Web开发网 > Web前端开发 > Web前端开发框架
首页 上一页 [1] [2] [3] [4] [5] [6] [7] [8] 下一页 尾页 1/8页,每页显示30条,共211条相关记录
 easyui datebox没有同my97日历控件配置限制可以选择日期的范围,easyui要限制日期选择,需要自己扩展功能。 easyui datebox参考其他控件值设置范围可以参考此文:easyui datebox范围设置日期对比参考 easyui datebox设置日期范围,其他不可选源代码如下,easyui测试版本为1.3.3,1.4,1.4.1,1.4.3,1.4.4,其他版本没效果可以最后留言..
easyui datebox没有同my97日历控件配置限制可以选择日期的范围,easyui要限制日期选择,需要自己扩展功能。 easyui datebox参考其他控件值设置范围可以参考此文:easyui datebox范围设置日期对比参考 easyui datebox设置日期范围,其他不可选源代码如下,easyui测试版本为1.3.3,1.4,1.4.1,1.4.3,1.4.4,其他版本没效果可以最后留言.. easyui datebox没有同my97日历控件配置限制可以选择日期的范围,easyui要限制日期选择,需要自己扩展功能。 easyui datebox参考其他控件值设置范围可以参考此文:easyui datebox范围设置日期对比参考 easyui datebox设置日期范围,其他不可选源代码如下,easyui测试版本为1.3.3,1.4,1.4.1,1.4.3,1.4.4,其他版本没效果可以最后留言..
easyui datebox没有同my97日历控件配置限制可以选择日期的范围,easyui要限制日期选择,需要自己扩展功能。 easyui datebox参考其他控件值设置范围可以参考此文:easyui datebox范围设置日期对比参考 easyui datebox设置日期范围,其他不可选源代码如下,easyui测试版本为1.3.3,1.4,1.4.1,1.4.3,1.4.4,其他版本没效果可以最后留言.. easyui tabs如果tab很多,tab header无法容下所有tab时会出现滚动的左右箭头,如下图所示 点击箭头一次只会滚动一次,如果想实现鼠标按下连续滚动tab header,可以添加以下代码实现鼠标按下后连续滚动。 script $(function () { var tt,delay=300;//计时器延时移动300ms//注意如果你的tab容器id不是tt,修改这里 ..
easyui tabs如果tab很多,tab header无法容下所有tab时会出现滚动的左右箭头,如下图所示 点击箭头一次只会滚动一次,如果想实现鼠标按下连续滚动tab header,可以添加以下代码实现鼠标按下后连续滚动。 script $(function () { var tt,delay=300;//计时器延时移动300ms//注意如果你的tab容器id不是tt,修改这里 .. jqGrid没有数据时,标题超出容器部分无法滚动,如下图所示jqGrid有数据,可以出现水平滚动条jqGrid无数据,没有滚动条,无法滚动显示其他部分页头 因为jqGrid页头使用js来移动的,页头容器默认overflow:hidden,只需要添加loadComplete事件判断没有数据往head添加样式允许出现水平滚动条即可。本示例居于4.6版本jqgrid,其他版本注意修改..
jqGrid没有数据时,标题超出容器部分无法滚动,如下图所示jqGrid有数据,可以出现水平滚动条jqGrid无数据,没有滚动条,无法滚动显示其他部分页头 因为jqGrid页头使用js来移动的,页头容器默认overflow:hidden,只需要添加loadComplete事件判断没有数据往head添加样式允许出现水平滚动条即可。本示例居于4.6版本jqgrid,其他版本注意修改.. extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r..
extjs如何获取rownumberer列的值,rownumberer列是自动增长的列,配置dataIndex无效,配置了editor也不能修改rownumberer的值。 如果没有对数据进行删除操作,直接store.getCount()获取总记录数遍历一次就得到rownumberer值了。如果做了删减操作,rownumberer列值不连续,需要获取这些不连续的值,可以通过遍历dom来获取。 ExtJs获取r.. 2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer..
2017-6-3:更新,直接修改jquery.easyui.min.js源代码,用下面的代码如果点击页头弹出月份选择层,点击层上的按钮还是会显示默认的月年格式,还的给月份层对象添加click事件。太麻烦还不如直接修改源代码。记事本打开jquery.easyui.min.js,查找 find(.calendar-title span).html,这个就是设置calendar头部内容,将参数值改为下面。注意:jquer.. easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到..
easyUI tree自定义展开,收缩图标.easyUI tree数据节点有iconCls配置可以给节点配置自定义图标,iconCls自定义图标后,对于有子节点的节点,展开和收缩状态都显示的是同一个图标,要想这个节点展开,收缩状态显示不同的图标,需要修改源代码来实现。 本示例居于jquery-easyui-1.4.4修改,效果如下所示,其他版本的修改应该差不多,找不到.. jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit..
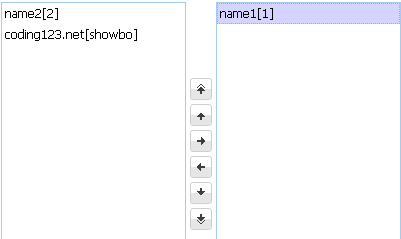
jqGrid没有提供类似easyui datagrid的getChecked/getSelected方法获取勾选的或者选中的数据行api,所以jqGrid要获取multiselect为true时被勾选的记录,需要自己遍历勾选的checkbox获取id后通过getRowData方法获取数据行。 jqGrid获取选中数据行源代码如下html headmeta http-equiv=content-type content=text/html;charset=utf-8 /tit.. 本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex..
本示例通过配置tpl参数,增加ext4.1的Ext.ux.form.ItemSelector要显示的内容。默认Ext.ux.form.ItemSelector只能显示一个配置的值,通过对Ext.ux.form.ItemSelector和Ext.ux.form.MultiSelect的修改,传递tpl参数实现自定义显示。效果如下,增加了value的显示。 扩展ext4.1 Ext.ux.form.ItemSelector增加自定义显示步骤如下1)在ext的ex.. ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用..
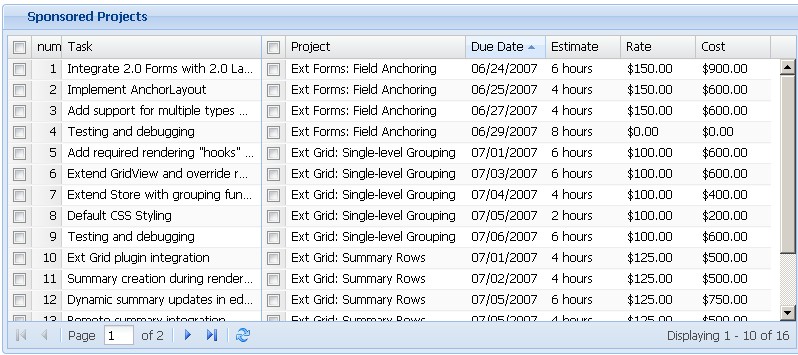
ext加载数据时,分页功能一般通过服务器返回需要显示的数据,返回多少显示多少,即使stroe配置了pageSize属性,而返回的数据量大于pageSize定义的,多余的数据还是会显示出来。所以按照一般的方式创建store数据源加载本地数据,会一次性显示完所有的数据,而没有分页效果(虽然页脚的分页导航出来了)。 要对客户端数据进行分页,可以使用.. 本示例使用JSONP加载easyui combobox的数据源实现跨域请求数据,easyui版本为jQuery EasyUI 1.3.4。 高版本的jquery可以直接配置url增加jsonp特有参数如url?xxx=?,这样请求的地址非同源域名会自动启用jsonp操作,如果是低版本的jquery,如1.4没有这么智能,需要配置loader对象,因为easyui的默认loader对象中发送ajax的datatype为json。..
本示例使用JSONP加载easyui combobox的数据源实现跨域请求数据,easyui版本为jQuery EasyUI 1.3.4。 高版本的jquery可以直接配置url增加jsonp特有参数如url?xxx=?,这样请求的地址非同源域名会自动启用jsonp操作,如果是低版本的jquery,如1.4没有这么智能,需要配置loader对象,因为easyui的默认loader对象中发送ajax的datatype为json。.. 2017-2-3更新:判断列隐藏(调用过hideColumn),将不会导出隐藏的的列内容。 2015-9-16更新:判断列是否配置过formmater函数,配置则调用formmater函数得到显示的数据。否则导出的数据是原始数据源中的数据,而非formmater后的数据。 2015-9-22更新:如果浏览器不支持data:application/vnd.ms-excel;base64,协议导出excel文件(如ie)..
2017-2-3更新:判断列隐藏(调用过hideColumn),将不会导出隐藏的的列内容。 2015-9-16更新:判断列是否配置过formmater函数,配置则调用formmater函数得到显示的数据。否则导出的数据是原始数据源中的数据,而非formmater后的数据。 2015-9-22更新:如果浏览器不支持data:application/vnd.ms-excel;base64,协议导出excel文件(如ie).. easyui datagrid如何将相同主键值的记录进行数据合并,显示在第一行,数据源截图和默认datagrid显示效果如下,数据源其实就是下载的压缩包里面jquery-easyui-1.4.1\demo\datagrid\datagrid_data1.json改的,将productid改相同几个。未合并前显示效果数据源截图示例合并后效果easyui datagrid合并主键值一样的记录源代码如下 script ..
easyui datagrid如何将相同主键值的记录进行数据合并,显示在第一行,数据源截图和默认datagrid显示效果如下,数据源其实就是下载的压缩包里面jquery-easyui-1.4.1\demo\datagrid\datagrid_data1.json改的,将productid改相同几个。未合并前显示效果数据源截图示例合并后效果easyui datagrid合并主键值一样的记录源代码如下 script .. extjs combobox省市县3级联动示例,示例居于ext-4.1.1a,4+版本应该不会出错,3-自己注意修改store的创建模式,3+和4+是extjs的分水岭,store创建基本完全不一样,自己对照api修改如果需要兼容3-版本的extjs。 extjs combobox省市县3级联动示例源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/str..
extjs combobox省市县3级联动示例,示例居于ext-4.1.1a,4+版本应该不会出错,3-自己注意修改store的创建模式,3+和4+是extjs的分水岭,store创建基本完全不一样,自己对照api修改如果需要兼容3-版本的extjs。 extjs combobox省市县3级联动示例源代码如下!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/str.. easyui combobox没有提供datagrid类似的deleteRow方法删除数据行,要删除combobox的下拉项目,可以直接操作数据源来实现easyUI combobox下拉项目的删除。getData获取数据后删除数据源中的项目,然后再loadData加载下数据源就行。 easyui combobox删除指定项目源代码如下,居于jquery-easyui-1.4.3/demo/combobox/basic.html修改。script ..
easyui combobox没有提供datagrid类似的deleteRow方法删除数据行,要删除combobox的下拉项目,可以直接操作数据源来实现easyUI combobox下拉项目的删除。getData获取数据后删除数据源中的项目,然后再loadData加载下数据源就行。 easyui combobox删除指定项目源代码如下,居于jquery-easyui-1.4.3/demo/combobox/basic.html修改。script .. 2017-4-14更新:修正1.3.x版本弹出日期框后,不选择日期点击其他地方,再次点击日期输入框弹出面板时显示日期面板,而不是月份面板bug。2016-10-28更新:修正1.3.x版本中点击Today按钮弹出日期选择面板问题。 如何设置easyui的datebox只选择年月,不用选选择日期。easyui的datebox没有提供这种配置只通过点击月份弹出层就可以设置日期控件值,..
2017-4-14更新:修正1.3.x版本弹出日期框后,不选择日期点击其他地方,再次点击日期输入框弹出面板时显示日期面板,而不是月份面板bug。2016-10-28更新:修正1.3.x版本中点击Today按钮弹出日期选择面板问题。 如何设置easyui的datebox只选择年月,不用选选择日期。easyui的datebox没有提供这种配置只通过点击月份弹出层就可以设置日期控件值,.. 要实现的效果:点击easyui tree节点,如果tree节点包含href属性,则动态的往easyui tabs对象添加一个tab,tab加载href中指向的url地址内容。 实现要点:href属性不是easyui tree数据源的标准配置,所以需要将非标配数据放到attributes节点中,要不直接放到数据节点中获取不到附加数据Every node can contains following properties: id: ..
要实现的效果:点击easyui tree节点,如果tree节点包含href属性,则动态的往easyui tabs对象添加一个tab,tab加载href中指向的url地址内容。 实现要点:href属性不是easyui tree数据源的标准配置,所以需要将非标配数据放到attributes节点中,要不直接放到数据节点中获取不到附加数据Every node can contains following properties: id: .. easyUI layout west easy面板展开箭头按钮默认在标题那列,如何调整到中间位置,如下图所示easyUI layout展开箭头默认效果easyUI layout展开箭头修改后效果 示例居于easyui/jquery-easyui-1.4.4/demo/layout/full.html修改,其他版本自己浏览器调试工具看展开后对应的样式类名称。 easyUI layout west easy面板展开箭头按钮调整到中间..
easyUI layout west easy面板展开箭头按钮默认在标题那列,如何调整到中间位置,如下图所示easyUI layout展开箭头默认效果easyUI layout展开箭头修改后效果 示例居于easyui/jquery-easyui-1.4.4/demo/layout/full.html修改,其他版本自己浏览器调试工具看展开后对应的样式类名称。 easyUI layout west easy面板展开箭头按钮调整到中间.. 如何设置easyui draggable只允许左键拖动,按下右键或者滚轮键不允许拖动(默认easyui draggable 鼠标3个键按下都可以拖动,因为绑定的是mousedown事件)。 解决办法需要修改jquery.easyui.min.js源代码,找到下面类似的语句,可以记事本打开jquery.easyui.min.js,然后搜索bind(mousedown.draggable,第一个出现的位置就是(jquery-easy..
如何设置easyui draggable只允许左键拖动,按下右键或者滚轮键不允许拖动(默认easyui draggable 鼠标3个键按下都可以拖动,因为绑定的是mousedown事件)。 解决办法需要修改jquery.easyui.min.js源代码,找到下面类似的语句,可以记事本打开jquery.easyui.min.js,然后搜索bind(mousedown.draggable,第一个出现的位置就是(jquery-easy.. extjs判断gridpanel是否滚动到底部,思路就是获取extjs gridpanel的数据容器,添加scroll事件,判断数据容器的scrollTop+offsetHeight=scrollHeight时就到底了。 本实例居于ext-4.1.1a,其他版本自己检查api(主要3-以下版本)兼容性,示例居于ext-4.1.1a/examples/grid/array-grid.html修改 var grid = Ext.create('Ext.grid.Panel..
extjs判断gridpanel是否滚动到底部,思路就是获取extjs gridpanel的数据容器,添加scroll事件,判断数据容器的scrollTop+offsetHeight=scrollHeight时就到底了。 本实例居于ext-4.1.1a,其他版本自己检查api(主要3-以下版本)兼容性,示例居于ext-4.1.1a/examples/grid/array-grid.html修改 var grid = Ext.create('Ext.grid.Panel.. bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示..
bug1)easyui datebox年月面板年份输入框更改值并且失去焦点后,第一行显示的年份并不会更改,并且此时点击第一行的年份切换切换或者年份输入框同一行的年份切换按钮,会被还原为第一行的年份值+/-1。 bug2)easyui datebox点击年月面板第一行的月份切换按钮,如果换年后(往前或者往后都一样),年份输入框的年份值不会更改。如下图所示.. 本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于..
本示例扩展了easyui combobox方法setComboboxState,调用setComboboxState方法后(传递true)可以禁用combobox(调用combobox内置的disable方法),同时隐藏右侧的箭头图标,调整显示的textbox占用原来箭头的位置。传递false启用combobox,同时显示箭头并还原textbox长度,效果如下combobox禁用状态效果combobox启用状态效果 以下代码居于.. ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex..
ext combobox下拉选项框不需要点击combobox右边的下拉箭头,打开页面显示完成就自动显示下拉选项框解决办法。 解决办法就是给combobox添加id,在boxready事件(注意不能用render或者afterrender,这2个事件自动显示出来的下拉选项框不是容器的宽度,比combobox长度短)然后通过id获取到Element对象,然后找到箭头对象,触发click事件。Ex.. extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item..
extjs actioncolumn如何依据当前数据行的某些值来实现隐藏actioncolumn的items中的icon图标。 配置extjs actioncolumn的items项中的getClass可以实现给icon添加特殊样式,然后此特殊样式设置display:none实现icon的隐藏。 actioncolumn items项目配置说明,http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.grid.ActionColumn-cfg-item.. easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一..
easyui datagrid的columns配置,如果存在2个field一样的配置,并且配置了不同的formatter返回不同内容,当生成datagrid内容时,datagrid获取列formatter返回内容只会生成一个field配置的formatter返回的内容,示例如下!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8titleeasyui datagrid field配置一.. Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-..
Ext4 grid调用reconfigure后,如果grid之配置过RowEditing,会导致生成的编辑器和列不对其,如下图所示grid未调用reconfigure前,RowEditing对齐grid调用reconfigure后,RowEditing不对齐 解决办法就是重新构造RowEditing的UI。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-.. easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,..
easyui datagrid cell editing编辑器如何失去焦点后自动保存,easyui datagrid cell editing示例点击这里查看,然后点击左边的导航Cell Editing in DataGrid查看效果。 easyui datagrid cell editing的官方示例,编辑器失去焦点后,如果当前点击的对象不在datagrid的数据容器内容,如点击了datagrid数据区域外的对象,如datagrid的表头,.. 目的:给easyui的textbox对象添加icon-clear图标,默认图标隐藏(如果有值则默认显示),当textbox输入内容后显示图标,删除内容后隐藏清除内容图标。其实easyui的textbox提供了icons配置,可以配置textbox的图标,但是图标都是显示的,没有依据内容进行显示。cons array The icons attached to the textbox. Each item has the following..
目的:给easyui的textbox对象添加icon-clear图标,默认图标隐藏(如果有值则默认显示),当textbox输入内容后显示图标,删除内容后隐藏清除内容图标。其实easyui的textbox提供了icons配置,可以配置textbox的图标,但是图标都是显示的,没有依据内容进行显示。cons array The icons attached to the textbox. Each item has the following.. 问题描述:easyui的combobox插件,输入的内容如果和选项不匹配时,按下回车会导致输入的内容被清空。 解决办法:要解决回车时,combobox输入内容和可选项目不匹配时清楚输入内容的问题,需要修改源代码,找到回车处理函数代码,注释掉或者退出代码执行。 本示例使用的easyui版本为1.4.3。用编辑器,如dreamweaver打开jquery.easyui.mi..
问题描述:easyui的combobox插件,输入的内容如果和选项不匹配时,按下回车会导致输入的内容被清空。 解决办法:要解决回车时,combobox输入内容和可选项目不匹配时清楚输入内容的问题,需要修改源代码,找到回车处理函数代码,注释掉或者退出代码执行。 本示例使用的easyui版本为1.4.3。用编辑器,如dreamweaver打开jquery.easyui.mi.. Ext整合ueditor示例 Ext整合ueditor示例源代码!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt整合ueditor示例/titlelink rel=stylesheet type=text/css href=../../resources/css/ext-all.css /script type=te..
Ext整合ueditor示例 Ext整合ueditor示例源代码!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/strict.dtdhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titleExt整合ueditor示例/titlelink rel=stylesheet type=text/css href=../../resources/css/ext-all.css /script type=te.. easyui分页组件Pagination,在页数显示输入框内输入页码后,一般情况下是需要按下回车键才会执行分页操作。要想手动翻页,给easyui分页组件Pagination增加新按钮,可以按照一下步骤进行扩展,效果如下 easyui版本为1.4.4,其他版本注意查看dom结构,通过插入的按钮获取到页码输入框。及jquery.easyui.min.js中页面输入框绑定的事件名称,..
easyui分页组件Pagination,在页数显示输入框内输入页码后,一般情况下是需要按下回车键才会执行分页操作。要想手动翻页,给easyui分页组件Pagination增加新按钮,可以按照一下步骤进行扩展,效果如下 easyui版本为1.4.4,其他版本注意查看dom结构,通过插入的按钮获取到页码输入框。及jquery.easyui.min.js中页面输入框绑定的事件名称,..