Web开发网 > Web前端开发 > Web前端开发教程 > 热门博文
首页 上一页 [41] [42] [43] [44] [45] [46] [47] [48] [49] [50] [51] [52] [53] [54] [55] [56] [57] [58] [59] [60] 下一页 尾页 50/62页,每页显示30条,共1856条相关记录
 15.15.1 问题有些情况下, 如果你想对一个模式进行匹配及根据这个结果来找出下一个可能匹配之处。举例说, 对HTML 标签进行匹配的话, 应怎么办呢?15.15.2 解答可以在正则表达式中加入逆向引用来检查最近的匹配结果。15.15.3 讨论在Flash Player 的正则表达式处理引擎中, 逆向引用的结果会以一个列表的形式储存,最多可以储存达99 个的相配结果。在其..
15.15.1 问题有些情况下, 如果你想对一个模式进行匹配及根据这个结果来找出下一个可能匹配之处。举例说, 对HTML 标签进行匹配的话, 应怎么办呢?15.15.2 解答可以在正则表达式中加入逆向引用来检查最近的匹配结果。15.15.3 讨论在Flash Player 的正则表达式处理引擎中, 逆向引用的结果会以一个列表的形式储存,最多可以储存达99 个的相配结果。在其.. 15.15.1 问题有些情况下, 如果你想对一个模式进行匹配及根据这个结果来找出下一个可能匹配之处。举例说, 对HTML 标签进行匹配的话, 应怎么办呢?15.15.2 解答可以在正则表达式中加入逆向引用来检查最近的匹配结果。15.15.3 讨论在Flash Player 的正则表达式处理引擎中, 逆向引用的结果会以一个列表的形式储存,最多可以储存达99 个的相配结果。在其..
15.15.1 问题有些情况下, 如果你想对一个模式进行匹配及根据这个结果来找出下一个可能匹配之处。举例说, 对HTML 标签进行匹配的话, 应怎么办呢?15.15.2 解答可以在正则表达式中加入逆向引用来检查最近的匹配结果。15.15.3 讨论在Flash Player 的正则表达式处理引擎中, 逆向引用的结果会以一个列表的形式储存,最多可以储存达99 个的相配结果。在其.. 16.5.1. 问题我想自定义图表的标签。16.5.2. 解决办法使用样式和标签函数。16.5.3. 讨论图表中包含两种类型的标签:坐标轴标签和数据标签。坐标轴标签用于显示坐标轴上的点的数值,使用标签函数能自定义坐标轴标签。数据标签用于在数据点的位置和图表元素的位置显示数据值。使用坐标轴标签可以很大程度上控制坐标轴标签的形式。例如你需要特殊的..
16.5.1. 问题我想自定义图表的标签。16.5.2. 解决办法使用样式和标签函数。16.5.3. 讨论图表中包含两种类型的标签:坐标轴标签和数据标签。坐标轴标签用于显示坐标轴上的点的数值,使用标签函数能自定义坐标轴标签。数据标签用于在数据点的位置和图表元素的位置显示数据值。使用坐标轴标签可以很大程度上控制坐标轴标签的形式。例如你需要特殊的.. 来源:119 bugs inIE6 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Seamonkey 1.x, Opera 9.x, Safari 2, Safari 3.0.2, K-meleon 1.x, Konqueror 3.5.8, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this bug is initial value o..
来源:119 bugs inIE6 for Windows1- Non-defined value of option is not set to the contents of the OPTION element Firefox 1.x, Firefox 2.x, Seamonkey 1.x, Opera 9.x, Safari 2, Safari 3.0.2, K-meleon 1.x, Konqueror 3.5.8, Galeon 2, Epiphany 2 all pass this test. Another interesting testcase for this bug is initial value o.. 声明:我写的博客就是我的学习笔记,让我在忘记的时候可以在任何时候,任何地方,打开连接就可以看到,让我想起忘记的东西.我 的博客通常都有资料来源,只用于学习,没有任何其他目的,如果有版权问题,请跟我联系,如果对资料有什么疑问,可以留言!我的email:herhun@163.com 对于document.compatMode,很多朋友可能都根我一样很少接触,知道他..
声明:我写的博客就是我的学习笔记,让我在忘记的时候可以在任何时候,任何地方,打开连接就可以看到,让我想起忘记的东西.我 的博客通常都有资料来源,只用于学习,没有任何其他目的,如果有版权问题,请跟我联系,如果对资料有什么疑问,可以留言!我的email:herhun@163.com 对于document.compatMode,很多朋友可能都根我一样很少接触,知道他.. 使用Javascript库 Ajax的流行和巨大威力,让我们重新审视了Javascript的开发,也直接促使各种库的出现。对于普通的开发者,使用一些适合自己的Javascript库不仅可以避免Ajax应用上的浏览器兼容等问题,也使其开发更加的稳定和高效。这里列一些我知晓的轻量级的Javascript库:YUI:YAHOO出品,组件丰富强大健壮稳定,是团队协作开发的首选。JQ..
使用Javascript库 Ajax的流行和巨大威力,让我们重新审视了Javascript的开发,也直接促使各种库的出现。对于普通的开发者,使用一些适合自己的Javascript库不仅可以避免Ajax应用上的浏览器兼容等问题,也使其开发更加的稳定和高效。这里列一些我知晓的轻量级的Javascript库:YUI:YAHOO出品,组件丰富强大健壮稳定,是团队协作开发的首选。JQ.. 在一个 DTD 中,元素通过元素声明来进行声明。声明一个元素在 DTD 中,XML 元素通过元素声明来进行声明。元素声明使用下面的语法:!ELEMENT 元素名称 类别或者!ELEMENT 元素名称 (元素内容)空元素空元素通过类别关键词EMPTY进行声明:!ELEMENT 元素名称 EMPTY例子:!ELEMENT br EMPTYXML例子:br /只有 PCDATA 的元素只有 PCDATA 的元素通过圆括..
在一个 DTD 中,元素通过元素声明来进行声明。声明一个元素在 DTD 中,XML 元素通过元素声明来进行声明。元素声明使用下面的语法:!ELEMENT 元素名称 类别或者!ELEMENT 元素名称 (元素内容)空元素空元素通过类别关键词EMPTY进行声明:!ELEMENT 元素名称 EMPTY例子:!ELEMENT br EMPTYXML例子:br /只有 PCDATA 的元素只有 PCDATA 的元素通过圆括.. 在 DTD 中,属性通过 ATTLIST 声明来进行声明。声明属性属性声明拥使用下列语法:!ATTLIST 元素名称 属性名称 属性类型 默认值DTD 实例:!ATTLIST payment type CDATA "check"XML 实例:payment type="check" /以下是属性类型的选项:类型描述CDATA值为字符数据 (character data)(en1|en2|..)此值是枚举列表中的一个值ID值为唯一的 idIDREF值为另外..
在 DTD 中,属性通过 ATTLIST 声明来进行声明。声明属性属性声明拥使用下列语法:!ATTLIST 元素名称 属性名称 属性类型 默认值DTD 实例:!ATTLIST payment type CDATA "check"XML 实例:payment type="check" /以下是属性类型的选项:类型描述CDATA值为字符数据 (character data)(en1|en2|..)此值是枚举列表中的一个值ID值为唯一的 idIDREF值为另外.. Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression 如:a href=javascript:void(0)单击此处看看效果/a //实际上相当于一个死链接。 如:a href=javascript:void(document.form.submit())单击此处提交表单/a //用..
Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。 void 操作符用法格式如下:1. javascript:void (expression)2. javascript:void expression 如:a href=javascript:void(0)单击此处看看效果/a //实际上相当于一个死链接。 如:a href=javascript:void(document.form.submit())单击此处提交表单/a //用.. 在DOM里面操作textarea里面的字符,是比较麻烦的。于是我有这个封装分享给大家,测试过IE6,8, firefox ,chrome, opera , safari。兼容没问题。 注意:在firefox下 添加字符串的时候有个bug 就是scrollTop 会等于0,当然解决了,但是不够完美。如果有高手也研究过,麻烦指点下。完整测试代码:+展开-HTMLtextareaid="testlujun"style="wid..
在DOM里面操作textarea里面的字符,是比较麻烦的。于是我有这个封装分享给大家,测试过IE6,8, firefox ,chrome, opera , safari。兼容没问题。 注意:在firefox下 添加字符串的时候有个bug 就是scrollTop 会等于0,当然解决了,但是不够完美。如果有高手也研究过,麻烦指点下。完整测试代码:+展开-HTMLtextareaid="testlujun"style="wid.. 点击单元格选择需要合并的,暂时只能合并同一行的+展开-HTMLstyletype="text/css"#myTabletbodytrtd.focus{background-color:blue;}/stylediv点击单元格选择需要合并的,暂时只能合并同一行的:-)/divtableid="myTable"border="1px"tbodytrtd1_1/tdtd1_2/tdtd1_3/tdtd1_4/td/trtrtd2_1/tdtd2_2/tdtd2_3/tdtd2_4/td/trtrtd3_1/tdtd3_2/tdtd3_3/tdt..
点击单元格选择需要合并的,暂时只能合并同一行的+展开-HTMLstyletype="text/css"#myTabletbodytrtd.focus{background-color:blue;}/stylediv点击单元格选择需要合并的,暂时只能合并同一行的:-)/divtableid="myTable"border="1px"tbodytrtd1_1/tdtd1_2/tdtd1_3/tdtd1_4/td/trtrtd2_1/tdtd2_2/tdtd2_3/tdtd2_4/td/trtrtd3_1/tdtd3_2/tdtd3_3/tdt.. 14.9.1. 问题你需要绑定一个目标的属性到一个目标并不明确的动态类对象的一个属性上。14.9.2. 解决办法创建一个mx.utils.Proxy 的字类,实现mx.events.IEventDspatcher 接口,覆盖flash_proxy 名字空间的setProperty 方法,来分发propertyChange 事件。14.9.3. 讨论Proxy 类允许你使用点标语法来存取属性。为了能有效的与动态属性的引用进行工作..
14.9.1. 问题你需要绑定一个目标的属性到一个目标并不明确的动态类对象的一个属性上。14.9.2. 解决办法创建一个mx.utils.Proxy 的字类,实现mx.events.IEventDspatcher 接口,覆盖flash_proxy 名字空间的setProperty 方法,来分发propertyChange 事件。14.9.3. 讨论Proxy 类允许你使用点标语法来存取属性。为了能有效的与动态属性的引用进行工作.. 18.7.1. 问题我想在服务端数据改变能通知客户端Flex 应用程序或广播消息给所有的监听器。18.7.2. 解决办法使用mx.messaging.Producer和mx.messaging.Consumer 标签配置用于通信的目标通道和消息事件设置事件处理器。配置这些需要使用Adobe LiveCycle 或BlazeDS 服务器。18.7.3. 讨论发布/订阅模式使用两个组件:mx.messaging.Producer 和mx.mess..
18.7.1. 问题我想在服务端数据改变能通知客户端Flex 应用程序或广播消息给所有的监听器。18.7.2. 解决办法使用mx.messaging.Producer和mx.messaging.Consumer 标签配置用于通信的目标通道和消息事件设置事件处理器。配置这些需要使用Adobe LiveCycle 或BlazeDS 服务器。18.7.3. 讨论发布/订阅模式使用两个组件:mx.messaging.Producer 和mx.mess.. 24.5.1. 问题我需要在每个测试用例测试前或测试后运行特定的代码。24.5.2. 解决办法重写TestCase类的setUp和tearDown方法。24.5.3. 讨论默认情况下,每个TestCase中的测试方法都会在自己的TestCase实例中运行。如果多个测试方法需要同一个系统状态或数据,你可以使用setUp方法统一进行设置而不用在每个测试开始前显式调用某个设置方法。同理,如..
24.5.1. 问题我需要在每个测试用例测试前或测试后运行特定的代码。24.5.2. 解决办法重写TestCase类的setUp和tearDown方法。24.5.3. 讨论默认情况下,每个TestCase中的测试方法都会在自己的TestCase实例中运行。如果多个测试方法需要同一个系统状态或数据,你可以使用setUp方法统一进行设置而不用在每个测试开始前显式调用某个设置方法。同理,如.. 23.4.1.问题我想提供一个本地菜单供用户执行特殊的命令。23.4.2.解决办法使用本地的菜单API 创建程序和窗体菜单。23.4.3.讨论本地菜单API类提供了操作系统本地菜单的相关特性。你可以添加菜单项以及监听菜单项选择事件。有好几种本地菜单类型,如何创建和交互这取决于你的AIR程序所运行的操作系统,因此你添加菜单时要确认是否支持所有目标操作系..
23.4.1.问题我想提供一个本地菜单供用户执行特殊的命令。23.4.2.解决办法使用本地的菜单API 创建程序和窗体菜单。23.4.3.讨论本地菜单API类提供了操作系统本地菜单的相关特性。你可以添加菜单项以及监听菜单项选择事件。有好几种本地菜单类型,如何创建和交互这取决于你的AIR程序所运行的操作系统,因此你添加菜单时要确认是否支持所有目标操作系.. 21.5.1.问题我需要创建一个Cairngorm视图,并把它绑定到模型的属性上。21.5.2.解决方案创建一个实现了Cairngorm ModelLocator接口的模型类,往这个类里添加需要的数据属性,并把这些属性标记为可绑定的。然后把视图中所有数据驱动的控件绑定到这个模型的对应属性上。21.5.3.讨论Cairngorm控制器的视图不需要扩展任何类,它可以是任意类型。视图最..
21.5.1.问题我需要创建一个Cairngorm视图,并把它绑定到模型的属性上。21.5.2.解决方案创建一个实现了Cairngorm ModelLocator接口的模型类,往这个类里添加需要的数据属性,并把这些属性标记为可绑定的。然后把视图中所有数据驱动的控件绑定到这个模型的对应属性上。21.5.3.讨论Cairngorm控制器的视图不需要扩展任何类,它可以是任意类型。视图最.. 8.9.1. 问题我需要在应用程序中平滑播放视频。8.9.2. 解决办法创建一个自定义组件包含the flash.media.Video 组件,然后设置视频的平滑属性设置为True 。8.9.3. 讨论要平滑视频,像这样,使视频看起来减少像素化,你需要访问flash.media.Video 对象。视频平滑,就想图像平滑,需要比非平滑播放需要更强的处理能力,可能降低大画面或高清视频的播..
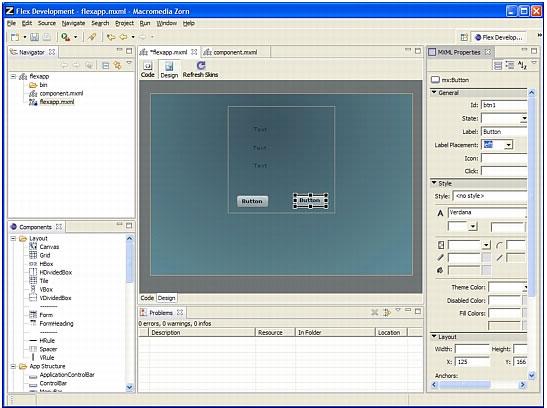
8.9.1. 问题我需要在应用程序中平滑播放视频。8.9.2. 解决办法创建一个自定义组件包含the flash.media.Video 组件,然后设置视频的平滑属性设置为True 。8.9.3. 讨论要平滑视频,像这样,使视频看起来减少像素化,你需要访问flash.media.Video 对象。视频平滑,就想图像平滑,需要比非平滑播放需要更强的处理能力,可能降低大画面或高清视频的播.. 9.9.1.问题你想在同一程序中利用多个主题颜色以区分控件。9.9.2.解决办法运用容器的themeColor 属性来规定相应的彩色值。9.9.3.讨论你能利用mx:Canvas的themeColor 属性在同一程序中为控件指派不止一个Flex 主题。运用主题颜色可以改变在滚动、选择等相似的视图处理时被操作控件的外观。本招的例子向mx:Canvas 窗口添加三个子组件来显示三个主题..
9.9.1.问题你想在同一程序中利用多个主题颜色以区分控件。9.9.2.解决办法运用容器的themeColor 属性来规定相应的彩色值。9.9.3.讨论你能利用mx:Canvas的themeColor 属性在同一程序中为控件指派不止一个Flex 主题。运用主题颜色可以改变在滚动、选择等相似的视图处理时被操作控件的外观。本招的例子向mx:Canvas 窗口添加三个子组件来显示三个主题.. 10.2.1 问题你希望在拖拽开始时自定义一幅图像来表现这个被拖拽的对象。10.2.2 解决办法为DragManager.doDrag 方法的可选参数dragImage 指定一幅自定义图像。10.2.3. 讨论默认情况下,在拖拽操作中使用的图像是一个包含透明度的矩形。这个在拖操作开始时被渲染的显示对象被称为拖拽代理。通过给dragImage 参数传递一个IFlexDisplayObject 实例,..
10.2.1 问题你希望在拖拽开始时自定义一幅图像来表现这个被拖拽的对象。10.2.2 解决办法为DragManager.doDrag 方法的可选参数dragImage 指定一幅自定义图像。10.2.3. 讨论默认情况下,在拖拽操作中使用的图像是一个包含透明度的矩形。这个在拖操作开始时被渲染的显示对象被称为拖拽代理。通过给dragImage 参数传递一个IFlexDisplayObject 实例,.. 3.29.1 问题你需要滚动一个父组件并且移动除了一个子组件之外的其它所有子组件。3.29.2 解决办法在容器定义的scrollChildren方法内,根据verticalScrollPosition属性重新定位子组件。3.29.3 讨论容器的scrollChildren 方法测量容器的contentPane 这个DisplayObject,它包含了添加到容器中的所有子组件,同时确定在滚动的时候测量到的子组件要显示..
3.29.1 问题你需要滚动一个父组件并且移动除了一个子组件之外的其它所有子组件。3.29.2 解决办法在容器定义的scrollChildren方法内,根据verticalScrollPosition属性重新定位子组件。3.29.3 讨论容器的scrollChildren 方法测量容器的contentPane 这个DisplayObject,它包含了添加到容器中的所有子组件,同时确定在滚动的时候测量到的子组件要显示.. 问题我想把HTML中的变量作为参数传递给SWF.解决办法使用FlashVars.讨论FlashVars 提供一个解决方案用户把HTML变量作为参数传递给SWF。这点在传递一些简单的数据给SWF时是非常有用的功能,例如当web services URL发生变化时你可能需要传递一个新的URL给SWF,这样就可避免再次重新编译SWF。FlashVars 方案有两部分组成,一部分通过HTML实现,另一部..
问题我想把HTML中的变量作为参数传递给SWF.解决办法使用FlashVars.讨论FlashVars 提供一个解决方案用户把HTML变量作为参数传递给SWF。这点在传递一些简单的数据给SWF时是非常有用的功能,例如当web services URL发生变化时你可能需要传递一个新的URL给SWF,这样就可避免再次重新编译SWF。FlashVars 方案有两部分组成,一部分通过HTML实现,另一部.. 问题我想与服务器进行信号交换以便知道读取的数据内容是什么以及如何进行处理。解决办法创建不同的常量来表示协议状态,用这些常量映射与之对应的状态处理函数,在socketData事件处理函数中通过状态映射表调用对应的状态处理函数。讨论连接socket服务器需要经过一个完整的信号交换,通常服务器初始化后发送数据给客户端,客户端进行回应,服务器..
问题我想与服务器进行信号交换以便知道读取的数据内容是什么以及如何进行处理。解决办法创建不同的常量来表示协议状态,用这些常量映射与之对应的状态处理函数,在socketData事件处理函数中通过状态映射表调用对应的状态处理函数。讨论连接socket服务器需要经过一个完整的信号交换,通常服务器初始化后发送数据给客户端,客户端进行回应,服务器.. 本章节的内容包含了对Flex 系列产品的概述,以及关于Flex 基础理论的相关教程。关于 FlexFlex 提供了为专业开发人员所熟知的、基于标准的编程模式,以及一套发布高品质RIAs的设计产品。RIAs 为web 应用程序带来了快速响应并且内容丰富的桌面软件,以满足更有效力的用户体验。Flex 使用了卓越超凡的Adobe? Flash? Player 9,允许开发人员无缝地扩..
本章节的内容包含了对Flex 系列产品的概述,以及关于Flex 基础理论的相关教程。关于 FlexFlex 提供了为专业开发人员所熟知的、基于标准的编程模式,以及一套发布高品质RIAs的设计产品。RIAs 为web 应用程序带来了快速响应并且内容丰富的桌面软件,以满足更有效力的用户体验。Flex 使用了卓越超凡的Adobe? Flash? Player 9,允许开发人员无缝地扩.. 问题我要怎样遍历关联数组解决办法使用for . . . in 语句讨论基于整形下标的数组可以通过for 语句进行循环遍历,但是,用关键字作索引的关联数组就不能这样遍历了,还好,关联数组可以通过for . . . in 语句进行遍历访问。该语句会访问指定对象所有可用的属性,语法如下:+展开-ActionScriptfor(keyinobject){//Actions}for . . . in 语句不需要..
问题我要怎样遍历关联数组解决办法使用for . . . in 语句讨论基于整形下标的数组可以通过for 语句进行循环遍历,但是,用关键字作索引的关联数组就不能这样遍历了,还好,关联数组可以通过for . . . in 语句进行遍历访问。该语句会访问指定对象所有可用的属性,语法如下:+展开-ActionScriptfor(keyinobject){//Actions}for . . . in 语句不需要.. 问题我要画出星形解决办法使用Pen.drawStar( )方法讨论Pen.drawStar( )方法可以让你快速画出一个星形,它接受如下参数:x星形中心的x坐标y星形中心的y坐标points星形的顶点数innerRadius内半径outerRadius外半径rotation旋转角度,默认为0,下面的例子画了个五顶点的星形:+展开-ActionScriptvarpen:Pen=newPen(sampleSprite.graphics);pen.draw..
问题我要画出星形解决办法使用Pen.drawStar( )方法讨论Pen.drawStar( )方法可以让你快速画出一个星形,它接受如下参数:x星形中心的x坐标y星形中心的y坐标points星形的顶点数innerRadius内半径outerRadius外半径rotation旋转角度,默认为0,下面的例子画了个五顶点的星形:+展开-ActionScriptvarpen:Pen=newPen(sampleSprite.graphics);pen.draw.. 问题我想替换一些文本解决办法使用replaceSelectedText( )方法替换选中的文字或用replaceText( )方法替换某一范围的文字讨论replaceSelectedText( )方法替换掉正选中的文字,调用该方法前记得先让文本框获得焦点:+展开-ActionScript_field.replaceSelectedText("newtext");使用replaceText( )方法替换掉指定范围的文本,下面的例子替换掉100到1..
问题我想替换一些文本解决办法使用replaceSelectedText( )方法替换选中的文字或用replaceText( )方法替换某一范围的文字讨论replaceSelectedText( )方法替换掉正选中的文字,调用该方法前记得先让文本框获得焦点:+展开-ActionScript_field.replaceSelectedText("newtext");使用replaceText( )方法替换掉指定范围的文本,下面的例子替换掉100到1.. 问题我想控制视频声音的音量及平衡解决办法使用NetStream对象的soundTransform 属性讨论如果Flash 视频有音轨,则声音部分会自动随着视频播放。如果想控制音量及平衡度,则需要访问NetStream 对象的soundTransform 属性,来获得一个SoundTransform 对象的一个引用。更多细节请看第15.14 章.
问题我想控制视频声音的音量及平衡解决办法使用NetStream对象的soundTransform 属性讨论如果Flash 视频有音轨,则声音部分会自动随着视频播放。如果想控制音量及平衡度,则需要访问NetStream 对象的soundTransform 属性,来获得一个SoundTransform 对象的一个引用。更多细节请看第15.14 章. 说明:含例句的方法我已作了测试。 播放动画:Play() 例:(网页中的 Flash id).Play();停止动画:StopPlay()动画是否正在播放:IsPlaying()跳转到某帧:GotoFrame(frame_number)获取动画总帧数:TotalFrames()回传当前动画所在帧数:CurrentFrame()使动画返回第一帧:Rewind()放大指定区域:SetZoomRect(left,top,right,buttom)改变动画大..
说明:含例句的方法我已作了测试。 播放动画:Play() 例:(网页中的 Flash id).Play();停止动画:StopPlay()动画是否正在播放:IsPlaying()跳转到某帧:GotoFrame(frame_number)获取动画总帧数:TotalFrames()回传当前动画所在帧数:CurrentFrame()使动画返回第一帧:Rewind()放大指定区域:SetZoomRect(left,top,right,buttom)改变动画大.. 1.大大缩减页面代码,提高页面浏览速度,缩减带宽成本; 2.结构清晰,容易被搜索引擎搜索到,天生优化了seo 3.缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。 4.强大的字体控制和排版能力。CSS控制字体的能力比糟糕的FONT标签好多了,有了CSS,我们不再需要用FONT标签或者透明的1 px GIF图片来控制标..
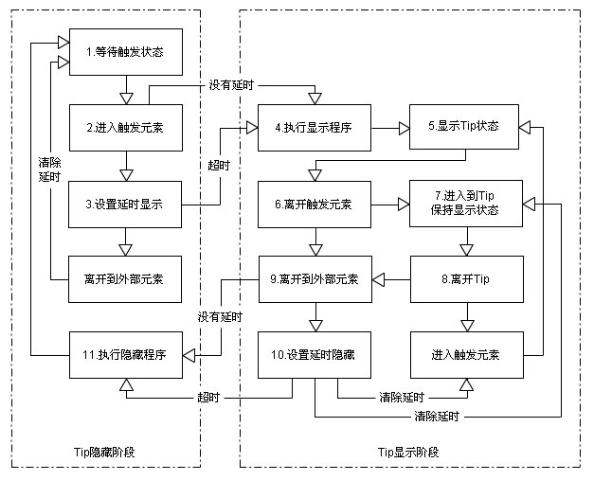
1.大大缩减页面代码,提高页面浏览速度,缩减带宽成本; 2.结构清晰,容易被搜索引擎搜索到,天生优化了seo 3.缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。 4.强大的字体控制和排版能力。CSS控制字体的能力比糟糕的FONT标签好多了,有了CSS,我们不再需要用FONT标签或者透明的1 px GIF图片来控制标.. 本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100..
本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。 这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。效果预览.trigger{border:1px solid #003099; color:#003099; background:#e2e7ff; padding:10px; width:200px; height:100.. 1.鼠标移上去是出现一个window的保存收藏打印的那个小框框,能不能限制它的出现? 在HEAD中加入META HTTP-EQUIV="imagetoolbar" CONTENT="no"2. 图片上用新属性galleryimgimg width=500 height=500 src=a.gif galleryimg="no"3.div实现滚动条 (某些情况下可以替代iframe)style.gb { overflow:auto; white-space:normal; height:100px; padding:3..
1.鼠标移上去是出现一个window的保存收藏打印的那个小框框,能不能限制它的出现? 在HEAD中加入META HTTP-EQUIV="imagetoolbar" CONTENT="no"2. 图片上用新属性galleryimgimg width=500 height=500 src=a.gif galleryimg="no"3.div实现滚动条 (某些情况下可以替代iframe)style.gb { overflow:auto; white-space:normal; height:100px; padding:3..