。源代码如下form class=cmxform id=commentForm method=get action=label for=cemailE-Mail (required)/labelinput id=cemail type=email name=email required /pinput class=submit type=submit value.. 对应的jquery.autocomplete类库下载jquery autocomplete下载Autocomplete - a jQuery pluginNOTE: This is a modification of the jQuery Autocomplete Plug-in written by Dylan Verheul. The documentation is also based on Dylan's documentation, I made additions/changes as need to support my modifications.Usage:======$(selecto..
对应的jquery.autocomplete类库下载jquery autocomplete下载Autocomplete - a jQuery pluginNOTE: This is a modification of the jQuery Autocomplete Plug-in written by Dylan Verheul. The documentation is also based on Dylan's documentation, I made additions/changes as need to support my modifications.Usage:======$(selecto.. Javascript 松散灵活的语法饱受争议。 于是,ECMAScript 5.0 定义中引入了strict mode,使Javascript解释器可以用严格的语法来解析代码,以帮助开发人员发现错误。IE 10 开始支持strict mode。 Javascript strict mode 去掉了对with 语句的支持; eval 中声明的变量也不会在包含域中创建,建议大家开始在JS代码中使用strict mode,能更早..
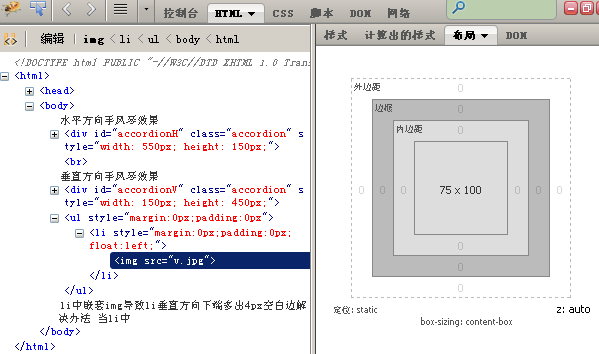
Javascript 松散灵活的语法饱受争议。 于是,ECMAScript 5.0 定义中引入了strict mode,使Javascript解释器可以用严格的语法来解析代码,以帮助开发人员发现错误。IE 10 开始支持strict mode。 Javascript strict mode 去掉了对with 语句的支持; eval 中声明的变量也不会在包含域中创建,建议大家开始在JS代码中使用strict mode,能更早.. 当li中嵌套了img元素时,li的垂直方向下端会莫名其妙的多出4px的空白边,ie6-7【以下简称ie】,firefox,chrome存在li空白边,firefox和ie6-7一样是4px,chrome下则是3px,IE8没有受到影响,神奇。。示例代码和布局图比较如下ul style=margin:0px;padding:0pxli style=margin:0px;padding:0px;zoom:1;overflow:hiddenimg src=v.png//li/ul ..
当li中嵌套了img元素时,li的垂直方向下端会莫名其妙的多出4px的空白边,ie6-7【以下简称ie】,firefox,chrome存在li空白边,firefox和ie6-7一样是4px,chrome下则是3px,IE8没有受到影响,神奇。。示例代码和布局图比较如下ul style=margin:0px;padding:0pxli style=margin:0px;padding:0px;zoom:1;overflow:hiddenimg src=v.png//li/ul .. css table-layout:fixed使用效果:如果想要一个table固定大小,里面的文字强制换行(尤其是在一长串数字英文文本,中间无空格分隔的情况下),以达到使过长的文字不撑破表格的目的,一般是使用样式:table-layout:fixed。但是在Firefox下面,会有一些问题,参考 Gmail的一些做法,做了几个测试,得出一种解决办法。例1:(IE浏览器)普通的情况table..
css table-layout:fixed使用效果:如果想要一个table固定大小,里面的文字强制换行(尤其是在一长串数字英文文本,中间无空格分隔的情况下),以达到使过长的文字不撑破表格的目的,一般是使用样式:table-layout:fixed。但是在Firefox下面,会有一些问题,参考 Gmail的一些做法,做了几个测试,得出一种解决办法。例1:(IE浏览器)普通的情况table.. CSS3 transform制作的Windows徽标,使用IE9+或者chrome,firefox等测试效果style#windows .canvas { background: #fff;}#windows .icon { left:193px; position: absolute; top:20px; -moz-transform: rotate(16deg); -webkit-transform: rotate(16deg); transform: rotate(16deg);}.window-e1,.window2,.window3,..
CSS3 transform制作的Windows徽标,使用IE9+或者chrome,firefox等测试效果style#windows .canvas { background: #fff;}#windows .icon { left:193px; position: absolute; top:20px; -moz-transform: rotate(16deg); -webkit-transform: rotate(16deg); transform: rotate(16deg);}.window-e1,.window2,.window3,.. 输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输..
输入框(input)onchange,oninput,onpropertychange事件区别和兼容行分析onchange触发条件:输入框的值改变,失去焦点(onblur)后触发。兼容性:各浏览器都支持。oninputonpropertychange触发条件:输入时,实时触发,而不是失去焦点才触发。兼容性:oninput:Chrome/IE9/Firefox/Safari/Operaonpropertychange:IE6/IE7/IE8/IE9所以如果要实现输.. 来源:http://www.wheattime.com/css4-selector.htmlCSS4选择器工作草案于2011年9月29日被发布。 新增了一些内容,我们来看看是哪些:一.复合选择器1.E:not(s1, s2) 匹配所有既不包含s1选择器也不包含s2选择器的元素。是的,这个只是将css3的E:not(s)中1个参数变成2个,谁又会说这不是发展呢。例如*not(input,button)表示除input以及butto..
来源:http://www.wheattime.com/css4-selector.htmlCSS4选择器工作草案于2011年9月29日被发布。 新增了一些内容,我们来看看是哪些:一.复合选择器1.E:not(s1, s2) 匹配所有既不包含s1选择器也不包含s2选择器的元素。是的,这个只是将css3的E:not(s)中1个参数变成2个,谁又会说这不是发展呢。例如*not(input,button)表示除input以及butto.. 通过样式修改鼠标选中的内容的颜色/背景色样式,而不是默认的深蓝色蓝底白色的字。 本示例在IE8-浏览器下无效,如果是IE浏览器请升级到IE9+,chrome,opera,safari,firefox下运行看效果style*::-moz-selection{background:#93C; color:#FCF;}*::selection{background:#93C; color:#FCF;} /style通过样式修改鼠标选中的内容的颜色/背景..
通过样式修改鼠标选中的内容的颜色/背景色样式,而不是默认的深蓝色蓝底白色的字。 本示例在IE8-浏览器下无效,如果是IE浏览器请升级到IE9+,chrome,opera,safari,firefox下运行看效果style*::-moz-selection{background:#93C; color:#FCF;}*::selection{background:#93C; color:#FCF;} /style通过样式修改鼠标选中的内容的颜色/背景..