第一章 第一节 构建并运行Flex 应用程序
Flex 是一个提供开发设计和运行支持的架构,它可以使开发人员创建利用Adobe?Flash? Player 9 作为前台的“富客户端互联网应用程序/rich Internet applications/RIA”,以满足用户更为直观和极具交互性的在线体验。
开发 Flex 应用程序的典型步骤如下(通常是这样):
1. 选取一系列预先定制好的、用于设计应用程序界面的组件(如表格、按钮等等)
2. 布置组件以设计用户界面。
3. 使用样式和主题来增强视觉方面的设计。
4. 添加动态行为(例如程序部件之间的相互作用)。
5. 定义并连接所需的数据库服务。
6. 将源代码编译成SWF 文件,然后在Flash Player 中运行。
一个典型的 Flex 应用程序包括如下元素:
1. Flex framework
Adobe? Flex 2 framework 包含了创建RIA 所需要的所有组件,它们是:用于应用程序布局规划的容器;针对用户界面和从用户处获取数据的控制(例如文本框和按钮);广泛支持的数据绑定、数据格式化、以及有效值验证;事件驱动的开发模式。Flex framework 被包含在公用组件库(SWC)文件中。
2. MXML
每个 Flex 应用程序至少包含有一个MXML 文件,它被作为该程序的主文件。MXML是一种标记语言,它是基于XML 的一种实现,用来创建Flex 应用程序。你可以使用它去声明程序中所使用的标签结构的定义。
3. ActionScript 3.0
你可以使用ActionScript 3.0 为应用程序添加动态行为,它是基于ECMAScript 的一种实现,类似于JavaScript。你可以将ActionScript 作为一个脚本块,在MXML 文件中直接进行添加;或者创建一个单独的ActionScript 文件,然后将它们导入到MXML 文件中。
4. CSS
你可以通过设置组件的属性(properties)来改变组件(按钮、列表框等)的视觉样式。
例如,按钮组件有一个fontFamily 属性,你可以使用它来进行字体的设置。样式的属性通常有四种方法来进行控制:通过主题(theme);在CSS 文件中进行定义;在MXML 文件中的样式块中进行定义;在组件的实例中进行设置。
5. 图形资源
与很多应用程序一样,Flex 包含了各种各样的图形资源,如图标和图象。
6. 数据
一些组件被使用来进行数据显示(combo box 或者data grid)的工作。同时,你还可以使用各种方式来将这些组件与数据联系起来,如使用数组、收集对象、数据模型、以及外部XML 数据资源,等等。
Flex 应用程序是如何编译和发布的:
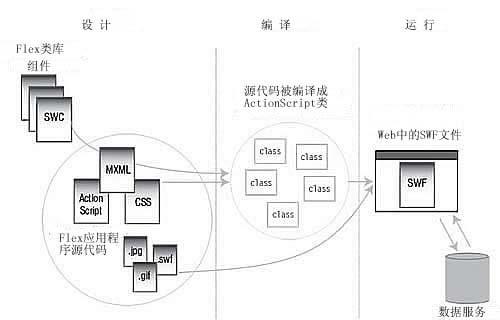
所有的元素都被编译或连接到你的Flex 应用程序中,就象下图所示:
Flex 应用程序被编译成一个SWF 文件,然后在Flash Player 下运行。当一个源代码被编译时,它就被转换成ActionScript 类(译者注:这正是Flex 精髓的地方之一,即提供从MXML 到ActionScript 的转换),并与图形和其它资源合并到SWF 文件里。在运行时,SWF文件与所需的外部库、服务和数据源进行交互。
一般的Flex 应用程序并不需要服务器端所提供的支持。因此,你可以在你的本地计算机上编译它们,然后在Web 服务的HTML 页面中发布给你的用户。
当然,你还可以将Flex 与Adobe? Flex Data Services 2、Cold Fusion Flash RemotingService、或者其它Java 和J2EE Service 服务器技术结合起来,进行B/S 结构的网络应用程序的开发。
MXML:一切开始的地方
你可以在MXML 中使用Flex 所提供的组件来定义用户界面。这里有一个主MXML 程
序文件的例子:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Panel>
<mx:TextArea text="Say hello to Flex!" />
<mx:Button label="Close" />
</mx:Panel>
</mx:Application>
如果你对XML 已经很熟悉了,就能一眼识别出这个例子的格式。MXML 代码的头两行包含了版本号、编码、以及命名空间的信息,文档的主体包含的是程序的具体内容。
Flex 应用程序所有的具体内容都被放在<mx:Application>标签对中。同时,你还可以在父标签对中嵌套其它的子标签对(译者注:反正标签是成对出现的,这点一定要记住)。
该例子创建了一个简单的程序,它在屏幕上显示“Say hello to Flex!”的文字。在该程序中,声明了TextArea 和Button 组件,并设置了它们相应的text 和label 属性。
备注:在MXML 文件中的每个标签都有前缀mx,它是Flex 的设计命名空间。程序被编译后运行,如下图所示:
加支付宝好友偷能量挖...