第四章 第三节创建一个受约束的布局
本节将教你学会如何创建一个布局受约束的应用程序。受约束的布局可以确保用户界面
中的组件在程序窗口大小发生变化时,也能自动地作出调节。
备注:你可以通过使用嵌套的布局容器/nested layout container 来实现相同的目的。
受约束的布局
每当用户改变应用程序的窗口大小时,你希望布局的组件能够自动地进行调节,改变它
们的大小和位置。受约束的布局方式能够实现这种效果。
创建受约束的布局,你必须将容器的布局属性设置为绝对方式(layout="absolute")。
备注:帆布容器/canvas container 并不需要进行layout=”absolute”的属性设置,因为它默
认是绝对布局方式。
举个例子,如果你想在用户增宽程序的窗口时拉长TextInput 文本框,你可以将控件锚
定在容器的左右边缘上,使文本框的宽度由窗体来确定。
在 Flex 中,所有的约束都是被设置为与容器的相对距离,它们不可能被设置为相对于
其它控件。
插入并放置组件
创建受约束布局的第一步是在容器中放置组件,并将布局属性设置为绝对值方式。为了
精确到象素,你可以直接设置x 和y 坐标,而不是在容器中拖拉组件。
1. 在导航视图中选择File > New > MXML Application,创建一个名叫Layout.mxml 的应
用程序。默认地,Flex Builder 将Application 标签中的布局属性设置为绝对方式。
2. 将Layout.mxml 文件作为进行编译的默认文件,并在关联菜单中选择Set As Default
Application。
3. 在MXML 编辑器的设计模式中,将Label 控件和TextInput 控件从组件视图中
(Window > Components)拖拉到Layout.mxml 文件里。
4. 使用鼠标指针将Label 控件和TextInput 控件放置到距离容器顶端60 象素的地方。
5. 在Flex 属性视图中,打开Common and the Layout categories of properties。
如果你看到的是属性表格而不是预览视图,请点击视图工具条中的标准视图按钮/Standard View button。
6. 在布局中选择Label 控件,并在属性项中进行相应的设置:
Text: Email
X: 20
Y: 60
7. 在布局中选择TextInput 控件,并设置相应的TextInput 属性:
X: 90
Y: 60
Width: 300
8. 切换到MXML 编辑器源代码模式,在Layout.mxml 文件中输入随后的MXML 代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Label x="20" y="60" text="Email"/>
<mx:TextInput x="90" y="60" width="300"/>
</mx:Application>
9. 在<mx:TextInput>标签后输入额外的内容,就象这样:
<mx:Label x="20" y="90" text="Comments"/>
<mx:TextArea x="90" y="90" width="300" />
<mx:Button x="330" y="150" label="Send"/>
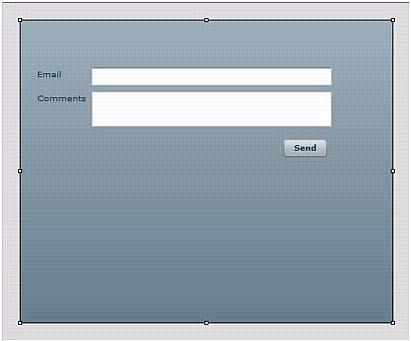
然后,点击工具条上的设计按钮来预览布局效果。它看起来就象这样:
10. 保存文件并运行。
11. 拖拉浏览器的边缘使之更大或更小。组件保持它们与窗体左/上边界的相对位置,但
是它们并没有进行扩展或压缩。举个例子,如果你的窗体过于狭窄,那么发送按钮就会看不
到,而TextInput 控件和TextArea 控件也会被拦住一部分。
接下来的一步是为控件设置布局约束,以便它们可以在程序窗体大小改变时进行调节。
定义布局约束
在布局中放置好组件后,你就可以进行布局约束的定义了。在MXML 编辑器的设计模
式中,选择TextInput 控件(用来输入电子邮件地址的)。
在 Flex 属性视图中,确保Layout category of properties 是展开的。Layout category 中包
含了设置锚定的选项。
3.
3. 为TextInput 控件定义布局约束,在视图中选择左/右锚定框,并指定距离窗体左边
缘90,距离窗体右边缘60,就象这样:
这些约束也可以通过MXML 代码来实现:
<mx:TextInput y="60" left="90" right="60"/>
4. 在编辑器的设计模式下,选择TextArea 控件,为它设置四个角与容器的距离:
Left: 90
Right: 60
Top: 90
Bottom: 190
在 Flex 属性视图中的布局分类里,TextArea 控件看起来就象这样:
5. 在布局中选择Button 控件,选择右/底锚定框,分别设置数值60 和150,就象这样:
6. 保存文件,编译后运行。
7. 拖拉浏览器窗体的边缘使其更大或更小。举个例子,如果你使窗体更狭窄,Send 按
钮会向左边移动,同时TextInput 和TextArea 文本框会变得更加狭窄。
如果你使浏览器窗体更加宽大,Send 按钮会向右边移动,TextInput 和TextArea 文本框
会变得更宽。
在本节中,你学习了如何使用Flex Builder 创建受约束的布局。
加支付宝好友偷能量挖...