jqGrid选项配置
jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。
$.jgrid = {
defaults : {
recordtext: "View {0} - {1} of {2}",
emptyrecords: "No records to view",
loadtext: "Loading...",
pgtext : "Page {0} of {1}"
},
//...
}
下面选项配置表格最后一列是否能改变指的是这个参数配置在jqGrid创建后是否能修改。
| 配置项 | 类型 | 描述 | 默认值 | 能否改变 |
|---|---|---|---|---|
| ajaxGridOptions | object | jqGrid使用ajax请求数据时的全局配置。配置了这个对象可能会覆盖当前的jquery ajax配置,包括error,complete和beforeSend事件 | empty object | Yes |
| ajaxSelectOptions | object |
用于配置editoptions或者searchoptions配置中select对象通过dataUrl动态获取用的。 |
empty object | Yes |
| altclass | string |
隔行显示的样式,只有当altRows参数设置为true时才起作用 |
ui-priority-secondary | Yes. Requires reload |
| altRows | boolean | 是否隔行显示。说的白一些就是第一行显示白色背景,第二行蓝色背景,依次交替显示。 | false | Yes. After reload |
| autoencode | boolean | 是否编码服务器返回内容或者提交到服务器的内容中包含的html代码,设置为true时,<会被编码为< | false | Yes |
| autowidth | boolean |
设置为true时,将会重新计算表格相对于父元素的宽度。这个步骤只在表格建立是执行。如果建立之后表格父元素宽度改变,需要表格自动调整宽度,可以使用setGridWidth方法来实现 |
false | No |
| caption | string | 表格的标题,显示在标题列中。如果配置为空,将不会显示标题。标题位置查看:jqGrid布局结构 | empty string | No.Method avail. |
| cellLayout | integer | 单元格td(padding+border)宽度。一般不需要配置,但是如果修改过了表格的css文件,那么需要配置这个。初始值为paddingLef(2) + paddingRight (2) + borderLeft (1) = 5 | 5 | No |
| cellEdit | boolean | 是否允许编辑单元格,查看jqGrid单元格编辑配置,事件及方法配置获得更多详细介绍。 | false | Yes |
| cellsubmit | string | 配置单元格内容保存位置。可以为remote或者clientArray。查看jqGrid单元格编辑配置,事件及方法配置获得更多详细介绍。 | 'remote' | Yes |
| cellurl | string | cellsubmit设置为remote时,将会提交修改的数据到这个页面进行保存,如执行保存到数据库之类的操作。 查看jqGrid单元格编辑配置,事件及方法配置获得更多详细介绍。 | null | Yes |
| cmTemplate | object | 这里定义的属性覆盖默认的colModel配置值。如默认的colModel配置中列都是可以排序的,配置{sortable:false}后,那么所有的列都不可以排序,除非colModel中配置过sortable为true | null | No |
| colModel | array | JSON数组对象描述列的参数。对于jqGrid来说很重要,具体配置查看:jqGrid colModel配置参数 | empty array | No |
| colNames | array | 定义表头内容显示的字符串数组。注意此数组长度要和colModel配置的数组长度一致。标题位置查看:jqGrid布局结构 | empty array[] | No |
| data | array |
传递给表格作为数据源的本地数组。可以直接指向一个已经定义的数组。 当数据量大并且关联时这个可以替代addRowData方法。 |
empty array | Yes |
| datastr | string | 当datatype设置为 xmlstring 或者 jsonstring时,对应的xml字符串或者json字符串 | null | Yes |
| datatype | string |
定义填充表格的数据格式。可用类型: |
xml | Yes |
| deepempty | boolean | 当事件或者一个插件作用于单元格时需要设置为true。此配置实用 jQuery empty作用于行和行的子元素.。会有速度开销,但是可以防止内存泄露。可排序的行或者列激活时也需要设置为true。 | false | Yes |
| deselectAfterSort | boolean |
仅当datatype为local时适用。执行排序时取消选择已经选择的行 |
true | Yes |
| direction | string |
定义表格中的文本方向(dir属性)。默认为 ltr (左到右)。当设置为rtl (右到左) 将会自动改变文字方向。一个页面上可能存在2个或者更多的表格,那么可以设置一个方向为ltr而另外一个为rtl。仅在Firefox 3+和ie6+支持。目前的safari,chrome和opera没有完全支持rtl方向。 默认firefox是不启用rtl方向的,需要修改firefox的配置文件才行【操作步骤:在地址栏输入about:config,点击确认进入配置窗口,在搜索栏输入layout.scrollbar.side,双击此项目,将0修改为1,确定完成firefox rtl方向开启】。 |
ltr | No |
| editurl | string |
定义行编辑或者表单编辑时完成编辑后保存数据的动态页地址。可以设置为客户端数组(clientArray )然后手动提交数据到服务器。 参考:jqGrid行编辑配置 |
null | Yes |
| emptyrecords | string |
当表格没有数据时显示的提示信息,仅当viewrecords配置为true时有效。 |
see lang file | Yes |
| ExpandColClick | boolean |
设置为true时,当我们点击展开列任意文本内容都会展开或者收缩树形控件(see treeGrid)),这样就不一定需要点击图标来实现展开收缩。 |
true | No |
| ExpandColumn | string |
指定哪列(使用colModel配置的name)用户放置树形表格。如果不指定默认第一列。 仅当treeGrid设置为 true.时可用 |
null | No |
| footerrow | boolean | 设置为true将会在表格内容和导航之间插入一个包含一行的页脚表格,此行的列数和colModel配置的数量一致。 | false | No |
| forceFit | boolean |
设置为true后,一列的宽度会改变,相邻的列(此列右边的列))将会重新调整,这样整体表格的宽度将维持原来的长度。 (例如,减少第二列的宽度30p那么第三列宽度将会增加30px).,这样就不会出现水平滚动条。注意:这个配置和shrinkToFit不兼容,如果shrinkToFit设置为 false, forceFit配置将会被忽略。 |
false | No |
| gridstate | string |
确定表格状态(如当使用hiddengrid,hidegrid和caption配置),有 visible 或者 hidden 两种状态。 |
visible | No |
| gridview | boolean | 在之前的版本包括3.4.X,读取大量关联数据(数量>= 100 ) 会产生效率问题。.产生这个问题的原因是每次插入单元格到表格中执行了5~6jquery 调用。现在问题解决了,我们用jQuery append一次插入整行数据,速度提升了3~5倍。一次插入所有数据会有什么结果? 设置为true的结果是速度提示5~10倍。当然,设置为true后,是有一些限制的,将不能使用treeGrid,subGrid和afterInsertRow事件,如果你不使用这3个配置可以设置为true,那么速度会大大提升。 | false | Yes |
| grouping | boolean | 启用表格分组。更多详情查看: Grouping page. | false | Yes |
| headertitles | boolean | 设置为true将会添加到表头的那title属性 | false | No |
| height | mixed | 表格高度。可以为数字(单位px),百分比(只能设置为100%)或者auto。 | 150 | No.Method avail. |
| hiddengrid | boolean | 设置为true初始化时将隐藏起来。数据不会加载(不发送请求),仅标题栏显示。当显示/隐藏按钮第一次被点击时显示表格,发送请求道服务器加载数据,表格显示。此配置仅当caption不为空并且hidegrid配置为true时有效。 | false | No |
| hidegrid | boolean | 是否启用show/hide表格按钮。按钮显示在标题栏的最右边。 (jqGrid布局结构).。仅当caption属性不为空时有效。 | true | No |
| hoverrows | boolean | 鼠标移动到数据行上时是否变换背景色 | true | Yes |
| idPrefix | string | 设置了这个配置,将会给每行的id(tr的id)增加此前缀 | empty | Yes |
| ignoreCase | boolean | 默认查询和排序是区分大小写的。如果查询或者排序不区分大小写可以设置为true | false | Yes |
| inlineData | empty object | 行编辑时提交到服服务器的附加数据 | {} | Yes |
| jsonReader | array | 配置对象描述需要的json数据源结构。更多详情查看: Retrieving Data JSON Data | No | |
| lastpage | integer | 指定请求返回的总页数。如果datatype为函数,表格实例对象需要调用setGridParam({lastpage:数字}) 来指定最大页数 | 0 | No |
| lastsort | integer | 只读属性。存储最后一次排序的列下标(从0开始) | 0 | No |
| loadonce | boolean | 设置为true将会只从服务器获取一次数据。请求完毕后,datatype参数将会自动变为local,之后所有操作将会在客户端完成。pager配置的方法(如果配置过)将会被禁用。 | false | No |
| loadtext | string | 加载数据时的等待信息。从语言文件中加载 | Loading… | No |
| loadui | string | 这个配置控制ajax请求数据过程中要做什么。 disable - 禁用jqGridd进度指示器。这样你可以使用自己自定义的进度 enable (默认) -在jqGrid中间显示loadtext配置的信息 block -中间显示loadtext配置的信息,并且显示一个半透明遮盖层遮盖住整个表格,不允许对表格进行任何操作【如分页,排序得操作】直到ajax请求完成后会自动隐藏遮盖层和loadtext信息。 | enable | Yes |
| mtype | string | 配置ajax发送请求的类型(POST或者GET) | GET | Yes |
| multikey | string |
此配置仅当multiselect设置为true时有效果。定义选择多条记录时需要按下的按键。可用的值为:shiftKey , altKey,ctrlKey |
empty string | Yes |
| multiboxonly | boolean |
此配置仅当multiselect设置为true时有效果。multiselect为true,点击某行的任何地方都可以选择此行,但是multiboxonly 设置为 true,只有勾选checkbox 才会选中行,点击其他行非checkbox控件将会取消已经选择的行并且选中点击的行。 译者注:经测试,配置了multikey后,multiboxonly设置为true,当按住配置的multikey可以不必点击checkbox,点击行的其他地方也可以选择点击的行,并且不会取消已经选择过的行。 |
false | Yes |
| multiselect | boolean |
配置为true后可以选择多行数据,并且每行最左边新增一列显示checkbox。 |
false | No |
| multiselectWidth | integer | 定义多选checkbox列的宽度,multiselect为true时有效 | 20 | No |
| multiSort | boolean | 仅当datatype为local时有效,是否允许多重排序。sidx包含发送给服务器端排序的内容。.排序的字段 用逗号分隔,如“field1 asc, field2 desc …, fieldN”。注意最后的字段不包含asc 或者desc。设置为ture时通过sord参数获取 | false | Yes |
| page | integer | 发送请求的初始化页数,发到到服务器以便检索返回数据使用 | 1 | Yes |
| pager | mixed |
定义导航条显示容器。为一个有效的HTML元素,元素的id,或者元素jquery的id选择器,jQuery包转后的对象,如pager, #pager, jQuery('#pager'),建议传递#pager。 See Pager |
empty string. |
No |
| pagerpos | string |
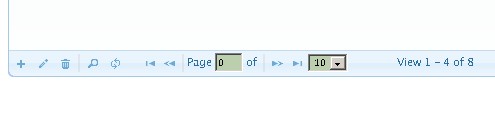
定义导航内容所在位置。默认导航容器被分为3个部分,操作按钮,导航信息,记录信息,如下图。可用值:left,center,right |
center | No |
| pgbuttons | boolean | 定义上一页,下一页4个如上图所示的箭头导航按钮是否显示。仅当pager配置设置对时可用。 | true | No |
| pginput | boolean | 定义上图的“Page输入框 Of”是否显示 | true | No |
| pgtext | string | 配置当前页信息,格式如“Page {0} of {1}” 第一个参数为当前页,第二个为总页数 | See lang file | Yes |
| prmNames | array |
默认值为:{page:"page",rows:"rows", sort:"sidx", order:"sord", search:"_search", nd:"nd", id:"id", oper:"oper", editoper:"edit", addoper:"add", deloper:"del", subgridid:"id", npage:null, totalrows:"totalrows"} ,post提交到服务器。
例如,使用这个配置可以改变排序字段键名称从sidx修改为mysort.
|
none | Yes |
| postData | array |
此配置将直接附加到url后面作为参数。格式为JSON对象,如 {name1:value1…} |
empty array | Yes |
| reccount | integer |
只读属性。只是表格中显示的实际行数。不要和records弄混淆了,尽管一些情况下他们是一致的,但是有些情况下不是。例如, rowNum设置为15,但是服务器返回了20条记录,records为20,但是reccount为15(表格只显示15条记录而不是20条) |
0 | No |
| recordpos | string |
定义记录信息的文字的位置。如上图所示的“View 1-4 of 8”。可用值:left, center, right. |
right | No |
| records | integer | 只读属性。指示服务器实际返回的数据量 | none | No |
| recordtext | string |
导航条记录信息内容。总记录数大于0并且viewrecords设置为true才会显示。 格式如:View {0} - {1} of {2}。 {0} - 显示第一条数据记录号 {1} - 显示最后一条数据记录号 {2} - 服务器返回的总记录 |
see lang file | Yes |
| resizeclass | string | 附加一个样式给列,这样只有附加了这个样式的列才可以改变 | empty string | No |
| rowList | array[] |
select下拉导航可用的值,数字数组,如 [10,20,30] |
empty arrray | No |
| rownumbers | boolean | 设置为true将在表格左边新增一列,显示行号,从1开始。设置为true后colModel将会自动增加一个name为rn的新元素,所以配置colModel时不要配置某列name值为rn。 | false | No |
| rowNum | integer | 设置表格要显示多少条记录。此参数将会传递到服务器以便获取检索返回需要的数据。注意:如果设置为10,但是服务器返回15条记录,那么只有10条记录被加载到表格中 | 20 | Yes |
| rowTotal | integer |
设置这个参数提供给服务器需要加载多少条数据。注意rowNum指示多少条记录显示在表格内,而rowTotal指示我们可以操作的总记录数。设置这个值后一个附加的参数totalrows将会发送到服务器。服务器端可以检查这个值是否可用,以便使用这个值替换掉rows参数。通通常这个参数可以联合loadonce被设置为true。 |
null | Yes |
| rownumWidth | integer | 设置行号的宽度,仅当rownumbers设置为true | 25 | No |
| savedRow | array | 只读属性,用于存储在行和单元格被编辑之前的原始数据。 查看:jqGrid单元格编辑配置,事件及方法 ,jqGrid行编辑配置 | empty array | No |
|
|
|
|
|
|
| scroll | boolean or integer | 创建动态滚动表格。配置了此项后导航容器被禁用,可以通过水平滚动条来加载数据。 设为true表格将保留所有项目从开始的到最近访问的。设置为数字(如1),表格仅保留可见的行。这样我们只加载部分数据而不用担心内存泄露。附加的参数npage将会发往服务器,如果设置了npage,表格有些时候会后会请求超过1页以上的数据。如果没配置npage,将会发送多个get请求。 | false | No |
| scrollOffset | integer | 设置垂直滚动条的宽度。不同的浏览器垂直滚动条宽度不一样(很难在所有浏览器下计算),可变的。 | 18 | No.Method avail. |
| scrollTimeout | integer (milliseconds) | 控制滚动事件延时时间当scroll配置为1。 | 200 | Yes |
| scrollrows | boolean | 设置为true时,通过setSelection选中某行将会滚动表格使选中的行可见。表格有水平滚动条,当使用表格编辑,通过上一条或者吓一跳导航按钮导向时将会很有用。 | false | Yes |
| selarrrow | array | 只读属性,存储当前选中的行。为一维数组,存储选中的行的id。 | empty array [] | No |
| selrow | string | 只读属性,包含最后一次选中的行的id。如果排序或者分页过,将会设置为null | null | No |
| shrinkToFit | boolean or integer | 设置了此配置,将会参考每列配置的列宽,对列宽进行重新计算。 1)设置为true,列的宽度也设置过,将会依据配置的列宽进行缩放。如我们定义2列宽度分别为80和120px,但是表格宽度为300px,那么列宽将会变宽以便填充整个表格,增加的额外宽度依据他们的配置的宽度来计算,计算方法如下 第一列实际宽度为:(300/(80+120)(原来配置列宽总和))*80(第一列的宽度) = 120 第二列实际宽度为:(300/(80+120)(原来配置列宽总和))*120(s第二列的宽度) = 180 新的列宽总和为300px,和表格总宽度一样。 2)如果设置为false并且配置jqGrid的width参数,列宽将不会改变,如1)的例子,列一宽度为80,列二维120,表格总宽度300保持不变。 3)设置为一个数字,列宽将会依据此数字重新计算。(the width is calculated according to it. - The effect of using an integer can be elaborated.) | true | No |
| sortable | boolean |
设置为true,允许通过鼠标拖拽重新对列进行排序。这个选项依赖 jQuery UI sortable部件,所以需要在head标签内容加载sortable部件。所以下载jqGrid时需要选择jQuery UI扩展选项如果你需要此功能。注意: colModel配置中也有一个配置为sortable,这个指示此列是否允许点击列表头进行排序。 |
false | No |
| sortname | string | 当加载服务器xml或者json数据需要依据那列进行排序,此配置作为参数附加到url中。设置了这个值并且和colModel配置的index一致,对应的列表头将会增加一个图标指示表格已经通过此列排序过。此图标也指示了是那种排序,升序或者降序,参考sortorder对象。 | empty string | Yes |
| sortorder | string |
从服务器获取xml或者json数据的初始化排序方向(降序或者升序)。附加到url参数中,可选值:asc 或者 desc. |
asc | Yes |
| subGrid | boolean | 是否启用subGrid。设置为true,在表格左边会增加一列。这列包含一个+号图片,用户可以点击这个图片展开这行,默认所有行是收缩的。 详细查看: Subgrid | false | No |
| subGridOptions | object | subGrid相关配置,详细查看:Subgrid. | see Subgrid | Yes |
| subGridModel | array-[] |
描述subGrid的colModel模型,仅当subGrid设置为true有效。详细查看: Subgrid |
empty array | No |
| subGridType | mixed | subGrid数据源类型,如果没有设置,将启用父表格配置datatype | null | Yes |
| subGridUrl | string |
subGrid设置为true时有效。配置subgrid从哪个页面加载数据。 jqGrid会将此行的id作为参数附加到url上。如果需要附加额外参数,配置subGridModel中的params选项。 详细查看: Subgrid |
empty string | Yes |
| subGridWidth | integer |
subGrid设置为true时有效,定义subGrid的宽度。 |
20 | No |
| toolbar | array |
定义表格工具栏。为2个值的数组。第一个值定义是否启用工具栏,第二个值定义工具栏相对于表格内容的位置,可用值有:t |
[false, ''] | No |
| toppager | boolean | 设置为true,导航条将放置在表格顶部,标题栏下(如果存在)。如果定义了pager, 2个都会显示并且内容同步更新。此导航条id为选择器id(不包含#)_toppager | false | No |
| totaltime | integer | 只读属性,指示记录加载的时间。加载xml或者json数据时可用。计算方式为请求结束到最后一行数据添加到表格。 | 0 | No |
| treedatatype | mixed |
树形表格数据源类型,详细参考 datatype。通常不需要修改这个。在处理过程中这个等介于datatype |
null | No |
| treeGrid | boolean | 允许treegrid数据格式,详细查看: Tree Grid | false | No |
| treeGridModel | string |
指定treeGrid的方法,可用值有:nested或者adjacency. 详细查看: Tree Grid |
nested | No |
| treeIcons | array |
此对象指定treegrid使用的图标。图标名称需要是UI主题中定义过的。默认值为 {plus:'ui-icon-triangle-1-e',minus:'ui-icon-triangle-1-s',leaf:'ui-icon-radio-off'} |
No | |
| treeReader | array |
扩展grid配置中的 |
No | |
| tree_root_level | numeric | 当treeGrid为true时指定根元素从哪层开始。 | 0 | No |
| url | string |
jqGrid数据源url地址。可以设置为clientArray(客户端数据)手动发送数据到服务器。 参考:jqGrid行编辑配置 |
null | Yes |
| userData | array | 保存请求的自定义信息,以便随时使用 | empty array | No |
| userDataOnFooter | boolean | 设置为true,将直接放置userData数据到页脚。规则如下 如果userData中包含的name和colModel中配置的任何一个name一致,数据将会显示在此列中。 如果不包含任何值将不会放置。 | false | Yes |
| viewrecords | boolean |
是否在导航条显示显示recordtext/emptyrecords配置的信息。 |
false | No |
| viewsortcols | array |
定义表头排序图标的外观和行为(up/down箭头),默认值为 viewsortcols : [false,'vertical',true]. 1)第一个值定义排序图标是否在在所有可排序的列的表头中显示,设置为true可以让用户知道此列可以进行排序,默认值为false,只有当此列表头为最后一次排序时被点击才会显示.图标。设置为true所有可排序的列表头都会显示图标 2)第二个定义图标的位置。vertical为垂直放置horizontal:水平放置 3)T第三个定义排序点击功能。设置为true点击此列表头任意位置执行排序,不单点击箭头图标。设置为false那么要执行排序只能点击箭头图标 备注:如果第三个参数设置为false,那么第一个参数一定要设置为true。如果不这样,箭头图标不显示,那么就不知道点击那里进行排序了。 3)T第三个定义排序点击功能。设置为true点击此列表头任意位置执行排序,不单点击箭头图标。设置为false那么要执行排序只能点击箭头图标 备注:如果第三个参数设置为false,那么第一个参数一定要设置为true。如果不这样,箭头图标不显示,那么就不知道点击那里进行排序了。 |
[false,'vertical',true] | No |
| width | number |
表格宽度。未设置那么长度为colModel配置的所有列总和.设置了这个值,colModel配置的实际宽度将依据shrinkToFit配置和配置的初始化宽度值。 |
none | No. Method avail. |
| xmlReader | array | 配置对象描述需要的xml数据结构。详细参考:jqGrid XML数据源读取器选项配置 | No |
如果你希望修改一些默认值并且作为表格的通用对象,可以使用jQuery的extend方法扩展默认配置。
假设你希望表格如斑马线(隔行换色)一样,并且所有的表格都有这个效果而不用每次都需要配置altRows属性,下面为一个示例扩展默认的jqGrid配置altRows来实现。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>My First Grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />
<style>
html, body {
margin: 0;
padding: 0;
font-size: 75%;
}
</style>
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script type="text/javascript">
// Here we set the altRows option globally
jQuery.extend(jQuery.jgrid.defaults, { altRows:true });
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#list").jqGrid({
url:'example.php',
...
你可以修改更多的默认配置。
在上个示例中,提到了如何将修改默认属性作用于所有的表格。某些情况下你可以单独配置jqGrid的某些项目覆盖全局的设置。
如下,全部配置altRows被设置为true,如果不希望隔行换色,可以另外配置altRows:false覆盖全局的配置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>My First Grid</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />
<style>
html, body {
margin: 0;
padding: 0;
font-size: 75%;
}
</style>
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script type="text/javascript">
// Here we set the altRows option globallly
jQuery.extend(jQuery.jgrid.defaults, { altRows:true });
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#list").jqGrid({
url:'example.php',
// here we do not want zebra for this grid
altRows: false,
...
加支付宝好友偷能量挖...

原创文章,转载请注明出处:jqGrid选项配置


 ,
,