Ext4如何判断tabpanel是否已经存在某个tab
ext4如何判断tabpanel中是否已经存在某个tab,如果存在就激活这个tab,否则重新打开tab。
原理:在tabpanel添加tab的时候增加tab的id配置,然后通过Ext.getCmp获取控件,如果不存在则添加此tab,否则调用tabpanel的setActiveTab方法激活此tab。
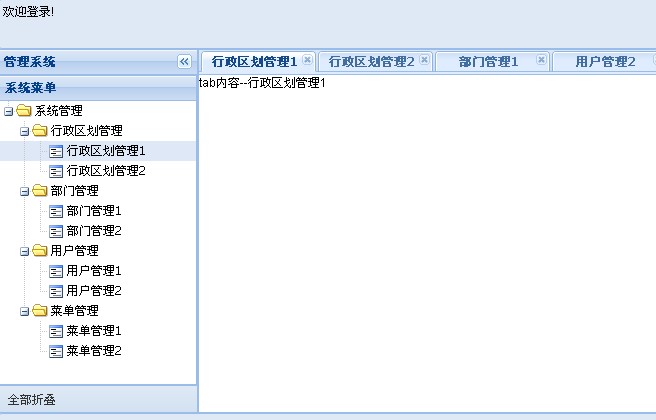
示例代码,点击左边菜单treepanel的叶子节点时,在右边的tabpanel中动态添加tab,在添加前判断是否已经打开过tab,打开则激活此tab,否则添加新tab项。
需要注意:treepanel的叶子节点id需要唯一,要不可能出错。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ext4如何判断tabpanel是否已经存在某个tab</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="../shared/example.css" />
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript">
var tab = new Ext.TabPanel({
region: 'center',
deferredRender: false,
activeTab: 0,
resizeTabs: true, // turn on tab resizing
minTabWidth: 115,
tabWidth: 135,
enableTabScroll: true
});
Ext.onReady(function () {
var viewport = new Ext.Viewport({
width: 1024,
height: 620,
layout: 'border', // border布局
items: [{
region: 'north', // 必须用region参数指定位置
xtype: 'panel',
height: 50,
frame: true,
split: false, // split属性是设置除了center区域外是否可调节大小
html: '欢迎登录!',
margins: '0 0 0 0'
// title: 'South Region is collapsible', //要想设置折叠必须设置title
// collapsible: true
}, {
region: 'south', // 必须用region参数指定位置
xtype: 'panel',
height: 50,
frame: true,
split: false, // split属性是设置除了center区域外是否可调节大小
html: '欢迎登录!',
margins: '0 0 0 0'
// title: 'South Region is collapsible', //要想设置折叠必须设置title
// collapsible: true
}, {
title: 'West Region is collapsible',
region: 'west',
xtype: 'panel',
width: 200,
collapsible: true, // 设置可折叠
id: 'west-region-container',
layout: 'fit',
margins: '0 0 0 0',
title: '管理系统',
items: [{
xtype: 'treepanel',
title: '系统菜单',
expanded: true,
listeners: { itemclick: function (view, record, item, index, e, eOpts) {
if (record.get('leaf')) { //叶子节点
var id = record.get('id');
if (Ext.getCmp(id)) tab.setActiveTab(id);
else{ tab.add({ title: record.get('text'), html: 'tab内容--' + record.get('text'), closable: true, id: id });tab.setActiveTab(id); /*激活新的选项卡*/}
}
}
},
containerScroll: true,
root: {
text: '系统管理',
children: [{
text: '行政区划管理',
id: 'c1',
expanded: true,
children: [{
text: '行政区划管理1',
id: 'c11',
leaf: true
}, {
text: '行政区划管理2',
id: 'c12',
leaf: true
}]
/*
* href:"Grid.html",//节点的链接地址
* hrefTarget:"tab"//打开节点链接地址默认为blank,可以设置为iframe名称id,则在iframe中打开
*/
}, {
text: '部门管理',
id: 'c2',
expanded: true,
children: [{
text: '部门管理1',
id: 'c21',
leaf: true
}, {
text: '部门管理2',
id: 'c22',
leaf: true
}]
}, {
text: '用户管理',
expanded: true,
id: 'c3',
children: [{
text: '用户管理1',
id: 'c31',
leaf: true
}, {
text: '用户管理2',
id: 'c32',
leaf: true
}]
}, {
text: '菜单管理',
expanded: true,
id: 'c4',
children: [{
text: '菜单管理1',
id: 'c41',
leaf: true
}, {
text: '菜单管理2',
id: 'c42',
leaf: true
}]
}]
},
viewConfig: {
}
}],
dockedItems: [{
xtype: 'toolbar',
dock: 'bottom',
items: [{
text: "全部折叠",
listeners: {
"click": {
fn: function () {
this.collapseAll();
},
scope: this
}
}
}]
}]
}, tab// 初始标签页
]
});
});
</script>
</head>
<body>
<div id='grid'></div>
</body>
</html>
加支付宝好友偷能量挖...

原创文章,转载请注明出处:Ext4如何判断tabpanel是否已经存在某个tab
