easyui datebox范围设置日期对比参考
easyui的datebox组件没有和my97日历那样可以设置日期有效范围,所以如果你需要限制某个easyui datebox的可用范围,如有2个datebox,一个是开始日期,一个结束日期,结束日期要大于开始日期,那么需要自己写逻辑代码来实现,不能控制datebox的选择范围,只能重置。
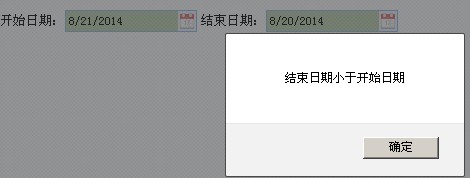
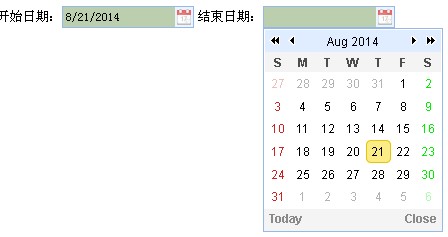
easyui datebox日期对比参考,限制另外一个datebox输入日期范围效果和源代码如下

<script>
function onSelect(d) {
var issd = this.id == 'sd', sd = issd ? d : new Date($('#sd').datebox('getValue')), ed = issd ? new Date($('#ed').datebox('getValue')) : d;
if (ed < sd) {
alert('结束日期小于开始日期');
//只要选择了日期,不管是开始或者结束都对比一下,如果结束小于开始,则清空结束日期的值并弹出日历选择框
$('#ed').datebox('setValue', '').datebox('showPanel');
}
}
</script>
开始日期:<input class="easyui-datebox" id="sd" data-options="onSelect:onSelect" />
结束日期:<input class="easyui-datebox" id="ed" data-options="onSelect:onSelect" />
加支付宝好友偷能量挖...

原创文章,转载请注明出处:easyui datebox范围设置日期对比参考
