CallBack-PageCommand和JSON应用
「CallBack-PageCommand和JSON基础」 中说明了在 CallBack 时,客户端可以接收伺服端传回的 JSON 字符串,在客户端 eval 取得 JSON 对象,使 JavaScript 可以直接操作伺服端传回的对象。其实在 ASP.NET AJAX 1.0 有提供相关类别来处理伺服端/客户端的 JSON 序列化/反列序化的需求。
伺服端处理 JSON 序列化的类别为
System.Web.Script.Serialization.JavaScriptSerializer
在伺服端处理序列化/反序列化的函式如下
''' <summary>
''' JSON 序列化。
''' </summary>
''' <param name="Value">物件。</param>
Public Shared Function JsonSerialize(ByVal Value As Object) As String
Dim oSerializer As System.Web.Script.Serialization.JavaScriptSerializer
oSerializer = New System.Web.Script.Serialization.JavaScriptSerializer()
Return oSerializer.Serialize(Value)
End Function
''' <summary>
''' JSON 反序列化。
''' </summary>
''' <param name="Text">JSON 字符串。</param>
Public Shared Function JsonDeserialize(Of T)(ByVal Text As String) As T
Dim oSerializer As System.Web.Script.Serialization.JavaScriptSerializer
oSerializer = New System.Web.Script.Serialization.JavaScriptSerializer()
Return oSerializer.Deserialize(Of T)(Text)
End Function
客户端处理 JSON 序列化的类别为
Sys.Serialization.JavaScriptSerializer
JSON 序列化
var sJson= Sys.Serialization.JavaScriptSerializer.serialize(oObject)
JSON 反序列化
var oObject = Sys.Serialization.JavaScriptSerializer.deserialize(sJson)
我们来撰写一个范例测试客户端/伺服端 JSON 对象的传递,程序运作流程如下
客户端物件 -> 1.客户端 JSON 序列化 -> CallBack 呼叫伺服端 -> 2.伺服服端 JSON 反序列化还原对象 -> 修改对象属性
-> 3.伺服端 JSON 序列化 -> CallBack 回传客户端 -> 4.客户端 JSON 反序列化还原物件
首先修改 GetCallBackPageCommandEventReference 方法,原本 CommandArgument 是使用字符串常数,现修改为呼叫客户端 GetPageCommandParam 函式。
''' <summary>
''' 取得以 CallBack 方式引发 PageCommand 事件的客户端指令码。
''' </summary>
''' <param name="CommandName">命令名称。</param>
''' <param name="CommandArgument">命令自变量。</param>
''' <param name="ClientCallback">可接收成功的服务器端事件结果的客户端事件处理例程名称。</param>
''' <param name="Context">在启始回呼之前,于客户端上评估的客户端指令码。</param>
Public Function GetCallBackPageCommandEventReference(ByVal CommandName As String, _
ByVal CommandArgument As String, _
ByVal ClientCallback As String, ByVal Context As String) As String
Dim sArgument As String
'sArgument = String.Format("'{0}${1}${2}'", PageEvent.PageCommand, CommandName, CommandArgument)
'PageCommand 事件会执行客户端 GetPageCommandParam 函式
sArgument = String.Format("GetPageCommandParam('{0}',{1})", CommandName, CommandArgument)
Return Me.GetCallbackEventReference(FPage, sArgument, ClientCallback, Context)
End Function
客户端对应的 GetPageCommandParam 函式如下
function GetPageCommandParam(commnadName,value){
var sArgument = Sys.Serialization.JavaScriptSerializer.serialize(value);
return "PageCommand$"+commnadName+'$'+sArgument;
}
在页面上放置一个按钮,利用 GetCallBackPageCommandEventReference 来取得 CallBack PageCommand 的客户端指令码。其中 CommandArgument 自变量为 GetUser() ,此为执行 CallBack 时执行客户端的函式。ReceiveServerData 函式则是接收伺服端回传的结果。
Button1.OnClientClick = Me.BeeScript.GetCallBackPageCommandEventReference( _
"User", "GetUser()", "ReceiveServerData", "") & ";return false;"
伺服端的完整程序代码 (aspx.vb) 如下,在 PageCommand 事件中会接收客户端传入的 JSON 字符串将其转为对象,修改此对象属性值再回传给客户端。在伺服端会执行程序流程中的「2.伺服服端 JSON 反序列化还原对象」及「3.伺服端 JSON 序列化」二个步骤。
<Serializable()> _
Public Class TUserData
Dim FID As String = String.Empty
Dim FName As String = String.Empty
Public Property ID() As String
Get
Return FID
End Get
Set(ByVal value As String)
FID = value
End Set
End Property
Public Property Name() As String
Get
Return FName
End Get
Set(ByVal value As String)
FName = value
End Set
End Property
End Class
Partial Class _Default
Inherits Bee.Web.TBBasePage
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Button1.OnClientClick = Me.BeeScript.GetCallBackPageCommandEventReference( _
"User", "GetUser()", "ReceiveServerData", "") & ";return false;"
End Sub
Protected Sub _Default_PageCommand(ByVal sender As Object, ByVal e As Bee.Web.TBBasePage.PageCommandEventArgs) Handles Me.PageCommand
Dim oUser As TUserData
Dim sJson As String
'2.伺服服端 JSON 反序列化还原对象
oUser = JsonDeserialize(Of TUserData)(e.CommandArgument)
oUser.ID = "012"
oUser.Name = "tony"
'3.伺服端 JSON 序列化
sJson = Bee.Web.WebFunc.JsonSerialize(oUser)
e.CallbackResult = sJson
End Sub
End Class
执行 CallBack 的按钮,输出的 HTML 码如下
<input type="submit" name="Button1" value="執行 PageCommand" onclick="WebForm_DoCallback('__Page',GetPageCommandParam('User',GetUser()),ReceiveServerData,"",null,false);return false;" id="Button1" />
客户端的 JavaScrpt 程序代码如下所示,其中 GetUser 函式会取得 oUser 类别,包含 ID 及 Name 二个属性。执行按钮后会呼叫 GetPageCommandParam 函式,将 GetUser 取得对象执行步骤「1.客户端 JSON 序列化」,而伺服端回传给呼叫 ReceiveServerData 函式,执行步骤「4.客户端 JSON 反序列化还原对象」,并显示 CallBack 后的对象。
<script type="text/jscript">
function ReceiveServerData(value){
//4.客户端 JSON 反序列化还原物件
var oUser = Sys.Serialization.JavaScriptSerializer.deserialize(value)
//显示 CallBack 后的对象
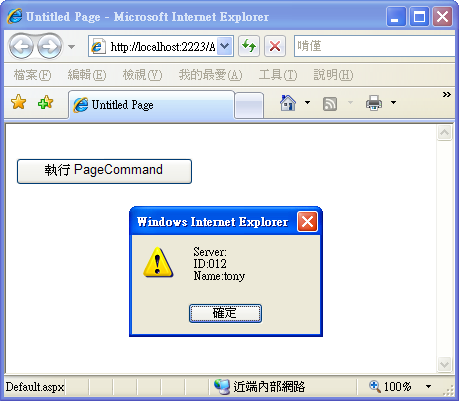
alert('Server:\n'+'ID:'+oUser.ID+'\nName:'+oUser.Name);
}
function GetUser(){
var oUser={
ID : "007",
Name : "jeff"
};
return oUser;
}
function GetPageCommandParam(commnadName,value){
//1.客户端 JSON 序列化
var sArgument = Sys.Serialization.JavaScriptSerializer.serialize(value);
return "PageCommand$"+commnadName+'$'+sArgument;
}
</script>
执行结果如下

来源:http://www.cnblogs.com/jeff377/archive/2008/08/26/1276966.html
加支付宝好友偷能量挖...

