16.8.使用ActionScript动态添加和去除图表中的列
16.8.1. 问题
我想在程序运行期间添加或删除列状图中的数据列。
16.8.2. 解决办法
用ActionScript 创建数列集合,就可以在任何时间动态地添加或删除数据数列。
16.8.3. 讨论
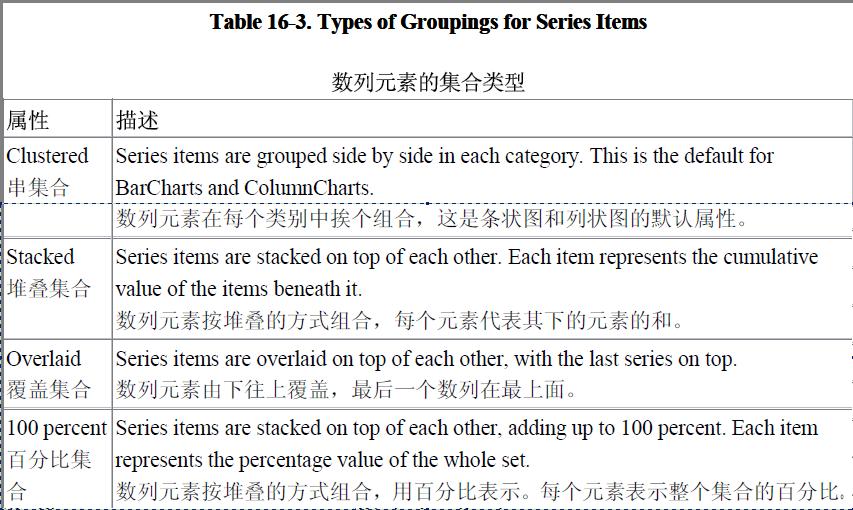
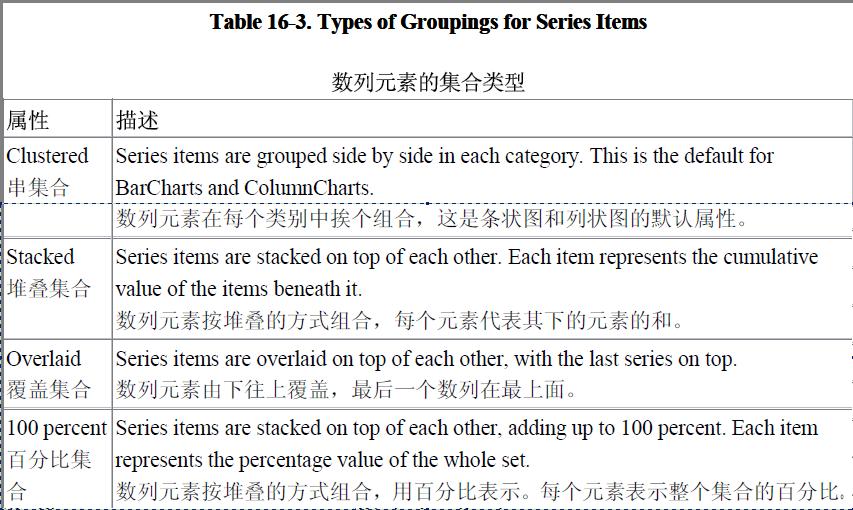
在一个图表中数列可以组合成一个集合对象。每种图表类型都有不同的集合类型,如表16-3所列。例如,列状图用ColumnSeries 来组合一个列集合。

图表集合有一个数列属性可以接收数列对象的数组。使用这个集合,可以用多种方法来捆绑数据。例如,图表可以有两个堆叠集合,每个堆叠集合可以有一个串集合。
使用ActionScript 设定数列和集合后就可以在任何时间在图表中添加和移除数据。
以下的例子是使用了的数据集合是追踪一周的雨量毫米记录。一天中的每个时刻都被表示为一个数列,并且由ActionScript 来初始化。每个数列都有一个复选框,当选择复选框时,列状图都会重新初始化,然后将所选的复选框代表的数列添加到列状图中。列集合会被添加到一个新的数组中,以及设置列状图的数列属性。
我想在程序运行期间添加或删除列状图中的数据列。
16.8.2. 解决办法
用ActionScript 创建数列集合,就可以在任何时间动态地添加或删除数据数列。
16.8.3. 讨论
在一个图表中数列可以组合成一个集合对象。每种图表类型都有不同的集合类型,如表16-3所列。例如,列状图用ColumnSeries 来组合一个列集合。

图表集合有一个数列属性可以接收数列对象的数组。使用这个集合,可以用多种方法来捆绑数据。例如,图表可以有两个堆叠集合,每个堆叠集合可以有一个串集合。
使用ActionScript 设定数列和集合后就可以在任何时间在图表中添加和移除数据。
以下的例子是使用了的数据集合是追踪一周的雨量毫米记录。一天中的每个时刻都被表示为一个数列,并且由ActionScript 来初始化。每个数列都有一个复选框,当选择复选框时,列状图都会重新初始化,然后将所选的复选框代表的数列添加到列状图中。列集合会被添加到一个新的数组中,以及设置列状图的数列属性。
+展开
-XML
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical" backgroundColor="0xFFFFFF" creationComplete="onComplete()">
<mx:Script>
<![CDATA[
import mx.charts.series.ColumnSet;
import mx.charts.series.ColumnSeries;
[Bindable] private var chartDP:Array =
[{day:'Monday',dawnRainfall:10,morningRainf
all:12,midDayRainfall:6,afternoonRainfall:4,duskRainfall:5},
{day:'Tuesday',dawnRainfall:7,morningRainfall:10,midDayRainfall:5,
afternoonRainfall:5,
duskRainfall:6},
{day:'Wednesday',dawnRainfall:5,morningRainfall:9,midDayRainfall:
3,afternoonRainfall:2
,duskRainfall:3},
{day:'Thursday',dawnRainfall:8,morningRainfall:9,midDayRainfall:6,
afternoonRainfall:6,
duskRainfall:6},
{day:'Friday',dawnRainfall:11,morningRainfall:13,midDayRainfall:4,
afternoonRainfall:5,
duskRainfall:7},
{day:'Saturday',dawnRainfall:12,morningRainfall:13,midDayRainfall:
9,afternoonRainfall:
3,duskRainfall:4},
{day:'Sunday',dawnRainfall:14,morningRainfall:12,midDayRainfall:5,
afternoonRainfall:1,
duskRainfall:3}
];
private var dawnSeries:ColumnSeries;
private var morningSeries:ColumnSeries;
private var midDaySeries:ColumnSeries;
private var afternoonSeries:ColumnSeries;
private var duskSeries:ColumnSeries;
private var columnSet:ColumnSet;
private function onComplete():void
{
//initialize our clustered ColumnSet
columnSet = new ColumnSet();
columnSet.type = "clustered";
//initialize all of our series
dawnSeries = new ColumnSeries();
dawnSeries.yField = "dawnRainfall";
dawnSeries.xField = "day";
dawnSeries.displayName = "Dawn Rainfall";
morningSeries = new ColumnSeries();
morningSeries.yField = "morningRainfall";
morningSeries.xField = "day";
morningSeries.displayName = "Morning Rainfall";
midDaySeries = new ColumnSeries();
midDaySeries.yField = "midDayRainfall";
midDaySeries.xField = "day";
midDaySeries.displayName = "Mid-day Rainfall";
afternoonSeries = new ColumnSeries();
afternoonSeries.yField = "afternoonRainfall";
afternoonSeries.xField = "day";
afternoonSeries.displayName = "Afternoon Rainfall";
duskSeries = new ColumnSeries();
duskSeries.yField = "duskRainfall";
duskSeries.xField = "day";
duskSeries.displayName = "Dusk Rainfall";
updateSeries();
}
//以下是添加到列集合中的数列,添加后更新图表。
private function updateSeries():void
{
//reinit columnSet
columnSet.series = new Array();
//for each check box, add the corresponding series if it's checked
if(showDawnCheckBox.selected) {
columnSet.series.push(dawnSeries);
}
if(showMorningCheckBox.selected) {
columnSet.series.push(morningSeries);
}
if(showMidDayCheckBox.selected) {
columnSet.series.push(midDaySeries);
}
if(showAfternoonCheckBox.selected) {
columnSet.series.push(afternoonSeries);
}
if(showDuskCheckBox.selected) {
columnSet.series.push(duskSeries);
}
// put columnSet in an array and set to
// the chart's "series" attribute
rainfallChart.series = [columnSet];
}
]]>
</mx:Script>
<mx:ColumnChart id="rainfallChart" dataProvider="{chartDP}" >
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="day" />
</mx:horizontalAxis>
<mx:verticalAxis>
<mx:LinearAxis minimum="0" maximum="14" />
</mx:verticalAxis>
<!-- notice there is no series attribute defined, we do
that in AS above -->
</mx:ColumnChart>
<mx:HBox>
<mx:CheckBox id="showDawnCheckBox"
label="Dawn Rainfall" selected="true"
change="updateSeries()" />
<mx:CheckBox id="showMorningCheckBox"
label="Morning Rainfall" change="updateSeries()" />
<mx:CheckBox id="showMidDayCheckBox"
label="Mid-day Rainfall" change="updateSeries()" />
<mx:CheckBox id="showAfternoonCheckBox"
label="Afternoon Rainfall" change="updateSeries()" />
<mx:CheckBox id="showDuskCheckBox"
label="Dusk Rainfall" change="updateSeries()" />
</mx:HBox>
</mx:Application>
layout="vertical" backgroundColor="0xFFFFFF" creationComplete="onComplete()">
<mx:Script>
<![CDATA[
import mx.charts.series.ColumnSet;
import mx.charts.series.ColumnSeries;
[Bindable] private var chartDP:Array =
[{day:'Monday',dawnRainfall:10,morningRainf
all:12,midDayRainfall:6,afternoonRainfall:4,duskRainfall:5},
{day:'Tuesday',dawnRainfall:7,morningRainfall:10,midDayRainfall:5,
afternoonRainfall:5,
duskRainfall:6},
{day:'Wednesday',dawnRainfall:5,morningRainfall:9,midDayRainfall:
3,afternoonRainfall:2
,duskRainfall:3},
{day:'Thursday',dawnRainfall:8,morningRainfall:9,midDayRainfall:6,
afternoonRainfall:6,
duskRainfall:6},
{day:'Friday',dawnRainfall:11,morningRainfall:13,midDayRainfall:4,
afternoonRainfall:5,
duskRainfall:7},
{day:'Saturday',dawnRainfall:12,morningRainfall:13,midDayRainfall:
9,afternoonRainfall:
3,duskRainfall:4},
{day:'Sunday',dawnRainfall:14,morningRainfall:12,midDayRainfall:5,
afternoonRainfall:1,
duskRainfall:3}
];
private var dawnSeries:ColumnSeries;
private var morningSeries:ColumnSeries;
private var midDaySeries:ColumnSeries;
private var afternoonSeries:ColumnSeries;
private var duskSeries:ColumnSeries;
private var columnSet:ColumnSet;
private function onComplete():void
{
//initialize our clustered ColumnSet
columnSet = new ColumnSet();
columnSet.type = "clustered";
//initialize all of our series
dawnSeries = new ColumnSeries();
dawnSeries.yField = "dawnRainfall";
dawnSeries.xField = "day";
dawnSeries.displayName = "Dawn Rainfall";
morningSeries = new ColumnSeries();
morningSeries.yField = "morningRainfall";
morningSeries.xField = "day";
morningSeries.displayName = "Morning Rainfall";
midDaySeries = new ColumnSeries();
midDaySeries.yField = "midDayRainfall";
midDaySeries.xField = "day";
midDaySeries.displayName = "Mid-day Rainfall";
afternoonSeries = new ColumnSeries();
afternoonSeries.yField = "afternoonRainfall";
afternoonSeries.xField = "day";
afternoonSeries.displayName = "Afternoon Rainfall";
duskSeries = new ColumnSeries();
duskSeries.yField = "duskRainfall";
duskSeries.xField = "day";
duskSeries.displayName = "Dusk Rainfall";
updateSeries();
}
//以下是添加到列集合中的数列,添加后更新图表。
private function updateSeries():void
{
//reinit columnSet
columnSet.series = new Array();
//for each check box, add the corresponding series if it's checked
if(showDawnCheckBox.selected) {
columnSet.series.push(dawnSeries);
}
if(showMorningCheckBox.selected) {
columnSet.series.push(morningSeries);
}
if(showMidDayCheckBox.selected) {
columnSet.series.push(midDaySeries);
}
if(showAfternoonCheckBox.selected) {
columnSet.series.push(afternoonSeries);
}
if(showDuskCheckBox.selected) {
columnSet.series.push(duskSeries);
}
// put columnSet in an array and set to
// the chart's "series" attribute
rainfallChart.series = [columnSet];
}
]]>
</mx:Script>
<mx:ColumnChart id="rainfallChart" dataProvider="{chartDP}" >
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="day" />
</mx:horizontalAxis>
<mx:verticalAxis>
<mx:LinearAxis minimum="0" maximum="14" />
</mx:verticalAxis>
<!-- notice there is no series attribute defined, we do
that in AS above -->
</mx:ColumnChart>
<mx:HBox>
<mx:CheckBox id="showDawnCheckBox"
label="Dawn Rainfall" selected="true"
change="updateSeries()" />
<mx:CheckBox id="showMorningCheckBox"
label="Morning Rainfall" change="updateSeries()" />
<mx:CheckBox id="showMidDayCheckBox"
label="Mid-day Rainfall" change="updateSeries()" />
<mx:CheckBox id="showAfternoonCheckBox"
label="Afternoon Rainfall" change="updateSeries()" />
<mx:CheckBox id="showDuskCheckBox"
label="Dusk Rainfall" change="updateSeries()" />
</mx:HBox>
</mx:Application>
加支付宝好友偷能量挖...

