Web开发网 > Web前端开发
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] 下一页 尾页 1/69页,每页显示30条,共2067条相关记录
 elementui按照数据源动态合并单元格示例,直接js操作dom执行合并合并前效果合并后效果link href=https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css rel=stylesheet type=text/css /div id=app template div el-table ref=mytable :data=tableData border ..
elementui按照数据源动态合并单元格示例,直接js操作dom执行合并合并前效果合并后效果link href=https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css rel=stylesheet type=text/css /div id=app template div el-table ref=mytable :data=tableData border ..
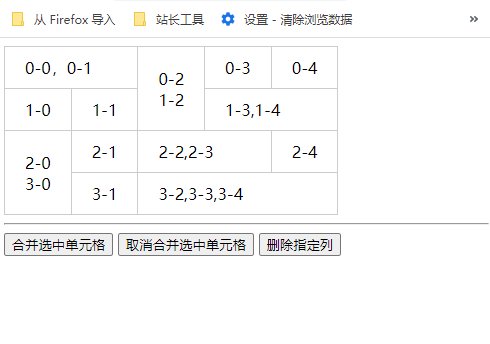
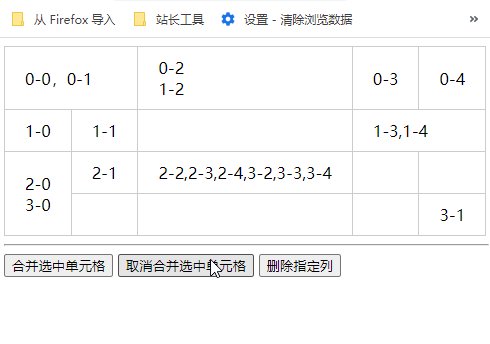
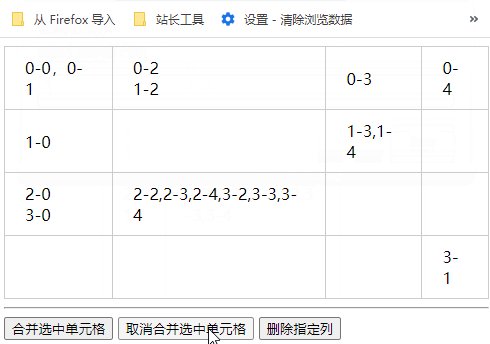
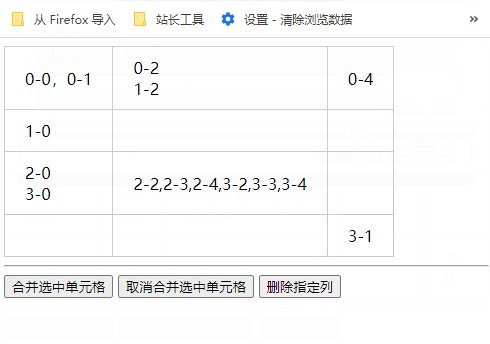
 原生JS模拟Excel表格单元格合并,拆分,删除指定列示例,效果如下!doctype htmlstyle table { border-collapse: collapse } table td { border: solid 1px #ccc; padding: 10px 20px; word-break: break-all; } .cannotselect { -moz-user-select: none; -webkit..
原生JS模拟Excel表格单元格合并,拆分,删除指定列示例,效果如下!doctype htmlstyle table { border-collapse: collapse } table td { border: solid 1px #ccc; padding: 10px 20px; word-break: break-all; } .cannotselect { -moz-user-select: none; -webkit.. 2017-8-3更新:修复已经执行过合并操作的table,单元格选择及合并不正确。 jQuery表格单元格合并插件,将合并后的所有单元格内容到第一个单元格中,支持已经被合并的多单元格的选择合并,功能和excel单元格合并功能一样。 jQuery防excel表格单元格合并插件源代码如下script type=text/javascript src=https://cdn.bootcss.com/jquery/1.7...
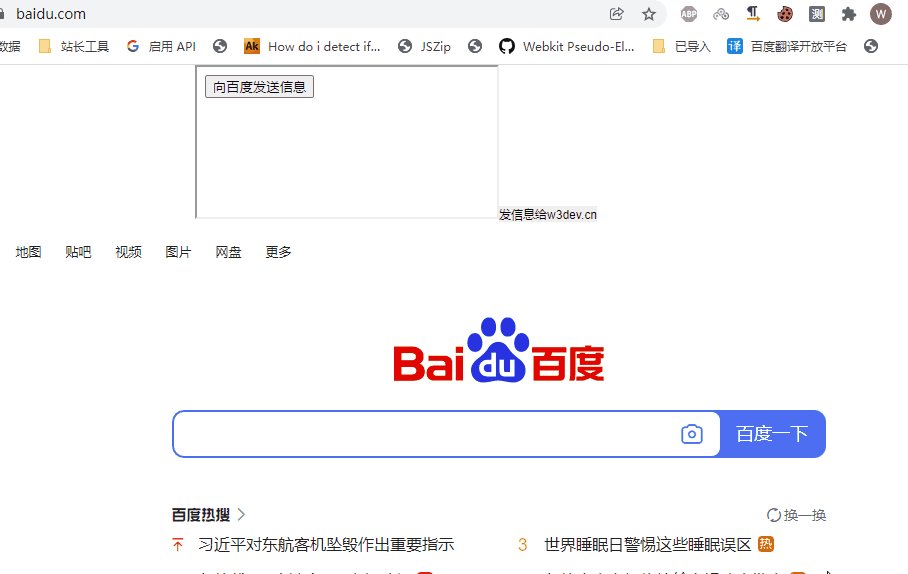
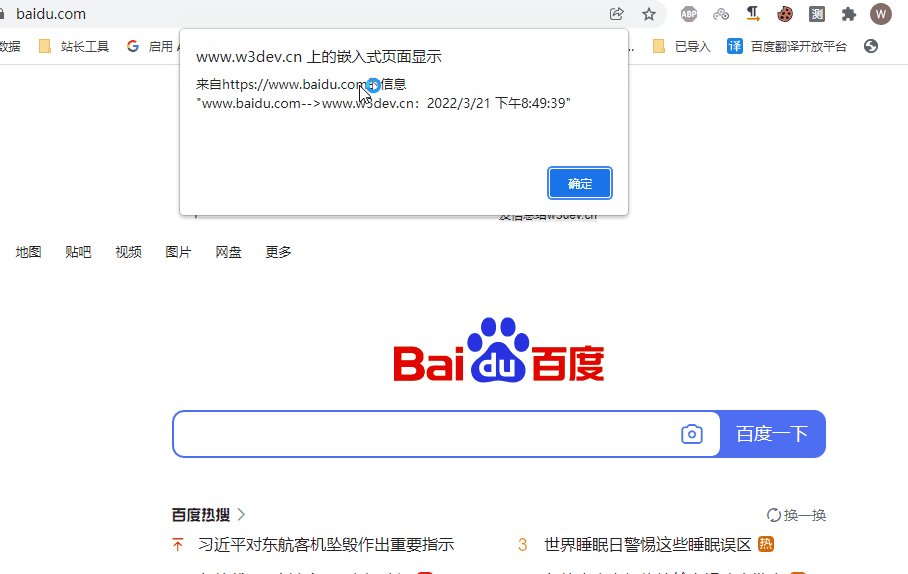
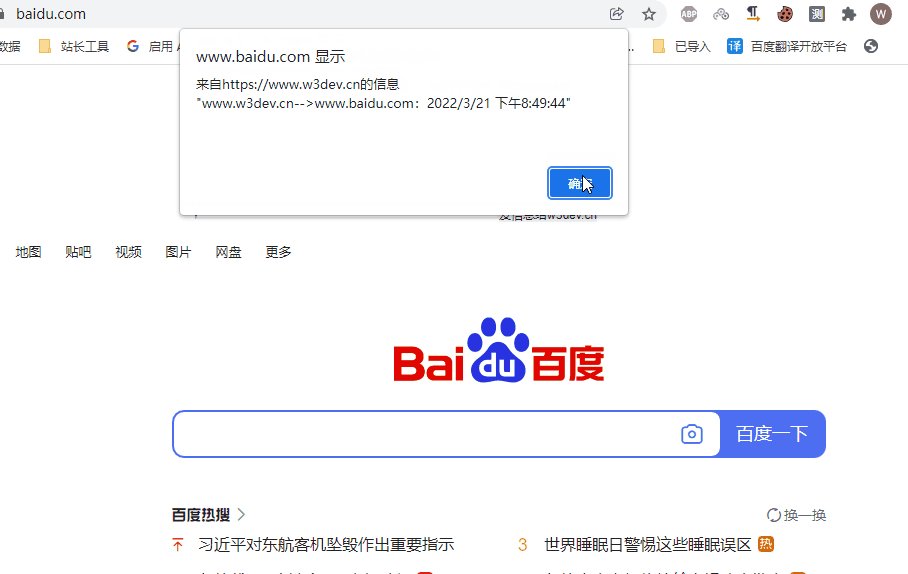
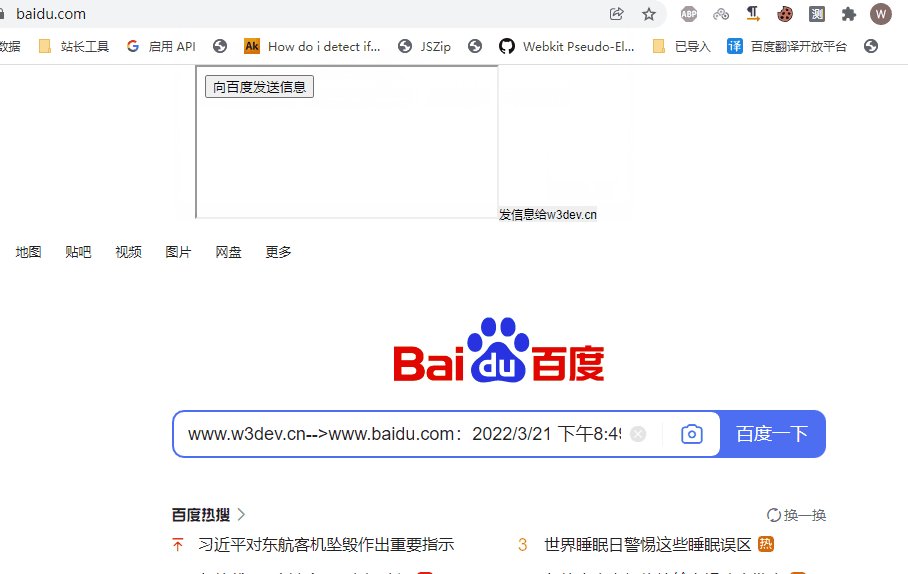
2017-8-3更新:修复已经执行过合并操作的table,单元格选择及合并不正确。 jQuery表格单元格合并插件,将合并后的所有单元格内容到第一个单元格中,支持已经被合并的多单元格的选择合并,功能和excel单元格合并功能一样。 jQuery防excel表格单元格合并插件源代码如下script type=text/javascript src=https://cdn.bootcss.com/jquery/1.7... chrome扩展实现2个不同域名跨域通信示例,以下代码通过向百度搜索页面中插入iframe加载本网站页面,然后实现相互发送信息(当然可以在对应页面实现dom的操作,示例仅输出相互发送的信息),效果如下chrome扩展开启开发者模式后可以直接加载扩展程序manifest.json { name: 测试, manifest_version: 2, version: 1.0, aut..
chrome扩展实现2个不同域名跨域通信示例,以下代码通过向百度搜索页面中插入iframe加载本网站页面,然后实现相互发送信息(当然可以在对应页面实现dom的操作,示例仅输出相互发送的信息),效果如下chrome扩展开启开发者模式后可以直接加载扩展程序manifest.json { name: 测试, manifest_version: 2, version: 1.0, aut.. 将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. ..
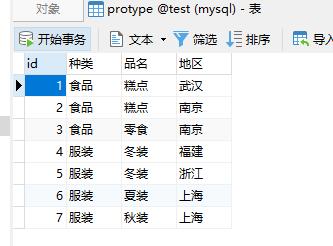
将html代码拖拽进入chrome通过file协议浏览时,发送的ajax请求本地文件,会报跨域错误。XMLHttpRequest cannot load file:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=1414738973999. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource. .. layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu..
layui select 联动示例,数据结构如下思路:读取这个表的数据生成js数组(用json_encode将读取的数据转成json数组字符串),用js处理下数组的种类,品名成唯一的,给select添加change事件读取对应的数据,然后更新select的option后重新render下更新下UI。效果如下data.php?php$db=mysqli_connect(localhost,root,123456,test);$result=mysqli_qu.. css3水波纹动画效果style .wave { width: 200px; height: 200px; margin: 40px auto; display: flex; justify-content: center; align-items: center; border-radius: 50%; overflow: hidden; position: relative; } .wave::before, .wave::after { content..
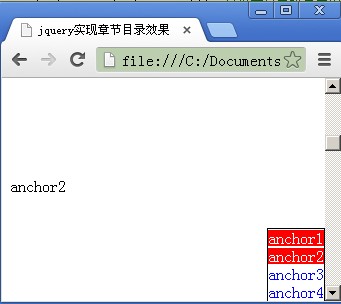
css3水波纹动画效果style .wave { width: 200px; height: 200px; margin: 40px auto; display: flex; justify-content: center; align-items: center; border-radius: 50%; overflow: hidden; position: relative; } .wave::before, .wave::after { content.. 本示例实现文章详细内容如果添加了anchor锚点时,在页面右边生成一个不随页面滚动的固定anchor列表,当那些章节锚点显示在浏览器可见视窗内,增加浮动章节列表的锚点获得焦点的样式。章节的锚点位置注意看示例中的代码,将会取章节容器中的第一个子元素锚点作为章节目录列表内容。jquery实现章节目录效果源代码!DOCTYPE html titlejquery实现..
本示例实现文章详细内容如果添加了anchor锚点时,在页面右边生成一个不随页面滚动的固定anchor列表,当那些章节锚点显示在浏览器可见视窗内,增加浮动章节列表的锚点获得焦点的样式。章节的锚点位置注意看示例中的代码,将会取章节容器中的第一个子元素锚点作为章节目录列表内容。jquery实现章节目录效果源代码!DOCTYPE html titlejquery实现.. url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I..
url桌面快捷方式为一个.url 后缀的文件,用blob导出给用户保存就行。不过chrome保存会有危险提示,打开时也会提示是否打开。script function createLinkFile(URL,iconfile) { //快捷方式内容,URL参数为网址,IconFile为快捷方式图标,可以自行修改 var content = `[{000214A0-0000-0000-C000-000000000046}]Prop3=19,11[I.. easyui datebox没有同my97日历控件配置限制可以选择日期的范围,easyui要限制日期选择,需要自己扩展功能。 easyui datebox参考其他控件值设置范围可以参考此文:easyui datebox范围设置日期对比参考 easyui datebox设置日期范围,其他不可选源代码如下,easyui测试版本为1.3.3,1.4,1.4.1,1.4.3,1.4.4,其他版本没效果可以最后留言..
easyui datebox没有同my97日历控件配置限制可以选择日期的范围,easyui要限制日期选择,需要自己扩展功能。 easyui datebox参考其他控件值设置范围可以参考此文:easyui datebox范围设置日期对比参考 easyui datebox设置日期范围,其他不可选源代码如下,easyui测试版本为1.3.3,1.4,1.4.1,1.4.3,1.4.4,其他版本没效果可以最后留言.. easyui tabs如果tab很多,tab header无法容下所有tab时会出现滚动的左右箭头,如下图所示 点击箭头一次只会滚动一次,如果想实现鼠标按下连续滚动tab header,可以添加以下代码实现鼠标按下后连续滚动。 script $(function () { var tt,delay=300;//计时器延时移动300ms//注意如果你的tab容器id不是tt,修改这里 ..
easyui tabs如果tab很多,tab header无法容下所有tab时会出现滚动的左右箭头,如下图所示 点击箭头一次只会滚动一次,如果想实现鼠标按下连续滚动tab header,可以添加以下代码实现鼠标按下后连续滚动。 script $(function () { var tt,delay=300;//计时器延时移动300ms//注意如果你的tab容器id不是tt,修改这里 .. jqGrid没有数据时,标题超出容器部分无法滚动,如下图所示jqGrid有数据,可以出现水平滚动条jqGrid无数据,没有滚动条,无法滚动显示其他部分页头 因为jqGrid页头使用js来移动的,页头容器默认overflow:hidden,只需要添加loadComplete事件判断没有数据往head添加样式允许出现水平滚动条即可。本示例居于4.6版本jqgrid,其他版本注意修改..
jqGrid没有数据时,标题超出容器部分无法滚动,如下图所示jqGrid有数据,可以出现水平滚动条jqGrid无数据,没有滚动条,无法滚动显示其他部分页头 因为jqGrid页头使用js来移动的,页头容器默认overflow:hidden,只需要添加loadComplete事件判断没有数据往head添加样式允许出现水平滚动条即可。本示例居于4.6版本jqgrid,其他版本注意修改.. 隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel..
隐藏amcharts漏洞图中指定图形 下面示例通过查找漏斗图中图形对应文字的文字容器,然后通过文字容器定位图像执行隐藏,文字容器的前一个节点为图形。 源代码如下,直接测试官网示例,https://www.amcharts.com/demos/3d-funnel-chart/,控制台输入下面的代码,效果如下function hideSVGByText(text) { var tspan = document.querySel.. extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r..
extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r.. js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs..
js移除FusionCharts XT Trial试用文字,不试用ie7-FusionCharts XT Trial字样移除FusionCharts XT Trial字样 移除FusionCharts XT Trial试用文字源代码如下htmlhead meta content=text/html; charset=UTF-8 http-equiv=content-type link href=/css/normalize.css type=text/css rel=stylesheet link href=/css/result-light.cs.. 如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即..
如何修改kindeditor编辑器显示框里面内容的默认行高。 通过上图知道kindeditor编辑器的输入容器(body)有ke-content样式,但是编辑器iframe并没有定义ke-content样式,所以只需要加上ke-content样式定义下line-height就行了。 记事本打开kindeditor-min.js或者kindeditor-all-min.js,如果导入的未压缩的自己记事本打开对应的js文件即.. 2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer..
2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer.. easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到..
easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到..