页面回退到上一页如何保留js动态生成内容
js动态生成的内容,当转向到其他页面,通过history.back或者点击浏览器工具栏上的回退按钮返回这个页面时,js动态生成的内容在某些浏览器下是不会保存的,如IE和chrome,本人firefox12测试js动态生成的内容,在浏览器历史回退可以保存下来,那么在IE和chrome下如何保留js动态生成的内容呢?
IE和chrome下回退时会执行内置的js脚本,所以可以在js设置内容的时候同时设置下此操作的唯一标识到hash对象中,当从其他页面回退到有js动态生成的页面是,用代码判断下hash的内容,从而执行相关操作还原js动态生成的内容。
测试浏览器为firefox12,IE8-和chrome38.0.2125.104 m,其他版本浏览器未测试。

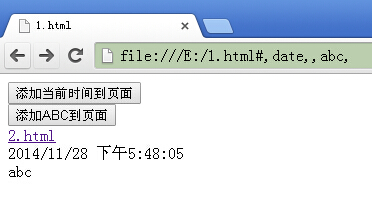
1.html,js动态添加内容到页面
<title>页面回退如何保留js动态生成内容</title>
<input type="button" value="添加当前时间到页面" onclick="setBody()"/><br />
<input type="button" value="添加ABC到页面" onclick="setBody('abc')"/><br />
<a href="2.html">2.html</a>
<script>
var ff = navigator.userAgent.indexOf('Firefox') != -1;
function setBody(html) {
document.body.innerHTML += '<br>' + (html || new Date().toLocaleString());
var hk = html ? ',abc,' : ',date,';
if (location.hash.indexOf(hk) == -1) location.hash += hk;
}
if (!ff) { //由于firefox回退能保存js动态生成内容,所以不对firefox执行hash判断
var hash = location.hash;
if (hash.indexOf('date') != -1) //hash中包含添加时间动作,则执行下操作
setBody();
if (hash.indexOf('abc') != -1)//hash中包含添加abc动作,则执行下操作
setBody('abc');
}
</script>
2.html,跳转到的页面,回退到1.html
<a href="javascript:history.back()">回退到1.html,js动态生成内容之后</a>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:页面回退到上一页如何保留js动态生成内容
