第四章 Flex 编程入门教程 第一节创建你的第一个应用程序
本章节将提供一系列的课程教授你如何开发Flex 应用程序。
第一节创建你的第一个应用程序
本节将向你展示如何使用Adobe Flex Builder 编译和运行一个简单的Flex 应用程序。其
中涉及的重点内容包括Flex Builder 项目的概念。在Flex Builder 中,所有的程序都被包含
在项目/projects 里。
创建一个项目
在 Flex Builder 中创建一个Flex 应用程序之前,你必须首先要创建一个项目。当创建好
项目文件时,主MXML 程序文件就已经准备好。然后你就可以在项目中添加各种资源,如
MXML 组件文件、ActionScript 文件等等。其主要操作步骤有:
1. 启动Flex Builder 并从主菜单中选择File > New > Flex Project,出现新项目向导/New
Flex Project wizard。
2. 在打开的屏幕中,选择基础数据选项/Basic data option 并点下一步/Next。接下来会询
问你指定保存项目文件的目录。
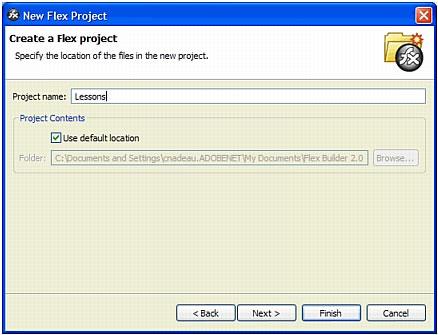
3. 在项目名称栏中输入Lessons。在项目内容区域,确保使用默认目录选项/Use Default
Location option 被选定。默认的目录是C:\Documents and Settings\your_user_name\My
Documents\Flex Builder 2。Flex Builder 将在该目录下创建Lessons 文件夹。
4. 点击完成/Finish 。Flex Builder 创建好新的项目并在导航视图中进行显示
新建项目向导将自动生成项目配置文件,存放被编译SWF 文件的输出目录,以及主程
序文件Lessons.mxml。
5. 确定自动构造选项/automatic build option 是打开的,选择Select Project > Build
Automatically。
创建并运行应用程序
1. 如果Lessons.mxml 文件没有被打开,请在导航视图中找到并双击来打开它。
2. 切换到MXML 编辑器。
Flex Builder 将在Lessons.mxml 文件中插入随后代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
</mx:Application>
3. 在<mx:Application>组标签之间输入随后的代码来添加一个面板容器。
<mx:Panel title="My Application" width="200" height="300">
</mx:Panel>
面板容器是Flex 布局的基本部件。
4. 在<mx:Panel>组标签之间输入随后的代码来添加一个Label 控件。
<mx:Label text="Welcome to Flex!" mouseDownEffect="WipeRight" />
你可以点击设计按钮/Design button 是预览布局的效果。
5. 保存文件
每当你保存文件时,Flex Builder 就会自动地构造应用程序。
构造完成后,请点击运行/Run 按钮来执行程序。
一个浏览器打开并运行应用程序。
在这一节中,你学习了在Flex Builder 中如何创建一个项目,以及如何编译和运用一个Flex 应用程序。
加支付宝好友偷能量挖...