12.1 皮肤和主题
皮肤和主题是自ASP.NET 2.0就包括的内容,使用皮肤和主题,能够将样式和布局信息分解到单独的文件中,让布局代码和页面代码相分离。主题可以应用到各个站点,当需要更改页面主题时,无需对每个页面进行更改,只需要针对主题代码页进行更改即可。
12.1.1 CSS简介
在任何Web应用程序的开发过程中,CSS(Cascading Style Sheets,级联样式表)都是非常重要的页面布局方法,而且CSS也是最高效的页面布局方法。CSS发展于1994年10月,是为了补救HTML 3.2语法中的不足,但是由于当时网络的发展的不足和浏览器的支持率较低,直到1996年底,才正式发表了CSS 1.0规格,也正是1996年之后,浏览器才开始正式的支持CSS。
在网页布局中,CSS经常被使用于页面样式布局和样式控制。熟练的使用CSS能够让网页布局更加的方便,在页面维护时,也能够减少工作量。通常CSS能够支持三种定义方式,一是直接将样式控制放置于单个HTML元素内,称为内联式;二是在网页的head部分定义样式,称为嵌入式;三是以扩展名为.css文件保存样式,称为外联式。
这三种样式适用于不同的场合,内联式适用于对单个标签进行样式控制,这样的好处就在于开发方便,而在维护时,就需要针对每个页面进行修改,非常的不方便;而嵌入式可以控制一个网页的多个样式,当需要对网页样式进行修改时,只需要修改head标签中的style标签即可,不过这样仍然没有让布局代码和页面代码完全分离;而外联式能够将布局代码和页面代码相分离,在维护过程中,能够减少工作量。
12.1.2 CSS基础
CSS能够通过编写样式控制代码来进行页面布局,在编写相应的HTML标签时,可以通过Style属性进行CSS样式控制,示例代码如下所示。
上述代码使用内联式进行样式控制,并将属性设置为font-size:14px,其意义就在于定义文字的大小为14px;同样,如果需要定义多个属性时,可以同写在一个style属性中,示例代码如下所示。
上述代码分别定义了相关属性来控制样式,并且都使用内联式定义样式,这些CSS的属性的意义如下所示:
1)字体名称属性(font-family):该属性设定字体名称,如Arial,、Tahoma,、Courier等,可以定义字体的名称。
2)字体大小属性(font-size):该属性可以设置字体的大小。字体大小的设置可以有多种方式,最常用的就是pt和px。
3)该属性有三个值可选:normal,、italic、oblique、normal是默认值,italic、oblique都是斜体显示。
4)字体粗细属性(font-weight):该属性常用值是normal和bold,normal是默认值,bold是粗体。
5)字体变量属性(font-variant):该属性有两个值normal和small-caps,normal是默认值。small-caps表示字体将被显示成大写。
6)字体属性(font):该属性是各种字体属性的一种快捷的综合写法。
7)字体颜色(color):该属性用来控制字体颜色。
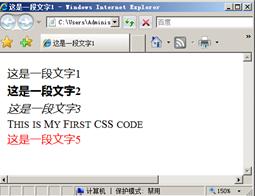
这些属性分别定义了字体属性,如图12-1所示。

图12-1 CSS样式控制
用内联式的方法进行样式控制固然简单,但是在维护过程中却是非常的复杂和难以控制。当需要对页面中的布局进行更改时,则需要对每个页面的每个标签的样式进行更改,这样无疑增大的工作量,当需要对页面进行布局时,可以使用嵌入式的方法进行页面布局,示例代码如下所示。
上述代码分别定义了5种字体样式,这些样式都是通过“.”号加样式名称定义的,在定义了字体样式后,就可以在相应的标签中使用class属性来定义样式,示例代码如下所示。
其运行后的结果依然同11-12所示,但是这样编写代码在维护起来更加的方便,只需要找到head中的style标签,就可以对样式进行全局控制。虽然嵌入式能够解决单个页面的样式问题,但是这样只能针对单个页面进行样式控制,而在很多网站的开发应用中,大量的页面样式基本相同,只有少数的页面不尽相同,所以使用嵌入式还是有不足,这里就可以使用外联式。使用外联式,必须创建一个.css文件后缀的文件,并在当前页面中添加引用,.css页面代码如下所示。
在.css文件中,只需要定义如head标签中的style标签的内容即可,其编写方法也与内联式和内嵌式相同。在编写完成CSS文件后,需要在使用的页面的head标签中添加引用,示例代码如下所示。
上述代码添加了一个css.css文件的引用,意在告诉浏览器当前页面的一些样式可以在css.css中找到并解析。在使用了外联式后,当前页面的HTML代码就能够变得简单和整洁,示例代码如下所示。
使用外联式能够很好的将页面布局的代码和HTML代码相分离,这样不仅能够让多个页面同时使用一个CSS样式表进行样式控制,同样在维护的过程中,只需要修改相应的CSS文件中的样式的属性即可实现该样式在所有的页面中都进行更新的操作。这样无疑是减少了工作量,提高的代码的可维护性。可见外联式能够让样式控制既方便又灵活。
12.1.3 CSS常用属性
CSS不仅能够控制字体的样式,CSS还具有强大的样式控制功能,包括背景,边框,边距等属性,这些属性能够为网页布局提供良好的保障,熟练的使用这些属性能够极大的提高Web应用的友好度。
1.CSS背景属性
CSS能够描述背景,包括背景颜色、背景图片、背景图片重复方向等属性,这些属性为页面背景的样式控制提供了强大的支持,这些属性包括如下所示:
1)背景颜色属性(background-color):该属性为HTML元素设定背景颜色。
2)背景图片属性(background-image):该属性为HTML元素设定背景图片。
3)背景重复属性(background-repeat):该属性和background-image属性连在一起使用,决定背景图片是否重复。如果只设置background-image属性,没设置background-repeat属性,在缺省状态下,图片既x轴重复,又y轴重复。
4)背景附着属性(background-attachment):该属性和background-image属性连在一起使用,决定图片是跟随内容滚动,还是固定不动。
5)背景位置属性(background-position):该属性和background-image属性连在一起使用,决定了背景图片的最初位置。
6)背景属性(background):该属性是设置背景相关属性的一种快捷的综合写法。
通过这些属性能够为网页背景进行样式控制,示例代码如下所示。
上述代码设置了网页的背景颜色为绿色,如图12-2所示。同样,设计人员能够使用background-image属性设置背景图片,并说明图片是否重复,如图12-3所示。

图12-2 修改背景颜色

图12-3 背景图片
当使用background-image属性设置背景图片时,还需要使用background-repeat属性进行循环判断,示例代码如下所示。
上述代码将bg.jpg作为背景图片,并且以x轴重复,如果不编写background-repeat属性,则默认是即x轴重复也y轴重复。上述代码还可以简写,示例代码如下所示。
2.CSS边框属性
CSS还能够进行边框的样式控制,使用CSS能够灵活的控制边框,边框属性包括有:
1)边框风格属性(border-style):该属性用来设定上下左右边框的风格。
2)边框宽度属性(border-width):该属性用来设定上下左右边框的宽度。
3)边框颜色属性(border-color):该属性设置边框的颜色。
4)边框属性(border):该属性是边框属性的一个快捷的综合写法。
通过这些属性能够控制边框样式,示例代码如下所示。
上述代码分别设置了边框的上部分、下部分、左部分、右部分的边框属性,来形式一个完整的边框,同样可以使用边框属性来整合这些代码,示例代码如下所示。
3.CSS边距和间隙属性
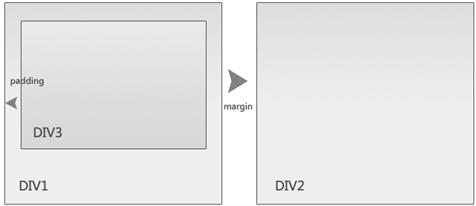
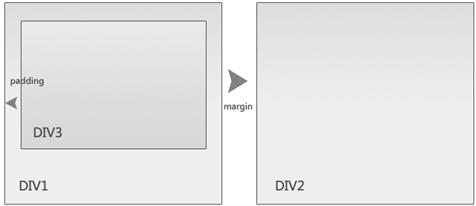
CSS的边距和间隙属性能够控制标签的位置,CSS的边距属性使用的是margin关键字,而间隙属性使用的是padding关键字。CSS的边距和间隙属性虽然都是一种定位方法,但是边距和间隙属性定位的对象不同,也就是参照物不同,如图12-4所示。

图12-4 边距属性和间隙属性的区别
边距属性(margin)通常是设置一个页面中一个元素所占的空间的边缘到相邻的元素之间的距离,而间隙属性(padding)通常是设置一个元素中间的内容(或元素)到父元素之间的间隙(或距离)。对于边距属性(margin)有以下属性:
1)左边距属性(margin-left):该属性用来设定左边距的宽度。
2)右边距属性(margin-right):该属性用来设定右边距的宽度。
3)上边距属性(margin-top):该属性用来设定上边距的宽度。
4)下边距属性(margin-bottom):该属性用来设定下边距的宽度。
5)边距属性(margin):该属性是设定边距宽度的一个快捷的综合写法,用该属性可以同时设定上下左右边距属性。
对于间隙属性,基本同边距属性,只是margin改为了padding,其属性如下所示。
1)左间隙属性(padding-left):该属性用来设定左间隙的宽度。
2)右间隙属性(padding-right):该属性用来设定右间隙的宽度。
3)上间隙属性(padding-top):该属性用来设定上间隙的宽度。示例如下:
4)下间隙属性(margin-bottom):该属性用来设定下间隙的宽度。示例如下:
5)间隙属性(padding):该属性是设定间隙宽度的一个快捷的综合写法,用该属性可以同时设定上下左右间隙属性。
使用边距属性和间隙属性能够进行页面布局,其中HTML页面代码如下所示。
HTML代码制作完毕后,就可通过css.css文件为该页面编写样式,示例代码如下所示。
页面布局完成后,运行图如图12-5所示。

图12-5 边距属性和间隙属性
CSS不仅提供了诸如此类的强大布局功能,CSS还提供了很多其他的布局功能,这些功能非常的多,能够为页面布局起到美化作用。CSS还包括盒子模式、列表属性和伪类等高级技巧,这些技巧就不在本书中一一介绍了。
12.1.4 将CSS应用在控件上
CSS不仅能够用来进行页面布局,同样也可以应用在控件中,使用CSS能够让控件更具美感。在空间上使用CSS基本和在页面上使用CSS的方法相同。在控件界面的编写中,可以使用控件的默认属性,例如BackColor、ForeColor、BorderStyle等,同样也可以通过style属性编写控件的属性,示例代码如下所示。
上述代码分别编写了4个控件,其中2个控件是输入框和按钮控件,另外2个控件也是输入框和按钮控件。不同的是,另外2个控件通过style属性进行了样式控制,运行后如图12-6所示。

图12-6 控件的样式控制
除了通过style标签以外,控件自己还带有“样式”属性,通过配置相应的属性,即可为控件进行样式控制。其中最典型的包括日历控件,日历控件能够套用默认格式以呈现更加丰富的样式,示例代码如下所示。
上述代码通过属性为日历控件进行了样式控制,运行后如图12-7所示,默认的样式和配置了样式之后的差别巨大。

图12-7 属性样式控制
通过编写样式能够让控件的呈现更加的丰富,让用户体验更加友好,当用户访问页面时,能够提高用户对网站的满意程度。控件的样式控制,不仅能够使用默认的属性进行样式控制,同样可以使用style属性进行样式控制,但是style属性的样式控制在很多地方不能操作,例如日历控件中的当前日期样式,而通过控件的属性的配置,却能够快速配置当前日期的样式。
12.1.5 主题和皮肤
主题是属性设置的集合,通过使用主题的设置能够定义页面和控件的样式,然后在某个Web应用程序中应用到所有的页面,以及页面上的控件,以简化样式控制。主题包括一系列元素,这些元素分别是皮肤、级联样式表(CSS)、图像和其他资源。主题文件的后缀名称为.skin,创建主题后,主题文件通常保存在Web应用程序的特殊目录下,创建主题文件如图12-8所示。创建外观文件,Visual Studio会提示是否将文件存放到特殊目录,如图12-9所示。

图12-8 创建外观文件

图12-9 将主题文件存放到特殊目录
单击【是】按钮后主题文件会存放到App_Themes文件夹中。主题文件通常都保存在Web应用程序的特殊目录下,以便这些文件能够在页面中进行全局访问。在主题文件中编写代码可以对控件进行主题配置,示例代码如下所示。
上述代码创建了两种日历控件的主题,这两个日历控件的主题分别为SkinID=“blue”和SkinID=“now”。值得注意的是,SkinID属性在主题文件中是必须且惟一的,因为这样才可以在相应页面中为控件配置所需要使用的主题,示例代码如下所示。
上述控件并没有对控件进行样式控制,只是声明了SkinID属性,当声明了SkinID属性后,系统会自动在主题文件中找到相匹配的SkinID,并将主题样式应用到当前控件。在使用主题的页面,必须声明主题,如果不声明主题,则页面无法找到页面中控件需要使用的主题,示例代码如下所示。
在页面声明主题后,控件就能够使用.skin文件中的主题,通过SkinID属性,控件可以选择主题文件中的主题。运行如图12-10所示。

图12-10 选择不同的主题
主题还可以包括级联样式表(CSS文件),将.css放置在主题目录中,样式表则会自动的应用为主题的一部分,不仅如此,主题还可以包括图片和其他资源。
12.1.6 页面主题和全局主题
用户可以为每个页面设置主题,这种情况被称为“页面主题”。也可以为应用程序的每个页面都使用主题,在每个页面使用默认主题,这种情况被称为“全局主题”。
页面主题是一个主题文件夹,其中包括控件的主题、层叠样式表、图形文件和其他资源文件,这个文件夹是作为网站中的“\App_Themes”文件夹和子文件夹创建的。每个主题都是“\App_Themes”文件夹的一个子文件夹,如图12-11所示。

图12-11 多个主题
使用全局主题,可以让应用程序中的所有页面都能够使用该主题,当维护同一个服务器上的多个网站时,可以使用全局主题定义应用程序的整体外观。当需要使用全局主题时,则可以通过修改Web.config配置文件中的<pages>配置节进行主题的全局设定。
使用全局主题和使用页面主题的方法基本相同,它们都包括属性设置、样式设置和图形。但是全局主题和页面主题不同的是,全局主题存放在服务器上的公共文件夹中,这个文件夹通常命名为Theme。服务器上的任何Web应用程序都能够使用Theme文件夹中的主题。主题能够和CSS文件一样,进行页面布局和控件样式控制,但是主题和CSS文件的描述不同,所能够完成的功能也不同,其主要区别如下所示:
1)主题可以定义控件的样式,不仅能够定义样式属性,还能够定义其他样式,包括模板。
2)主题可以包括图形等其他主题元素文件。
3)主题的层叠方式与CSS文件的层叠方式不同。
4)一个页面只能应用与一个主题,而CSS可以被多个文件应用。
主题不仅能够进行控件的样式定义,还能够定义模板,这样减少了相同类型的控件的模板编写操作。但是主题也有缺点,一个页面只能应用一个主题,而无法应用多个主题。与之相反的是,一个页面能够应用多个CSS文件。
主题与CSS相比,主题在样式控制上还有很多不够强大的地方,而CSS页面布局的能力比主题更加强大,样式控制更加友好。
12.1.7 应用和禁用主题
通常情况下,可以在网站目录下的“App_Themes”文件夹下定义主题,然后在页面中进行主题的使用声明,这样在页面中就能够使用主题了。制作主题的过程也非常简单,在“App_Themes”文件夹下新建一个文件夹,则这个文件夹的名称就会作为主题名称在应用程序中保存。同样,开发人员能够在文件夹中可以新增“.skin”文件,以及“.css”文件和图形图像文件来修饰主题,这样一个主题就制作完毕并能够在页面中使用了。
在很多情况下,在Web开发中需要定义全局主题,这样Web应用程序就能够使用这个主题,全局主题通常放在一个特殊的目录下,放在这个目录下的主题能够被服务器上的任何网站,以及网站中的任何应用所引用。全局主题存放的目录如下所示。
Iisdefaultroot\aspnet_client\system_web\version\Themes
在全局主题目录下,可以创建任何主题文件,这样在网站上的其他Web应用也能够使用全局主题作为主题。在主题的编写过程中,通常需要以下几个步骤:
1)添加项目,包括.skin、css以及其他文件。
2)创建皮肤,包括对控件属性的定义。
3)在页面中声明并使用皮肤。
通过以上三个步骤能够创建并使用皮肤,但是值得注意的是,在创建皮肤文件时,必须保存为.skin文件并且主题中控件的定义必须包括SkinID属性且不能包括ID。在皮肤中,对控件的属性的描述同样必须要包括runat=“server”标记,这样才能够保证皮肤文件中控件的皮肤的描述是正确和可读的,示例代码如下所示。
在定义了控件的皮肤后,就可以在单个页面进行皮肤的声明和使用,示例代码如下所示。
同样也可以使用StyleSheetTheme属性进行页面主题的设置,示例代码如下所示。
如果需要使用全局主题,则需要在Web.config配置文件中定义全局主题,示例代码如下所示。
在使用主题后,对于控件的属性的编写是没有任何效果的,示例代码如下所示。
上述代码编写了一个控件的属性,其中某些属性被主题覆盖。简单的说,局部的设置将会服从全局的设置,即页面上的控件已经具备自己的属性设置,但是当指定了SkinID属性后,部分属性将会服从全局属性设置,如图12-12和图12-13所示。

图12-12 本地属性和全局属性

图12-13 运行后的控件样式
虽然本地属性设置为另一种样式,但是运行后的控件样式却不是本地属性配置的样式,因为其中的某些属性已经被主题更改。在设置页面或者全局主题的StyleSheetTheme属性时,将主题作为样式表主题应用的话,本地页的设置将优先于主题中定义的设置,即局部设置将会覆盖全局设置。
对于主题而言,如果本地主题,以及全局主题都存在时,这种情况如控件本身的属性和使用的主题属性都存在一样,本身的属性将会被全局属性更改,全局属性中没有的属性将继续保留。而相对与CSS文件而言,如果本地CSS描述和全局CSS描述都存在,包括控件本身的CSS描述和内嵌式CSS文件的描述都一样时,相反的,本地CSS描述会替代全局的CSS描述。
对于有些情况,主题会重写也和控件外观的本地设置。当控件或页面已经定义了外观,而又不希望全局主题将本地主题进行重写和覆盖,可以禁用主题的覆盖行为。对于页面,可以用声明的方法进行禁用,示例代码如下所示。
当页面需要某个主题的属性描述,而又希望单个控件不被主题描述时,同样可以通过EnableTheming属性进行主题禁止,示例代码如下所示。
这样就可以保证该控件不会被主题描述和控制,而页面和页面的其他元素可以使用主题描述中的相应的属性。
12.1.8 用编程的方法控制主题
当主题被制作完成后,很多场合用户希望能够自行更改主题,这种方式非常的实用,通过编程手段,只需要更改StyleSheetTheme属性就能够对页面的主题进行更改。通过编程的方法不仅能够更改页面的主题,同样可以更改控件的主题,达到动态更改控件主题的效果。当需要更改页面的主题时,可以更改页面的StyleSheetTheme属性即可实现页面主题更改的效果,StyleSheetTheme属性的更改代码只能编写在PreInit事件中,示例代码如下所示。
上述代码则通过更改Page的StyleSheetTheme属性对页面的主题进行更改,在编程的过程中,同样可以使用更加复杂的编程方法实现主题的更改。在更改页面的代码中,必须首先重写StyleSheetTheme属性,然后通过其中的get访问器返回样式表的主题名称,示例代码如下所示。
对于控件,可以通过更改控件的SkinID属性来对控件的主题进行更改,示例代码如下所示。
上述代码通过修改控件的SkinID属性修改控件的主题,在控件中,SkinID属性是能够将控件与主题进行联系的关键属性。
12.1.1 CSS简介
在任何Web应用程序的开发过程中,CSS(Cascading Style Sheets,级联样式表)都是非常重要的页面布局方法,而且CSS也是最高效的页面布局方法。CSS发展于1994年10月,是为了补救HTML 3.2语法中的不足,但是由于当时网络的发展的不足和浏览器的支持率较低,直到1996年底,才正式发表了CSS 1.0规格,也正是1996年之后,浏览器才开始正式的支持CSS。
在网页布局中,CSS经常被使用于页面样式布局和样式控制。熟练的使用CSS能够让网页布局更加的方便,在页面维护时,也能够减少工作量。通常CSS能够支持三种定义方式,一是直接将样式控制放置于单个HTML元素内,称为内联式;二是在网页的head部分定义样式,称为嵌入式;三是以扩展名为.css文件保存样式,称为外联式。
这三种样式适用于不同的场合,内联式适用于对单个标签进行样式控制,这样的好处就在于开发方便,而在维护时,就需要针对每个页面进行修改,非常的不方便;而嵌入式可以控制一个网页的多个样式,当需要对网页样式进行修改时,只需要修改head标签中的style标签即可,不过这样仍然没有让布局代码和页面代码完全分离;而外联式能够将布局代码和页面代码相分离,在维护过程中,能够减少工作量。
12.1.2 CSS基础
CSS能够通过编写样式控制代码来进行页面布局,在编写相应的HTML标签时,可以通过Style属性进行CSS样式控制,示例代码如下所示。
+展开
-HTML
<body>
<div style="font-size:14px;">这是一段文字</div>
</body>
<div style="font-size:14px;">这是一段文字</div>
</body>
上述代码使用内联式进行样式控制,并将属性设置为font-size:14px,其意义就在于定义文字的大小为14px;同样,如果需要定义多个属性时,可以同写在一个style属性中,示例代码如下所示。
+展开
-HTML
<body>
<div style="font-size:14px;">这是一段文字1</div>
<div style="font-size:14px; font-weight:bolder">这是一段文字2</div>
<div style="font-size:14px; font-style:italic">这是一段文字3</div>
<div style="font-size:14px; font-variant:small-caps">This is My First CSS code</div>
<div style="font-size:14px; color:red">这是一段文字5</div>
</body>
<div style="font-size:14px;">这是一段文字1</div>
<div style="font-size:14px; font-weight:bolder">这是一段文字2</div>
<div style="font-size:14px; font-style:italic">这是一段文字3</div>
<div style="font-size:14px; font-variant:small-caps">This is My First CSS code</div>
<div style="font-size:14px; color:red">这是一段文字5</div>
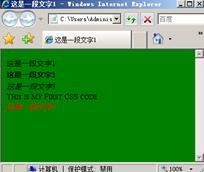
</body>
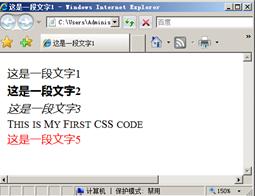
上述代码分别定义了相关属性来控制样式,并且都使用内联式定义样式,这些CSS的属性的意义如下所示:
1)字体名称属性(font-family):该属性设定字体名称,如Arial,、Tahoma,、Courier等,可以定义字体的名称。
2)字体大小属性(font-size):该属性可以设置字体的大小。字体大小的设置可以有多种方式,最常用的就是pt和px。
3)该属性有三个值可选:normal,、italic、oblique、normal是默认值,italic、oblique都是斜体显示。
4)字体粗细属性(font-weight):该属性常用值是normal和bold,normal是默认值,bold是粗体。
5)字体变量属性(font-variant):该属性有两个值normal和small-caps,normal是默认值。small-caps表示字体将被显示成大写。
6)字体属性(font):该属性是各种字体属性的一种快捷的综合写法。
7)字体颜色(color):该属性用来控制字体颜色。
这些属性分别定义了字体属性,如图12-1所示。

图12-1 CSS样式控制
用内联式的方法进行样式控制固然简单,但是在维护过程中却是非常的复杂和难以控制。当需要对页面中的布局进行更改时,则需要对每个页面的每个标签的样式进行更改,这样无疑增大的工作量,当需要对页面进行布局时,可以使用嵌入式的方法进行页面布局,示例代码如下所示。
+展开
-HTML
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>这是一段文字1</title>
<style type="text/css">
.font1
{
font-size:14px;
}
.font2
{
font-size:14px;
font-weight:bolder;
}
.font3
{
font-size:14px;
font-style:italic;
}
.font4
{
font-size:14px;
font-variant:small-caps;
}
.font5
{
font-size:14px;
color:red;
}
</style>
</head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>这是一段文字1</title>
<style type="text/css">
.font1
{
font-size:14px;
}
.font2
{
font-size:14px;
font-weight:bolder;
}
.font3
{
font-size:14px;
font-style:italic;
}
.font4
{
font-size:14px;
font-variant:small-caps;
}
.font5
{
font-size:14px;
color:red;
}
</style>
</head>
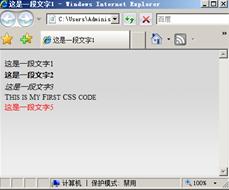
上述代码分别定义了5种字体样式,这些样式都是通过“.”号加样式名称定义的,在定义了字体样式后,就可以在相应的标签中使用class属性来定义样式,示例代码如下所示。
+展开
-HTML
<body>
<div class="font1">这是一段文字1</div>
<div class="font2">这是一段文字2</div>
<div class="font3">这是一段文字3</div>
<div class="font4">This is My First CSS code</div>
<div class="font5">这是一段文字5</div>
</body>
<div class="font1">这是一段文字1</div>
<div class="font2">这是一段文字2</div>
<div class="font3">这是一段文字3</div>
<div class="font4">This is My First CSS code</div>
<div class="font5">这是一段文字5</div>
</body>
其运行后的结果依然同11-12所示,但是这样编写代码在维护起来更加的方便,只需要找到head中的style标签,就可以对样式进行全局控制。虽然嵌入式能够解决单个页面的样式问题,但是这样只能针对单个页面进行样式控制,而在很多网站的开发应用中,大量的页面样式基本相同,只有少数的页面不尽相同,所以使用嵌入式还是有不足,这里就可以使用外联式。使用外联式,必须创建一个.css文件后缀的文件,并在当前页面中添加引用,.css页面代码如下所示。
+展开
-CSS
.font1
{
font-size:14px;
}
.font2
{
font-size:14px;
font-weight:bolder;
}
.font3
{
font-size:14px;
font-style:italic;
}
.font4
{
font-size:14px;
font-variant:small-caps;
}
.font5
{
font-size:14px;
color:red;
}
{
font-size:14px;
}
.font2
{
font-size:14px;
font-weight:bolder;
}
.font3
{
font-size:14px;
font-style:italic;
}
.font4
{
font-size:14px;
font-variant:small-caps;
}
.font5
{
font-size:14px;
color:red;
}
在.css文件中,只需要定义如head标签中的style标签的内容即可,其编写方法也与内联式和内嵌式相同。在编写完成CSS文件后,需要在使用的页面的head标签中添加引用,示例代码如下所示。
+展开
-HTML
<link href="css.css" type="text/css" rel="stylesheet"></link>
上述代码添加了一个css.css文件的引用,意在告诉浏览器当前页面的一些样式可以在css.css中找到并解析。在使用了外联式后,当前页面的HTML代码就能够变得简单和整洁,示例代码如下所示。
+展开
-HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>这是一段文字1</title>
<link href="css.css" type="text/css" rel="stylesheet"></link>
</head>
<body>
<div class="font1">这是一段文字1</div>
<div class="font2">这是一段文字2</div>
<div class="font3">这是一段文字3</div>
<div class="font4">This is My First CSS code</div>
<div class="font5">这是一段文字5</div>
</body>
</html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>这是一段文字1</title>
<link href="css.css" type="text/css" rel="stylesheet"></link>
</head>
<body>
<div class="font1">这是一段文字1</div>
<div class="font2">这是一段文字2</div>
<div class="font3">这是一段文字3</div>
<div class="font4">This is My First CSS code</div>
<div class="font5">这是一段文字5</div>
</body>
</html>
使用外联式能够很好的将页面布局的代码和HTML代码相分离,这样不仅能够让多个页面同时使用一个CSS样式表进行样式控制,同样在维护的过程中,只需要修改相应的CSS文件中的样式的属性即可实现该样式在所有的页面中都进行更新的操作。这样无疑是减少了工作量,提高的代码的可维护性。可见外联式能够让样式控制既方便又灵活。
12.1.3 CSS常用属性
CSS不仅能够控制字体的样式,CSS还具有强大的样式控制功能,包括背景,边框,边距等属性,这些属性能够为网页布局提供良好的保障,熟练的使用这些属性能够极大的提高Web应用的友好度。
1.CSS背景属性
CSS能够描述背景,包括背景颜色、背景图片、背景图片重复方向等属性,这些属性为页面背景的样式控制提供了强大的支持,这些属性包括如下所示:
1)背景颜色属性(background-color):该属性为HTML元素设定背景颜色。
2)背景图片属性(background-image):该属性为HTML元素设定背景图片。
3)背景重复属性(background-repeat):该属性和background-image属性连在一起使用,决定背景图片是否重复。如果只设置background-image属性,没设置background-repeat属性,在缺省状态下,图片既x轴重复,又y轴重复。
4)背景附着属性(background-attachment):该属性和background-image属性连在一起使用,决定图片是跟随内容滚动,还是固定不动。
5)背景位置属性(background-position):该属性和background-image属性连在一起使用,决定了背景图片的最初位置。
6)背景属性(background):该属性是设置背景相关属性的一种快捷的综合写法。
通过这些属性能够为网页背景进行样式控制,示例代码如下所示。
+展开
-CSS
body
{
background-color:green;
}
{
background-color:green;
}
上述代码设置了网页的背景颜色为绿色,如图12-2所示。同样,设计人员能够使用background-image属性设置背景图片,并说明图片是否重复,如图12-3所示。

图12-2 修改背景颜色

图12-3 背景图片
当使用background-image属性设置背景图片时,还需要使用background-repeat属性进行循环判断,示例代码如下所示。
+展开
-CSS
body
{
background-image:url('bg.jpg');
background-repeat:repeat-x;
}
{
background-image:url('bg.jpg');
background-repeat:repeat-x;
}
上述代码将bg.jpg作为背景图片,并且以x轴重复,如果不编写background-repeat属性,则默认是即x轴重复也y轴重复。上述代码还可以简写,示例代码如下所示。
+展开
-CSS
body
{
background:green url('bg.jpg') repeat-x;
}
{
background:green url('bg.jpg') repeat-x;
}
2.CSS边框属性
CSS还能够进行边框的样式控制,使用CSS能够灵活的控制边框,边框属性包括有:
1)边框风格属性(border-style):该属性用来设定上下左右边框的风格。
2)边框宽度属性(border-width):该属性用来设定上下左右边框的宽度。
3)边框颜色属性(border-color):该属性设置边框的颜色。
4)边框属性(border):该属性是边框属性的一个快捷的综合写法。
通过这些属性能够控制边框样式,示例代码如下所示。
+展开
-CSS
.mycss
{
border-bottom:1px black dashed;
border-top:1px black dashed;
border-left:1px black dashed;
border-right:1px black dashed;
}
{
border-bottom:1px black dashed;
border-top:1px black dashed;
border-left:1px black dashed;
border-right:1px black dashed;
}
上述代码分别设置了边框的上部分、下部分、左部分、右部分的边框属性,来形式一个完整的边框,同样可以使用边框属性来整合这些代码,示例代码如下所示。
+展开
-CSS
.mycss
{
border:1px black dashed;
}
{
border:1px black dashed;
}
3.CSS边距和间隙属性
CSS的边距和间隙属性能够控制标签的位置,CSS的边距属性使用的是margin关键字,而间隙属性使用的是padding关键字。CSS的边距和间隙属性虽然都是一种定位方法,但是边距和间隙属性定位的对象不同,也就是参照物不同,如图12-4所示。

图12-4 边距属性和间隙属性的区别
边距属性(margin)通常是设置一个页面中一个元素所占的空间的边缘到相邻的元素之间的距离,而间隙属性(padding)通常是设置一个元素中间的内容(或元素)到父元素之间的间隙(或距离)。对于边距属性(margin)有以下属性:
1)左边距属性(margin-left):该属性用来设定左边距的宽度。
2)右边距属性(margin-right):该属性用来设定右边距的宽度。
3)上边距属性(margin-top):该属性用来设定上边距的宽度。
4)下边距属性(margin-bottom):该属性用来设定下边距的宽度。
5)边距属性(margin):该属性是设定边距宽度的一个快捷的综合写法,用该属性可以同时设定上下左右边距属性。
对于间隙属性,基本同边距属性,只是margin改为了padding,其属性如下所示。
1)左间隙属性(padding-left):该属性用来设定左间隙的宽度。
2)右间隙属性(padding-right):该属性用来设定右间隙的宽度。
3)上间隙属性(padding-top):该属性用来设定上间隙的宽度。示例如下:
4)下间隙属性(margin-bottom):该属性用来设定下间隙的宽度。示例如下:
5)间隙属性(padding):该属性是设定间隙宽度的一个快捷的综合写法,用该属性可以同时设定上下左右间隙属性。
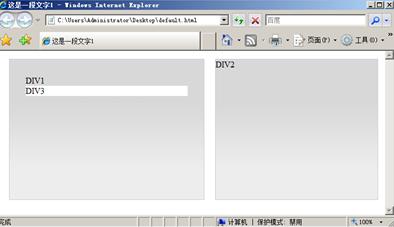
使用边距属性和间隙属性能够进行页面布局,其中HTML页面代码如下所示。
+展开
-HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>这是一段文字1</title>
<link href="css.css" type="text/css" rel="stylesheet"></link>
</head>
<body>
<div class="div1">
DIV1
<div class="div3">DIV3</div>
</div>
<div class="div2">DIV2</div>
</body>
</html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>这是一段文字1</title>
<link href="css.css" type="text/css" rel="stylesheet"></link>
</head>
<body>
<div class="div1">
DIV1
<div class="div3">DIV3</div>
</div>
<div class="div2">DIV2</div>
</body>
</html>
HTML代码制作完毕后,就可通过css.css文件为该页面编写样式,示例代码如下所示。
+展开
-CSS
.div1
{
float:left;
margin-left:10px; //和左边元素距离为10px
background:white url('bg.jpg') repeat-x;
border:1px solid #ccc;
width:300px;
height:200px;
padding:30px; /*内部对齐30px*/
}
.div2
{
float:left;
margin-left:20px; /*和左边元素距离为20px*/
background:white url('bg.jpg') repeat-x;
border:1px solid #ccc;
width:300px;
height:260px;
}
.div3
{
background:white; /*背景为白色*/
}
{
float:left;
margin-left:10px; //和左边元素距离为10px
background:white url('bg.jpg') repeat-x;
border:1px solid #ccc;
width:300px;
height:200px;
padding:30px; /*内部对齐30px*/
}
.div2
{
float:left;
margin-left:20px; /*和左边元素距离为20px*/
background:white url('bg.jpg') repeat-x;
border:1px solid #ccc;
width:300px;
height:260px;
}
.div3
{
background:white; /*背景为白色*/
}
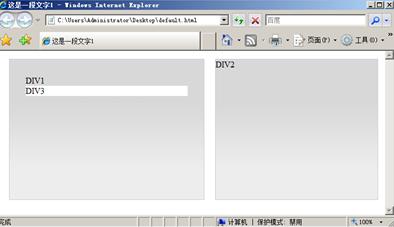
页面布局完成后,运行图如图12-5所示。

图12-5 边距属性和间隙属性
CSS不仅提供了诸如此类的强大布局功能,CSS还提供了很多其他的布局功能,这些功能非常的多,能够为页面布局起到美化作用。CSS还包括盒子模式、列表属性和伪类等高级技巧,这些技巧就不在本书中一一介绍了。
12.1.4 将CSS应用在控件上
CSS不仅能够用来进行页面布局,同样也可以应用在控件中,使用CSS能够让控件更具美感。在空间上使用CSS基本和在页面上使用CSS的方法相同。在控件界面的编写中,可以使用控件的默认属性,例如BackColor、ForeColor、BorderStyle等,同样也可以通过style属性编写控件的属性,示例代码如下所示。
+展开
-HTML
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
<br >
<br >
<asp:TextBox ID="TextBox2" runat="server" style="border:1px solid #ccc;"></asp:TextBox>
<asp:Button ID="Button2" runat="server" Text="Button"
style="border:1px solid #ccc; background:white; color:Black"/>
</div>
</form>
</body>
</html>
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
<br >
<br >
<asp:TextBox ID="TextBox2" runat="server" style="border:1px solid #ccc;"></asp:TextBox>
<asp:Button ID="Button2" runat="server" Text="Button"
style="border:1px solid #ccc; background:white; color:Black"/>
</div>
</form>
</body>
</html>
上述代码分别编写了4个控件,其中2个控件是输入框和按钮控件,另外2个控件也是输入框和按钮控件。不同的是,另外2个控件通过style属性进行了样式控制,运行后如图12-6所示。

图12-6 控件的样式控制
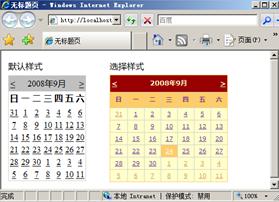
除了通过style标签以外,控件自己还带有“样式”属性,通过配置相应的属性,即可为控件进行样式控制。其中最典型的包括日历控件,日历控件能够套用默认格式以呈现更加丰富的样式,示例代码如下所示。
+展开
-HTML
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.style1
{
width: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td>
默认样式</td>
<td>
选择样式</td>
</tr>
<tr>
<td>
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</td>
<td>
<asp:Calendar ID="Calendar2" runat="server"
BackColor="#FFFFCC" BorderColor="#FFCC66"
BorderWidth="1px" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt"
ForeColor="#663399" Height="200px" ShowGridLines="True" Width="220px">
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<SelectorStyle BackColor="#FFCC66" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#CC9966" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#FFCC66" Font-Bold="True" Height="1px" />
<TitleStyle BackColor="#990000" Font-Bold="True" Font-Size="9pt"
ForeColor="#FFFFCC" />
</asp:Calendar>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.style1
{
width: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td>
默认样式</td>
<td>
选择样式</td>
</tr>
<tr>
<td>
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</td>
<td>
<asp:Calendar ID="Calendar2" runat="server"
BackColor="#FFFFCC" BorderColor="#FFCC66"
BorderWidth="1px" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt"
ForeColor="#663399" Height="200px" ShowGridLines="True" Width="220px">
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<SelectorStyle BackColor="#FFCC66" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#CC9966" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#FFCC66" Font-Bold="True" Height="1px" />
<TitleStyle BackColor="#990000" Font-Bold="True" Font-Size="9pt"
ForeColor="#FFFFCC" />
</asp:Calendar>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
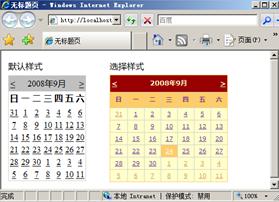
上述代码通过属性为日历控件进行了样式控制,运行后如图12-7所示,默认的样式和配置了样式之后的差别巨大。

图12-7 属性样式控制
通过编写样式能够让控件的呈现更加的丰富,让用户体验更加友好,当用户访问页面时,能够提高用户对网站的满意程度。控件的样式控制,不仅能够使用默认的属性进行样式控制,同样可以使用style属性进行样式控制,但是style属性的样式控制在很多地方不能操作,例如日历控件中的当前日期样式,而通过控件的属性的配置,却能够快速配置当前日期的样式。
12.1.5 主题和皮肤
主题是属性设置的集合,通过使用主题的设置能够定义页面和控件的样式,然后在某个Web应用程序中应用到所有的页面,以及页面上的控件,以简化样式控制。主题包括一系列元素,这些元素分别是皮肤、级联样式表(CSS)、图像和其他资源。主题文件的后缀名称为.skin,创建主题后,主题文件通常保存在Web应用程序的特殊目录下,创建主题文件如图12-8所示。创建外观文件,Visual Studio会提示是否将文件存放到特殊目录,如图12-9所示。

图12-8 创建外观文件

图12-9 将主题文件存放到特殊目录
单击【是】按钮后主题文件会存放到App_Themes文件夹中。主题文件通常都保存在Web应用程序的特殊目录下,以便这些文件能够在页面中进行全局访问。在主题文件中编写代码可以对控件进行主题配置,示例代码如下所示。
+展开
-HTML
<asp:Calendar runat="server" BackColor="White"
BorderColor="Black" BorderStyle="Solid" CellSpacing="1" Font-Names="Verdana"
Font-Size="9pt" ForeColor="Black" Height="250px" NextPrevFormat="ShortMonth"
SkinID="blue" Width="330px">
<SelectedDayStyle BackColor="#333399" ForeColor="White" />
<TodayDayStyle BackColor="#999999" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<DayStyle BackColor="#CCCCCC" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="White" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" ForeColor="#333333"
Height="8pt" />
<TitleStyle BackColor="#333399" BorderStyle="Solid" Font-Bold="True"
Font-Size="12pt" ForeColor="White" Height="12pt" />
</asp:Calendar>
<asp:Calendar runat="server" BackColor="White"
BorderColor="#999999" CellPadding="4" DayNameFormat="Shortest"
Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" Height="180px"
SkinID="now" Width="200px">
<SelectedDayStyle BackColor="#666666" Font-Bold="True" ForeColor="White" />
<SelectorStyle BackColor="#CCCCCC" />
<WeekendDayStyle BackColor="#FFFFCC" />
<TodayDayStyle BackColor="#CCCCCC" ForeColor="Black" />
<OtherMonthDayStyle ForeColor="#808080" />
<NextPrevStyle VerticalAlign="Bottom" />
<DayHeaderStyle BackColor="#CCCCCC" Font-Bold="True" Font-Size="7pt" />
<TitleStyle BackColor="#999999" BorderColor="Black" Font-Bold="True" />
</asp:Calendar>
BorderColor="Black" BorderStyle="Solid" CellSpacing="1" Font-Names="Verdana"
Font-Size="9pt" ForeColor="Black" Height="250px" NextPrevFormat="ShortMonth"
SkinID="blue" Width="330px">
<SelectedDayStyle BackColor="#333399" ForeColor="White" />
<TodayDayStyle BackColor="#999999" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<DayStyle BackColor="#CCCCCC" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="White" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" ForeColor="#333333"
Height="8pt" />
<TitleStyle BackColor="#333399" BorderStyle="Solid" Font-Bold="True"
Font-Size="12pt" ForeColor="White" Height="12pt" />
</asp:Calendar>
<asp:Calendar runat="server" BackColor="White"
BorderColor="#999999" CellPadding="4" DayNameFormat="Shortest"
Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" Height="180px"
SkinID="now" Width="200px">
<SelectedDayStyle BackColor="#666666" Font-Bold="True" ForeColor="White" />
<SelectorStyle BackColor="#CCCCCC" />
<WeekendDayStyle BackColor="#FFFFCC" />
<TodayDayStyle BackColor="#CCCCCC" ForeColor="Black" />
<OtherMonthDayStyle ForeColor="#808080" />
<NextPrevStyle VerticalAlign="Bottom" />
<DayHeaderStyle BackColor="#CCCCCC" Font-Bold="True" Font-Size="7pt" />
<TitleStyle BackColor="#999999" BorderColor="Black" Font-Bold="True" />
</asp:Calendar>
上述代码创建了两种日历控件的主题,这两个日历控件的主题分别为SkinID=“blue”和SkinID=“now”。值得注意的是,SkinID属性在主题文件中是必须且惟一的,因为这样才可以在相应页面中为控件配置所需要使用的主题,示例代码如下所示。
+展开
-HTML
<asp:Calendar ID="Calendar1" runat="server" SkinID="blue"></asp:Calendar>
<asp:Calendar ID="Calendar2" runat="server" SkinID="now"></asp:Calendar>
<asp:Calendar ID="Calendar2" runat="server" SkinID="now"></asp:Calendar>
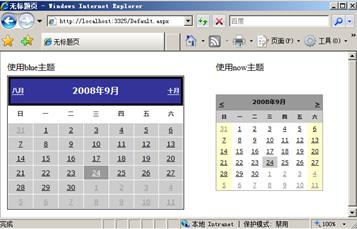
上述控件并没有对控件进行样式控制,只是声明了SkinID属性,当声明了SkinID属性后,系统会自动在主题文件中找到相匹配的SkinID,并将主题样式应用到当前控件。在使用主题的页面,必须声明主题,如果不声明主题,则页面无法找到页面中控件需要使用的主题,示例代码如下所示。
+展开
-HTML
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="_12_1._Default" Theme="Theme1"%>
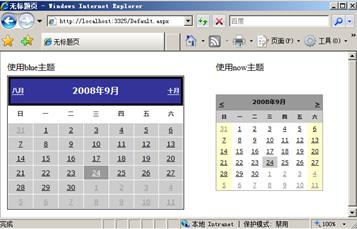
在页面声明主题后,控件就能够使用.skin文件中的主题,通过SkinID属性,控件可以选择主题文件中的主题。运行如图12-10所示。

图12-10 选择不同的主题
主题还可以包括级联样式表(CSS文件),将.css放置在主题目录中,样式表则会自动的应用为主题的一部分,不仅如此,主题还可以包括图片和其他资源。
12.1.6 页面主题和全局主题
用户可以为每个页面设置主题,这种情况被称为“页面主题”。也可以为应用程序的每个页面都使用主题,在每个页面使用默认主题,这种情况被称为“全局主题”。
页面主题是一个主题文件夹,其中包括控件的主题、层叠样式表、图形文件和其他资源文件,这个文件夹是作为网站中的“\App_Themes”文件夹和子文件夹创建的。每个主题都是“\App_Themes”文件夹的一个子文件夹,如图12-11所示。

图12-11 多个主题
使用全局主题,可以让应用程序中的所有页面都能够使用该主题,当维护同一个服务器上的多个网站时,可以使用全局主题定义应用程序的整体外观。当需要使用全局主题时,则可以通过修改Web.config配置文件中的<pages>配置节进行主题的全局设定。
使用全局主题和使用页面主题的方法基本相同,它们都包括属性设置、样式设置和图形。但是全局主题和页面主题不同的是,全局主题存放在服务器上的公共文件夹中,这个文件夹通常命名为Theme。服务器上的任何Web应用程序都能够使用Theme文件夹中的主题。主题能够和CSS文件一样,进行页面布局和控件样式控制,但是主题和CSS文件的描述不同,所能够完成的功能也不同,其主要区别如下所示:
1)主题可以定义控件的样式,不仅能够定义样式属性,还能够定义其他样式,包括模板。
2)主题可以包括图形等其他主题元素文件。
3)主题的层叠方式与CSS文件的层叠方式不同。
4)一个页面只能应用与一个主题,而CSS可以被多个文件应用。
主题不仅能够进行控件的样式定义,还能够定义模板,这样减少了相同类型的控件的模板编写操作。但是主题也有缺点,一个页面只能应用一个主题,而无法应用多个主题。与之相反的是,一个页面能够应用多个CSS文件。
主题与CSS相比,主题在样式控制上还有很多不够强大的地方,而CSS页面布局的能力比主题更加强大,样式控制更加友好。
12.1.7 应用和禁用主题
通常情况下,可以在网站目录下的“App_Themes”文件夹下定义主题,然后在页面中进行主题的使用声明,这样在页面中就能够使用主题了。制作主题的过程也非常简单,在“App_Themes”文件夹下新建一个文件夹,则这个文件夹的名称就会作为主题名称在应用程序中保存。同样,开发人员能够在文件夹中可以新增“.skin”文件,以及“.css”文件和图形图像文件来修饰主题,这样一个主题就制作完毕并能够在页面中使用了。
在很多情况下,在Web开发中需要定义全局主题,这样Web应用程序就能够使用这个主题,全局主题通常放在一个特殊的目录下,放在这个目录下的主题能够被服务器上的任何网站,以及网站中的任何应用所引用。全局主题存放的目录如下所示。
Iisdefaultroot\aspnet_client\system_web\version\Themes
在全局主题目录下,可以创建任何主题文件,这样在网站上的其他Web应用也能够使用全局主题作为主题。在主题的编写过程中,通常需要以下几个步骤:
1)添加项目,包括.skin、css以及其他文件。
2)创建皮肤,包括对控件属性的定义。
3)在页面中声明并使用皮肤。
通过以上三个步骤能够创建并使用皮肤,但是值得注意的是,在创建皮肤文件时,必须保存为.skin文件并且主题中控件的定义必须包括SkinID属性且不能包括ID。在皮肤中,对控件的属性的描述同样必须要包括runat=“server”标记,这样才能够保证皮肤文件中控件的皮肤的描述是正确和可读的,示例代码如下所示。
+展开
-HTML
<asp:Calendar runat="server" BackColor="White"
BorderColor="Black" BorderStyle="Solid" CellSpacing="1" Font-Names="Verdana"
Font-Size="9pt" ForeColor="Black" Height="250px" NextPrevFormat="ShortMonth"
SkinID="blue" Width="330px">
<SelectedDayStyle BackColor="#333399" ForeColor="White" />
<TodayDayStyle BackColor="#999999" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<DayStyle BackColor="#CCCCCC" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="White" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" ForeColor="#333333"
Height="8pt" />
<TitleStyle BackColor="#333399" BorderStyle="Solid" Font-Bold="True"
Font-Size="12pt" ForeColor="White" Height="12pt" />
</asp:Calendar>
BorderColor="Black" BorderStyle="Solid" CellSpacing="1" Font-Names="Verdana"
Font-Size="9pt" ForeColor="Black" Height="250px" NextPrevFormat="ShortMonth"
SkinID="blue" Width="330px">
<SelectedDayStyle BackColor="#333399" ForeColor="White" />
<TodayDayStyle BackColor="#999999" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<DayStyle BackColor="#CCCCCC" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="White" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" ForeColor="#333333"
Height="8pt" />
<TitleStyle BackColor="#333399" BorderStyle="Solid" Font-Bold="True"
Font-Size="12pt" ForeColor="White" Height="12pt" />
</asp:Calendar>
在定义了控件的皮肤后,就可以在单个页面进行皮肤的声明和使用,示例代码如下所示。
+展开
-HTML
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="_12_1._Default" Theme="MyTheme1"%>
同样也可以使用StyleSheetTheme属性进行页面主题的设置,示例代码如下所示。
+展开
-HTML
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="_12_1._Default" StylesheetTheme="MyTheme1"%>
如果需要使用全局主题,则需要在Web.config配置文件中定义全局主题,示例代码如下所示。
+展开
-XML
<system.web>
<pages theme="MyTheme1">
</pages>
</system.web>
<pages theme="MyTheme1">
</pages>
</system.web>
在使用主题后,对于控件的属性的编写是没有任何效果的,示例代码如下所示。
+展开
-HTML
<asp:Calendar ID="Calendar1" runat="server" SkinID="blue" BackColor="#FFFFCC"
BorderColor="#FFCC66" BorderWidth="1px" DayNameFormat="Shortest"
Font-Names="Verdana" Font-Size="8pt" ForeColor="#663399" Height="200px"
ShowGridLines="True" Width="220px">
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<SelectorStyle BackColor="#FFCC66" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#CC9966" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#FFCC66" Font-Bold="True" Height="1px" />
<TitleStyle BackColor="#990000" Font-Bold="True" Font-Size="9pt"
ForeColor="#FFFFCC" />
</asp:Calendar>
BorderColor="#FFCC66" BorderWidth="1px" DayNameFormat="Shortest"
Font-Names="Verdana" Font-Size="8pt" ForeColor="#663399" Height="200px"
ShowGridLines="True" Width="220px">
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<SelectorStyle BackColor="#FFCC66" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#CC9966" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#FFCC66" Font-Bold="True" Height="1px" />
<TitleStyle BackColor="#990000" Font-Bold="True" Font-Size="9pt"
ForeColor="#FFFFCC" />
</asp:Calendar>
上述代码编写了一个控件的属性,其中某些属性被主题覆盖。简单的说,局部的设置将会服从全局的设置,即页面上的控件已经具备自己的属性设置,但是当指定了SkinID属性后,部分属性将会服从全局属性设置,如图12-12和图12-13所示。

图12-12 本地属性和全局属性

图12-13 运行后的控件样式
虽然本地属性设置为另一种样式,但是运行后的控件样式却不是本地属性配置的样式,因为其中的某些属性已经被主题更改。在设置页面或者全局主题的StyleSheetTheme属性时,将主题作为样式表主题应用的话,本地页的设置将优先于主题中定义的设置,即局部设置将会覆盖全局设置。
对于主题而言,如果本地主题,以及全局主题都存在时,这种情况如控件本身的属性和使用的主题属性都存在一样,本身的属性将会被全局属性更改,全局属性中没有的属性将继续保留。而相对与CSS文件而言,如果本地CSS描述和全局CSS描述都存在,包括控件本身的CSS描述和内嵌式CSS文件的描述都一样时,相反的,本地CSS描述会替代全局的CSS描述。
对于有些情况,主题会重写也和控件外观的本地设置。当控件或页面已经定义了外观,而又不希望全局主题将本地主题进行重写和覆盖,可以禁用主题的覆盖行为。对于页面,可以用声明的方法进行禁用,示例代码如下所示。
+展开
-HTML
<%@ Page Language="C#" AutoEventWireup="true" EnableTheming="false" %>
当页面需要某个主题的属性描述,而又希望单个控件不被主题描述时,同样可以通过EnableTheming属性进行主题禁止,示例代码如下所示。
+展开
-HTML
<asp:Calendar ID="Calendar3" runat="server" EnableTheming="False">
</asp:Calendar>
</asp:Calendar>
这样就可以保证该控件不会被主题描述和控制,而页面和页面的其他元素可以使用主题描述中的相应的属性。
12.1.8 用编程的方法控制主题
当主题被制作完成后,很多场合用户希望能够自行更改主题,这种方式非常的实用,通过编程手段,只需要更改StyleSheetTheme属性就能够对页面的主题进行更改。通过编程的方法不仅能够更改页面的主题,同样可以更改控件的主题,达到动态更改控件主题的效果。当需要更改页面的主题时,可以更改页面的StyleSheetTheme属性即可实现页面主题更改的效果,StyleSheetTheme属性的更改代码只能编写在PreInit事件中,示例代码如下所示。
+展开
-C#
protected void Page_PreInit(object sender, EventArgs e)
{
switch (Request.QueryString["theme"])//获取传递的参数
{
case "MyTheme1"://判断主题
Page.Theme = "MyTheme1"; break;//更改主题
case "MyTheme2": //判断主题
Page.Theme = "MyTheme2"; break;//更改主题
}
}
{
switch (Request.QueryString["theme"])//获取传递的参数
{
case "MyTheme1"://判断主题
Page.Theme = "MyTheme1"; break;//更改主题
case "MyTheme2": //判断主题
Page.Theme = "MyTheme2"; break;//更改主题
}
}
上述代码则通过更改Page的StyleSheetTheme属性对页面的主题进行更改,在编程的过程中,同样可以使用更加复杂的编程方法实现主题的更改。在更改页面的代码中,必须首先重写StyleSheetTheme属性,然后通过其中的get访问器返回样式表的主题名称,示例代码如下所示。
+展开
-C#
public override String StyleSheetTheme
{
get//获取主题
{
return "MyTheme1";//返回主题名称
}
}
{
get//获取主题
{
return "MyTheme1";//返回主题名称
}
}
对于控件,可以通过更改控件的SkinID属性来对控件的主题进行更改,示例代码如下所示。
+展开
-C#
protected void Page_PreInit(object sender, EventArgs e)
{
Calendar3.SkinID = "blue";//更改SkinID属性
}
{
Calendar3.SkinID = "blue";//更改SkinID属性
}
上述代码通过修改控件的SkinID属性修改控件的主题,在控件中,SkinID属性是能够将控件与主题进行联系的关键属性。
加支付宝好友偷能量挖...

