Web开发网 > Web前端开发 > 热门博文
首页 上一页 [41] [42] [43] [44] [45] [46] [47] [48] [49] [50] [51] [52] [53] [54] [55] [56] [57] [58] [59] [60] 下一页 尾页 50/69页,每页显示30条,共2067条相关记录
 3.16.1 问题我们需要创建一个可以通过拖拽角落图标而调整大小的容器。3.16.2 解决办法在拖拽图标上使用MouseEvent 类侦听mouseDown、mouseMove 和mouseUp 事件。当拖拽图标释放的时候重新设置容器的尺寸。3.16.3 讨论通过在MXML 和ActionScript 里为这些事件添加侦听,我们可以在Icon 对象上侦听到mouseDown 事件。当捕获mouseDown 事件时,为鼠..
3.16.1 问题我们需要创建一个可以通过拖拽角落图标而调整大小的容器。3.16.2 解决办法在拖拽图标上使用MouseEvent 类侦听mouseDown、mouseMove 和mouseUp 事件。当拖拽图标释放的时候重新设置容器的尺寸。3.16.3 讨论通过在MXML 和ActionScript 里为这些事件添加侦听,我们可以在Icon 对象上侦听到mouseDown 事件。当捕获mouseDown 事件时,为鼠.. 3.16.1 问题我们需要创建一个可以通过拖拽角落图标而调整大小的容器。3.16.2 解决办法在拖拽图标上使用MouseEvent 类侦听mouseDown、mouseMove 和mouseUp 事件。当拖拽图标释放的时候重新设置容器的尺寸。3.16.3 讨论通过在MXML 和ActionScript 里为这些事件添加侦听,我们可以在Icon 对象上侦听到mouseDown 事件。当捕获mouseDown 事件时,为鼠..
3.16.1 问题我们需要创建一个可以通过拖拽角落图标而调整大小的容器。3.16.2 解决办法在拖拽图标上使用MouseEvent 类侦听mouseDown、mouseMove 和mouseUp 事件。当拖拽图标释放的时候重新设置容器的尺寸。3.16.3 讨论通过在MXML 和ActionScript 里为这些事件添加侦听,我们可以在Icon 对象上侦听到mouseDown 事件。当捕获mouseDown 事件时,为鼠.. 问题我想用JavaScript调用ActionScript函数解决办法使用ExternalInterface.addCallback( ) 注册ActionScript 函数,然后在JavaScript端进行调用讨论ExternalInterface API 允许注册ActionScript 函数, 以被JavaScript 调用。使用静态方法addCallback( ) 注册ActionScript函数。addCallback( ) 方法接收两个参数:第一个参数为String类型的函数名..
问题我想用JavaScript调用ActionScript函数解决办法使用ExternalInterface.addCallback( ) 注册ActionScript 函数,然后在JavaScript端进行调用讨论ExternalInterface API 允许注册ActionScript 函数, 以被JavaScript 调用。使用静态方法addCallback( ) 注册ActionScript函数。addCallback( ) 方法接收两个参数:第一个参数为String类型的函数名.. 使用setTimeout/setInterval绑定事件句柄时,firefox13-会自动给事件处理函数增加一个附加参数,所以做选项卡自动切换功能时,注意这2个函数的使用方法,可能会导致你程序出现bug。firefox14+已经去掉这个功能。Note: Prior to Gecko 13 (Firefox 13.0 / Thunderbird 13.0 / SeaMonkey 2.10), Gecko passed an extra parameter to the callb..
使用setTimeout/setInterval绑定事件句柄时,firefox13-会自动给事件处理函数增加一个附加参数,所以做选项卡自动切换功能时,注意这2个函数的使用方法,可能会导致你程序出现bug。firefox14+已经去掉这个功能。Note: Prior to Gecko 13 (Firefox 13.0 / Thunderbird 13.0 / SeaMonkey 2.10), Gecko passed an extra parameter to the callb.. 如果图片未添加onload事件,如何判断某张图片是否已经加载完毕。img标签对象有一个complete属性,如果加载完毕complete属性会为true,所以检查这个属性就行了。img id=img src=/images/lake.png /script alert(document.getElementById('img').complete)//如果第一次访问,没有缓存会输出false,再刷新有缓存就会为true/script
如果图片未添加onload事件,如何判断某张图片是否已经加载完毕。img标签对象有一个complete属性,如果加载完毕complete属性会为true,所以检查这个属性就行了。img id=img src=/images/lake.png /script alert(document.getElementById('img').complete)//如果第一次访问,没有缓存会输出false,再刷新有缓存就会为true/script jquery.easyui插件中的form表单插件存在一个bug,就是如果load 数据的时候,没有区分input是否为text或者radio,checkbox,直接一句+展开-JavaScript$("input[name="+name+"]",form).val(val); 这句就要老命了,会将radio,checkbox的值全部设置为加载的数据中键名称对应的值了,这样就无法修改radio,checkbox的值了。 下面只需要将j..
jquery.easyui插件中的form表单插件存在一个bug,就是如果load 数据的时候,没有区分input是否为text或者radio,checkbox,直接一句+展开-JavaScript$("input[name="+name+"]",form).val(val); 这句就要老命了,会将radio,checkbox的值全部设置为加载的数据中键名称对应的值了,这样就无法修改radio,checkbox的值了。 下面只需要将j.. 居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript ..
居于jquery框架的ajax无刷新网站图片预览系统,实现图片的预览index.html!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=content-type content=text/html;charset=utf-8 /script type=text/javascript .. 来源:http://www.wheattime.com/css4-selector.htmlCSS4选择器工作草案于2011年9月29日被发布。 新增了一些内容,我们来看看是哪些:一.复合选择器1.E:not(s1, s2) 匹配所有既不包含s1选择器也不包含s2选择器的元素。是的,这个只是将css3的E:not(s)中1个参数变成2个,谁又会说这不是发展呢。例如*not(input,button)表示除input以及butto..
来源:http://www.wheattime.com/css4-selector.htmlCSS4选择器工作草案于2011年9月29日被发布。 新增了一些内容,我们来看看是哪些:一.复合选择器1.E:not(s1, s2) 匹配所有既不包含s1选择器也不包含s2选择器的元素。是的,这个只是将css3的E:not(s)中1个参数变成2个,谁又会说这不是发展呢。例如*not(input,button)表示除input以及butto.. 转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213..
转载一个来自百度的javascript代码排版,压缩,eval加密解密工具,很好用。 格式化、压缩、eval压缩JS/HTML代码。格式化即按标准代码格式化代码;普通压缩,及删除代码间间距以节约资源;eval压缩,及将Javascript代码转换成eval的方式;还原eval即从eval的方式代码还原到原生代码。工具地址:http://app.baidu.com/app/enter?appid=1213.. 1.15.1.问题我想监听用户的按键,检测哪个键被按下并处理相应事件。1.15.2.解决办法为应用程序的stage或组件的keyDown事件添加监听器,读取KeyboardEvents的keyCode属性。1.15.3.讨论使用keyDown事件处理器监听KeyboardEvent,这些类都扩展自UIComponent。KeyboardEvent类定义了一个keyCode属性用于存储用户按下的键码,例如:+展开-XMLmx:HBoxx..
1.15.1.问题我想监听用户的按键,检测哪个键被按下并处理相应事件。1.15.2.解决办法为应用程序的stage或组件的keyDown事件添加监听器,读取KeyboardEvents的keyCode属性。1.15.3.讨论使用keyDown事件处理器监听KeyboardEvent,这些类都扩展自UIComponent。KeyboardEvent类定义了一个keyCode属性用于存储用户按下的键码,例如:+展开-XMLmx:HBoxx.. 当开发富互联网应用程序时,最终文件的大小和下载时间是必须要考虑的。Flex Framework提供了多种选择把应用程序代码分散到多个SWF文件中,以提高用户体验。 Runtime shared libraries (RSLs) 是可被下载并缓存到客户端的一些文件。当RSL被下载存留在客户端后,其他应用程序就可以访问缓存的RSL资源了。应用程序载入两种RSLs:未签名和签名..
当开发富互联网应用程序时,最终文件的大小和下载时间是必须要考虑的。Flex Framework提供了多种选择把应用程序代码分散到多个SWF文件中,以提高用户体验。 Runtime shared libraries (RSLs) 是可被下载并缓存到客户端的一些文件。当RSL被下载存留在客户端后,其他应用程序就可以访问缓存的RSL资源了。应用程序载入两种RSLs:未签名和签名.. 问题我要画一个矩形解决办法使用Graphics.drawRect( ) 方法画出直角矩形, Graphics.drawRoundRect( ) 或Graphics.drawRoundRectComplex( )方法画出圆角矩形。讨论要画一个简单的矩形可用lineTo( )方法画出四条线段:+展开-ActionScript//指定1像素,实心的黑线sampleSprite.graphics.lineStyle(1,0,100);//画出四线段sampleSprite.graphics.lin..
问题我要画一个矩形解决办法使用Graphics.drawRect( ) 方法画出直角矩形, Graphics.drawRoundRect( ) 或Graphics.drawRoundRectComplex( )方法画出圆角矩形。讨论要画一个简单的矩形可用lineTo( )方法画出四条线段:+展开-ActionScript//指定1像素,实心的黑线sampleSprite.graphics.lineStyle(1,0,100);//画出四线段sampleSprite.graphics.lin.. 问题我要从一幅位图中淡出到另一幅位图解决办法使用BitmapData类的pixelDissolve( )方法讨论和许多BitmapData 方法类似,pixelDissolve( ) 使用一个原位图和目标位图,每次调用时,从原位图上拷贝指定数量随机位置的像素到目标位图上,要完成转换,须重复调用,因此可以放在enterFrame事件处理函数里或基于时间的函数。第一次调用pixelDissolve(..
问题我要从一幅位图中淡出到另一幅位图解决办法使用BitmapData类的pixelDissolve( )方法讨论和许多BitmapData 方法类似,pixelDissolve( ) 使用一个原位图和目标位图,每次调用时,从原位图上拷贝指定数量随机位置的像素到目标位图上,要完成转换,须重复调用,因此可以放在enterFrame事件处理函数里或基于时间的函数。第一次调用pixelDissolve(.. 1.0.ActionScript 3.0 Cookbook 概述1.1. 新建一个 ActionScript 工程1.2. 自定义应用程序属性1.3. 在哪里写ActionScript 代码呢1.4. 如何跟踪信息1.5. 处理事件1.6. 响应鼠标和键盘事件1.7. 算术运算1.8. 逻辑运算1.9. 执行条件语句1.10. 执行复杂的条件语句1.11. 某段时间重复执行一种操作1.12. 长时间执行一个任务1.13. 创建可重用代码1.14. ..
1.0.ActionScript 3.0 Cookbook 概述1.1. 新建一个 ActionScript 工程1.2. 自定义应用程序属性1.3. 在哪里写ActionScript 代码呢1.4. 如何跟踪信息1.5. 处理事件1.6. 响应鼠标和键盘事件1.7. 算术运算1.8. 逻辑运算1.9. 执行条件语句1.10. 执行复杂的条件语句1.11. 某段时间重复执行一种操作1.12. 长时间执行一个任务1.13. 创建可重用代码1.14. .. 第4章 函数JavaScript中最好的特性就是它对函数的实现。它几乎无所不能。但是,想必你也能预料到,函数在JavaScript里也并非万能药。函数包含一组语句,它们是JavaScript的基础模块单元,用于代码复用、信息隐藏和组合调用。函数用于指定对象的行为。一般来说,所谓编程就是将一组需求分解成一组函数与数据结构的技能。4.1 函数对象在JavaScr..
第4章 函数JavaScript中最好的特性就是它对函数的实现。它几乎无所不能。但是,想必你也能预料到,函数在JavaScript里也并非万能药。函数包含一组语句,它们是JavaScript的基础模块单元,用于代码复用、信息隐藏和组合调用。函数用于指定对象的行为。一般来说,所谓编程就是将一组需求分解成一组函数与数据结构的技能。4.1 函数对象在JavaScr.. 问题我要生成随机数解决办法使用Math.random( ) 方法生成0 到.999999的随机数。还有,是用NumberUtilities.random( ) 方法可以生成指定范围的随机数讨论Math.random( ) 方法产生0 到0.999999999的浮点随机数。大多数情况我们希望产生整数而不是浮点数,还好随机值可以指定精度。NumberUtilities.random( ) 方法产生指定的范围和精度,它接受三个..
问题我要生成随机数解决办法使用Math.random( ) 方法生成0 到.999999的随机数。还有,是用NumberUtilities.random( ) 方法可以生成指定范围的随机数讨论Math.random( ) 方法产生0 到0.999999999的浮点随机数。大多数情况我们希望产生整数而不是浮点数,还好随机值可以指定精度。NumberUtilities.random( ) 方法产生指定的范围和精度,它接受三个.. 问题我要画出规则的多边形(所有的边相等)解决办法使用Pen.drawRegularPolygon( )方法讨论利用基本的三角数学也能画出规则的多边形,但是那样可能会花很多代码,用pen类的drawRegularPolygon( )方法就很简单了。drawRegularPolygon( ) 接受5个参数,如下:x多边形中心的x坐标y多边形中心的y坐标sides多边形边数length边长度rotation旋转角度用下..
问题我要画出规则的多边形(所有的边相等)解决办法使用Pen.drawRegularPolygon( )方法讨论利用基本的三角数学也能画出规则的多边形,但是那样可能会花很多代码,用pen类的drawRegularPolygon( )方法就很简单了。drawRegularPolygon( ) 接受5个参数,如下:x多边形中心的x坐标y多边形中心的y坐标sides多边形边数length边长度rotation旋转角度用下.. x:设置或者是得到鼠标相对于目标事件的父元素的外边界在x坐标上的位置。clientX:相对于客户区域的x坐标位置,不包括滚动条,就是正文区域。offsetx:设置或者是得到鼠标相对于目标事件的父元素的内边界在x坐标上的位置。screenX:相对于用户屏幕。
x:设置或者是得到鼠标相对于目标事件的父元素的外边界在x坐标上的位置。clientX:相对于客户区域的x坐标位置,不包括滚动条,就是正文区域。offsetx:设置或者是得到鼠标相对于目标事件的父元素的内边界在x坐标上的位置。screenX:相对于用户屏幕。 开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。查看本站首页原代码,可以看到第一行就是:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" 打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,设计大师Zeldman的个人网站,会发现同..
开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。查看本站首页原代码,可以看到第一行就是:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" 打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,设计大师Zeldman的个人网站,会发现同.. Flash做动画时会用到Tween类,利用它可以做很多动画效果,例如缓动、弹簧等等。我这里要教大家的是怎么利用flash的Tween类的算法,来做js的Tween算法,并利用它做一些简单的缓动效果。实例效果Tween类型: Linear Quadratic Cubic Quartic Quintic Sinusoidal Exponential Circular Elastic Back Bounce ease类型: easeIn easeOut..
Flash做动画时会用到Tween类,利用它可以做很多动画效果,例如缓动、弹簧等等。我这里要教大家的是怎么利用flash的Tween类的算法,来做js的Tween算法,并利用它做一些简单的缓动效果。实例效果Tween类型: Linear Quadratic Cubic Quartic Quintic Sinusoidal Exponential Circular Elastic Back Bounce ease类型: easeIn easeOut.. 第三步是定义你的语言编码,类似这样:meta http-equiv="Content-Type" content="text/html; charset=gb2312" / 为了被浏览器正确解释和通过W3C代码校验,所有的XHTML文档都必须声明它们所使用的编码语言,我们一般使用gb2312(简体中文),制作多国语言页面也有可能用Unicode、ISO-8859-1等,根据你的需要定义。通常这样定义就可以了。但是要补充..
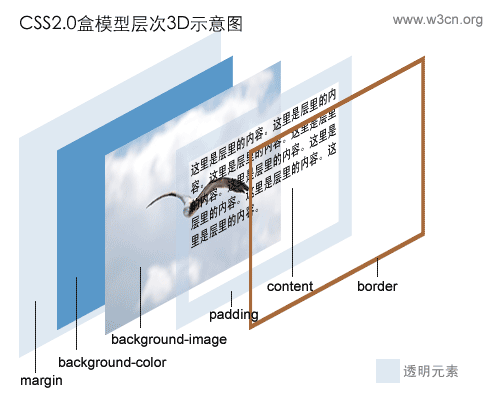
第三步是定义你的语言编码,类似这样:meta http-equiv="Content-Type" content="text/html; charset=gb2312" / 为了被浏览器正确解释和通过W3C代码校验,所有的XHTML文档都必须声明它们所使用的编码语言,我们一般使用gb2312(简体中文),制作多国语言页面也有可能用Unicode、ISO-8859-1等,根据你的需要定义。通常这样定义就可以了。但是要补充.. CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin,padding,border等属性来控制版块的间距。1.定义DIV分析一个典型的定义div例子:#sample{ MARGIN: 10px 10px 10px 10px;PADDING:20px 10px 10px 20px; BORDER-TO..
CSS布局与传统表格(table)布局最大的区别在于:原来的定位都是采用表格,通过表格的间距或者用无色透明的GIF图片来控制文布局版块的间距;而现在则采用层(div)来定位,通过层的margin,padding,border等属性来控制版块的间距。1.定义DIV分析一个典型的定义div例子:#sample{ MARGIN: 10px 10px 10px 10px;PADDING:20px 10px 10px 20px; BORDER-TO.. +展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}}function$(id){returndocument.getElementById(id);}//mousedown时:if($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSE..
+展开-JavaScriptfunctionstopBubble(e){if(e&&e.stopPropagation){e.stopPropagation();}else{window.event.cancelBubble=true;}}function$(id){returndocument.getElementById(id);}//mousedown时:if($("name").setCapture){//IE$("name").setCapture();}elseif(window.captureEvents){//FFwindow.captureEvents(Event.MOUSEMOVE|Event.MOUSE.. 问题我要改变影片的对齐方式解决办法使用stage.align 属性讨论默认下Flash 电影会居中显示。可以利用任何可视化对象的stage.align 属性来重新设置电影的对齐方式。flash.display.StageAlign 类的属性:这里没有水平和垂直都居中的模式,其实,默认模式就是它了,但如果你改变了对其方式又想回到默认模式这时后只能传递空字符串""。Value Vertica..
问题我要改变影片的对齐方式解决办法使用stage.align 属性讨论默认下Flash 电影会居中显示。可以利用任何可视化对象的stage.align 属性来重新设置电影的对齐方式。flash.display.StageAlign 类的属性:这里没有水平和垂直都居中的模式,其实,默认模式就是它了,但如果你改变了对其方式又想回到默认模式这时后只能传递空字符串""。Value Vertica.. tag:ActionScript 3 CookBook 简体中文1.10. 执行复杂的条件语句问题我要在多个条件中做出决定解决办法可以使用逻辑运算符AND (), OR (||), 和 NOT (!) 来创建符合条件语句。讨论ActionScript中的很多语句都能包含条件表达式。包括 if, while, 和 for 语句,如果测试两个条件都成立可以使用逻辑运算符 AND , , (更多细节请看第14章): // 测试今天..
tag:ActionScript 3 CookBook 简体中文1.10. 执行复杂的条件语句问题我要在多个条件中做出决定解决办法可以使用逻辑运算符AND (), OR (||), 和 NOT (!) 来创建符合条件语句。讨论ActionScript中的很多语句都能包含条件表达式。包括 if, while, 和 for 语句,如果测试两个条件都成立可以使用逻辑运算符 AND , , (更多细节请看第14章): // 测试今天.. 问题我要在BitmapData上加上滤镜效果解决办法使用BitmapData类的applyFilter( ) 方法讨论有两种方法应用滤镜到位图上,第一种方法是使用直接调用BitmapData的applyFilter( )方法。和其他方法一样,它需要目标位图,而且也可以把其他BitmapData 作为原位图:+展开-ActionScriptdestBmp.applyFilter(srcBmp,sourceRect,destPoint,filter);srcBmp 参..
问题我要在BitmapData上加上滤镜效果解决办法使用BitmapData类的applyFilter( ) 方法讨论有两种方法应用滤镜到位图上,第一种方法是使用直接调用BitmapData的applyFilter( )方法。和其他方法一样,它需要目标位图,而且也可以把其他BitmapData 作为原位图:+展开-ActionScriptdestBmp.applyFilter(srcBmp,sourceRect,destPoint,filter);srcBmp 参.. 问题我要应用锐化效果解决办法使用锐化矩阵创建联合滤镜讨论锐化矩阵和边检测矩阵很类似,只不过边检测矩阵中心是个负数,而锐化矩阵中心是正数,中心周围是负数,下面的例子应用了锐化效果:+展开-ActionScriptsampleSprite.filter=[newConvolutionFilter(3,3,[0,-1,0,-1,5,-1,0,-1,0])];提高中心值和除数降低锐化效果:+展开-ActionScriptsamp..
问题我要应用锐化效果解决办法使用锐化矩阵创建联合滤镜讨论锐化矩阵和边检测矩阵很类似,只不过边检测矩阵中心是个负数,而锐化矩阵中心是正数,中心周围是负数,下面的例子应用了锐化效果:+展开-ActionScriptsampleSprite.filter=[newConvolutionFilter(3,3,[0,-1,0,-1,5,-1,0,-1,0])];提高中心值和除数降低锐化效果:+展开-ActionScriptsamp.. 14.0.简介14.1.获得当前日期和时间14.2.获取时间值14.3.获取星期天数和月份名称14.4.格式化日期和时间14.5.格式化秒或毫秒为分或秒14.6.DMYHMSM和毫秒之间的转换14.7.使用Timer(定时器)14.8.字符串转换为日期
14.0.简介14.1.获得当前日期和时间14.2.获取时间值14.3.获取星期天数和月份名称14.4.格式化日期和时间14.5.格式化秒或毫秒为分或秒14.6.DMYHMSM和毫秒之间的转换14.7.使用Timer(定时器)14.8.字符串转换为日期 23.17.1.问题我想让应用程序运行在后台,不需要主界面。23.17.2.解决办法在mx:WindowedApplication根标签和描述文件里设置应用程序的可见性为false,使用DockIcon和SystemTrayIcon类,添加自定义程序图标。23.17.3.讨论是可以创建没有主界面的应用程序,且运行在后台。这些应用程序出现在系统托盘或停靠栏里。Mac OS X 和Windows操作系统都支持应..
23.17.1.问题我想让应用程序运行在后台,不需要主界面。23.17.2.解决办法在mx:WindowedApplication根标签和描述文件里设置应用程序的可见性为false,使用DockIcon和SystemTrayIcon类,添加自定义程序图标。23.17.3.讨论是可以创建没有主界面的应用程序,且运行在后台。这些应用程序出现在系统托盘或停靠栏里。Mac OS X 和Windows操作系统都支持应.. 15.1.1 问题你需要为多个TextInput 和TextArea 控件进行验证和格式化。15.1.2 解决办法对于所有类型的输入数据, 无论是日期, 电话号码或者货币, 都要做以下的步骤:使用Validator 去确保所有输入数据都是有效的。使用Formatter 去规范所有输入数据的格式。15.1.3 讨论如果要让多个validator 和formatter 跟一个组件一起使用的话, 我们就需要为不同..
15.1.1 问题你需要为多个TextInput 和TextArea 控件进行验证和格式化。15.1.2 解决办法对于所有类型的输入数据, 无论是日期, 电话号码或者货币, 都要做以下的步骤:使用Validator 去确保所有输入数据都是有效的。使用Formatter 去规范所有输入数据的格式。15.1.3 讨论如果要让多个validator 和formatter 跟一个组件一起使用的话, 我们就需要为不同.. WML是一种基于XML(扩展标记语言)的一种标记语言。这种语言是为无线设备用户提供交互界面而设计的。这些无线设备包括电话、呼机和个人数字助理(Personal Digital Assistants)等等。WML是为具有以下特点的设备而设计的:体积小(相对于个人计算机)。 有限的内存和CPU大小。 通讯带宽窄和时延长。 现在支持WML的设备大致分为两大类:电话 其特..
WML是一种基于XML(扩展标记语言)的一种标记语言。这种语言是为无线设备用户提供交互界面而设计的。这些无线设备包括电话、呼机和个人数字助理(Personal Digital Assistants)等等。WML是为具有以下特点的设备而设计的:体积小(相对于个人计算机)。 有限的内存和CPU大小。 通讯带宽窄和时延长。 现在支持WML的设备大致分为两大类:电话 其特..