easyui datebox只显示年月选择,隐藏日期
2017-4-14更新:修正1.3.x版本弹出日期框后,不选择日期点击其他地方,再次点击日期输入框弹出面板时显示日期面板,而不是月份面板bug。
2016-10-28更新:修正1.3.x版本中点击Today按钮弹出日期选择面板问题。
如何设置easyui的datebox只选择年月,不用选选择日期。easyui的datebox没有提供这种配置只通过点击月份弹出层就可以设置日期控件值,需要点击显示的日期才会执行设置控件的值。如果不介意点击日期才设置datebox的值,可以配置formatter和parser来实现datebox只显示年月,这2个配置具体自己查看API说明。
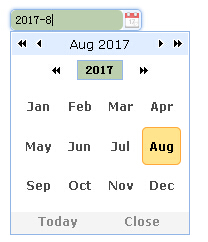
下面实现easyui的datebox月份弹出层自动显示,然后只用点击月份弹出层就可以实现设置datebox控件的值,效果如下

easyui datebox只显示年月选择,隐藏日期源代码如下(本示例基于easyui1.4.1,适用于1.3+版本,注意使用1.4以下[不包括1.4版本]年份点击对象的获取的不同,其他版本注意用浏览器开发工具查看DOM结构修改对应的jquery选择器)
<input id="db" />
<script>
/*power by showbo http://www.w3dev.cn*/
$(function () {
var db = $('#db');
db.datebox({
onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
span.trigger('click'); //触发click事件弹出月份层
//fix 1.3.x不选择日期点击其他地方隐藏在弹出日期框显示日期面板
if (p.find('div.calendar-menu').is(':hidden')) p.find('div.calendar-menu').show();
if (!tds) setTimeout(function () {//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
tds = p.find('div.calendar-menu-month-inner td');
tds.click(function (e) {
e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件
var year = /\d{4}/.exec(span.html())[0]//得到年份
, month = parseInt($(this).attr('abbr'), 10); //月份,这里不需要+1
db.datebox('hidePanel')//隐藏日期对象
.datebox('setValue', year + '-' + month); //设置日期的值
});
}, 0);
yearIpt.unbind();//解绑年份输入框中任何事件
},
parser: function (s) {
if (!s) return new Date();
var arr = s.split('-');
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
formatter: function (d) { return d.getFullYear() + '-' + (d.getMonth() + 1);/*getMonth返回的是0开始的,忘记了。。已修正*/ }
});
var p = db.datebox('panel'), //日期选择对象
tds = false, //日期选择对象中月份
aToday = p.find('a.datebox-current'),
yearIpt = p.find('input.calendar-menu-year'),//年份输入框
//显示月份层的触发控件
span = aToday.length ? p.find('div.calendar-title span') ://1.3.x版本
p.find('span.calendar-text'); //1.4.x版本
if (aToday.length) {//1.3.x版本,取消Today按钮的click事件,重新绑定新事件设置日期框为今天,防止弹出日期选择面板
aToday.unbind('click').click(function () {
var now=new Date();
db.datebox('hidePanel').datebox('setValue', now.getFullYear() + '-' + (now.getMonth() + 1));
});
}
});
</script>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:easyui datebox只显示年月选择,隐藏日期
